Také máte rádi tuto kreslenou rodinku? Co byste řekli na to, že Chris Pattle si dal tu práci a vytvořil většinu postaviček ze seriálu pouze za použití CSS.
Celkem takto vytvořil 13 postaviček. Dalších 5 postaviček, mezi kterými najdete Lízu, pana Burnse či Komixáka, najdete v oficiálním přehledu. Všechny zdrojové kódy jsou ke stažení z Githubu.

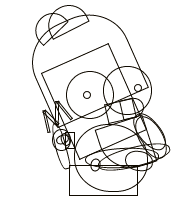
Pro lepší pochopení, jak pracné a náročné to pro autora muselo být, se podívejte na obrázek níže, kde je vyobrazen základ Homerovi hlavy.
Pokud by vás zajímalo, jak vznikli Simpsonovi v CSS, přečtěte si článek na Chrisově webu, kde vše podrobně popisuje. Do budoucna má Chris v plánu přidat více postaviček a rozšířit tak svou sbírku.

Postavičku vložíte na stránku tak, že si z Githubu stáhnete její HTML dokument a CSS dokument. CSS nahrajete na FTP a do HEAD webu jej přidáte. Například takto:
link rel="stylesheet" type="text/css" href="http://www.vasweb.cz/css/homer.css"
HTML soubor otevřete a zkopírujete si vše, co se nachází v BODY. To pak jen vložíte tam, kde chcete aby se hlava postavičky objevila.




svatá trpělivost 😀
v komentároch na žive som našiel odkaz na video, ktoré to vystihuje 😀 https://www.youtube.com/watch?v=b5EAEDi0LOU