Chcete vylepšit rychlost vaší WordPress stránky? Rychle se načítající stránky vylepšují uživatelskou přívětivost webu, zvyšují počet zobrazených stránek a pomáhají i v SEO. V tomto článku najdete praktické tipy, jak vylepšit rychlost a výkon WordPress webu.
Rád bych, aby tento článek sloužil jako kompletní průvodce pro optimalizaci rychlosti WordPress stránky. Návod pokrývá všechny důležité aspekty, které mohou WordPress stránku zpomalit a ukazuje praktické tipy, jak ihned zlepšit výkon a rychlost.
Pro lepší orientaci zde najdete seznam všech tipů, které v článku představujeme.
V případě, že máte pomalý WordPress a nechcete se do optimalizace rychlosti pouštět sami, neváhejte nás poptat a my vám web zrychlíme.
- Seznam optimalizačních tipů
- Proč je rychlost pro WordPress stránku důležitá?
- Jak zjistit rychlost načítání stránky?
- Co zpomaluje WordPress stránku?
- Dobrý WordPress hosting je důležitý
- Zrychlení WordPress stránky bez znalosti programování
- Základní pravidla optimalizace WordPress stránky
- Pokročilé metody optimalizace rychlosti načítání
- A to je vše!
Seznam optimalizačních tipů
Co byste měli vědět o výkonu WordPress stránky
- Proč je rychlost pro WordPress stránku důležitá?
- Jak zjistit rychlost načítání stránky?
- Co zpomaluje WordPress stránku?
- Dobrý WordPress hosting je důležitý
Zrychlení WordPress stránky bez znalosti programování
- Instalace WordPress cache pluginu
- Optimalizace obrázků
Základní pravidla optimalizace WordPress stránky
- Udržujte WordPress stránku aktuální
- Stránkování pro komentáře
- Nenahrávejte videa přímo do WordPress
- Používejte kvalitní a optimalizovanou šablonu
- Komprimace, minifikace a sloučení HTML, CSS a JS
Pokročilé metody optimalizace rychlosti načítání
- Rozdělení dlouhých příspěvků na stránky
- Snížení počtu dotazů do databáze
- Optimalizování WordPress databáze
- Znemožnění přímého odkazování na obsah
Proč je rychlost pro WordPress stránku důležitá?
Studie ukazují, že mezi roky 2000 až 2016 klesla průměrná doba, kdy člověk udrží schopnost soustředění z 12 na 7 sekund.
Co to znamená pro majitele webových stránek?
Má velice málo času ukázat uživateli obsah stránek a přesvědčit ho, aby na stránce zůstal (přečetl článek, učinil nákup, odeslal formulář…).
Pomalá webová stránka znamená, že uživatel může odejít dříve, než se web vůbec načte.
Podle studie StrangeLoop, na které se mimo jiné podíleli i Amazon a Google, se s každou 1 sekundou prodlevy načítání webové stránky sníží konverze o 7%, zobrazení stránek o 11% a spokojenost zákazníka o 16%.
Navíc Google a další internetové vyhledávače začaly penalizovat pomalé webové stránky a posouvat je ve výsledcích vyhledávání na nižší pozice. To vše samozřejmě vede k nižší návštěvnosti.
Abychom to shrnuli, pokud chcete větší návštěvnost, více odběratelů a větší příjem z webové stránky, musíte učinit svou WordPress stránku rychlou.
Jak zjistit rychlost načítání stránky?
Nezkušení majitelé stránek si často myslí, že je jejich webová stránka v pořádku, když se jim načítá na jejich počítači rychle. To však může být velmi zavádějící.
Především proto, že svou webovou stránku navštěvují často a moderní prohlížeče jako Chrome často ukládají do mezipaměti cache a při opakovaném načtení je použijí. Díky tomu se pak znovu navštěvované stránky načítají výrazně rychleji.
Nicméně normální uživatel, který stránku navštíví poprvé, má načtení výrazně pomalejší.
Z toho důvodu je dobré použít externí nástroje pro testování rychlosti. Dobrým nástrojem je Pingdom.
Jedná se o online nástroj zdarma, který umožňuje testovat rychlost webové stránky z různých míst.

Po provedení testu si můžete projít různé statistiky rychlosti načítání jednotlivých prvků na stránce. Více o analýze jsme psali v článku Analýza rychlosti načítání stránky a vodopádový graf.
