Rychlost načítání stránek webu je základním kamenem úspěšnosti stránky. Můžete mít lepší obsah než vaše konkurenční stránky, ale pokud se bude váš web načítat pomalu a konkurenční naopak rychle, je dost možné, že budete mít menší návštěvnost. Google má raději rychlejší stránky.
Naštěstí existují techniky jak zlepšit rychlost načítání stránek.
K tomuto účelu existuje několik nástrojů, které nám pomohou s diagnostikou problémů. My budeme používat Page SpeedInsights a Pingdom Website Speed Test.
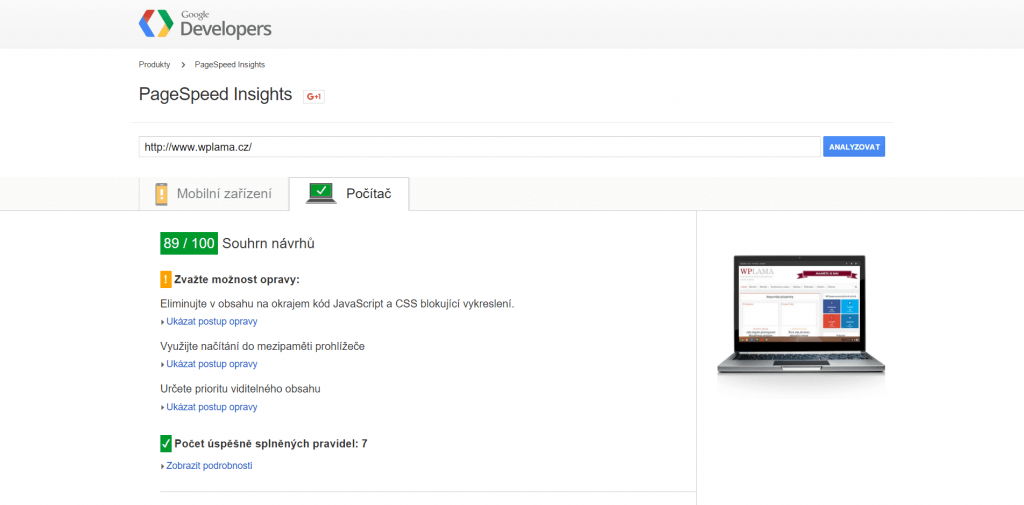
Google PageSpeed Insights je vývojářský nástroj, který načte stránku a otestuje stránku. Test probíhá jak pro PC verzi stránek tak pro mobilní. Výsledná zpráva pak upozorní na nedostatky a navrhne jejich řešení.
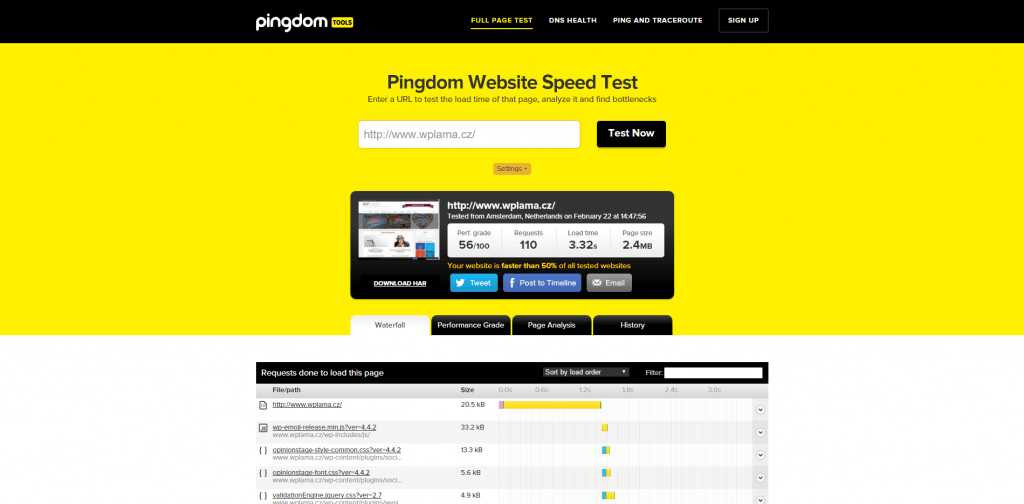
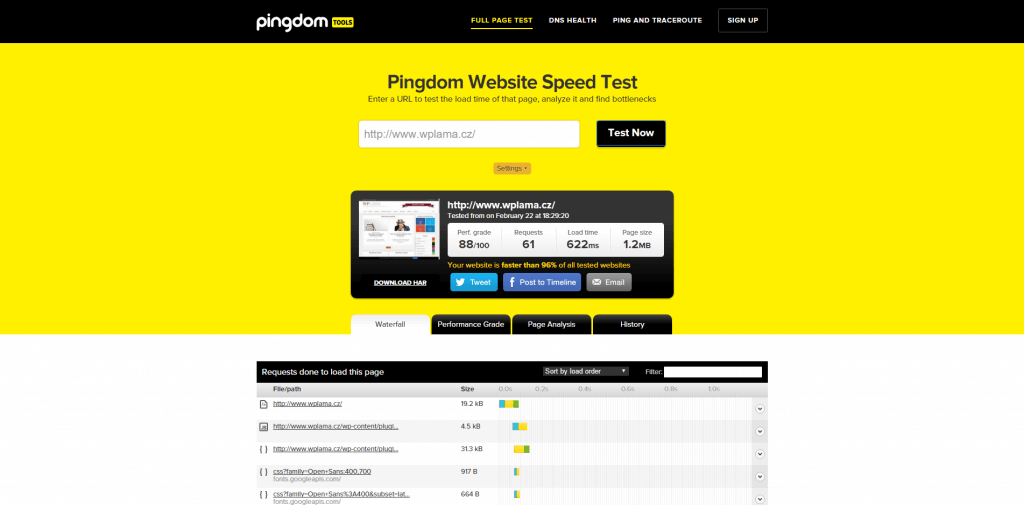
Pingdom Website Speed Test je nástroj, který také načte vaši stránku. Avšak na rozdíl od PageSpeed Insights nezobrazí rady co s webem dělat, ale namísto toho zobrazí podrobnější statistiky o průběhu načítání.
U obou nástrojů je cílem získat co nejvíce bodu – 100.
Rovnou tady zmíním, že dosáhnout 100 bodů pomocí této základní optimalizace webu nejde, avšak měli by jste se dostat alespoň přes 85.
Nyní se však pusťme do samostatné optimalizace. Stejný typ optimalizace jsem použil i zde na webu WPlama.cz.
0. Základní statistiky
Výchozí stav optimalizace našeho webu byl:
Google PageSpeed Insights: 38 mobile / 44 desktop
Nástroj navrhl následující opravy:
- Aktivujte kompresi
- Optimalizujte obrázky
- Využijte načítání do mezipaměti prohlížeče
- Eliminujte v obsahu na okrajem kód JavaScript a CSS blokující vykreslení.
- Minifikujte kód CSS
- Minifikujte JavaScript
- Minifikujte kód HTML
Pingdom Website Speed Test: rychlost načtení stránky 3,32s / 56 bodů / velikost stránky 2,4 MB

