Divi od Elegant Themes je jednou z nejpopulárnějších WordPress šablon a vizuálních builderů na trhu. Díky její flexibilitě a snadnému použití si rychle získala srdce webdesignérů a lidí, kteří si chtějí sami vytvořit web. V tomto článku vás provedeme krok za krokem procesem koupě, instalace a importu startovací Divi šablony tak, abyste mohli začít vytvářet svůj vysněný web. Od výběru správné varianty až po první kroky v Divi builderu vám tento průvodce pomůže snadno překonat technické výzvy a rychle se pustit do tvorby.
Chcete o Divi vědět více? Přečtěte si naší recenzi Divi šablony.

Koupě šablony
Abyste mohli začít šablonu a její designy používat, musíte si ji nejprve koupit. Elegant Themes poskytuje 30denní garanci vrácení peněz bez udání důvodu. Nemusíte se tedy bát, že byste o své peníze přišli, pokud by vám šablona nevyhovovala.
Divi šablona se prodává ve dvou variantách licence:
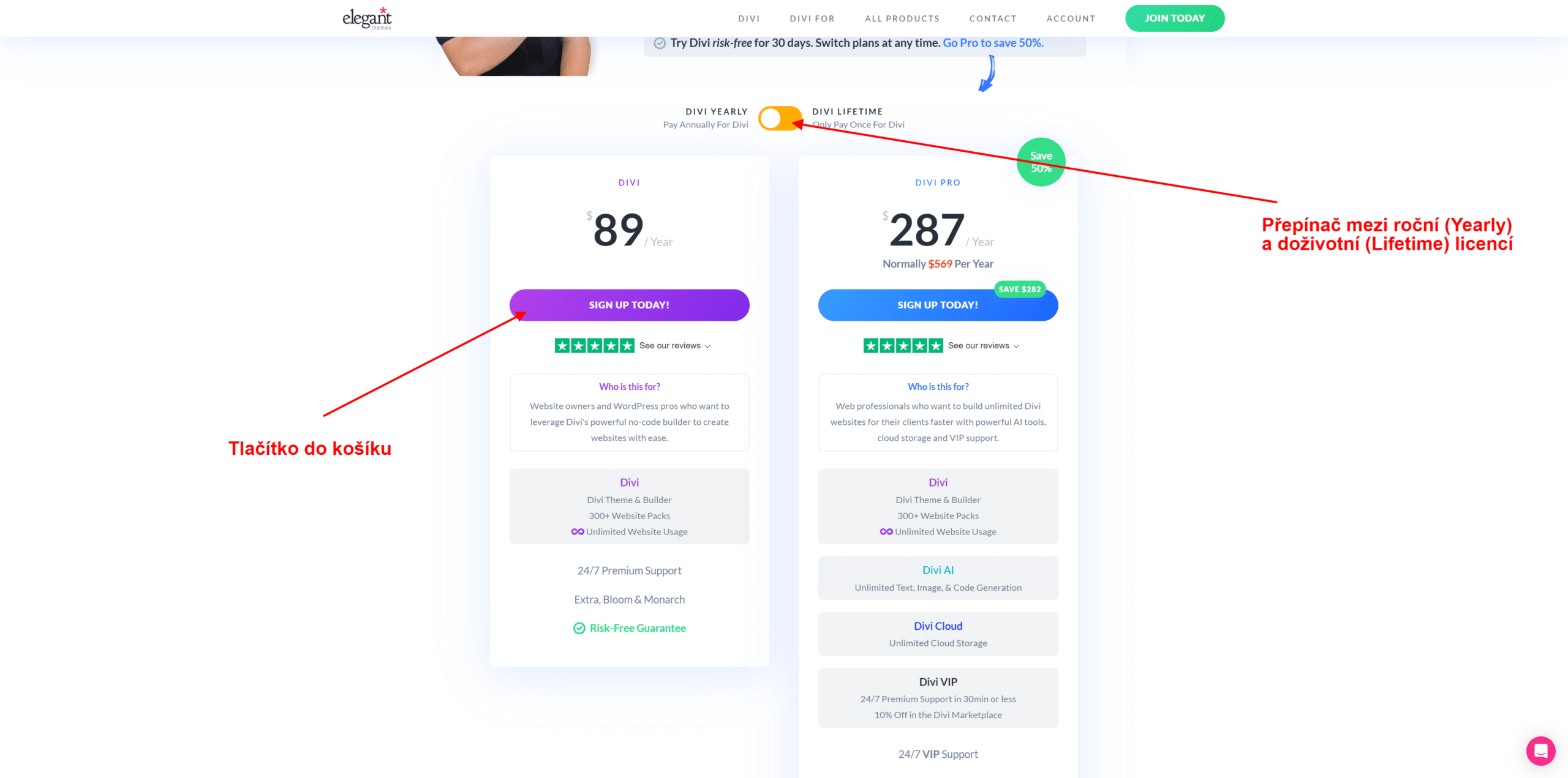
- Roční: 89 USD + DPH
- Doživotní: 249 USD + DPH
Velkou výhodou je, že se licence neváže na doménu. Pod jednou licencí můžete Divi šablonu používat na neomezeném množství domén/WordPress webů. Licence řeší pouze přístup k aktualizacím a podpoře. Pokud licence vyprší, web běží dál.