Dobré je stlačit rychlost webu pod 2 sekundy.
Nicméně platí, čím rychlejší web, tím lepší výsledky.
Co zpomaluje WordPress stránku?
Výsledný test rychlosti načítání stránky bude nejspíše obsahovat několik různých doporučení k vylepšení. Nicméně většina z nich bude v technickém žargonu, kterému bude jen těžko rozumět.
Ale porozumět tomu, co zpomaluje web je důležité pro opravu a vyvození nápravných kroků.
Nejčastější důvody pomalého WordPress webu:
- Hosting – když není hosting správně nastavený nebo nejsou parametry hostingu dostačující.
- Konfigurace WordPress – když WordPress nepoužívá cache, může dojít k přetížení serveru a to může vést k pomalému načítání nebo pádu webu.
- Velikost stránky – nejčastěji se jedná o použití příliš velkých obrázků a špatných formátů souborů.
- Špatné pluginy – použití špatně napsaných pluginů může výrazně ovlivnit rychlost webu.
- Externí skripty – načítání externích skriptů jako například reklamy nebo písma také výrazně ovlivňuje rychlost načítání stránek.
Když nyní víme ty nejčastější příčiny pomalého WordPress webu, pojďme se podívat na to, jak jej zrychlit.
Dobrý WordPress hosting je důležitý
Web hosting hraje důležitou roli ve výkonu webové stránky. Dobrý sdílený hosting jako Český hosting (zde je slevový kód) se soustředí na optimalizování výkonu webových stránek a svých serverů.
Sdílený hosting ale funguje tak, že jste na serveru, kde se jeho zdroje rozdělují mezi mnoho dalších zákazníků. To znamená, že velká návštěvnost ostatních webových stránek na serveru může ovlivnit výkon serveru a zpomalit vaší stránku.
Na druhou stranu takovýto hosting často automaticky pokrývá další funkce, o které se pak nemusíte starat. Jedná se například o aktualizace serveru, automatické zálohy, nastavení serveru atd.
Dobrým řešením také může být si pronajmout vlastní managovaný server, kde máte garantovaný jistý výkon a zároveň se vám o server stará profesionál. U nás používáme servery od Spolehlivé servery.
Zrychlení WordPress stránky bez znalosti programování
Je normální, že změny v nastavení webové stránky můžou být pro začátečníky a netechnické uživatele složité.
Ale nemusíte se bát, našimi články pomáháme WordPress uživatelům vylepšit výkon jejich WordPress stránky.
Ukážeme vám jak zrychlit WordPress stránku jen pomocí několika kliknutí a bez znalosti programování.
Instalace WordPress cache pluginu
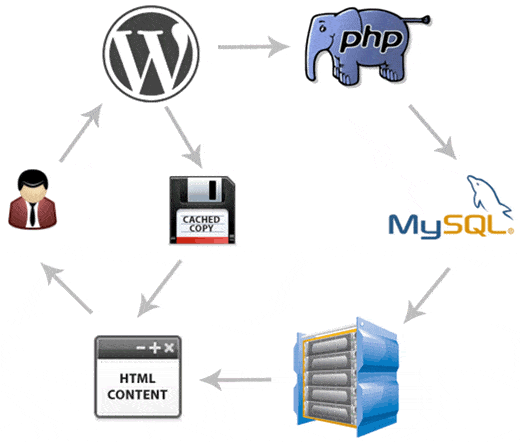
WordPress stránky jsou dynamické. To znamená, že se skládají pokaždé, když někdo navštíví danou stránku nebo příspěvek. Aby se stránka sestavila, musí WordPress spustit proces hledání požadované informace, vše sestavit dohromady a poté zobrazit uživateli.
Proces zahrnuje poměrně hodně kroků, jejichž provedení může zabrat hodně času, když je na stránce hodně návštěvníků.
Z toho důvodu doporučujeme, aby každá WordPress stránka měla aktivní cachovací plugin. Cache mohou vaši stránku učinit několikanásobně rychlejší.
Cache plugin v podstatě vytvoří časově omezenou statickou kopii stránky z první návštěvy a všem dalším návštěvníkům ji pak pošle.

Jak můžete vidět na obrázku výše, když uživatel navštíví WordPress stránku, která je postavená pomocí PHP, server získá informace z MySQL databáze a php souborů a vše spojí do HTML obsahu, který poté pošle návštěvníkovi. Jedná se o dlouhý proces, který jde celý obejít pomocí cache.
