Aktualizace z 14.3.2019 mění nastavení tranformace prvků v Divi šabloně. Nové funkce transformace prvků přidávají velké množství nových možností do designu.
Nové uživatelské rozhraní
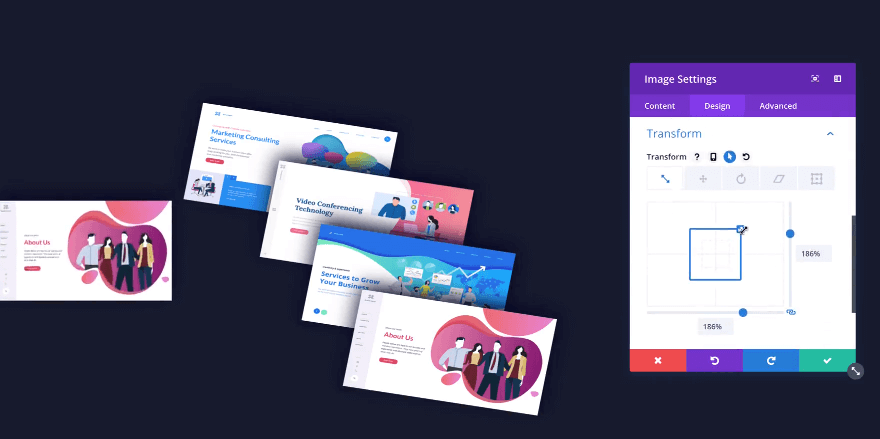
Nové uživatelské rozhraní pro nastavení transformací vám graficky ukáže, co daná transformace s objektem provede. Transformace jsou dostupné v záložce Design pro řádky i moduly.
Podívejme se na jednotlivé možnosti, které transformace nabízí.
Scale
Scale umožňuje změnu velikosti prvku. Změnu velikost prvku můžete udělat při zachování poměru stran nebo bez.
Position
S position můžete posunout prvek jakýmkoliv směrem bez jakékoliv závislosti na okolních prvcích.
Rotate
Rotate umožňuje otočení prvku kolem všech tří os. Vytvoření optických 3D náhledů nyní půjde snadno i bez grafického programu.
Skew
Funkce skew umožňuje deformování prvku, opět lze využít funkce uzamčení poměru stran.
Transform origin
Možnost transform origin povoluje změnu pozice transformovaného elementu. Posun lze udělat v ose x a y. Lze tak upravit výchozí pozici prvku, který již má nastavené transformace.
Využití transformací při najetí myši na prvek
V ukázce se můžete podívat, jak pomocí transformací upravit portfólio novým způsobem, který návštěvníka stránek zaujme.
Volnost při designu obsahu
Výhoda transformace prvku je především v tom, že neovlivňuje okolní prvky. Tvorba designu je pak mnohem volnější, bez „omezení“.
A na konec ještě jedna ukázka práce s transformacemi prvků.