Pro nákup šablony běžte na web Elegant Themes do sekce Pricing a přepínačem vyberte variantu licence, pro kterou jste se rozhodli.

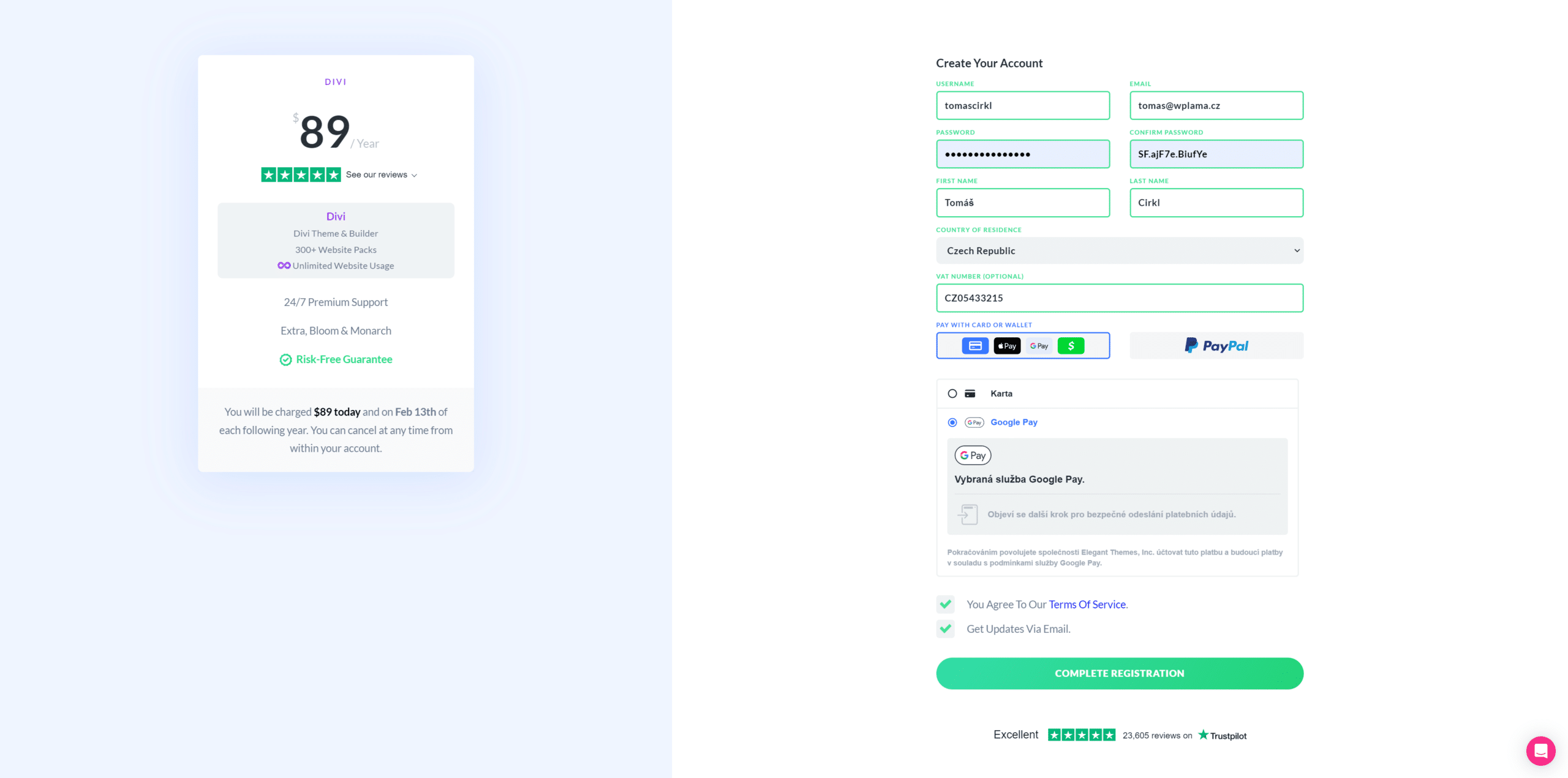
Dostanete se na stránku pokladny, kde zadejte informace o objednávce:
- Username – uživatelské jméno
- Email Address – e-mailová adresa
- Password – heslo pro přihlášení
- Confirm Password – potvrzení hesla
- First Name – jméno
- Last Name – příjmení
- Country of residence – stát
- VAT Number – DIČ, pokud nakupujete na firmu (nepovinné)
Pokud jste plátci DPH, bude vám automaticky po zadání platné DIČ odečteno DPH z celkové ceny.
