Editor šablony (Theme Builder) v Divi je rozhraní, které umožňuje použít Divi Builder pro tvorbu šablon a ty přiřadit stránkám, příspěvkům, archivům a dalším částem webu. S Editorem šablon máte kompletní kontrolu nad každým elementem webové stránky. Vytvořené šablony lze aplikovat hromadně (například na všechny příspěvky najednou) nebo jednotlivě (pro konkrétní příspěvek).
Díky Editoru šablon již není potřeba pro úpravu částí webu, kde nešel použít Visual Builder, zasahovat do zdrojového kódu, například za použití child šablony.
Představení Editoru šablony v Divi
Editor šablony ve zkratce rozšiřuje možnost využití Divi Builderu na všechny části šablony.
S Divi Theme Builder jde vytvářet:
- hlavičku stránky,
- patičku stránky,
- stránku archivů pro rubriky a štítky,
- stránku archivů pro vlastní typy stránek,
- stránku výsledků vyhledávání,
- stránku 404 nenalezeno,
- detail příspěvku,
- detail WooCommerce produktu,
- WooCommerce stránky (pokladna, košík, můj účet),
- WooCommerce archivy,
- a další…
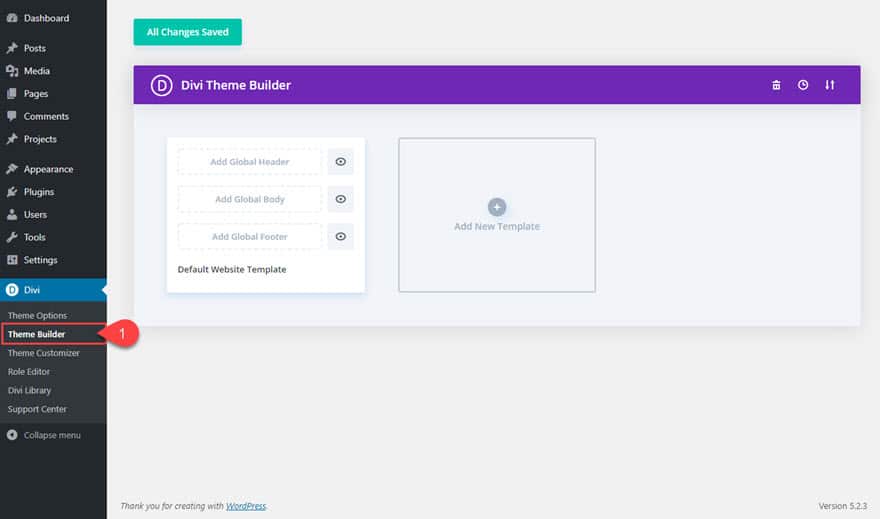
Jak otevřít Editor šablony
Do Editoru šablony se dostanete ve WordPress administraci a položku v menu Divi → Theme Builder.

Zde pak najdete vše potřebné pro tvorbu a správu všech šablon.
Tvorba a úprava šablony v Divi Editoru šablon
Pojďme si postupně projít všechny možnosti tvorby a úpravy webu, které Editor šablon nabízí.
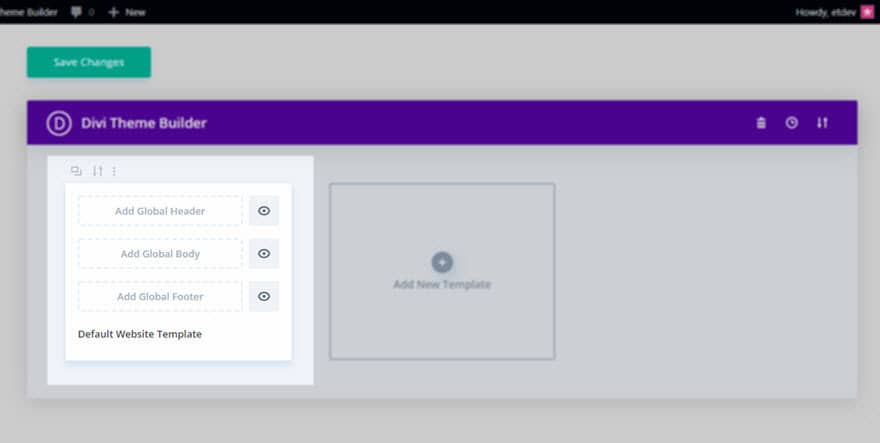
Default Website Template (Výchozí šablona webu)

