Divi šablona patří mezi nejpopulárnější prémiové WordPress šablony současnosti. V tomto článku najdete kompletní představení Divi – víceúčelové WordPress šablony z dílny Elegant Themes.
Divi je jedna z nejlepších WordPress šablon, se kterými jsem se kdy setkal. Velice rád ji doporučuji svým klientům a používám ji na své projekty. Divi šablona je doslova nacpaná funkcemi a nastaveními, vypadá skvěle na všech zařízeních a dobře se upravuje. V tomto představení šablony si postupně ukážeme hlavní přednosti a funkce šablony a zároveň neopomene ani na nevýhody.
Šablona Divi je součástí balíčku šablon dostupných u Elegant Themes. Získat ji můžete formou předplatného (stejně jako všechny ostatní šablony) od 89 USD. Více o cenové politice a dalších produktech se dozvíte v článku WordPressový specialista Elegant Themes a na naší microsite s češtinou pro Elegant Themes šablony.
Prohlédnout si demo Divi na stránkách Elegant Themes.
Základní představení o šabloně si můžete udělat také pomocí promo videa (v angličtině) níže.
Divi obecně
Jak už jsem zmínil dříve Divi je komplexní šablona, která obsahuje obrovské množství možností a funkcí.
Práce s Divi je velmi jednoduchá. Obsah se vytváří v uživatelsky přívětivém prostředí, ve kterém se díky použití základních ikon dobře orientuje i WordPress začátečník. Nastavení samotné stránky je pak umístěno v sekci Vzhled -> Přizpůsobit a v sekci Divi. Velkou výhodou je také, že je šablona přeložena do češtiny. Nutno však dodat, že výchozí překlad není dokonalý a některé názvy jsou přeloženy netradičně. Proto jsme vytvořili vlastní překlad, který si zdarma můžete stáhnout jako child šablonu.
Klíčové vlastnosti šablony:
- Visual Builder – úprava a tvorba stránky přímo v jejím zobrazení. Ihned tedy vidíte, jak vypadá.
- Přívětivé uživatelské prostředí.
- Část nastavení přesunuta do sekce Přizpůsobit – takže ihned vidíte náhled změn, které provádíte.
- Více než 800 předpřipravených designů stránek zdarma (včetně obrázků a ilustrací).
- Možnost ukládání vlastních šablon rozložení a obsahu.
- Responzivní design.
- Divi moduly – různé prvky pomocí nichž se vytváří obsah.
- Důraz na bezpečnost.
Pojďme se na jednotlivé vlastnosti ale podívat detailněji. Rozdělili jsme je do několika skupin:
- Budujte vizuálně,
- Možnosti nastavení designu,
- Efektivita,
- Marketing,
- Intuice,
- Management,
- Překlad,
- Rozšířitelnost.
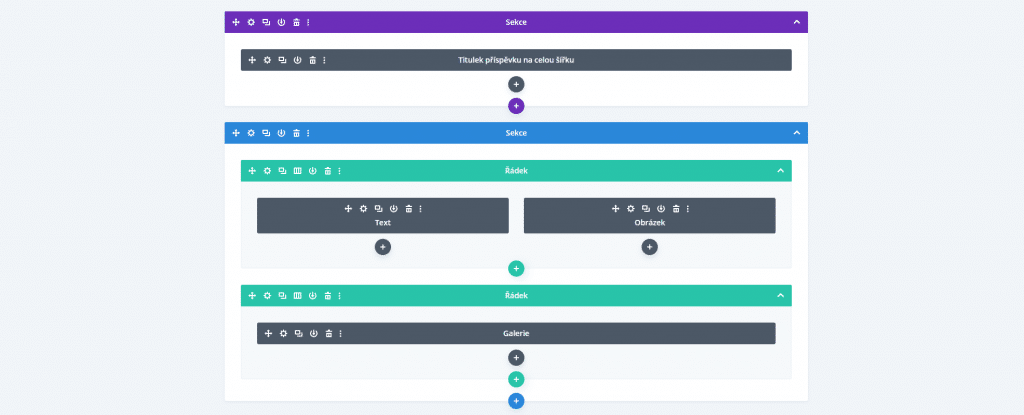
Budujte vizuálně
Základem Divi šablony je pokročilý vizuální editor, pomocí kterého vytváříte stránky tak, jak je uvidí návštěvník stránky. Divi tak není jen WordPress šablona, ale spíše platforma, která kompletně nahradí výchozí WordPress editor (samozřejmě jej ale i s Divi můžete používat dál) svým Viual Builderem.
Budoucnost WYSIWYG editorů
Mezi základní vlastnosti Divi editoru patří:
Drag & Drop
Potřebujete nějaký prvek posunout na stránce? Stačí jej chytnout myší a posunout. Stejně tak přidávání prvků a mazání je zastoupeno pomocí ikon. K úpravě obsahu není potřeba procházet žádné matoucí nastavení nebo mít znalosti potřebné pro úpravu zdrojového kódu.
Opravdová vizuální úprava obsahu
Upravujte obsah v reálném čase a ihned se podívejte na to, jak bude stránka vypadat.
Možnost nastavení vlastního CSS
Vývojáři mohou snadno kombinovat možnosti nastavení designu Divi a jejich vlastní CSS.
Úprava v responzivitě
Divi šablona je sama responzivní, ale umožňuje pokročilé úpravy konkrétních prvků pro různé typy zařízení.
Rozsáhlé možnosti nastavení designu
Každý prvek v builderu má své vlastní nastavení desginu, kde najdete vše potřebné pro kompletní kontrolu jeho vzhledu.
Okamžitá úprava textu
Pro úpravu textu stačí jen kliknout a začít psát. Ihned uvidíte jak se text bude na webu vypadat.
Uložení a správa vlastních designů
Do Divi Knihovny si můžete uložit jakýkoliv prvek stránky (nebo stránku celou) a později jej použít, třeba na úplně jiné stránce na webu nebo při zakládání nové stránky.
Globání elementy a styly
Správa základního designu stránky je prováděna přes globální nastavení. Nastavit si tak můžete globální styly pro celý web nebo třeba jen pro vybraný modul.
Zpět, vpřed a revize
Jako jakýkoliv jiná moderní aplikace i Divi umožňuje základní funkce zpět, vpřed a ukládání revizí při tvorbě obsahu.
Moduly na všechno
Pro vkládání obsahu v Divi šabloně se používají moduly. Builder obsahuje více než 40 různých modulů pro různý typ obsahu.

