Někdy je třeba udělat drobnou úpravu vzhledu webu a tvorba child theme se může zdát zbytečně komplikovaná. Zároveň však nechcete, aby došlo ke ztrátě těchto úprav při aktualizaci šablony nebo pluginů. V tomto článku si ukážeme jak do WordPress jednoduše vložit CSS vlastní styly.
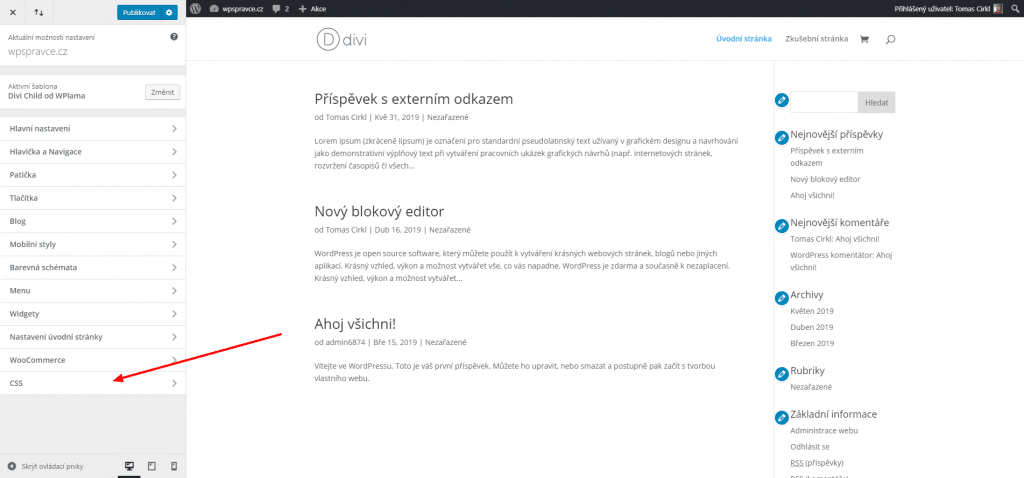
Přihlašte se do WordPress a v levém menu vyberte Vzhled → Přizpůsobit.
Zobrazí se Customizér a v jeho levém menu vyberte položku CSS.

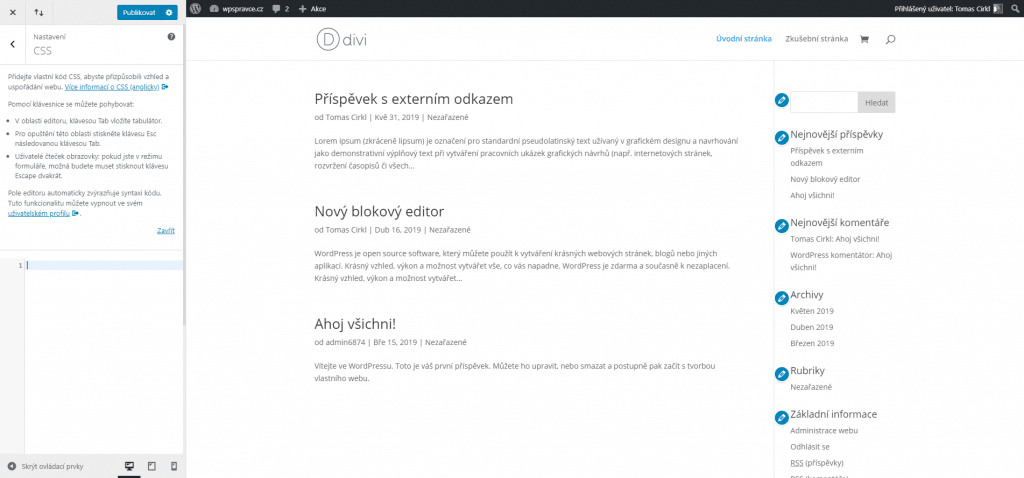
Zobrazí se editor, do kterého vložte nebo napište vlastní CSS styly.

Nakonec stačí kliknout na tlačítko Publikovat a máte hotovo.
Editor obsahuje základní kontrolu vložených stylů a na případné chyby dokáže upozornit.
Proč nevkládat vlastní styly do šablony, ale radši využít plugin nebo child theme?
Úprava stylů šablony nebo pluginu přímo v originální složce se nedoporučuje, protože při aktualizaci je velká šance, že dojde k přepsání upravovaných souborů a tedy i k ztrátě úprav.
Nejlepší způsob jak upravovat šablonu je pomocí child theme. Tento způsob však může být pro začátečníky zbytečně složitý a při drobných úpravách vzhledu stačí využít zabudovaný editor, který umožňuje vložení vlastního CSS.
Při využití sekce Přizpůsobit se nemusíte bát aktualizací a případné ztráty úprav. Zároveň ani při změně šablony nedojde ke ztrátě stylů. Což oceníte v případě, že jste je použili například k nastylování kontaktního formuláře.