Ve výchozím nastavení najdete jen jednu šablonu pojmenovanou Default Website Template (Výchozí šablona webu). Tato šablona nemůže být smazána, ale může být upravena. Jedná se o standardní šablonu webu, která pokud má prázdné pole, načítá výchozí styly a rozložení. Jestliže upravíte položku hlavičky (header), nahradí se tak původní hlavička napříč celým webem. Stejně tak to funguje u těla (body) stránky a patičky (footer).
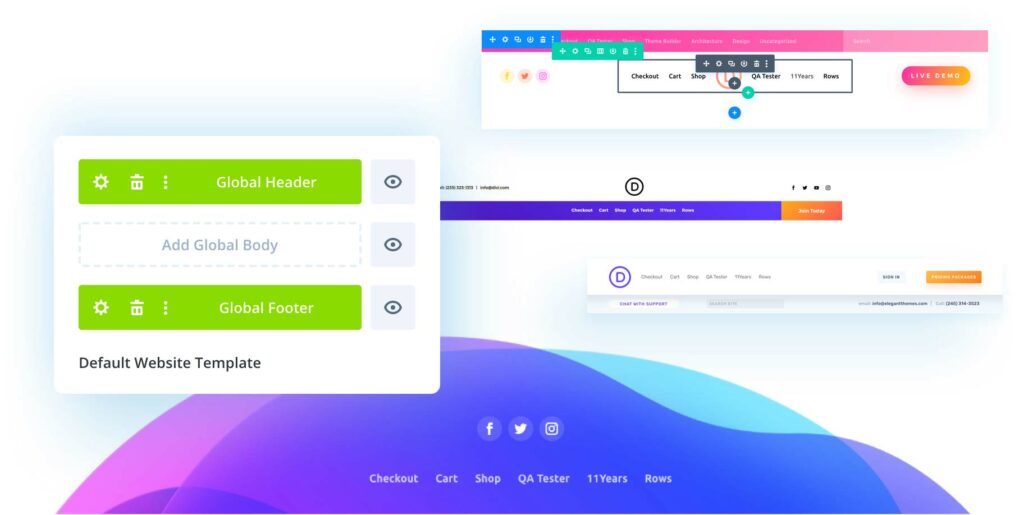
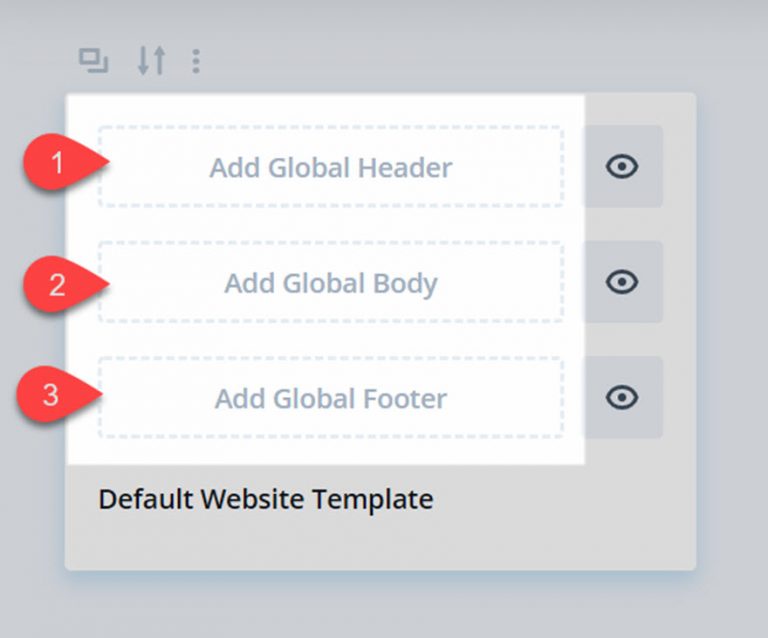
Oblasti u výchozí šablony webu
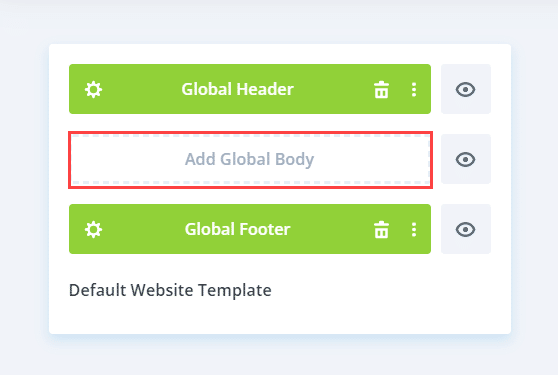
Výchozí šablonu webu tvoří tři základní oblasti:
- Global Header (Globální záhlaví),
- Global Body (Globální tělo),
- Global Footer (Globální zápatí).
Abyste začali jednu z nich upravovat, stačí kliknout na vybranou oblast.