Patří mezi ně například modul obrázek, text, kontaktní formulář, galerie nebo upoutávka.
Seznam všech modulů s jejich popisem najdete v kategorii Divi moduly.
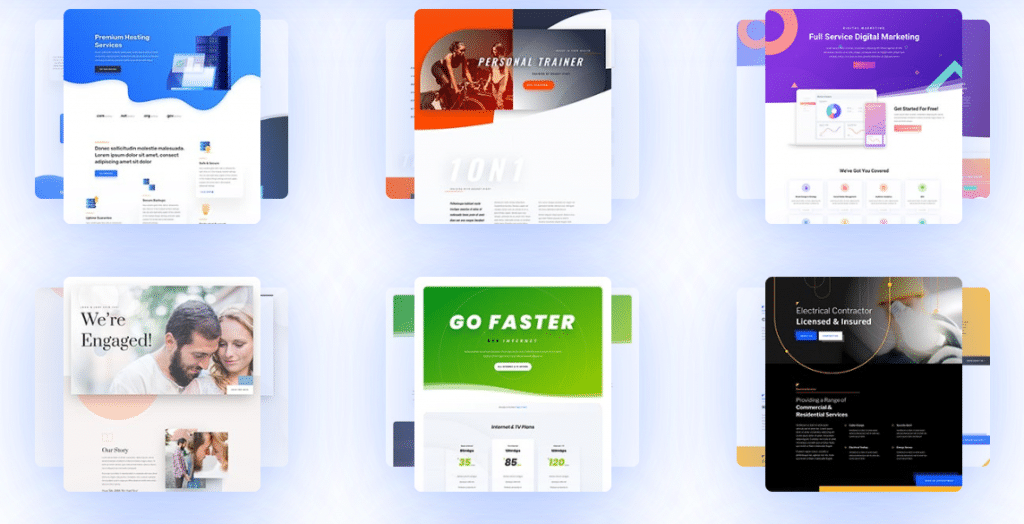
100+ balíčků designů stránek
Celkově více než 800 designů jednotlivých stránek najdete v Divi Knihovně. Stránka se při importu nahraje včetně obrázků, ikon a ilustrací, které byly vytvořeny přímo pro Divi, takže nebyly nikde zakoupeny. Díky tomu je můžete používat zcela zdarma i pro komerční projekty.

Balíčky designů jsou vytvořeny tématicky, například jsou zde balíčky určené pro stránky zahradníka, úklidové služby, fotografa, kavárny atd.
Přehled všech designů do Divi zdarma najdete na stránce katalog designů.
Možnosti nastavení designu
Divi šablona umožňuje kompletní kontrolu nad designem jednotlivých prvků obsahu.

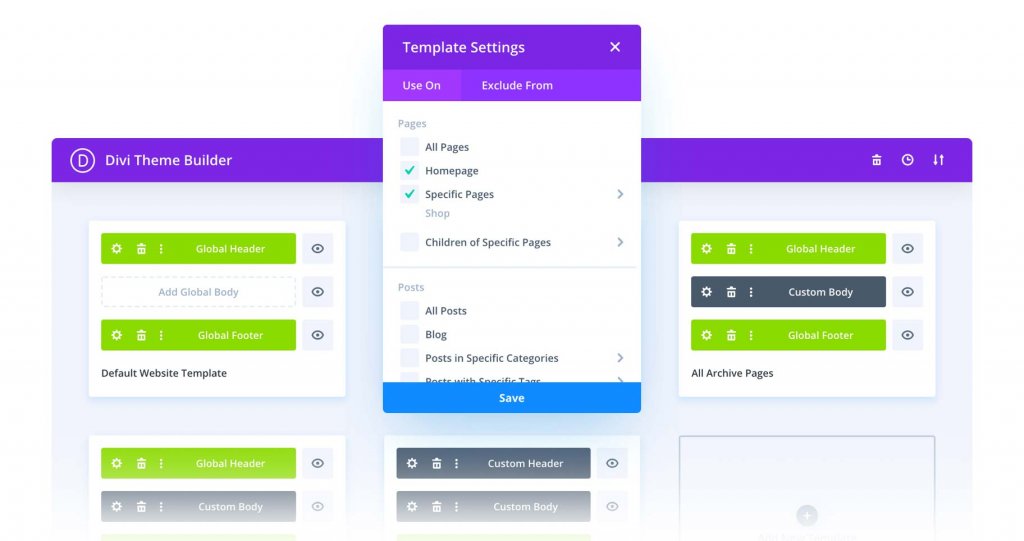
Editor šablon

V Divi nepotřebujete mít znalosti programování k tomu, abyste si upravili vzhled hlavičky, patičky, výpisu příspěvků nebo třeba stránky 404 nenalezeno. Šablona obsahuje možnost vlastního designování těchto míst. Theme Builder (neboli Editor šablon) byl přidán ve verzi 4.0 a detailněji jsme jeho možnosti představili v článku Divi 4.0: Theme Builder (Editor šablony).
Vlastní styly při najetí myši na prvek
Použitím nastavení při najetí myši můžete natavit poutavé efekty a transformovat Divi moduly do poutavých elementů.
Úprava v responzivitě
Jakákoliv stránka vytvořená v Divi je responzivní. Nicméně Visual Builder obsahuje speciální možnosti nastavení, kde můžete jednotlivé prvky upravovat i při změně šířky zobrazení.
Styly nadpisů a textu
Každý modul, který obsahuje text nebo nadpisy má vlastní sadu nastavení, kde můžete do detailu změnit globální nastavení. Upravovat můžete tloušťku písma, typ písma, velikost a mnoho dalšího.
Oddělovače sekcí
Přidejte vlastní tvary a efekty pro stránky, kde máte obsah rozdělený pomocí sekcí. Dynamické přechody obsahu umožňují tvořit poutavý design a lze je vložit nad nebo pod každou sekci.
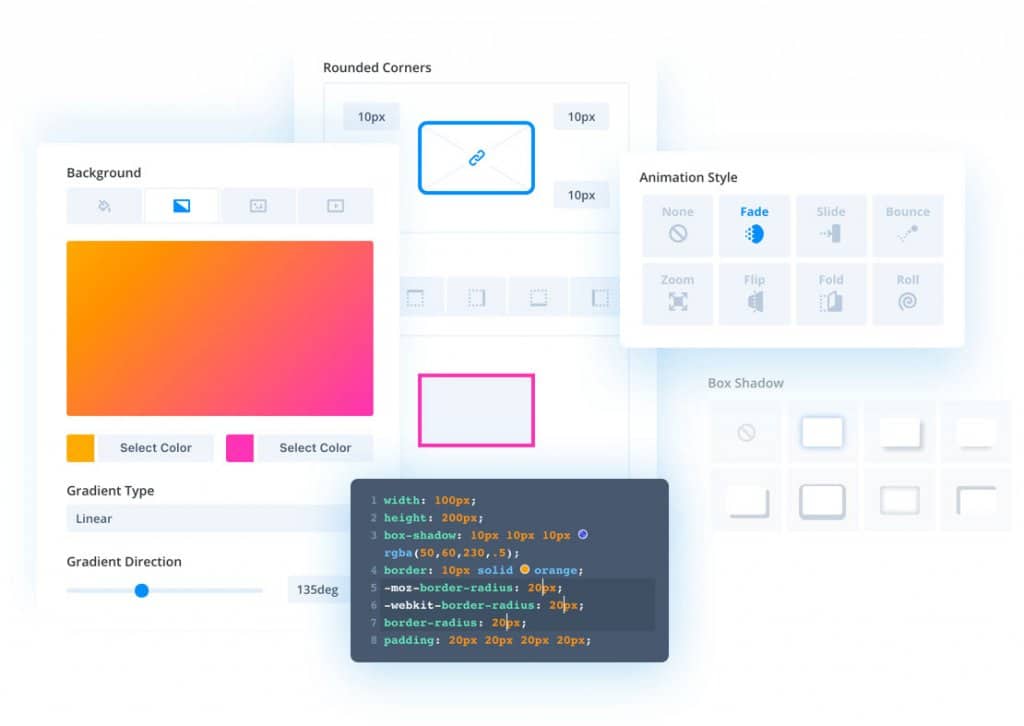
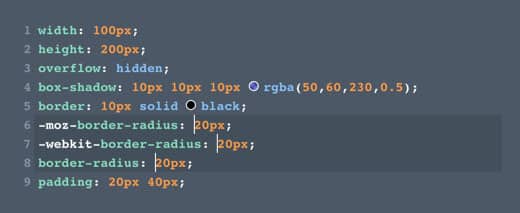
Nastavení rámečků
Ke každému prvku v Divi editoru lze přidat vlastní rámeček nebo nastavit kulaté rohy.
Transformace
V Divi lze každý prvek transformovat pomocí specifických vlastností CSS. Různé elementy můžete posouvat přes sebe, zvětšovat/zmenšovat nebo třeba je otáčet kolem osy.
Pokročilá úprava kódu

