Divi 5 přináší novou funkci s názvem proměnné designu, která výrazně zefektivňuje celý proces návrhu a posouvá Divi šablonu o krok dál oproti ostatním builderům.
Uživatelé si nyní mohou definovat vlastní proměnné – například pro barvy, písma, číselné hodnoty, obrázky nebo texty – a následně je používat napříč prvky a presety. Jakmile se hodnota proměnné změní, automaticky se aktualizuje celý design nebo obsah webu, kde je proměnná použita.
Tato novinka skvěle doplňuje nový systém návrhu v Divi, který je založený na presetech. Podívejte se na video níže a zjistěte, jak proměnné fungují v praxi. 👇
Globální správa stylu pomocí proměnných v Divi
Díky systému globálních barev v Divi už možná máte s pojmem proměnná designu určitou zkušenost – právě globální barva je jedním z jejich typických příkladů.
Nová aktualizace ale přináší globální přístup ke všemu – nejen barvám. Do Divi přichází možnost vytvářet a spravovat proměnné pro jakýkoliv typ obsahu nebo stylu. A co víc – práce s globálními proměnnými je nyní výrazně přehlednější díky novému správci proměnných.
Vytváření nových proměnných
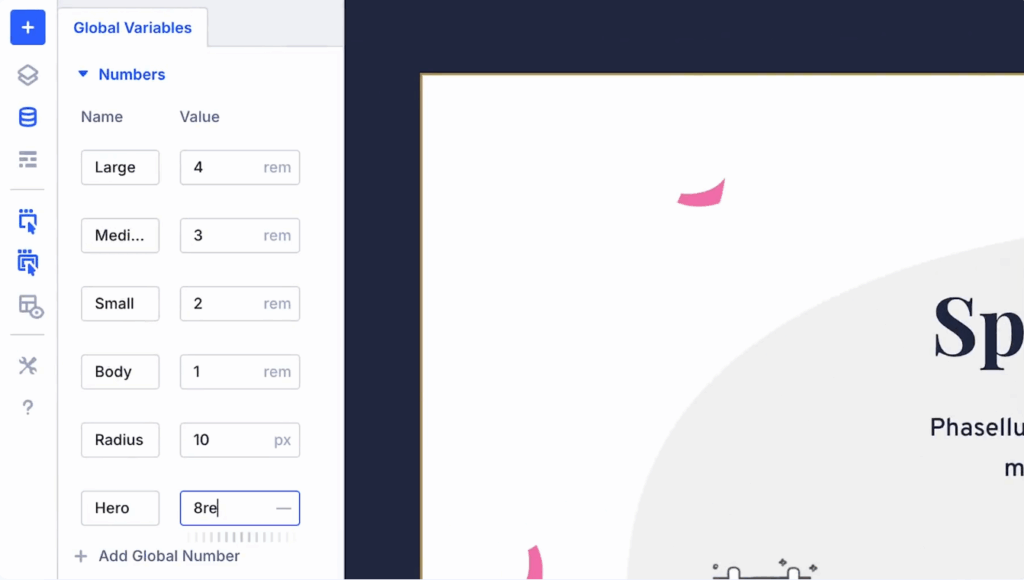
Kliknutím na ikonu proměnných v levém postranním panelu se otevře správce proměnných, kde lze jednoduše vytvořit nové proměnné. Stačí přidat novou proměnnou, pojmenovat ji, přiřadit hodnotu – a poté ji lze využít v příslušných nastaveních na jakékoliv stránce.
Divi aktuálně podporuje šest typů proměnných, které pokrývají všechna nativní vstupní pole:
- Barvy: Barvy jsou základním stavebním kamenem každého webu – většina webů používá 3–4 hlavní barvy. Pokud si je nadefinujete jako proměnné, můžete celou barevnou paletu webu změnit během několika sekund.
- Písma: Pryč jsou časy práce s pevně nastavenými fonty. Nově už nejste omezeni globálním nastavením fontu v přizpůsobení šablony. Fonty lze definovat jako proměnné a spravovat je centrálně.
- Čísla: Číselné proměnné lze využít například pro jednotný systém velikostí – typickým příkladem je sjednocení velikosti zaoblení rohů (border-radius). Jednoduchou změnou jedné proměnné tak upravíte vzhled napříč celým webem. Stejně dobře lze nastavit výšky řádků, velikosti textu, šířky kontejnerů, mezery a další prvky.
- Obrázky: Používáte stejný obrázek na více stránkách? Například standardní pozadí, které tvoří vizuální identitu značky? Pokud ho nastavíte jako proměnnou, můžete později vizuální styl snadno změnit jediným krokem.
- Texty: Proměnné nejsou omezeny jen na design. Lze definovat i textové hodnoty – například telefonní číslo nebo adresu firmy. Když se údaje změní, stačí aktualizovat jedinou proměnnou.