Existuje hodně dobrých cachovacích pluginů. My používáme WP Rocket (premium) nebo WP Super Cache (zdarma).
K obou pluginům jsme napsali návod:
- WP Rocket: Kompletní optimalizace rychlosti načítání WordPress stránky s jednoduchou administrací
- Jak na WordPress cache s WP Super Cache
Optimalizace obrázků
Obrázky oživují obsah a pomáhají zaujmout. Ale pokud nemáte obrázky optimalizované, může to spíše uškodit, než pomoci.
Dokonce neoptimalizované obrázky jsou jednou z nejčastějších příčin pomalého načítání webové stránky.
Před tím, než nahrajete obrázek na web, byste měli použít software na úpravu fotografií a obrázek optimalizovat.
Originální obrázky jsou často velmi velké, ale pomocí použití správného formátu, velikosti a bezztrátové komprese můžete velikost obrázku výrazně snížit.
Na webu se nejčastěji setkáte s formátem JPEG a PNG.
Jaký je mezi nimi rozdíl?
PNG formát je nekomprimovaný. Když obrázek komprimujete, ztratí nějaké informace, takže nekomprimovaný obrázek ukazuje větší detaily. Nevýhoda je, že je výrazně větší a trvá delší dobu jej stáhnout.
JPEG je na druhou stranu komprimovaný formát, takže je menší, ale má horší kvalitu.
Kdy použít jaký formát?
- Pro fotografie a obrázky, kde je použito hodně barev se využívá JPEG.
- Pro jednodušší obrázky a obrázky, kde chceme průhledné pozadí se používá PNG.
Většina obrázků u nás na webu jsou JPEG. Před bezztrátovou kompresi používáme pro změnu velikosti / formátu program Irfanview.
Ještě bych rád zmínil, že speciálním typem souborů, který se používá pro loga a ikony je formát SVG. Pokud vás tato problematika více zajímá, psali jsme o ní v článku WordPress a SVG.
Základní pravidla optimalizace WordPress stránky
Po instalaci cachovacího pluginu a optimalizaci obrázků byste měli poznat výrazný rozdíl v rychlosti načítání stránky.
Ale pokud chcete rychlost ještě dál vylepšovat, můžete na váš web aplikovat základní pravidla optimalizace, které popisujeme v článku dále.
Následující tipy nejsou ještě příliš technické a může je snadno použít i začátečník.
Udržujte WordPress stránku aktuální
WordPress je dobře udržovaný otevřený software, který je pravidelně aktualizovaný. Každá aktualizace nejenom, že přináší nové funkce, ale také opravuje bezpečnostní díry a chyby. Je velká šance, že vaše WordPress šablona a pluginy jsou také pravidelně aktualizované.
Jako majitel webové stránky, je vaše odpovědnost mít WordPress aktuální (jádro, šablona, pluginy). Neprovádění aktualizací může vést k pomalé stránce a zranitelné stránce.
Více informací najdete v článku Proč je důležité udržovat WordPress aktualizovaný.
Stránkování pro komentáře
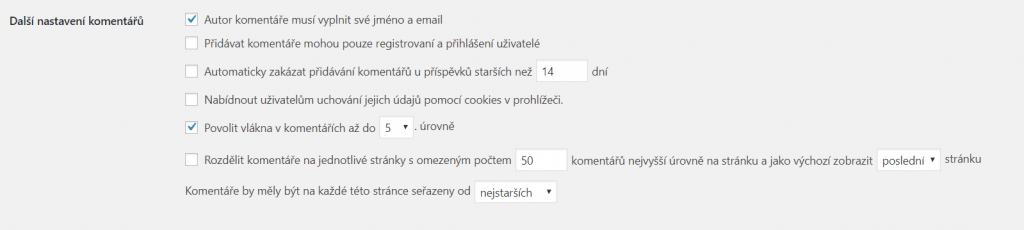
Jestliže máte na blogu mnoho komentářů, doporučuji zvážit možnost aktivování jejich stránkování.
WordPress ve výchozím nastavení obsahuje přímo funkci, která to nastavuje.