Šablona obsahuje editor kódu, který podporuje zvýraznění syntaxí, kontrolu chyb, našeptávač, vyhledávání a nahrazování. Vložte si ke každému prvku jeho vlastní CSS.
Filtry
Upravte vzhled jakéhokoliv elementu za pomocí CSS filtrů. V možnostech najdete kontrast, saturace, rozmazání, průhlednost a další.
Podstínování
Jakémukoliv prvku na stránce můžete přidat CSS stín. U něj lze nastavit pozici, barvu nebo intenzitu.
Stín písma

Ke každému typu písma v editoru můžete přidat jeho stín, který lze opět plně upravit.
Animace
Visual Builder umožňuje přidat jakémukoliv prvku na stránce svou vlastní CSS animaci. Tu pak můžete upravit a určit její typ, rychlost nebo směr. Animace se spustí při zobrazení elementu v prohlížeči.
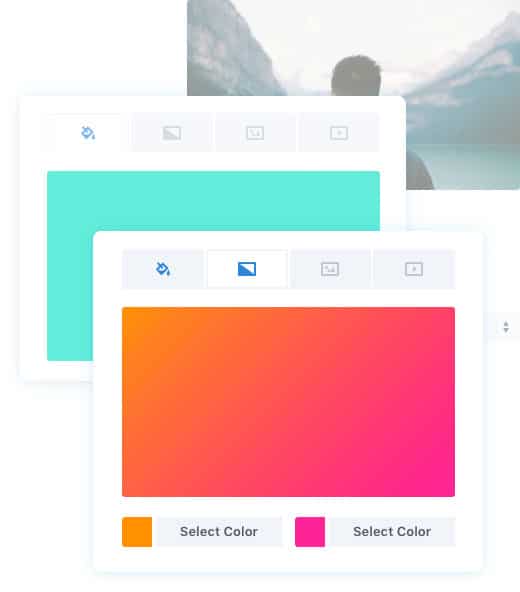
Obrázek, barva, přechod nebo video na pozadí

Přidejte ke každému prvku jeho vlastní pozadí. Nastavit můžete barvu, přechod, video nebo obrázek. Využít lze také bohaté nastavení prolnutí a sloučit tak barvu s obrázkem.
Efektivita
Tvořte stránky efektivněji než kdy předtím.

Hromadný výběr a úpravy
V Divi builderu jde při podržení tlačítka CTRL (CMD) vybrat více prvků najednou a upravovat jejich styly z jednoho společného místa. Stejně tak je můžete přesouvat po stránce.
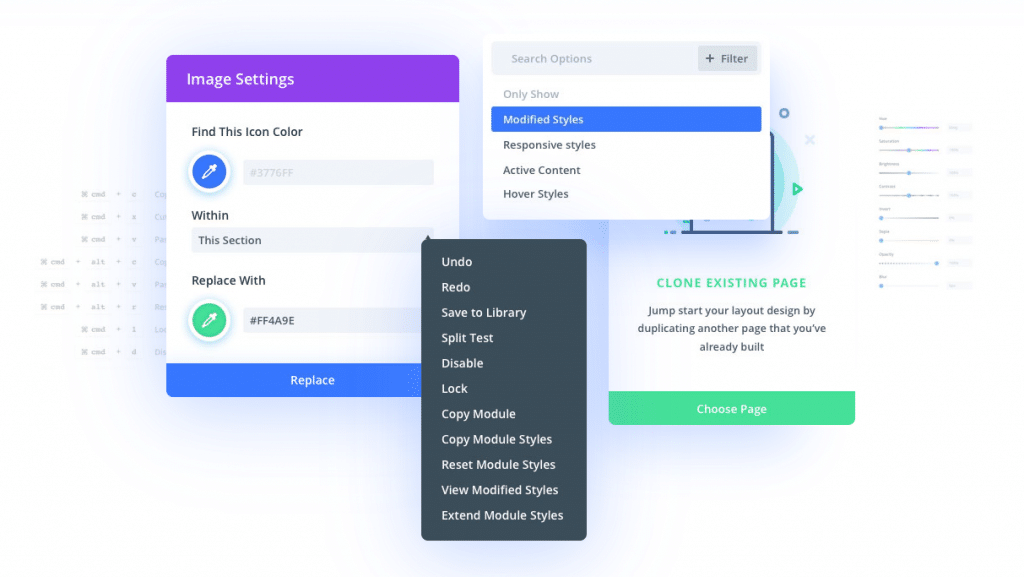
Najít a nahradit
Pokud potřebujete upravit konkrétní styl napříč celou stránkou, například se rozhodnete změnit barevnou kombinaci nebo písmo, tak můžete využít funkci Najít a nahradit. Ta vám umožní změnit vybranou hodnotu stylu podle definovaných pravidel. Můžete si tak ušetřit spoustu času předělávání designu.
Magický správce barev
Divi si automaticky pamatuje naposledy použité barvy a ukládá je k rychlému zpětnému použití. Zároveň ukazuje vlastní upravitelnou paletu barev, kterou můžete rozšířit pomocí automatických návrhů.
Kopírování a vložení stylů
Možnost kopírovat a vložit styly napříč všemi elementy dokáže ušetřit spoustu času. V Divi můžete zkopírovat cokoliv z jednoho prvku a vložit to do jiného. Můžete zkopírovat jednu hodnotu nebo celé nastavení najednou.
Rozšířitelné styly
Funkce rozšířitelné styly je také navržena k rychlejší a snadnější tvorbě stránek. Umožňuje vybraný styl rozkopírovat podle vybraných podmínek po celé stránce. Můžete si tak například vybrat písmo nadpisu a automaticky jej rozkopírovat do všech nebo jen vybraných modulů.
Rychlé akce
Nástroj rychlé akce vyhledává podle klíčových slov položky builderu, nastavení i nápovědy. Dokonce přes něj jde i přidávat nové elementy do stránky, načítat z knihovny nebo přecházet mezi různými stránkami.
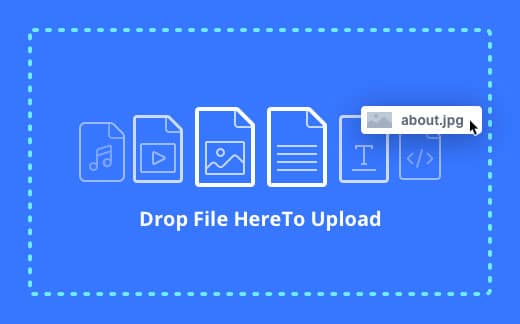
Nahrávání při přetažení

