Dnes si povíme něco o tom, jak šablonu naučit používat menu. Když šablonu vytváříte, tak není samozřejmost, že bude mít menu – nestačí ho v administraci nastavit a doufat že se zobrazí. Osobně to dělám tak, že v každé šabloně mám functions.php, kde učím šablonu všemu, co chci aby uměla.
V podstatě se nejedná o menu jako takové, ale o pozici, kam se bude vkládat menu, které si vytvoříte v administraci. Pozice se musí se zaregistrovat, to uděláte následující funkcí, kterou zapíšete do functions.php.
function register_menu() {
register_nav_menu('primary-menu', __('Primary Menu','theme'));
}
add_action('init', 'register_menu');
Poté, co tento kód zapíšete do functions.php se vám vaše pozice zobrazí v administraci a můžete jí přiřadit menu, pro které se rozhodnete.
Pokud přidáváte více menu do šablony, můžete využít zkrácený zápis:
register_nav_menus( array( 'primary' => __( 'Top primary menu', 'theme' ), 'secondary' => __( 'Secondary menu in left sidebar', 'theme' ), ) );
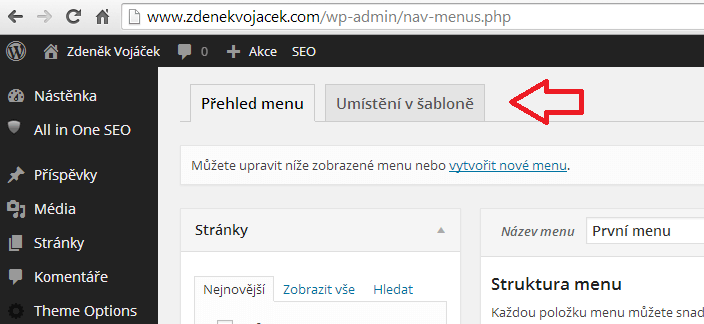
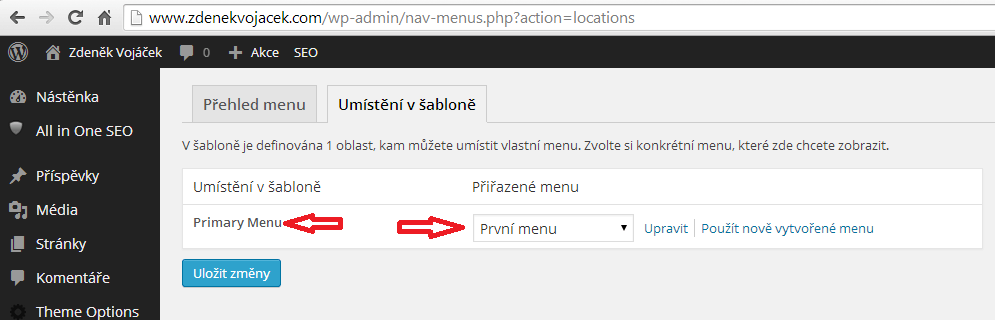
Dostanete se tam přes Vzhled -> Menu -> Umístění v šabloně
Na tomto obrázku vidíte vlevo zaregistrovanou pozici a vpravo můžete vybrat menu, které v ní zobrazíte.
Když máte takto hotovou pozici i nastavené menu, jenž se v ní má zobrazit, tak vám už jen stačí říct šabloně, kde ho má vypsat. To uděláte tak, že do šablony vložíte kód, který se o to postará.
wp_nav_menu( array( 'theme_location' => 'primary-menu' ) );
Nyní je hotovo. Šablona má pozici pro menu a vložené menu se vypisuje.
Příště si povíme něco o tom, jak menu upravit.