- URL adresy: Divi nově umožňuje i práci s proměnnými typu URL. Typickým příkladem může být odkaz na výzvu k akci, který měníte v různých obdobích roku – například při slevových akcích. Díky proměnné stačí upravit adresu na jednom místě.
Použití proměnných v prvcích a presetech
Kliknutím na ikonu proměnných nad jednotlivými nastaveními lze vybrat ze seznamu dostupných proměnných a dynamického obsahu z webu.
Systém proměnných a dynamického obsahu v Divi byl nyní rozšířen na všechna vstupní pole – zatímco dříve byl dostupný jen v obsahových polích, nově ho lze použít i u číselných hodnot, fontů a dalších typů nastavení.
To znamená, že proměnné a dynamický obsah lze využít opravdu napříč celým návrhem – nejen pro texty, ale i pro velikosti, písma, mezery a další styly.
Příklady použití proměnných designu
Proměnné designu jsou velmi užitečným nástrojem a rychle se stanou klíčovou součástí pracovního postupu při návrhu webu v Divi. Pokud si ale zatím nejste úplně jistí, jak fungují v praxi, následující příklady vám pomohou lépe pochopit jejich využití.
Příklad 1: Správa globálních fontů
Jak mohou proměnné designu zefektivnit pracovní postup? Začněme u proměnných pro písmo. Většina webů používá dva až tři základní fonty. Možná už jste strávili spoustu času tím, že jste nastavovali požadované písmo pro nadpisy a odstavce v různých prvcích a presetech.
Ale co když se rozhodnete použít jiné fonty? I když jste při návrhu postupovali optimálně a pracovali s presety, může být velmi časově náročné projít všechny prvky a písmo ručně změnit. Navíc si možná ani nevzpomenete, kde všude byl konkrétní font použit.
A právě v takové situaci přichází na řadu proměnné pro písmo.
Web, který je vidět ve videu výše, byl vytvořen pomocí tří proměnných pro písmo: písmo pro nadpisy, písmo pro text a zvýrazňovací písmo. Přidat proměnnou pro nadpisové písmo například do výchozího presetu pro blok s ikonou (blurb) je otázkou několika kliknutí.
Protože nebyly použity žádné statické hodnoty fontu a místo toho byly všude vloženy proměnné, je celé písmo na webu dynamické. To znamená, že změna fontu pro nadpisy na celém webu je stejně jednoduchá jako aktualizace jediné proměnné.
Příklad 2: Správa globálních velikostí
To samé lze udělat i s velikostmi textu. U webu ve videu níže je definováno osm různých velikostí textu – pro jednotlivé úrovně nadpisů a styly běžného textu.
Když pak upravíte výchozí preset pro blok s ikonou (blurb) a přiřadíte mu proměnnou pro středně velký nadpis, všechny nadpisy v těchto blocích automaticky přebírají hodnotu z dané proměnné.
Pokud jsou velikosti textu na webu definovány pomocí proměnných, lze celý systém typografie spravovat centralizovaně prostřednictvím správce proměnných – bez nutnosti upravovat jednotlivé prvky ručně.
Příklad 3: Celý web nastavený globálně
Ve videu výše je ukázán web, který naplno využívá možnosti proměnných. Všechny barvy, písma, velikosti textu, zaoblení rohů i mezery v kontejnerech jsou definovány pomocí proměnných.
Proměnné se ale netýkají jen designu – i sdílený obsah je převeden na proměnné. Název společnosti, telefonní číslo i adresa jsou nastaveny jako textové proměnné. Dokonce i pozadí stránky, které slouží jako jednotný vizuální motiv značky, je definováno jako obrázková proměnná, kterou lze kdykoliv snadno upravit.
Shrnutí
Proměnné designu v Divi 5 představují výrazný krok vpřed v oblasti efektivity a správy vzhledu webu. Umožňují centralizovanou kontrolu nad barvami, fonty, velikostmi, obrázky, texty i odkazy – tedy nad vším, co se na webu často opakuje nebo mění.
Díky propojení s novým systémem presetů lze navrhovat konzistentní a flexibilní layouty, které se snadno udržují a přizpůsobují. Uživatelé tak získávají nástroj, který výrazně zkracuje čas potřebný na úpravy a zároveň minimalizuje riziko chyb při manuálních změnách.
Nová funkce přináší výhody jak začátečníkům, tak pokročilým uživatelům Divi, kteří chtějí mít plnou kontrolu nad vzhledem a obsahem svých webových stránek.
Prohlédněte si i další novinky v Divi 5
- Divi 5: Vyhledávání a filtrování nastavení
- Divi 5: Správu atributů
- Divi 5: Skupiny modulů
- Divi 5: Přizpůsobitelné responzivní breakpointy
- Divi 5: Vnořené řádky
- Divi 5 (Public Alpha) k dispozici ke stažení