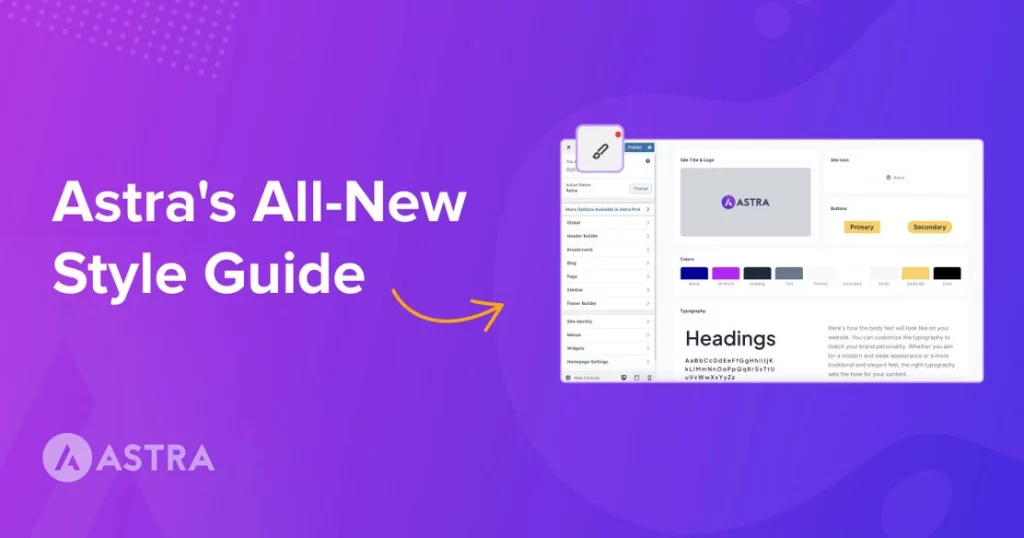
Astra 4.8: Přehled stylů a nové možnosti designu
Nejnovější aktualizace Astra šablony nese označení 4.8 a obsahuje nového průvodce nastavení stylů. Zjednodušuje přizpůsobení webu tím, že vám umožňuje na jednom místě změnit barvy, tlačítka, typografii, název webu a loga. Šetří čas a zajišťuje jednotný vzhled. Pojďme se na něj detailněji podívat. Nové funkce v Astra 4.8 Rozcestník nastavení stylů je hlavní funkcí aktualizace 4.8, […]
Astra 4.8: Přehled stylů a nové možnosti designu Číst dál »