1. Odstranění nepotřebných pluginů
Prvním krokem optimalizace je zbavení se všeho nepotřebného. Projděte si všechny pluginy a skutečně se zamyslete nad tím, zda daný plugin potřebujete. Já jsem deaktivoval a smazal 8 pluginů.
Jen touto zdánlivě banální optimalizací se mi povedlo získat několik bodů.
Google PageSpeed Insights: 40 mobile / 46 desktop
Pingdom Website Speed Test: rychlost načtení stránky 2,96s / 60 bodů / velikost stránky 2,6 MB
2. Aktivujte kompresi
Prvním krokem na seznamu je aktivujte kompresi pomocí gzip nebo deflating. Cílem by pak mělo být snížení počtu bytů posílaných po síti. Nejvhodnějším pluginem pro tento úkol mi přišel WP Performance Score Booster.
O pluginu jsme psali v článku Zrychlete načítání stránky s WP Performance Score Booster.

Jedná se o plugin zdarma, který je navržen přesně pro toto. Plugin odstraní všechny řetězce dotazu z CSS a JavaScriptu, aktivuje GZIP kompresi a další…
Google PageSpeed Insights: 55 mobile / 62 desktop
Pingdom Website Speed Test: rychlost načtení stránky 2,90s / 70 bodů / velikost stránky 2,3 MB
3.Eliminujte v obsahu na okrajem kód JavaScript a CSS blokující vykreslení
Další věcí na seznamu bylo eliminovat obsah JavaScript nad okrajem a CSS blokující vykreslení. Zde jsem k tomu využil tyto pluginy.
Jedná se o plugin zdarma, který obsahuje dobré možnosti jak minifikovat JavaScript a CSS.

Tento plugin provádí kompresi souborů (styly, skripty) a přesunuje je z header do footer. Zároveň minifikuje HTML.
O pluginu Autoptimize jsme detailněji psali v článku Autoptimize – skvělý plugin pro minifikaci CSS, JS a HTML ve WordPress.

Po aktivaci tohoto pluginu musíte jít ještě do jeho nastavení a aktivovat jeho funkce. Poté je nutné otestovat funkčnost na webu a případně zjistit, zda nedochází k problémům. Mě se například u jednoho webu stalo, že 2 funkce deaktivovaly Revolution slider.

A jak to tedy vše dopadlo?
Google PageSpeed Insights: 55 mobile / 72 desktop
Pingdom Website Speed Test: rychlost načtení stránky 3,04s / 75 bodů / velikost stránky 1,9 MB
4.Rychlost odpovědi serveru
Je vidět, že více pluginů si vybírá svou daň a zhoršuje se doba odpovědi serveru. Je třeba se tedy podívat na cache.
WP Super Cache je skvělý plugin od Automattic. Už jsme o něm psali podrobný návod Jak na WordPress cache s WP Super Cache.

Google PageSpeed Insights: 62 mobile / 72 desktop
Pingdom Website Speed Test: rychlost načtení stránky 1,27s / 75 bodů / velikost stránky 1,8 MB
5.Určete prioritu viditelného obsahu
Nástroj mi stále ukazuje chybu v procentech viditelného obsahu, které mám pouze 33%. Jeho návrhem bylo:
- Minify
- Použít CSS namísto obrázků
- Použít kompresi
Všechny tyto věci jsem však už řešil a bude třeba to přeskočit.
6. Optimalizujte obrázky
Poměrně velký dopad na rychlost načítání stránek mají obrázky. Dost často je však můžeme upravit pomocí tzv. bezztrátové komprese a změnou velikosti.
WP Smush It – o pluginu jsme psali v článku Optimalizace obrázků pomocí WP Smush.it.
Tento plugin zdarma umí komprimovat nahrané a nahrávané obrázky. Plugin pracuje ve verzi zdarma s obrázky do velikosti 1MB, pokud by jste chtěli využít kompresi u větších obrázků je třeba zakoupit PRO verzi nebo je nejdříve zmenšit a až poté komprimovat. Obvykle stačí verze zdarma, ovšem je nutné pouštět kompresi po 50 obrázcích.
TIP: Určitě se podívejte i na plugin Imsanity, který automaticky hlídá maximální velikost nahrávaných obrázků a zároveň umí zpětně upravit již nahrané obrázky.
Na webu jsem měl celkem 1312 obrázků, které se zmenšili o 103 MB s průměrem 13% komprese velikosti na obrázek.

Někdy se stane, že potřebujete komprimovat obrázek co není nahrán do WordPressu, ale je třeba součástí šablony. Na to je dobré využít nějaký online nástroj, například optimizilla.com, který tuto práci odvede. U mě se jednalo o logo a banner.