Když chcete přidat média do stránky, můžete si práci ulehčit tím, že je jen přetáhnete do okna prohlížeče s otevřeným Visual Builderem a ten je automaticky převede na moduly. Vkládat takto jde text, obrázek, galerie nebo třeba i video.
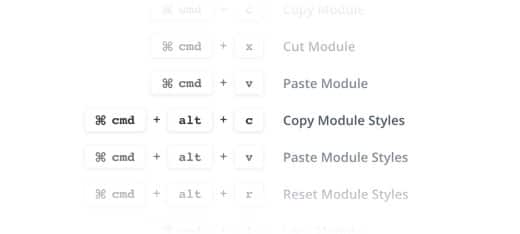
Klávesové zkratky

Používáním klávesových zkratek lze výrazně zrychlit efektivita při tvorbě webu.
Zkratky k úpravě vybraného elementu
Divi elementy mají rozsáhlé nastavení. Nicméně díky zobrazeným zkratkám se ihned dostanete přímo k nastavení vybraného prvku. Nemusíte tak nic složitě dohledávat.
Prohledávatelné nastavení
Otevřené nastavení jde prohledávat a rychle se tak dostat k potřebnému nastavení. Stačí v záhlaví začít psát a nastavení automaticky začne zobrazovat odpovídající nabídku.
Filtrovatelné nastavení
Nastavení prvků je také filtrovatelné podle základních parametrů. Můžete si tak nabídku filtrovat a zobrazit pouze modifikované styly, responzivní styly, styly při najetí myši nebo aktivní obsah.
Marketing
Podpora e-eshopového modulu, a/b testování a konverzní informace jsou jen některé z marketingových vlastností, které Divi šablona podporuje.

Podpora WooCommerce pluginu

Divi je kompatibilní s nejrozšířenějším ecommerce řeším zdarma pro WordPress, pluginem WooCommerce. Divi obsahuje základní styly pro obchod, produkt i proces objednávky a uživatelské administrace.
Tabulky cen

Modul Tabulky lze využít na tvorbu poutavých ceníků pro prodej vašich produktů nebo služeb.
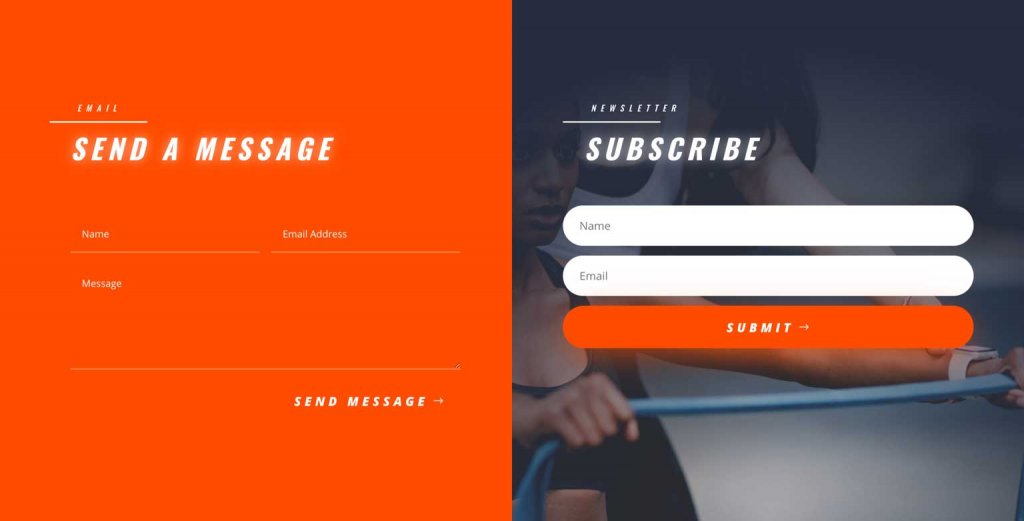
Podpora e-mailových služeb třetích stran

S Divi můžete vytvářet marketingové seznamy za pomocí modulu pro sběr e-mailových adres. Šablona obsahuje podporu několika desítek nejrozšířenějších e-mailingových služeb. Dokonce můžete vytvářet vlastní pole a sbírat unikátní informace o odběratelích. GDPR podpora je také.
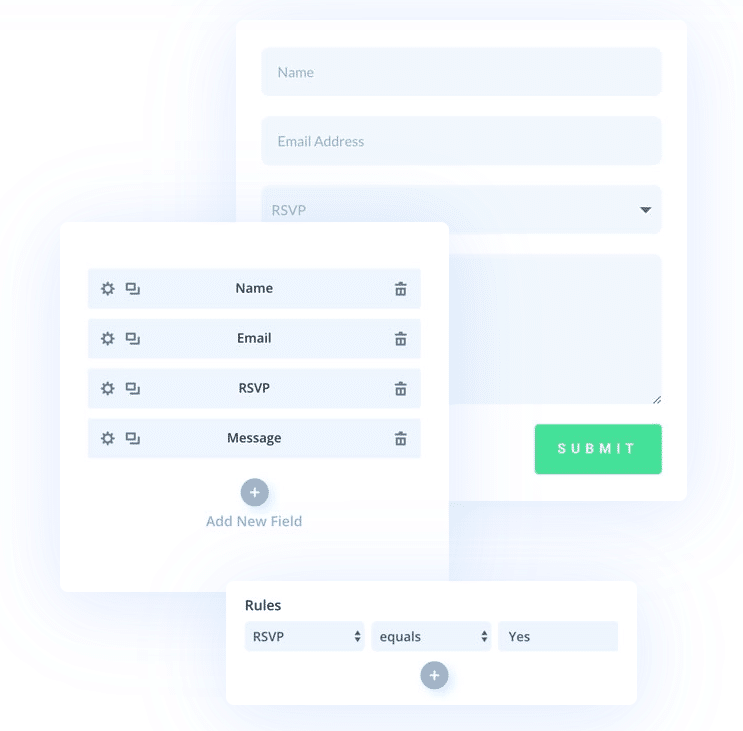
Tvorba kontaktních formulářů