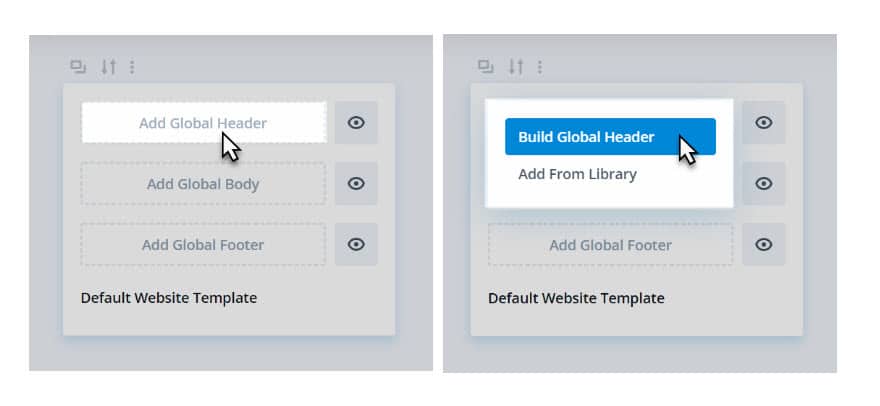
Tvorba globálního záhlaví (Global Header)
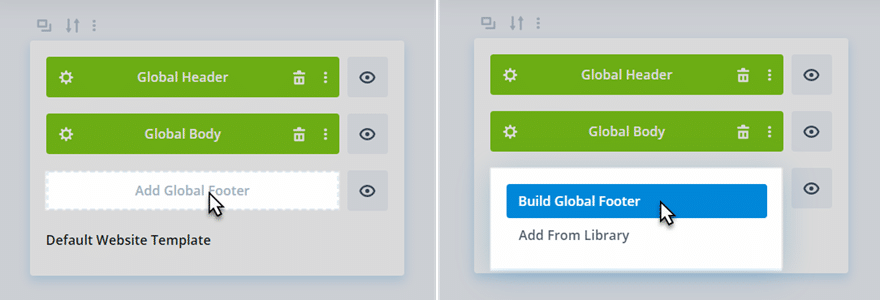
Jestliže chcete začít tvorbu globální hlavičky (Global Header), klikněte na Add Global Header (Přidat globální záhlaví) → Build Global Header (Vytvořit globální záhlaví).

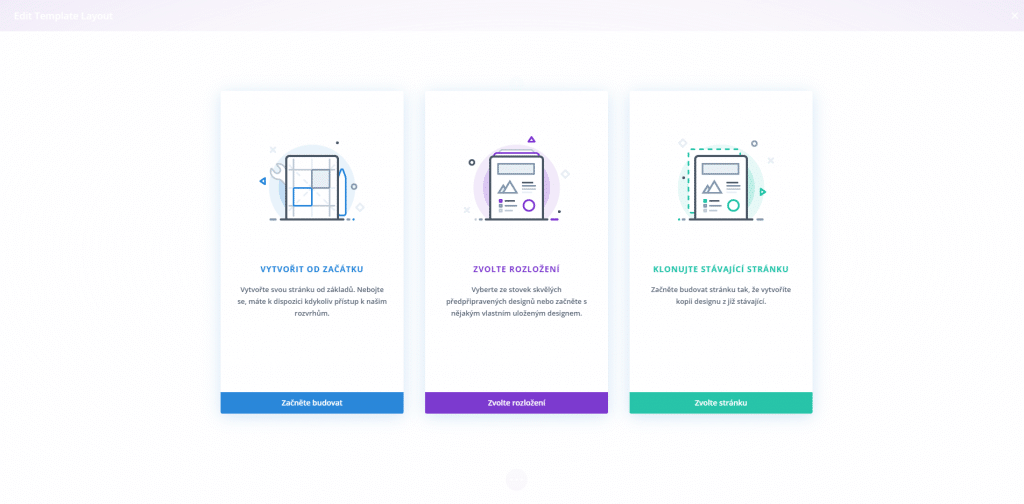
Podobně jako při úpravě stránky se spustí Visual Editor a vy si nejprve musíte vybrat jak začnete stránku vytvářet.