Google PageSpeed Insights: 73 mobile / 89 desktop
Pingdom Website Speed Test: rychlost načtení stránky 1,13s / 75 bodů / velikost stránky 1,4 MB
7. Analýza pomocí “Waterfall”
Nyní se podívejte na Pingdom Website Speed Test a koukněte se, kde má ještě web problém a jestli tam není něco co načítání ještě zpomaluje.
V mém případě se zde nachází ještě 2 problémy:
- chat Zopim se načítá 353ms
- admin-ajax.php se načítá 931ms
V případě Zopim to bylo jednoduché, plugin není až tak moc potřebný a odstranil jsem ho. Nicméně u admin-ajax.php bylo jasné, že ho něco zatěžuje. Po drobném pátrání jsem zjistil, že je to plugin pro sociální sítě Monarch. Plugin jsem se však rozhodl ponechat.
Google PageSpeed Insights: 73 mobile / 89 desktop
Pingdom Website Speed Test: rychlost načtení stránky 0,62s / 88 bodů / velikost stránky 1,2 MB
Tip: Analýzu vodopádového grafu jsme detailněji rozebrali v článku Analýza rychlosti načítání stránky a vodopádový graf.
Shrnutí a výsledky
Jak je vidět i bez nutnosti sáhnout do kódu lze WordPress výrazně zrychlit. Nezapomínejte však vše kontrolovat. Může se stát, že pluginy sloužící k optimalizaci mohou rozbít některou z funkcí webu (viz komplikace s Revolution sliderem). Rozhodně však nezapomínat na optimalizaci obrázků, cache, komprimaci a minify.


Zajímají vás naše další tipy ohledně zrychlení WordPress stránky? Podívejte se na našeho kompletního průvodce optimalizace rychlosti a výkonu WordPress stránky.