Modul Kontaktní formulář umožňuje tvořit vlastní formuláře. U pole formulářů lze specifikovat zadávaný obsah a využívat podmíněnou logiku a zobrazovat/skrývat pole podle zadávaných informací.
Sociální sítě

Přes modul můžete do stránky vložit ikony s odkazem na profily vašich sociálních sítí. Nebo můžete pro sdílení stránek využít plugin Monarch.
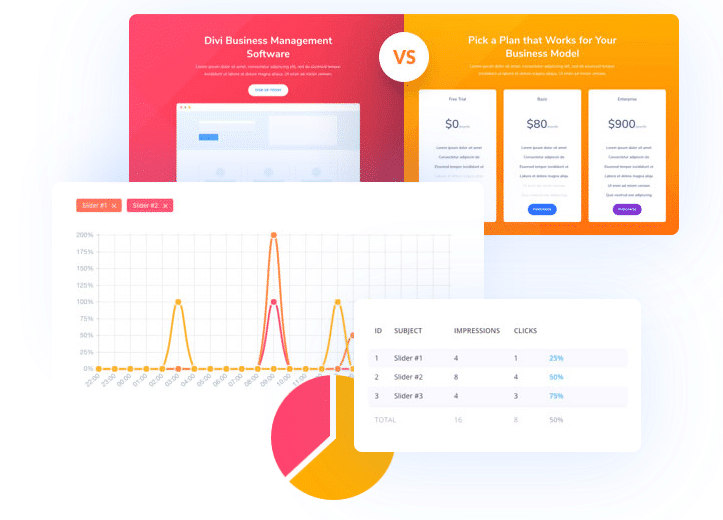
Zabudované A/B testování

Skvělý marketingový nástroj A/B testování lze aktivovat pro jakýkoliv prvek na stránce. Můžete upravit design nebo text a na základě konverzního prvku a detailních statistik určit tu nejlepší variantu.
Intuice
Práce s Visual Builderem je velmi jednoduchá a intuitivní. Za pomocí ikon a přehledného rozhraní se při tvorbě stránek snadno orientujete.
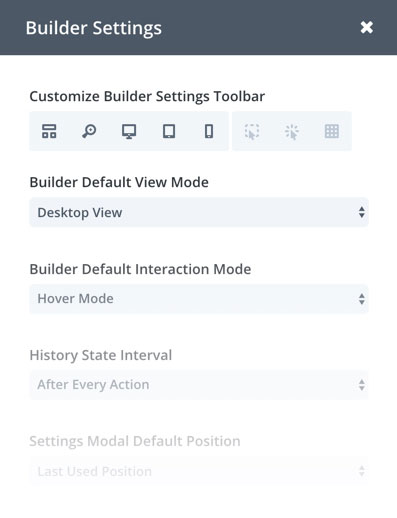
Nastavení builderu

Rozhraní Visual Builderu si můžete upravit podle sebe a svých preferencí. Nejste tak nuceni do jednoho základního principu práce tvorby stránek.
Rychlá tvorba stránek

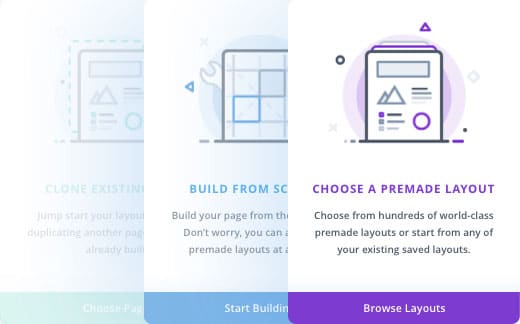
Když začnete vytvářet stránku v Divi, tak se vás šablona zeptá zda chcete začít od čisté stránky nebo jestli chcete využít jeden z více než 800 designů předpřipravených stránek nebo zkopírovat obsah a rozložení již existující stránky ve WordPress.
Upravitelné a intuitivní rozhraní
Prvky nastavení si můžete upravit zcela podle sebe. Lze tak okno s nastavením uchytit ke kraji prohlížeče nebo nechat plout nad obsahem. Stejně tak můžete ukotvit nastavení stránky tam, kde vám to bude vyhovovat nejvíce.
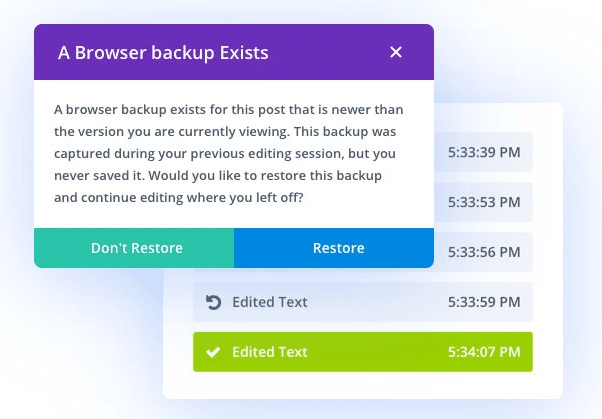
Historie, automatické ukládání a záloha v prohlížeči

Každá provedená akce při práci v Visual Builderu je uložena do historie. Tu pak můžete libovolně procházet a v případě potřeby udělat libovolný počet kroků zpět nebo vpřed. Divi zároveň automaticky zálohuje stránku lokálně, takže i když dojde ke ztrátě internetového připojení, tak o provedené úpravy nepřijdete.
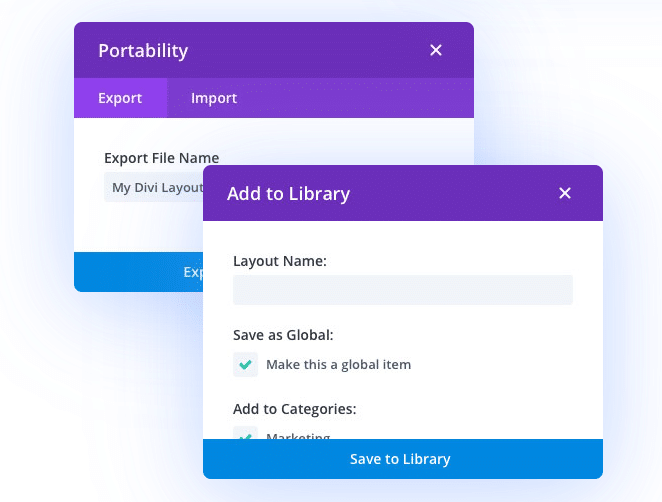
Uložit, importovat a exportovat