Pro platbu můžete využít platbu kartou, Google Pay nebo PayPal. Vyberte preferovanou variantu platby, odškrtněte souhlas s obchodními podmínkami a klikněte na COMPLETE REGISTRATION.

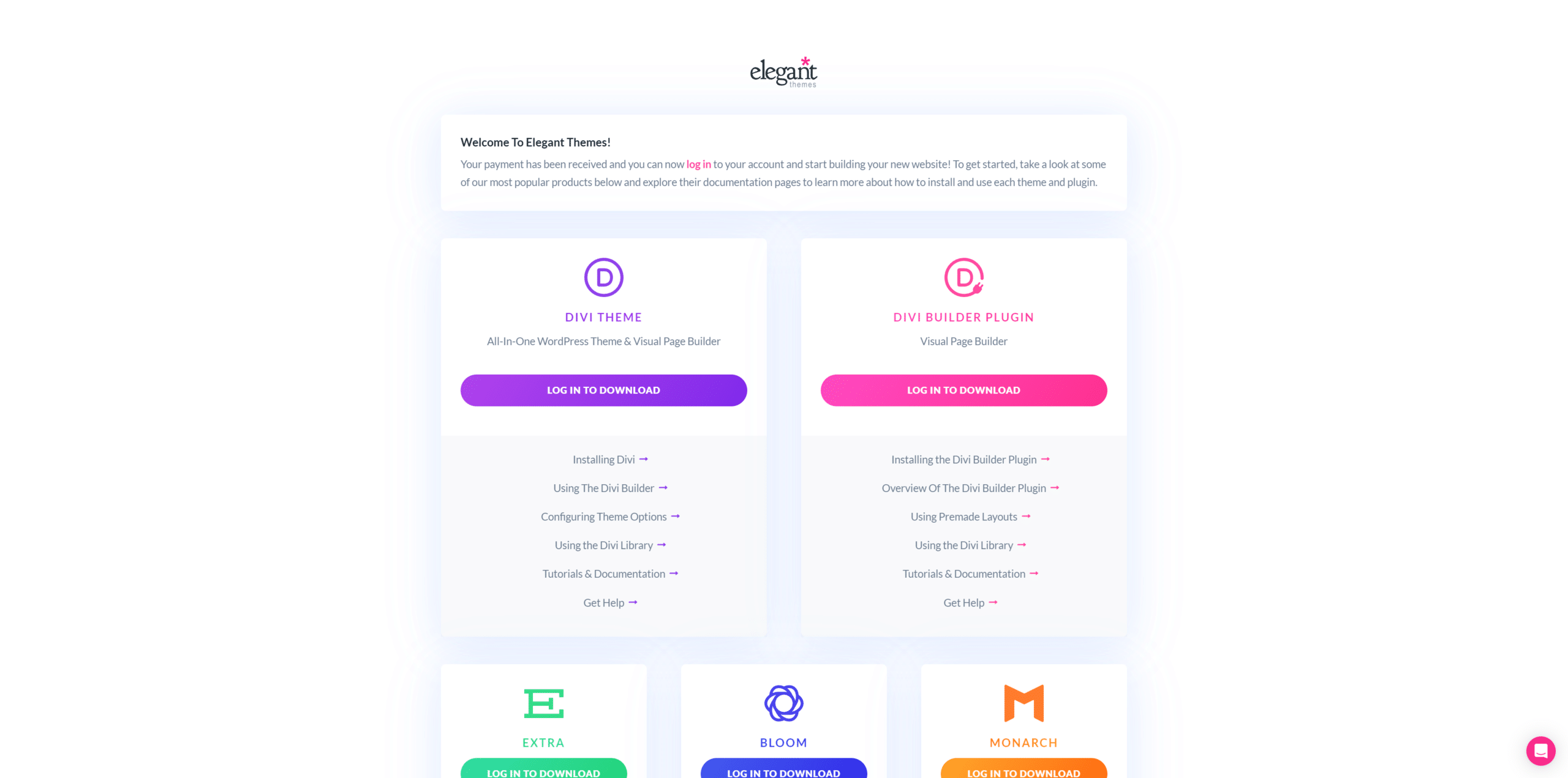
Po zaplacení budete přesměrováni na stránku, kde pokračujte pomocí tlačítka LOG IN TO DOWNLOAD na přihlášení do uživatelské sekce.

Stažení, instalace a aktivace Divi šablony
Když je nyní šablona zakoupena, můžeme pokračovat dál ke stažení, instalaci šablony do WordPress a aktivaci její licence.
Pro stažení a zjištění licence se musíte přihlásit do uživatelské sekce na stránkách Elegant Themes. Použijte přihlašovací údaje, které jste zadali při koupi licence šablony.

