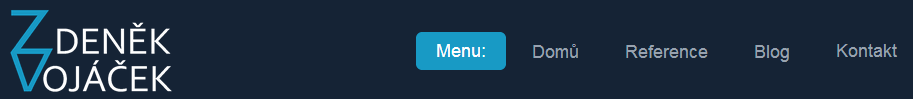
Může se Vám stát že budete potřebovat změnit výpis menu v šabloně. Například můžete chtít aby před výpisem menu bylo slovo “Menu:”. Osobně jsem to napříkad použil k tomu abych do menu umístit span na který když kliknete tak pomocí JavaScriptu sjedete ke kontaktnímu formuláři.
Menu upravíme tím že do příkazu pro výpis vložíme parametr items_wrap. Základní item-wrap vypadá takto
<ul id="%1$s" class="%2$s">%3$s</ul>
Naše menu se vloží místo %3$s.
Pokud budete tedy potřebovat vložit slovo “Menu” před výpis tak to můžete udělat takto.
<ul id="%1$s" class="%2$s"><li id="naše_položka" class="náš_styl">Menu:</li>%3$s</ul>
Použitím hototo výpisu docílíme toho že před seznam odkazů se nám vloží ještě položka se slovem “Menu:”.
Celý zápis bude tedy vypadat
wp_nav_menu( array('theme_location' => 'primary-menu', 'items_wrap' => '<ul id="%1$s" class="%2$s"><li id="naše_položka" class="náš_styl">Menu:</li>%3$s</ul>' ) ;