V Divi šabloně si můžete jakýkoliv prvek nebo celou stránku uložit do Knihovny. Takto uložené elementy pak můžete jednoduše znovu použít na jakékoliv další stránce. Uložené prvky lze také exportovat nebo importovat mezi jednotlivými weby.
Možnosti zobrazení Visual Builderu
S Divi si můžete upravovanou stránku různě zobrazit. Můžete přepínat mezi klasickým rozvržením, wireframe rozložením, mobilními zařízeními nebo stránku oddálit a prohlédnout si její náhled.
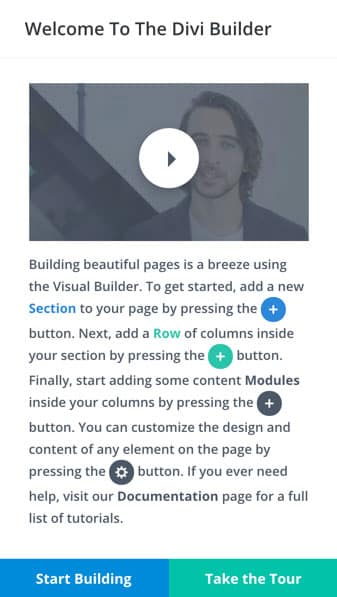
Prohlídka Visual Builderu

První spuštění Visual Builderu uživatelem otevře průvodce práce s Divi šablonou. Uživatelé, kteří se s Divi zatím nepotkali tak dostanou základní informace o jejím používání.
Management
Divi obsahuje sadu natavení uživatelských rolí, šablony a kompatibility, které můžete při tvorbě webu využívat.
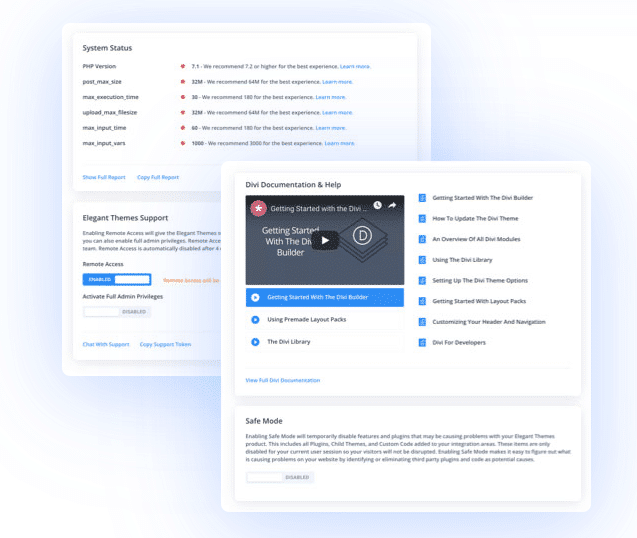
Dokumentace, technická podpora a vzdálený přístup

Divi Support Center umožňuje základní zjistit stav webu a nastavení hostingu. V případě potřeby pak můžete dát jedním tlačítkem přístup podpoře od Elegant Themes a nechat si stránku opravit. Za zmínku také určitě stojí funkce Safe Mode, kdy se pro uživatele, který funkci aktivovat, vypne child šablona a všechny pluginy a on tak bude moci ihned otestovat web, když na něm běží jen šablona. Podpora a dokumentace je dostupná pouze v angličtině.
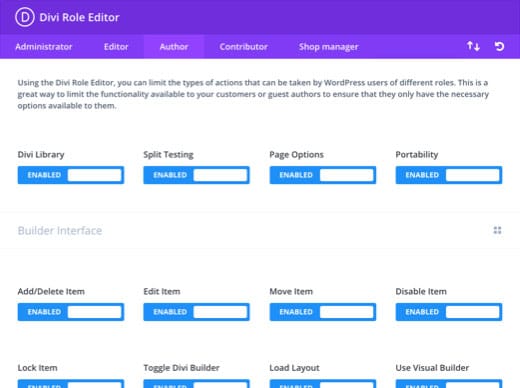
Vlastní práce podle uživatelských rolí pro ostatní členy týmu nebo klienty

Divi obsahuje Editor role, kde můžete nastavit na základě uživatelské role ve WordPress různé přístupy k nastavení Visual Builderu. Můžete tak například klientovi nastavit možnost měnit obsah, ale nezasahovat do designu.
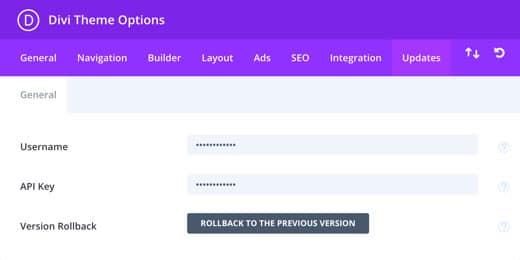
Nastavení šablony

Divi obsahuje rozsáhlé nastavení, kde si můžete šablonu upravit přesně podle vašich představ a potřeb.
Překlad

Divi šablona je přímo od Elegant Themes přeložena do 32 jazyků. Překlady obsahují jak nastavení v administraci WordPress, sekci Přizpůsobit, tak samotnou práci s Visual Builderem.
Je však třeba zmínit, že výchozí překlady nejsou moc dobré a některé názvy mohou být zavádějící nebo nedávat moc smysl. Z toho důvodu jsme pro Divi vytvořili vlastní překlad češtiny a slovenštiny, který si můžete snadno nahrát pomocí naší Divi child šablony.
Ostatní
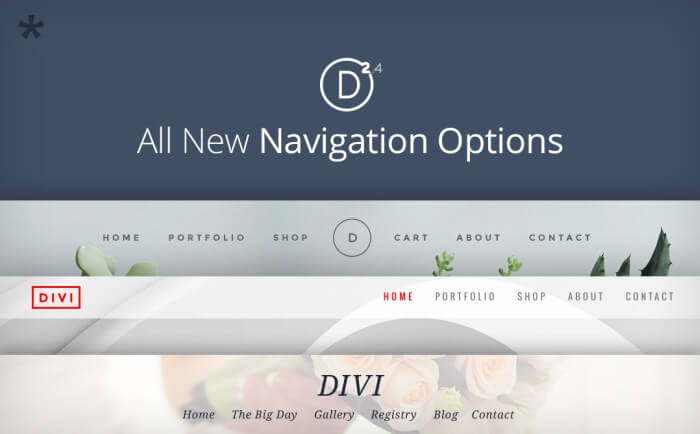
Nastavení hlavičky

Bezesporu jedna z nejlepších věcí je nastavení hlavičky webu. Divi poskytuje několik nastavení pro zobrazení hlavičky. Můžete si například vybrat z umístění loga vlevo, na středu nebo uprostřed menu. Také si můžete vybrat zda bude hlavička přes celou šířku stránky nebo jen těla obsahu.
Celkem je zde 24 unikátních možností zobrazení, ze kterých můžete vybírat.
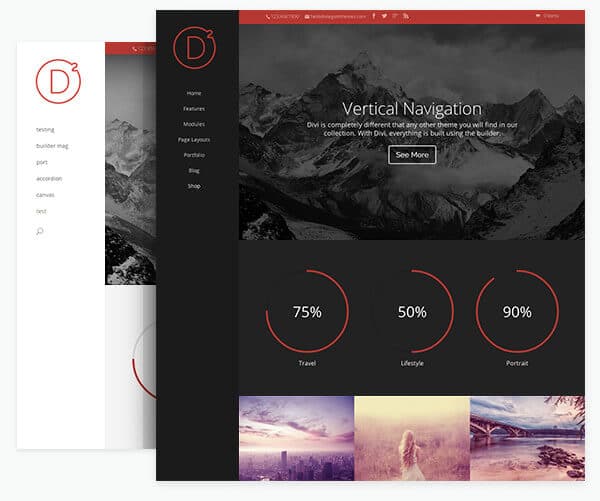
Vertikální navigace