Stažení Divi šablony
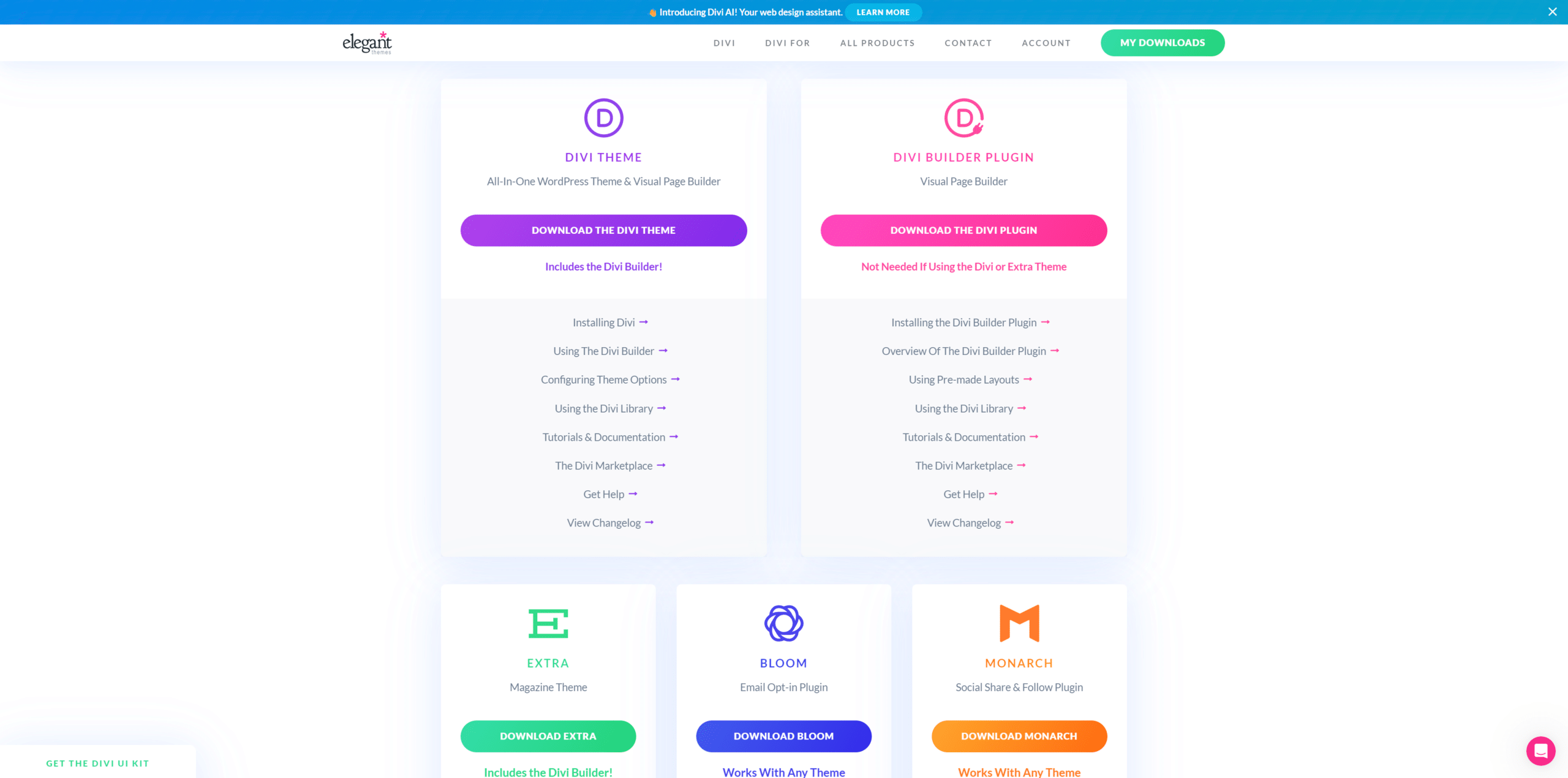
Po přihlášení se rovnou dostanete na stránku, odkud můžete stáhnout .zip soubor se šablonou. Stažení zahájíte kliknutím na tlačítko DOWNLOAD THE DIVI THEME.
Kromě Divi šablony si můžete stáhnout také Divi Builder (pro použití Divi na jiné šabloně), Extra šablonu, Bloom plugin a Monarch plugin.