K tomu WP Smush It doporučuji program na Windows FileOptimizer. Je zdarma a zoptimalizuje jakýkoliv obrázek. Tak před nahráním na webhosting obrázky projet tímto a na ty náhledy atd už stačí ten Smush It, jelikož mají většinou pod 1MB.
Tome jsi si jistý, že Pingdom Website Speed Test je spolehlivý, každé měření mi v poslední době hází jiný výsledek a jiné body.
Mě to měří docela stabilně. Nicméně pokud chceš zkus alternativy:
http://www.webpagetest.org/ (je to projekt postavený na komunitě)
https://gtmetrix.com/ (kvalitní, ale nejsem si jist, že má servery v Evropě)
Děkuji za info, zdá se že to pomohlo. Jen jsem se chtěl zeptat u toho pluginu Better WordPress Minify je spousta dalšího nastavení, nechával jsi to výchozí nastavení nebo je třeba to nějak ještě změnit?
Myslím, že jen cache buster.
Co se týče optimalizace obrázků, tak doporučuji také vyzkoušet modul Photon pro Jetpack: http://jetpack.me/support/photon/
Ten sice obrázky přímo na serveru neupravuje, takže diskové místo za vás neuvolní, ale zato obrázky v těle příspěvků a stránek + náhledové obrázky, nahraje zdarma na CDN vytvořené pro WordPress.com a při zobrazení na webu si ze zmíněného CDN vyžádá obrázky jen a pouze v požadované velikosti (takže jinou velikost obrázku pro desktop, jinou pro mobil). Tím ušetříte cenné vteřinky při přenosu zbytečně velkých obrázků.
Další výhodou, než přejdete na http/2, je, že obrázky z CDN může prohlížeč stahovat paralelně s dalším obsahem (jsou z jiné domény). Takže web se bude zase načítat o něco rychleji 🙂
Jak jsem říkal – Photon nic přímo nemění, takže jej lze snadno zas vypnout, je-li to třeba. Tomáši, zajímalo by mě, jak by takový Photon dále (ne)pomohl s rychlostí načítání.
U CDN která nejsou tu v CZ je otázka zda-li ta úspora je skutečná, protože to co se uspoří na velikosti obrázků se načte na vzdálenosti. Mě spíše že šetří výkon serveru než v rychlosti načtení.
CDN Cloudflare i CDN77 mají servery i v Praze a je možnost přepnout i na http/2 a rozdíl je znát.
Ahj, nevěděl by jste někdo jak optimalizovat JS a CSS? Zkoušel jsem už mnoho pluginů, ale stále se mi nedaří. Buď nepomůžou nebo úplně rozhodí stránky. Tedy některé pluginy z tohoto článku pomohly, ale stále si myslím, že by to mohlo být i lepší. Děkuji.
Ještě jsou to stránky dbv-itl.cz
Ahoj, supr stránky děkuju za návody. Chtěl bych tě poprosit o radu…nevíš proč mi PageSpeed Insights furt hlásí ať optimalizuju obrázky? Přitom obrázky jsem zkoušel před nahráním na web komprimovat tady třeba https://tinypng.com/ a mám i plugin WP Smush a tím jsem všechny fotky taky upravil ale furt mi to píše Optimalizujte obrázky, Správným formátováním a komprimací obrázků lze ušetřit velké množství dat. Optimalizujte následující obrázky a jejich velikost se zmenší o 663,7 kB (zmenšení o 79 %). Mám skore 76 mobile a kvůli těm obrázkům jen 58 desktop. Počet úspěšně splněných pravidel: 7. Moc děkuju za jakoukoliv radu.
Ahoj,