- Vytvořit od začátku
- Zvolte rozložení (využijete v případě, že máte uložené již něco v Divi Knihovně)
- Klonujte stávající stránku
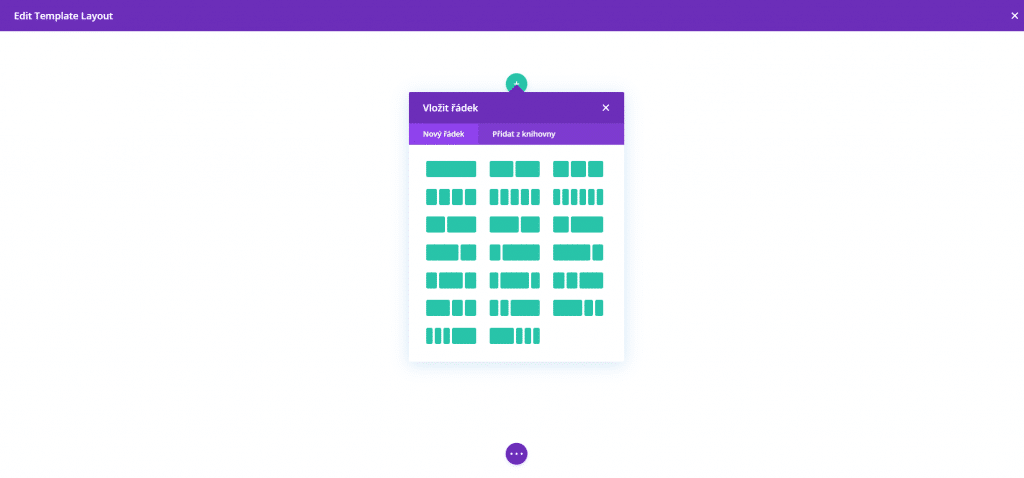
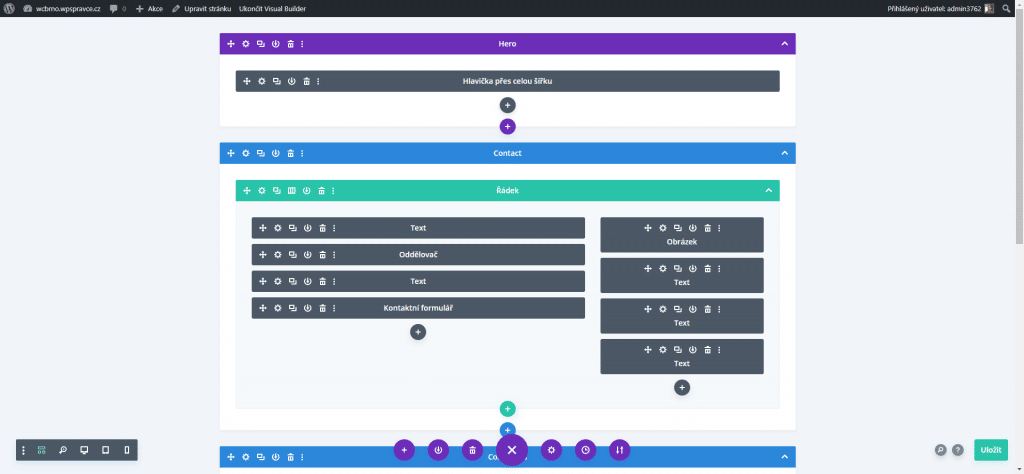
Nejspíše budete vždy začínat možností Vytvořit od začátku. Po kliknutí na tuto možnost se otevře editor šablony a vy můžete začít tvořit. Postup je stejný, jako kdybyste vytvářeli stránku s Visual Builderem.

Nezapomeňte, že všechno, co sem vložíte se zobrazí na místě hlavičky napříč celým webem a nahradí tak výchozí Divi hlavičku.
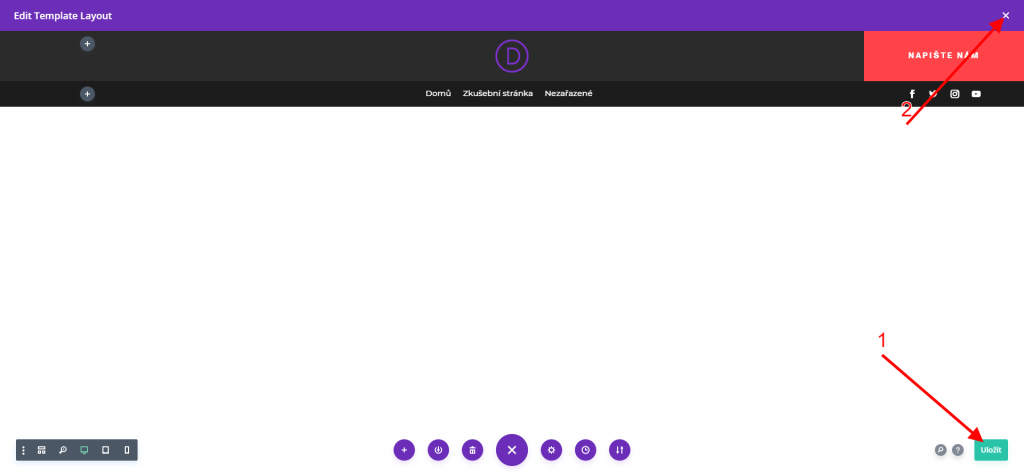
Jakmile design dokončíte, vše uložte a zpět se dostanete přes křížek v pravém horním rohu.