Instalace Divi šablony do WordPress
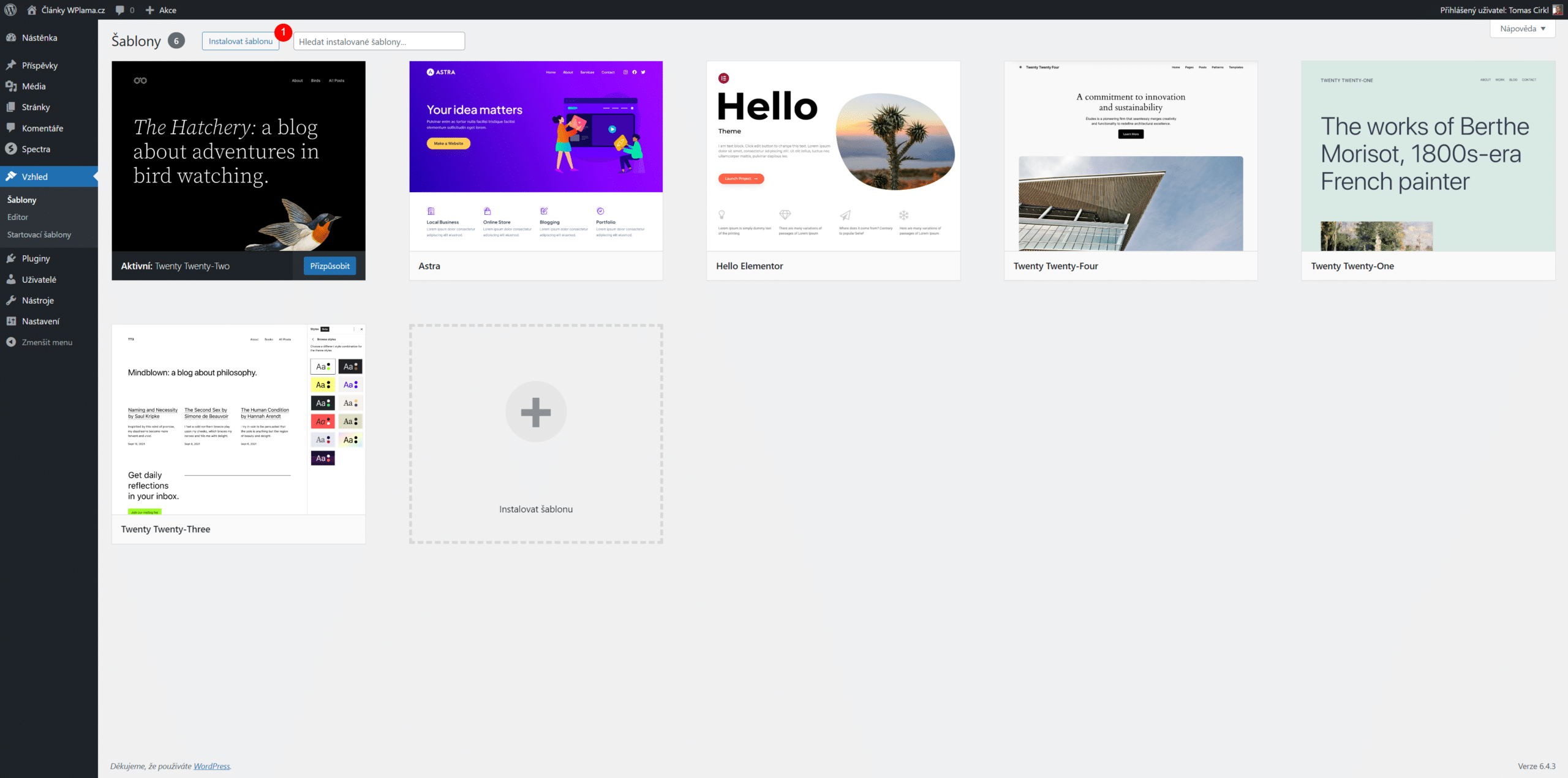
Nyní se přihlaste do vašeho WordPress webu a běžte do sekce Vzhled -> Šablony.
V horní části stránky je tlačítko Instalovat šablonu, klikněte na něj.