Hodně uživatelů WordPress preferuje vertikální navigaci nad horizontální. V Divi stačí změnit jeden parametr a okamžitě změníte základní vzhled šablony.
Vše se nastavuje ze sekce Přizpůsobit, takže ihned vidíte, jak bude vaše stránka vypadat.
Důraz na bezpečnost

Bezpečnost je důležitou součástí Divi. Vývojáři proto oslovili odborníky na bezpečnost z Sucuri.net a společně šablonu prověřili, aby docílili co nejbezpečnějšího možného produktu.
Neustálý vývoj
Divi šablona je vlajkovou lodí Elegant Themes a proto se jí pořádně věnují. Každý týden je dostupná aktualizace, která vylepšuje kompatibilitu, výkon nebo přidává novou funkčnost. O těch nejzajímavějších změnách v Divi pravidelně informujeme.
Přehled a popis posledních aktualizací:
[vypis_stitku id=“856″]
Divi jednou a napořád
Pokud se rozhodnete Divi pro svůj projekt použít, je dobré pamatovat na to, že by to mělo být „napořád“. Jakmile totiž změníte šablonu, deaktivuje se Divi builder a obsah bude zobrazen včetně shortcodů, které jsou jinak skryty. Očistit pak obsah je poměrně zdlouhavé a sice se to dá částečně řešit pomoci Divi builder pluginu, ale není to ono.
Divi licence a cena
Divi je jednou z nejlepších šablon pro WordPress. Možností jejího využití jsou obrovské a práce s ní je radost. Divi licence je neomezená. Jakmile si ji koupíte můžete ji použít tolikrát, kolikrát chcete a zároveň ji můžete poskytnout svým klientům. Zároveň s Divi získáte i dalších 86 šablon a případně i pluginy.
Cena Divi je různá, protože ji získáte při zakoupení členství v klubu Elegant Themes. V závislosti na vybraném typu členství pak máte přístup k aktualizacím trvale nebo na určité časové období. Šablonu pak ale můžete používat i nadále.
Můžete si vybrat z n