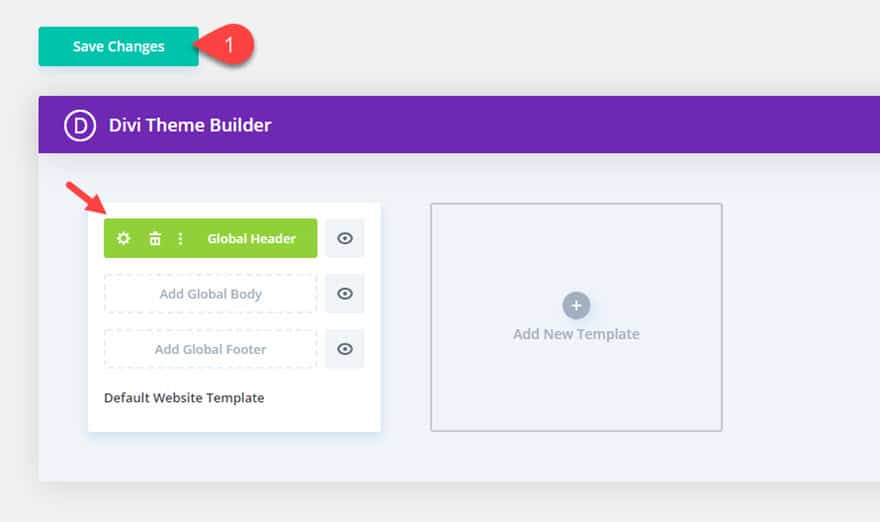
Nyní vidíte, že pozice Global Header (Globální záhlaví) obsahuje zelený prvek. Zelená barva značí to, že se jedná o globální prvek. Pro aplikování nové hlavičky klikněte na Save Changes (Uložit změny).

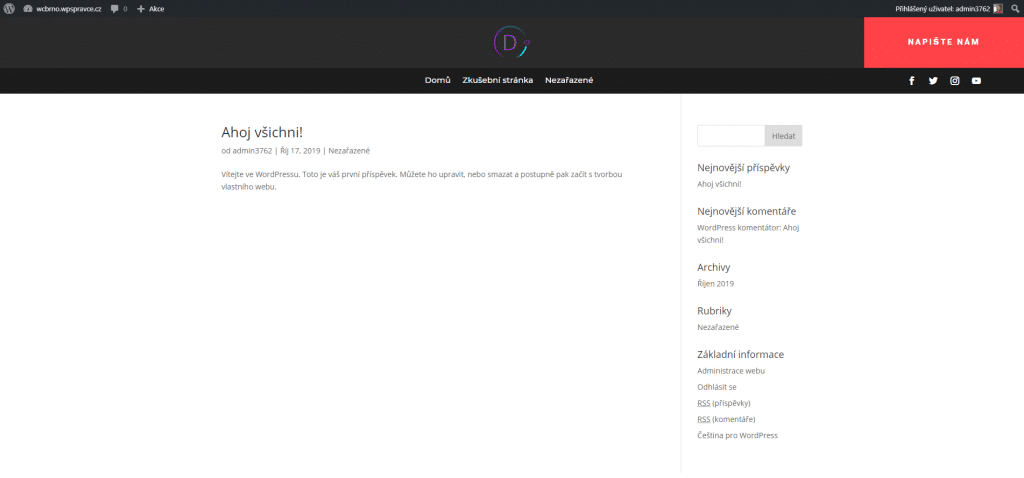
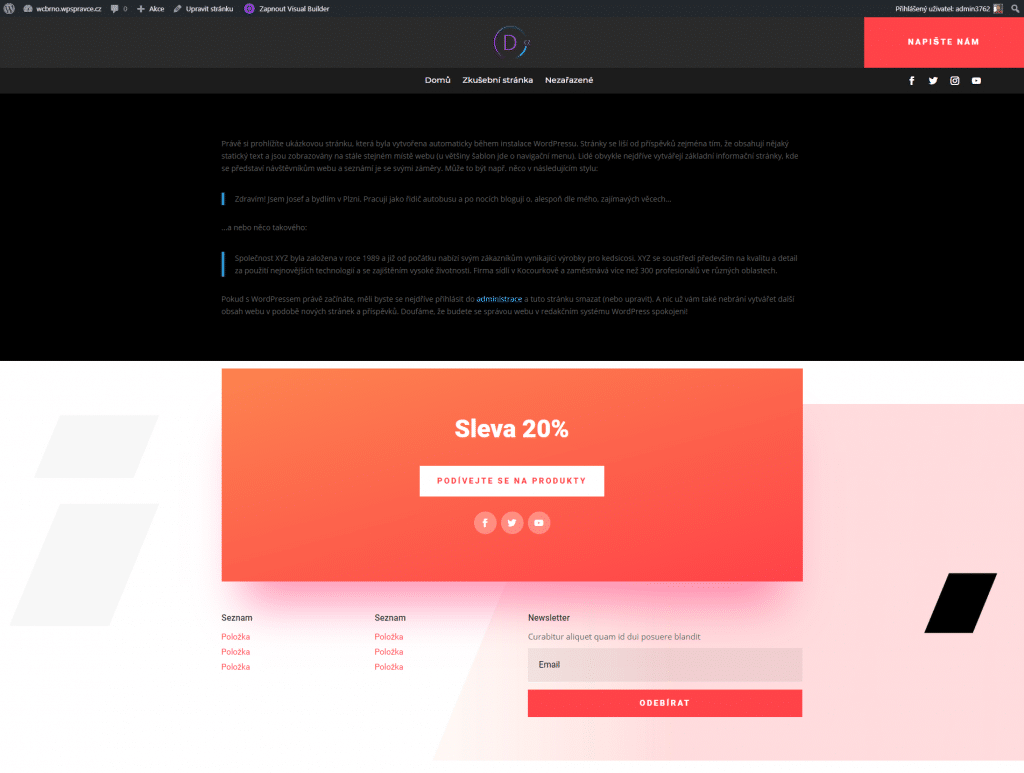
Když se podíváte na web, měli byste novou hlavičku vidět.