Ve WordPress administraci stačí jít do Nastavení → Nastavení komentářů a aktivovat možnost Rozdělit komentáře na jednotlivé stránky…

Nenahrávejte videa přímo do WordPress
Do WordPress jdou nahrát video soubory a zobrazit je pomocí HTML5 přehrávače. Nicméně nikdy byste to dělat neměli.
Klasický hosting není vhodný ke streamování videí. Datová náročnost je velká a nejen, že byste mohli mít kvůli tomu pomalý web, ale hosting by se mohl ozvat, že se mu to nelíbí.
Videa jsou také často velké soubory a rychle vám může dojít místo, které pak musíte zbytečně dokupovat.
Místo toho je lepší využít externí streamovací služby, které WordPress podporuje. Patří mezi ně například YouTube, Vimeo, DailyMotion…
Celý jejich seznam a návod, jak video z nich vložit do WordPress najdete v článku Jak jednoduše vložit video do příspěvku WordPressu.
Používejte kvalitní a optimalizovanou šablonu
Když vybíráte WordPress šablonu pro vaše stránky, věnujte pozornost i její rychlosti načítání.
Často můžete najít krásnou šablonu, která je ale špatně nakódovaná a je pomalá. Problém se týká především šablon z Themeforest.
Mnohem lepší je pak jít cestou jednodušší šablony a použití kvalitních pluginů pro rozšíření funkčnosti.
My nejčastěji používáme šablonu Divi, která je dobře napsaná a umožňuje tvořit moderní krásné webové stránky, kde se rychlost načítání dá stlačit i pod 1s.
Komprimace, minifikace a sloučení HTML, CSS a JS
Kromě cache, které jsme zmínili dříve, je dobré také věnovat pozornost snížení velikosti načítání stránky a počtu potřebných stažených souborů k jejímu zobrazení.
K tomu slouží minifikace, komprimaci a sloučení, kdy se v HTML, CSS a JavaScriptu zredukuje nepotřebný kód. Díky tomu se tyto soubory stanou menší a rychleji se načítají.
Často najdete, že cachovací pluginy umí i kód minifikovat a sloučit (například WP Rocket). V případě, že ale používáte nějaký plugin zdarma, který to neumí, je dobré tuto funkci doplnit.
Skvělým řešením je plugin Autoptimize. Návod, jak jej nastavit a používat, najdete v článku Autoptimize – skvělý plugin pro minifikaci CSS, JS a HTML ve WordPress.
Pokročilé metody optimalizace rychlosti načítání
Pokud jste na svůj web již aplikovali výše popsané tipy, mohli byste už nyní vidět výrazné zlepšení rychlosti WordPress stránky.
Nicméně každá drobnost se počítá, a proto zde mám připravené ještě další tipy, které už ovšem k implementaci můžou vyžadovat určitou úroveň znalostí PHP.
Rozdělení dlouhých příspěvků na stránky
Čtenáři mají rádi delší a podrobnější články. Delší články se také často lépe umisťují ve vyhledávačích.
Nicméně dlouhý příspěvek se spoustou obrázků se může pomalu načítat.
Namísto rozdělení obsahu na více příspěvků můžete využít i funkci rozdělení příspěvků na více stránek.
WordPress obsahuje zabudovanou funkcionalitu, kdy pomocí tagu <!––nextpage––> dojde k zalomení obsahu a vytvoření další stránky příspěvku. Opakováním tagu v obsahu se vytvářejí další stránky.
Tuto funkci však nemusí podporovat všechny šablony.
Snížení počtu dotazů do databáze
Bohužel existuje spoustu špatně nakódovaných šablon, které ignorují zavedené standardy a obsahují zbytečné dotazy do databáze. Díky tomu může dojít k viditelnému zpomalení webu.
Neexistuje žádná obecná poučka, jak chyby napravit, než kontrola kódu šablony a ruční oprava chyb.
Klasickým příkladem může být oprava informací v hlavičce webu. Zde se tento problém nachází často i u dobrých šablon, kde vývojáři, ale popravdě nemají žádný jiný způsob, jak zjistit informace o jazyku webu jinak, než dotazem do databáze.
Nicméně vy už víte, jaký web provozujete a můžete tyto informace změnit na statické. Využít k tomu můžete ideálně child šablonu.
Optimalizování WordPress databáze
Po určité době používání WordPress můžete zjistit, že databáze obsahuje spoustu nepotřebných dat. Při každém dotazu do databáze se poté server musí těmito daty procházet, což může také zpomalit dobu odpovědi a tedy i celého webu.