Dobrý den,
rád bych se zeptal, zda nevíte o nějakém spolehlivém pluginu pro přidání celého vlastního css souboru do šablony, aniž bych musel zapisovat ručně do základních souborů?
Děkuji za odpověď
Jirka
Zdravím,
k tomu slouží child šablony.
Dobrý den,
děkuji za informaci. Ještě bych měl jeden dotaz.
Vytvořil jsem si child šablonu, ve které je prázdný soubor style.css. A nyní chci upravit barvu titulku z bílé na modrou
h1.site-title { color: blue }
a/ když to zapíši do základního interního editoru wordpressu, barva titulku se změní na modrou
b/ když to přes ftp zapíši do souboru style.css, uložím a načtu nově stránku, barva se nezmění
Zkoušel jsem to u více šablon, ale u žádné se mi to nepovedlo zprovoznit. Chtěl jsem upravovat soubory přes ftp programem Sublime Text, protože žádný z pluginů (co jsem zkoušel) nemá řádné našeptávání – vždy našeptávají vše a ne jen příslušné hodnoty k atributům. Nechápu, proč to nefunguje, nedokázal byste poradit, jak to přes ST zprovoznit?
Děkuji za odpověď
Jirka
Zdravím,
ten style.css máte načtený? Zkuste ještě CTRL+F5 případně přidat !important.
Dobrý den,
neměl jsem poslední dobou moc času na zkoušení a až teď jsem si přečetl Vaši odpověď. Velice za ni děkuji, protože přes CTRL+F5 to funguje. Teď jen ještě zjišťuji, zda by se dalo na určitou webovou stránku nastavit automatické vymazání cache při reloadu nebo přemapovat F5 na CTRL+F5, abych na to nemusel myslet. 🙂
Ale jinak díky moc za radu.
Jirka
Tyto cache dělá prohlížeč a ne web. Je to z důvodu snižování datových přenosů a zrychlení načítání stránky. Záleží na vašem prohlížeči, zda tuto funkci cachování umožní deaktivovat.
Zdravím,
už jsem našel super řešení ve formě načtení souboru s parametrem
‘style.css?’ . rand()
Tím, že soubor změní jméno, načte se nově a problém je tím pádem vyřešen. 🙂
Dobrý den, tohle je téma, které mi krásně sedlo. Zrovna řeším podobnou věc. Používám poměrně starou šablonu, ale jednak mi stačí a druhak mám obavy, že změnou šablony bychom si všechno rozdrbali. Jelikož se jedná o web, který provozujeme dlouhé roky a nemůžeme si dovolit výpadek, tak hledání nové šablony ani nezvažujeme. Teď nám jde o to, že potřebujeme mírně zkulturnit hlavní stránku s náhledy příspěvků. Znáte to. Ničím neohraničené boxy obsahují nadpis, náhledový obrázek a krátkou větu (oddělenou pomocí more od zbytku textu). Za tím je už jen obligátní “Čti dále”. Problém naší šablony je v tom, že boxy mají mezi sebou ve svislé ose příliš velké mezery, což nevypadá dobře. Rádi bychom mezi ně vložili tenkou krátkou linku a snížili odstup. Zřejmě se to dá najít a upravit buď přímo do css šablony nebo způsobem, jaký popisujete v článku, ale neumíme to najít! 🙂 Resp. neumíme najít tu část css, která se zrovna k tomu vztahuje a je pravda, že i vložení linky bychom asi nezvládli. Uměl by nám s tím někdo pomoci? Je to práce tak na půl hodinky pro člověka, který ví, co dělá. Na odměně bychom se asi nějak dohodli.
Zdravím,
jestli chcete, můžeme se vám na úpravu podívat. Pokud máte zájem, prosím, odešlete poptávku na poptavka@wplama.cz.
Dobrý den,
odpovídám sice pozdě, ale i tak se to může hodit.
Tento problém vždy řeším přes nástroj DevTools (v chromu klávesa F12). Stránka se rozdělí na dvě části, kde podle nastavení (u mne v pravo) je okénko s html a CSS kódem. Následně použijete klávesovou zkratku CTRL+SHIFT+C (nebo vyberete vlevo nahoře čtvereček se šipkou) a z webové stránky si vyberete element, který chcete upravit. V DevTools okně se Vám kurzor přesune na část kódu podle vybraného elementu. Pak už jen stačí zjistit, který styl se má upravit.