Tvorba globálního těla (Global Body)
Ve většině případů není potřeba navrhovat tělo stránky, protože si tuto část vždy uděláte přes stránku samotnou a Visual Builder.
Tato možnost se využije především v případě, když chcete designovat vzhled příspěvků anebo i stránek a nechcete Visual Builder používat při jejich tvorbě a vystačíte si s obyčejným klasickým editorem z WordPress.
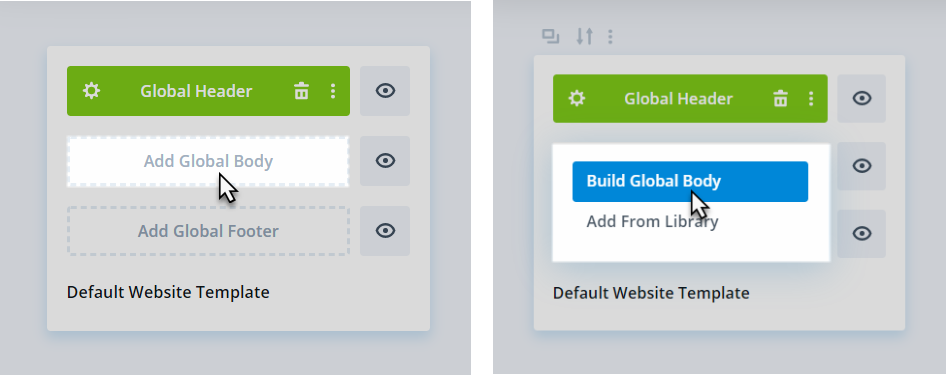
Jestliže chcete začít tvorbu globálního těla (Global Body), klikněte na Add Global Body (Přidat globální tělo) → Build Global Body (Vytvořit globální tělo).

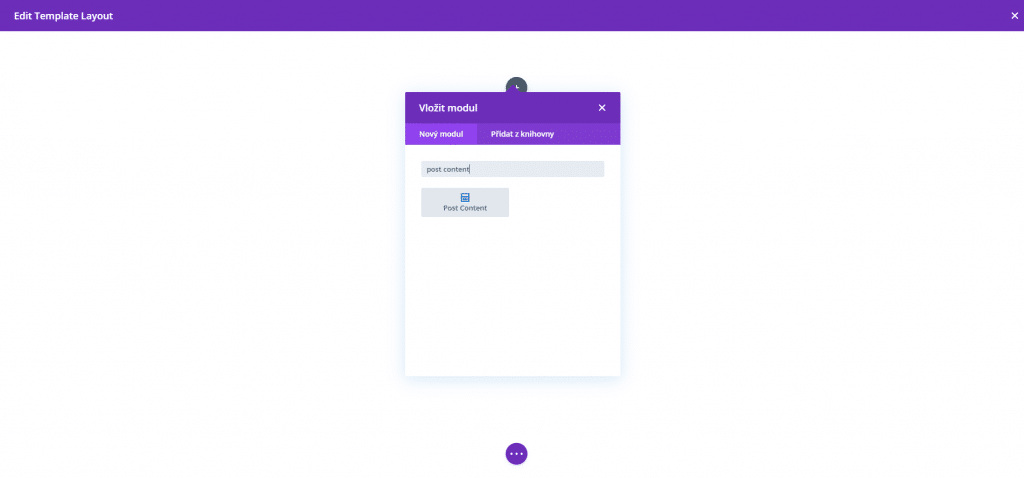
Otevře se editor šablony stránky. Je velmi důležité, aby byl v šabloně těla stránky použit modul Post Content. Tento modul přenáší obsah napsaný přes WordPress editor do obsahu Divi šablony stránky.