Chci se zeptat v jakém nastavení najdu toto: Jednostránkové weby jsou poslední dobou poměrně populární. S Divi stačí vybrané sekci přiřadit její ID a využít ho jako kotvy v pro menu. Šablona následní při kliknutí na položku v menu automaticky provede postupnou animaci na stránce. Možnost pevného menu zajistí, že se uživatel na stránce bude dobře pohybovat.
V Divi Page builderu se pro sekci dá v nastavení přiřadit ID. To se pak při tvorbě menu využije jako kotva u Uživatelského odkazu. Pokusím se na to napsat návod.
Tome, koukám do DIVI builderu a žádné kotvy a nastavení nevidím.
Zdravím, moc díky za web wplama.cz… chtěl jsem se zeptat… dělám jeden web a chtěl jsem si na něm vyzkoušet divi šablonu, ale klient tam chce flip-boxy jako umí např. Avada. Nenašel jsem je v možnostech divi… přehlídl jsem, nebo nějaká možnost existuje? Díky.
Zdravím,
myslím, že tam nejsou. Jedině je nahradit nějakým pluginem nebo si je napsat.
díky za odpověď… také jsem nenašel, no nic, zkusím ho ukecat, nebo to obejít… nabídka ElegantThemes se mi líbí, tak do toho asi půjdu 🙂
Taky mám Avadu a je to strašně pomalé. Na dvou hostincích (každý jiný) to jede šíleně pomalu, zatím co stránky se šablounou, které zachovávají čistý zdrojový kód, jedou dostatečně rychle. Flipboxy jsou poutavé, ale zřekl bych se jich za dvojnásobně rychlejší načtení. Jak poznat rychlou šablonu?
S šablono Divi máte pravdu, je skutečně skvělá… a díky za tento web
Dobrý. Když si prosím zakoupím licenci za 89 USD na rok, tak si mohu stáhnou třeba všechny šablony, které mi zůstanou napořád? Ale po roce nemám již přístup. V licenci za 249 USD je to samé a výhodou je jen to, že bude přístup i po roce , třeba k novějším šablonám?
Ano, pokud se koupí roční licence tak po roce se už jen nepřihlásíš do administrace na stránkách Elegant Themes a nebudeš moci dále stahovat aktualizace. Nicméně to, co sis do té doby stáhnul, tak můžeš používat vesele dál používat bez jakýchkoliv omezení.
díky, ale u všech licencí je napsáno: věčný přístup k aktualizacím
o.k.,ale u všech licencí je napsáno: věčný přístup k aktualizacím
Kde přesně?
http://elegantthemes.wplama.cz
Ahoj, prosím tě, tady ten web je taky postavený na šabloně Divi? Děkuji a chválím za super stránky. M.
Ahoj,
tento ne. Zde používám šablonu Voice.
Sablona jede urcite vyborne, pouzivam Kallyas ktera je na tom velmi podobne a jsem s ni velmi spokojen.
Zdravím, jak je na tom Divi s rychlostí třeba na tools.pingdom.com? Často platí, že šablony obsahující „všechno“ jsou pak líné a pomalé. Díky
Ahoj,
velice dobře. Bez problémů lze s trochou optimalizace lze weby dostat pod 1s.
Ahoj, a jak na to, mám dost pomalý web, ale myslím si že to bude asi hlavně velikostí obrázků.. http://www.designer.natex.cz
Ahoj,
koukni na tento článek: Analýza rychlosti načítání stránky a vodopádový graf.
Ahoj Tomáši,
prosím tě dá se v Divi nastavit u jedné stránky zobrazení widgetu Postranní panel? Nemohu to najít.
Ahoj,
ano, v Divi builderu je to modul Postranní panel, kde se pak jen nastaví jaký sidebar si má natahávat.
Ahoj Tome,
nevím, zda máš nějakou zkušenost s českou šablonou od MioWebu. Jestli se to nechá nějak porovnat se šablonou Divi. Chtěl bych začít tvořit webovky a rozhoduji se mezi těmito dvěma.
Ahoj,
MioWeb nemám vůbec rád. Pokaždé, když jsem se k tomu dostal, tak s tím byly akorát problémy.
Dobrý den,
tak jsem dnes do Divi šla. Koupila jsem ji a koukám, že v prostředí Elegant Themes na mě mluví vše anglicky. Kudy se prosím dostanu na tu českou verzi šablony?
Děkuji!
Jazyk šablony Divi se určuje podle nastavení jazykové verze ve WordPress. Pokud máte český WP, máte i české popisky v administraci šablony.
Dobrý den, moc děkuji. Mohu ještě poprosit o nasměrování: dnes využívám MioWeb, mám variantu se členskou sekcí. Umožňuje prosím Divi založit Membership se stránkami, kam se návštěvník dostane jen s vlastním přístupovým heslem? Našla jsem jen možnosti plugginů a těch je nepřeberně, ztrácím se. Mohl byste mi prosím doporučit? Děkuji.
Dobrý den,
jak píšete, je třeba si pomoci pluginem. Bohužel nevím, čeho chcete dosáhnout, tak nelze doporučit plugin. Nejlepší je založit si testovací stránku a vyzkoušet si jich pár a podle toho se rozhodnout.
Ahoj Matrino, vyřešila jsi tohle nějakým způsobem prosím? řeším stejný problém. Děkuji, Lukáš
Ahoj, řeším dva takové zapeklité problémy s Divi šablonou. Ten první je, že při zobrazení na tabletu horizontálně se postranní widget smrskne do nudle a fakt to není hezké. Nedokážu nějak přijít na to, aby se rovnal dolu jako u všech ostatních nedesktopových zobrazeních. Teď mi to teda úplně 100% responzivní nepřijde. Kde by se to dalo upravit? Ten druhý problém je, že se různým lidem zobrazuje obsah různě. Jde o stejný druh telefonu, přitom u mě a v responzatoru se to zobrzauje stejně, klientka tvrdí něco jiného (foto mi poslala a fakt vidí něco jiného). To se dá taky nějak řešit? Děkuju
Ahoj,
@sidebar: určitě by to mělo jít upravit pomocí vlastních CSS stylů, kdy se nastaví to zalomení dříve. Je to drobná úprava.
@jiné styly: nemá uložený starý CSS v prohlížeči v telefonu? Mělo by se to smazat při aktualizaci webu potažením dolu nebo otevřít web v anonymním okně. Případně doporučuji vypnout ty cachovací funkce a optimalizace CSS+JS v nastavení Divi šablony. Lepší je na to použít specifické pluginy.
Ahoj, jsem úplný začátečník a měl bych takový dotaz. Nedokážu změnit barvu písma v menu při najetí myší. Dále jsem vytvořil i menu po celé šířce a také nelze změnit při najetí barvu písma (změní se barva písma v celém menu). Zkoušel jsem to i pomocí CSS, ale nedaří se.
Moc děkuji za Vaši radu.
Ahoj,
dělá se to přes vlastní úpravu stylů CSS. Pokud to budeš chtít vědět blíž, napiš to do poradny společně s odkazem na web.
Ahoj,
jak funguje Divi s pluginem Polylang? Je možné přeložit úplně všechny moduly, které Divi nabízí (například ten v článku zmiňovaný obrázek s textem a tlačítkem)? Je případně potřeba dát si na něco pozor, když chci tvořit multijazyčný web?
Díky moc za recenzi i za odpověď!
Ahoj,
Divi + Polylang jsem použil již několikrát a vždy bez problémů.
Ahoj. Tahle šablona je opravdu velice zajímavá. Asi ji koupím. Ještě mě zajímá, jestli umožňuje např.dvojjazyčnost nebo umístění ikony CZ a ENG někde nahoře, vlevo nebo vpravo, nad vodorovné menu.
Ahoj,
můžu jen doporučit. 🙂
Ano, je kompatibilní s Polylang nebo WPML, takže multijazyčný web na ní postavíš. Vpravo nahoře pak má Sekundarní menu, kam můžeš umístit přepínací vlajky.
Ahoj. U některých šablon jsem viděl taky možnost umístění části menu nahoře vodorovně a část menu svisle vlevo, současně na jedné stránce. Nevíš, jestli je to možné i u této šablony? Díky za všechny odpovědi.
Ahoj,
ano jde.
Ještě dotaz k této šabloně. Je možné zakoupenou licenci každý rok obnovovat zakoupením další roční licence o další rok nebo ta licence je jen na rok a dál už nejde prodloužit? (samozřejmě pokud si člověk nekoupí doživotní licenci).
Jde, zároveň jde také v případě rozhodnutí navýšení na doživotní licenci i jen zaplatit rozdíl ceny a získat jí.
Ahoj. Ještě jeden dotaz. Nevíš, jestli umožňuje taky umístit obrázek nebo text do něj, nebo jen samostatně nad menu nebo do hlavičky? Nebo pohyblivé střídavé obrázky v hlavičce?
Ahoj,
hlavičku si můžeš nadesignovat podle sebe přes Tvůrce motivů.
Ahoj. A můžu šablonu, když si ji zakoupím, použít i na několik různých webů nebo jen na jeden web?
Ahoj,
ano, je tam neomezený počet použití.
A ještě poslední dotaz. Zapomněl jsem se zeptat, jestli jde vložit do hlavičky animaci nebo video ať už vlastní nebo odkazem na Youtube ap?
Ano, přes Tvůrce motivů si tam můžeš vložit jakýkoliv prvek z Divi.
Jen z Divi? Odjinud to nejde, třeba odkazem z youtube ap?
Divi modulem, ten YT umožňuje.
Ahoj, když si koupím tu Divi šablonu, tak je v ceně i ten plugin Divi Builder, nebo ho musím koupit zvlášť?
Získáš přístup ke všem Elegant Themes produktům (kupuješ členství).
Ahoj, mohu se zeptat, lze propojit DIVI se SmartEmailingem? Díky Míša
Ahoj,
přímá integrace tam není, ale můžeš si pomoci například SmartEmailing pluginem nebo vloženým formulářem a pak to samozřejmě jde, jako s jakoukoliv jinou šablonou.
Budu vděčný za Tvůj pohled, Tomáši. Ještě tento týden chci spustit svůj první affil web (min. z poloviny půjde o recenzní web/blog) a rozhoduji se mezi Astrou a Divi, o které vím, že je lokalizovaná kompletně (i dokumentace?). Nejprve si asi koupím roční členství a po roce doživotní. Zbývá se rozhodnout… 🙂 Díky předem za Tvůj názor.
Ahoj,
obě šablony jsou dobré. U Divi máš 30 dní vrácení peněz, takže když se nebude líbit, snadno ji vrátíš a pořídíš druhou.
Díky moc. Nene, nebudu nic vracet. Prostě si jednu vyberu a tečka. Vypadá to na Divi. Ať se daří a hezký den přeji! 🙂
Ahoj Tomáši, mám dotaz na členskou sekci. Zatím to vypadá na Divi šablonu, kvůli vlastnímu, skvělému builderu. Ale členskou sekci nemá jistě žádná. Můžeš mi prosím dát svůj tip na 2-3 pluginy, osvědčené na česko-slovenském trhu? Třeba právě pro Divi, i když ta je jistě kompatibilní se všemi. Díky moc! Honza (omlouvám se za nepodařenou kopii…)
Zdravím,
bohužel nevím, členské sekce moc nedělám. Zkus se podívat na tyto pluginy https://wordpress.org/plugins/tags/membership/
Díky Tome!