Přístupnost, jakožto vlastnost WordPress stránek, je dost často opomíjená. Může za to především snaha tvůrců stránek o tvorbu krásné stránky. Přesto vyřešit tento problém není moc těžké a může pomoci lidem v lepší orientaci na webu.
Co je to přístupnost u tvorby webových stránek na WordPressu?
Přístupnost je termín, který popisuje techniky návrhu stránek, které činí produkt přístupnější pro uživatele.
U tvorby stránek existují obecná pravidla, která jsou doporučena experty na tvorbu webových stránek a jejichž dodržením vylepšíte přístupnost webových stránek. Tyto pravidla byla využita i například při tvorbě WordPressu samotného.
Vytvořením webové stránky s ohledem na přístupnost, ji učiníte pro uživatele přívětivější a zároveň pohyb po stránce pro ně bude jednodušší.
Problém je v tom, že většina lidí co používá WordPress nemá o přístupnosti vůbec tušení. Většina vlastníků stránek nainstaluje WordPress, vyberete si pro stránky pěknou šablonu a tím pro ně celý proces končí. Je dobré však sledovat nové trendy a stále zlepšovat svou webovou stránku tak, aby byla co nejlepší pro všechny její návštěvníky.
Pojďme se tedy podívat na způsob jak zlepšit přístupnost WordPress stránky bez úpravy zdrojového kódu.
Zlepšení přístupnosti WordPress stránky
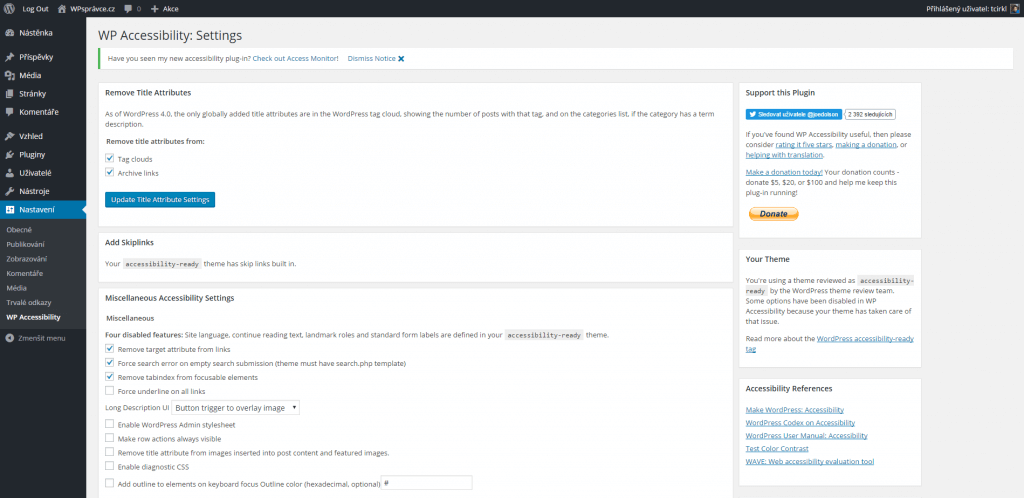
Nejprve si nainstalujte a aktivujte plugin WP Accessibility.
Po aktivaci běžte do Nastavení -> WP Accessibility.

V první sekci s názvem Remove Title Attributes (Odstranit atributy Title) můžete odstranit atribut title ze štítků a archivů. Tento atribut je považován za nepotřebný a většina uživatelů namísto čtení atributu title si přečte stručný výpis příspěvku.
V druhé sekci můžete aktivovat tzv. skip link. Jedná se o nástroj, který umožňuje uživatelům přeskočit přímo na obsah. Jedná se o velmi užitečnou vlastnost pro uživatele na tabletech nebo telefonech. Díky skip link odkazu mohou přeskočit navigační menu a další obsah hlavičky a začít rovnou číst.
Třetí sekci ve WP Accessibility je Miscellaneous Accessibility Settings (Různá nastavení pro přístupnost). Postupně zde všechny body popíši:
- Add Site Language and text direction to HTML element (Přidat jazyk webu a směr textu do HTML)
- Add post title to “more” links. (Přidat titulek příspěvku k k odkazu)
- Add landmark roles to HTML5 structural elements (Přidat landmark v HTML5)
- Automatically Label WordPress search form and comment forms (Automaticky přidat label k WordPress hledání a formuláři pro komentáře)
- Remove target attribute from links (Odstranit atribut target z odkazu)
- Force search error on empty search submission (Vynutit chybu hledání při prázdném vyhledávání) – je třeba aby šablona měla search.php
- Remove tabindex from focusable elements (Odstranit tabindex z elementů s parametrem focus)
- Force underline on all links (Vynutit podtržení u všech odkazů)
- Enable WordPress Admin stylesheet (Povolit WordPress admin styly)
- Make row actions always visible (Udělat nastavení vždy viditelné) – nastavení například příspěvků v administraci, takové to Upravit, Smazat…
- Remove title attribute from images inserted into post content and featured images. (Odstranit title atribut z obrázků vložených do obsahu a náhledových obrázků)
- Enable diagnostic CSS (Povolit diagnostiku CSS)
- Add outline to elements on keyboard focus Outline color (Přidat outline k elementům, které jsou označené pomocí klávesnice) – zadává se barva v hexadecimálním tvaru
* první čtyři body mohou být neaktivní pokud vaše šablona již podporuje skip links.
Některé z výše uvedených bodů jsou aktivované ve výchozím nastavení, zbytek je pak jen na vás k posouzení, zda to na webu potřebujete.
Accessibility Toolbar Settings
V nastavení WP Accessibility si můžete aktivovat i box, který umožní měnit uživateli velikost písma nebo barev.
- Add Accessibility toolbar with fontsize adjustment and contrast toggle (Přidat box pro úpravu písma a konstrastu)
- Toolbar location (Umístění boxu) – zadejte ID
- Toolbar font size (Velikost písma boxu)
- Support Accessibility toolbar as shortcode or widget (Možnost vložit box pomocí shortcodu nebo widgetu)
- Include grayscale toggle with Accessibility toolbar (Přidat na box nastavení šedi)
- Place toolbar on right side of screen. (Umístit box na pravé stránce obrazovky)
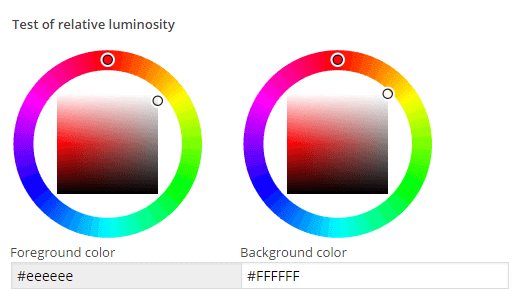
Nástroj pro testovaní barev
Posledním boxem je nástroj Color Contrast Tester. Zde si mlůžete zadat barevné schéma vaší šablony a otestovat si zda jsou barvy dostatečně od sebe odlišeny. Barvy vaší šablony můžete získat ze souboru stylů nebo pomocí programu Barvy.

Pokud byste se o pluginu chtěli dozvědět více, pak si doporučuji přečíst návod na stránkách WordPress.org (pouze v angličtině).




To je ale moc dobrý příspěvek, díky 🙂
Díky!