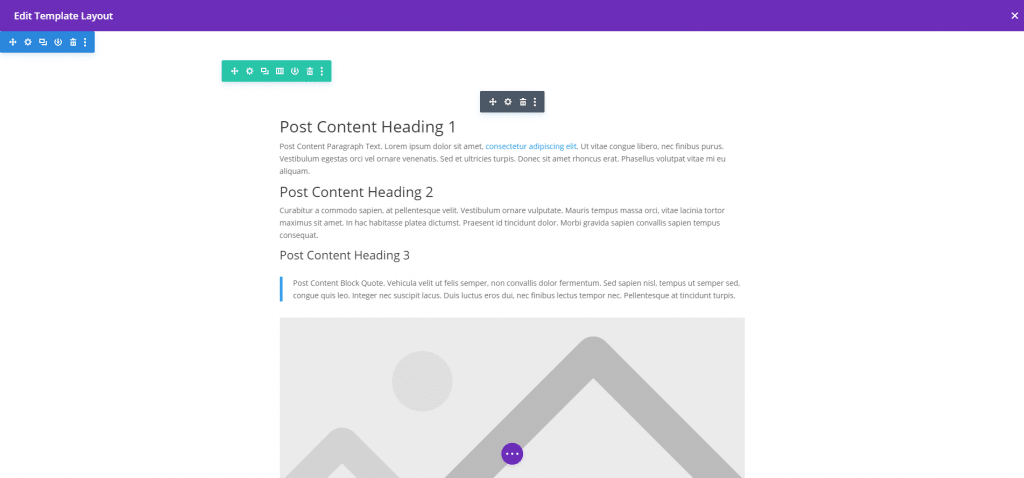
Po vložení modulu do šablony se načte vzorový obsah, což vám zjednoduší práci při jeho stylování.

Vzorový obsah bude při zobrazení přímé stránky nebo příspěvku nahrazen aktuálním obsahem WordPress editoru.

Jestliže se rozhodnete na stránce nebo příspěvku aktivovat Divi Builder a máte na ni aplikovanou šablonu z Editoru šablon, tak upravujete pouze tu oblast, kterou vkládá modul Post Content.
Z toho důvodu není doporučeno upravovat globální tělo stránky a namísto toho vytvořit další šablonu webu a aplikovat ji přímo na vybraný obsah a ne na všechen globálně.
Tvorba globálního zápatí (Global Footer)
Jestliže chcete začít tvorbu globální patičky (Global Footer), klikněte na Add Global Footer (Přidat globální zápatí) → Build Global Footer (Vytvořit globální zápatí).

Po otevření editoru opět využijte Builder a navrhněte vaši patičku. Nakonec nezapomeňte vše uložit.

TIP: Pro tvorbu patičky můžete klidně využít i předpřipravené designy z Divi knihovny.
Jakmile máte vše hotové, tak by se měl kompletně proměnit design vaší stránky.

Globální tělo (Global Body) není potřeba
Jak už jsme zmínili, tvorba globálního těla stránky není potřeba.
V případě, že jste si ji vytvořili, tak je můžete smazat za pomocí ikony popelnice.

Když nebude použito globální tělo, tak při zapnutí Divi Builderu u stránky designujete její obsah tak, jak jste zvyklí a bez omezení.

Vlastní šablony
Použitím vlastních šablon můžete přepsat výchozí šablonu a vytvořit další specifický vzhled pro vybraný typ obsahu.
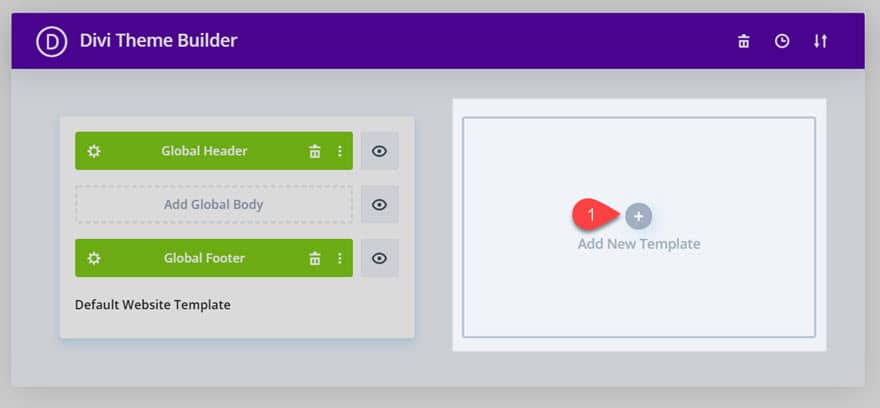
Tvorba nové šablony
Pro vytvoření nové šablony stačí kliknout na obdélník s ikonou plus a textem Add New Template (Přidat novou šablonu).