Je dobré tyto nepotřebné informace pravidelně mazat. Skvělý plugin, který to umí a je zdarma je WP-Sweep.
WP-Sweep umožňuje promazání dat v databázi z WordPress administrace. Mazat můžete smazané příspěvky, revize nebo nepotřebné štítky. Dále plugin také umí optimalizovat databázovou strukturu.
Návod jak s pluginem pracovat najdete v článku Jak u WordPressu vyčistit databázi a zrychlit běh webu.
Omezení počtu revizí
Revize mohou zabírat hodně místa ve WordPress databázi.
Počet revizí lze snadno snížit pomocí jedné řádky kódu vložené do wp-config.php.
define( 'WP_POST_REVISIONS', 5 );
Výše uvedený počet revizí upravuje maximální počet uchovaných verzí pro každý příspěvek nebo stránku na pět. Všechny starší revize (automatické nebo manuální) budou automaticky smazány.
Znemožnění přímého odkazování na obsah
Jestliže vytváříte kvalitní obsah, může se stát, že ho někdo začne dříve nebo později přebírat.
Nejčastěji se tento problém týká obrázků, které jsou vkládány na cizí web přímo z vaší domény, namísto toho, aby byly nahrány na druhý web.
Když se toto stane, pokaždé, jak se takto vložený obsah zobrazí, načte se z vašeho hostingu/serveru. Tím pádem je server zbytečně zatěžován dotazem, z kterého ani nemáte návštěvnost.
Pro zamezení takto načítaného obsahu musíte vložit níže zobrazené pravidlo do .htaccess souboru.
#znemožnění přímého odkazování na obsah
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wplama.cz [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.cz [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?seznam.cz [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
Poznámka: nezapomeňte v kódu upravit doménu na vaší.
Detailněji jsme popsali v článku Jak ve WordPressu zabránit přímému odkazování na obrázky (hotlinking).
A to je vše!
Doufám, že vám tento článek přišel užitečný a pomohl vám zrychlit vaší WordPress stránku.
Ujistěte se, že jste otestovali rychlost stránky před a po provedení změn, ať vidíte rozdíl a pošlete nám o tom zprávu nebo komentář.
V případě, že si s něčím nevíte rady nebo se do toho nechcete pouštět sami, neváhejte nás poptat a my vám web rádi pomůžeme zrychlit.



Zdravím, lze už na zajetých stránkách nějak hromadně optimalizovat obrázky?
Dobrý den,
ano. Optimalizační pluginy umí i zpětně projet Média a optimalizovat.
Dobrý den,
odstavec o snížení počtu dotazů do databáze, mě přivedl na jednu myšlenku. V podstatě by se nechala staticky vytvořit, celá hlavička, vč. menu, patička i sidebar. Ukládat, to jako součást šablony se mi, ale zdá trochu nešikovné pro případ, že budu menu měnit. Tuším, že se cachování částí nazývá fragmentová cache, máte nějakou zkušenost nebo doporučení, jak toto nasadit?
Děkuji za odpověď.
Zdravím,
ano, jde to udělat jak píšete a dokonce jsme to už na několika webech takto dělali. Nicméně jakékoliv úpravy je poté třeba dělat v šabloně přes FTP. Dalo by se to případně ještě nahradit třeba widget areou a HTML widgetem, ale touto cestou jsme nešli.
Výborný článek, krásně napsané. Jen by mě zajímalo, jestli poslední bod týkající se znemožnění přímého odkazování na obsah neuškodí mému SEO. Jestli to chápu dobře, tak pravidlo zabraňuje vyhledávačům načítat/zobrazovat mé obrázky. Na druhou stranu ale nezabraňuje tomu, aby někdo vkládal mé obrázky z externí (mojí) URL.
Děkuji za odpověď
Ano, tomu by to určitě zabránilo. Funkce zabránění odkazování se standardně vůbec nevyužívá a je to spíše jen pro informaci.
Ahoj Tomáši, dle Tvé rady jsem nainstaloval WP Super Cache a poté i WP Touch. A byl jsem upozorněn, že pro správný chod Touch musím upravit nastavení Super Cache (viz níže). Prosím o radu kde a co (provedl jsem nastavení Super Chache dle Tvého článku). Díky! Honza
WPtouch: WP Super Cache needs to be configured to work correctly with WPtouch.