Google Insight by měl napsat o jaké obrázky se jedná, nebo ti žádné neukazuje?
No právě že mi je píše. Jde o 9 obrázků které mám na úvodní straně jako náhledy které se otevřou v lightboxu. Když je odstraním tak mám skore 90. Ale nevím jak je mám ještě optimalizovat jinak aby mi to přestalo hlásit ať je upravím. Už teď velikost dohromady těch devíti obrázků je 1 MB. Kde může být chyba…? Mám je do stránky vložit nějak jinak? Děkuju ti
(Amatér, bez záruky – mám za to, že Goo porovnává místo pro obr. s jeho velikostí = pokud je větší, zdržuje načítání) Mě u jednoho webu pomohlo i jen to, že jsem si stáhl Googlem nabídnuté optimalizované obr. a vrazil jsem je tam zpět. A pomohlo.
Chyba může být také v tom, že velikost boxu pro obrázek je třeba š. 350 px, ale šablona generuje ve functions.php různé rozměry pro různá místa pro jejich zobrazení, a v tom tvém boxu je obrázek fyzické šíře třeba 470 px, jen “na tvrdo” přizpůsobený tomu boxu.
Jak ověřit rozměry? Ve Firefoxu (Chrome) F12 = prozkoumat prvek, najít jeho šířku v pixelech (příp. změřit si ji na stránce nějakým doplňkem prohlížeče pro měření, u mě ve FF doplněk Measure it). Pak buď pr. tlač. nad obrázek ve stránce, kontext menu Zobrazit obrázek a zjisti si u něj rozměr v px, připadně alternativně: ve FF pravým do stránky > kontext. menu > Zobrazit vlastnosti stránky > tam záložka Média > tam ho najdi, tam jsou jeho fyz. rozměry vidět.
No a porovnej rozměry.
Co se týče té optimalizace obrázků…. nezkazí se nějak jejich kvalita?
Jinak jakou variantu byste mi doporučili? Jsem začátečník, takže asi něco snadného na ovládání. Blog mam teprve chvili, ani to ještě nikde nesdílím, chci právě nejdříve vyřešit všechny formality, viz. rychlost načítání =)
Děkuji Vám moc
Karolína P.
Nekazí. Je to tzv. bezztrátová komprese, při které se odstraní například nepotřebné meta informace. Kvalita je zachována.
Dobrý den, Tome,
nevím, co jsem udělala špatně, nicméně po instalaci všech doporučených pluginů se web téměř nenačte, vymazaly se veškeré obrázky, nelze editovat stránky v adminu wordpressu atp. prostě se to celé úplně pokazilo 🙂 Nemohl byste mi prosím nějak pomoci? Díky moc, Helena
Zdravím,
zkuste postupně vypínat ty pluginy, až narazíte na ten co to způsobil. Pak zkuste upravit jeho nastavení.
Zdravím,
dobrý návod pomohlo mi to dost k zrychlení, bodově jsem dosáhl 75/86. Jen asi jediné záležitost s čím si nevím rady, na obou dvou webech při testu mám problém s títmo (poze výnatěk z několika desítek řádků):
Využijte načítání do mezipaměti prohlížeče
/images/menu-icon.png (není určeno vypršení platnosti)
uploads/2018/02/technology1.jpg (není určeno vypršení platnosti)
wp-includes/css/dashicons.min.css (není určeno vypršení platnosti)
wp-includes/js/jquery/jquery.js (není určeno vypršení platnosti)
wp-content/cache/autoptimize/css/autoptimize_6b90a61042d1481eee095ba3a9b8cb4e.css (3 sekundy)
Už mě nenapadá kde hledat, nevíte co s tím?