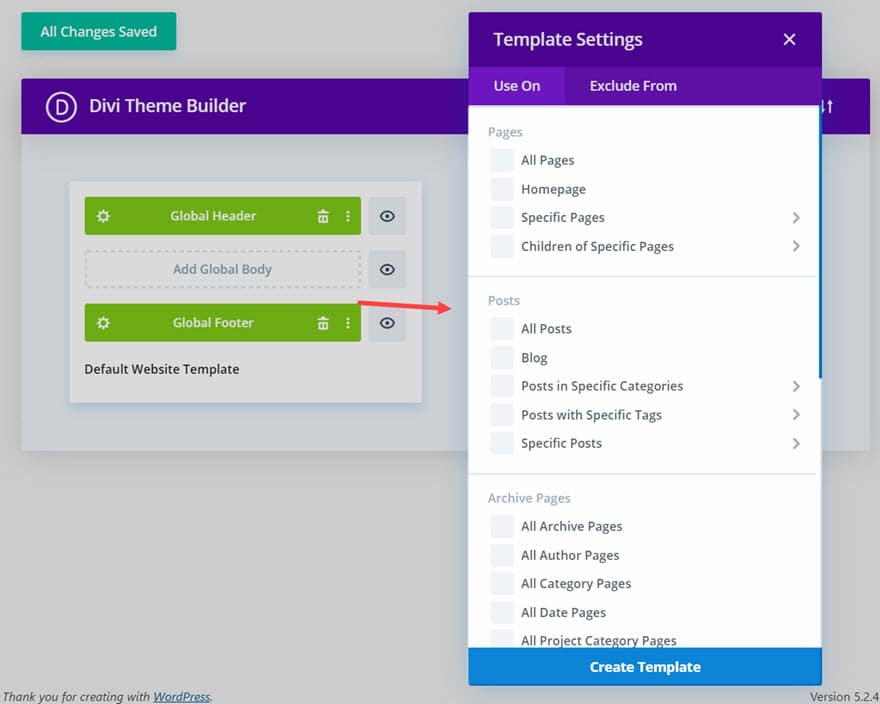
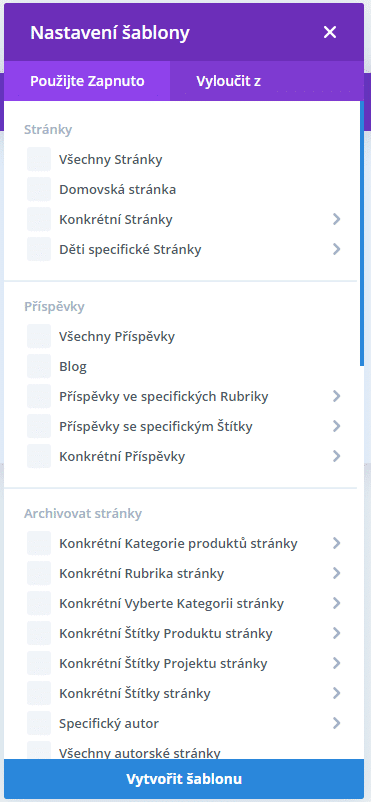
Otevře se nastavení šablony, kde si můžete vybrat, kde se šablona zobrazí (záložka Use On) a v případě potřeba, kde ne (záložka Exclude From).

Přiřazení šablony
Use On vs. Exclude From (Použít na vs. Vyloučit z)
Vytvářená šablona jde přiřadit pomocí záložky Use On (Použít na) anebo naopak Exclude From (Vyloučit z). Pomocí zaškrtávacích možností si tak můžete přesně určit pro jaké stránky bude šablona aplikována nebo pro jaké stránky aplikována (Použít na) nebude (Vyloučit z). Obě varianty se dají kombinovat.
Například vytváříte šablonu pro příspěvky, takže zaškrtnete položku All Posts (Všechny příspěvky) na záložce Použít na, ale nechce mít šablonu použitou ve specifickém příspěvku, tak si jej vyberete na záložce Vyloučit z.
V případě konfliktu pravidel dojde vždy k vyloučení.
Do detailu specifikovaná šablona
V nabídce najdete možnost přiřazení šablony ke každé stránce, příspěvku nebo archivu. Zároveň je zde několik podmínek pro zobrazení WooCommerce stránek.

Makro a mikro přiřazení
Šablony mohou být přiřazeny na makro nebo mikro úrovni. Například můžete šablonu přiřadit všem stránkám (makro úroveň) nebo specifické stránce (mikro úroveň). Případně můžete pravidla kombinovat.
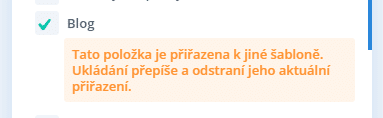
Přiřazení šablony k již existující
Pokud uživatel přiřadí šablonu k typu obsahu, který již šablonu má přiřazenou, tak nově uložená šablona přepíše předchozí. U ní dojde k odstranění pravidla shodné podmínky zobrazení. Zároveň před uložením nové šablony dojde k upozornění, že při uložení dojde ke konfliktu a přepsání původní šablony.

Přejmenování šablony
Jakmile máte vytvořenou a přiřazenou šablonu, tak její jméno se vygeneruje podle přiřazených položek. Jméno můžete změnit tak, že do jeho prostoru kliknete myší a zobrazí se pole pro zadání vlastního názvu.