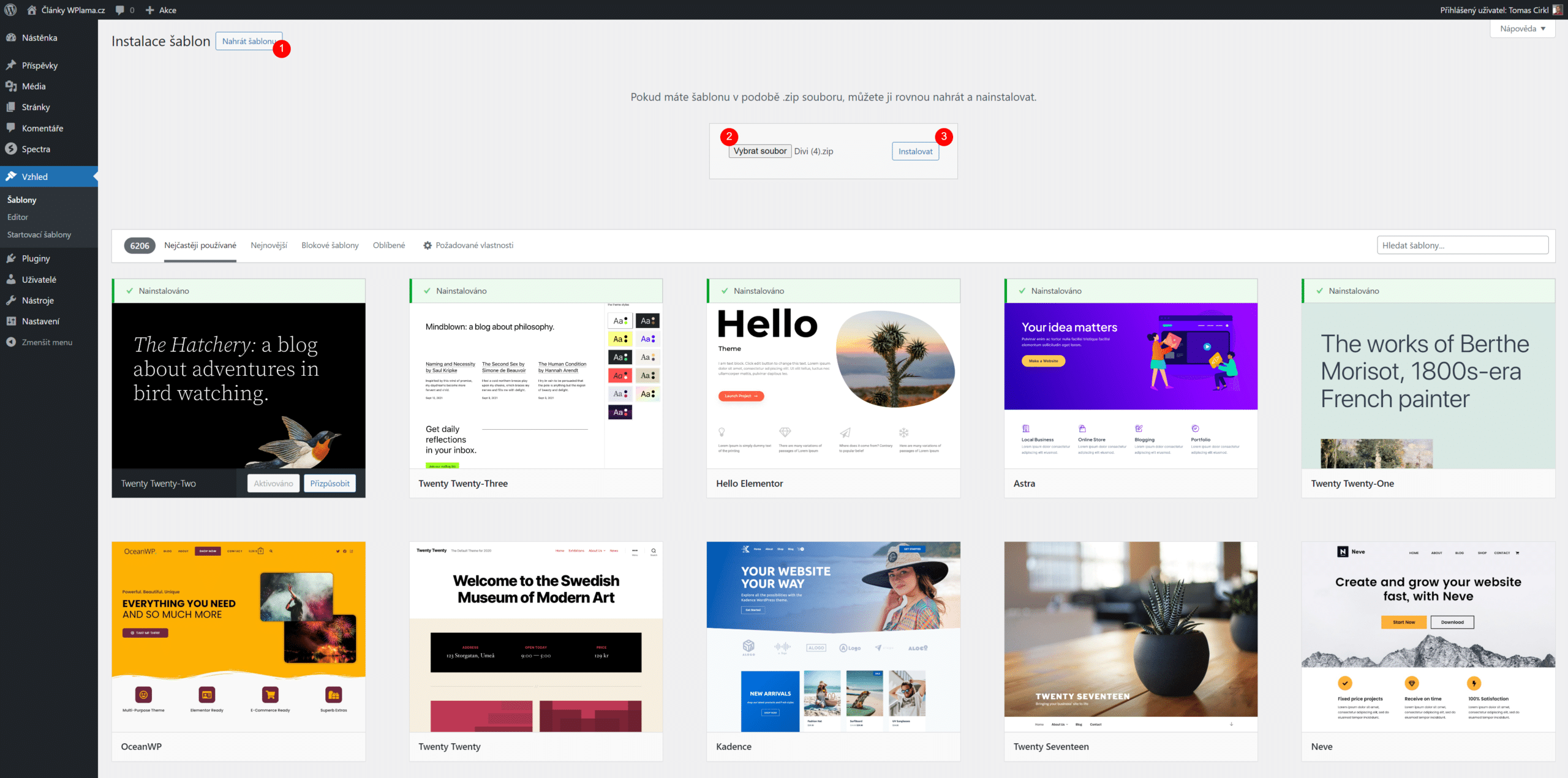
Dostanete se na přehled dostupných šablon k instalaci, ale protože máte šablonu staženou u sebe v počítači, tak klikněte na tlačítko Nahrát šablonu, které se opět nachází v horní části obrazovky.
Zobrazí se formulář pro výběr souboru z počítače. Vyberte stažený .zip soubor s Divi šablonou a klikněte na tlačítko Instalovat.

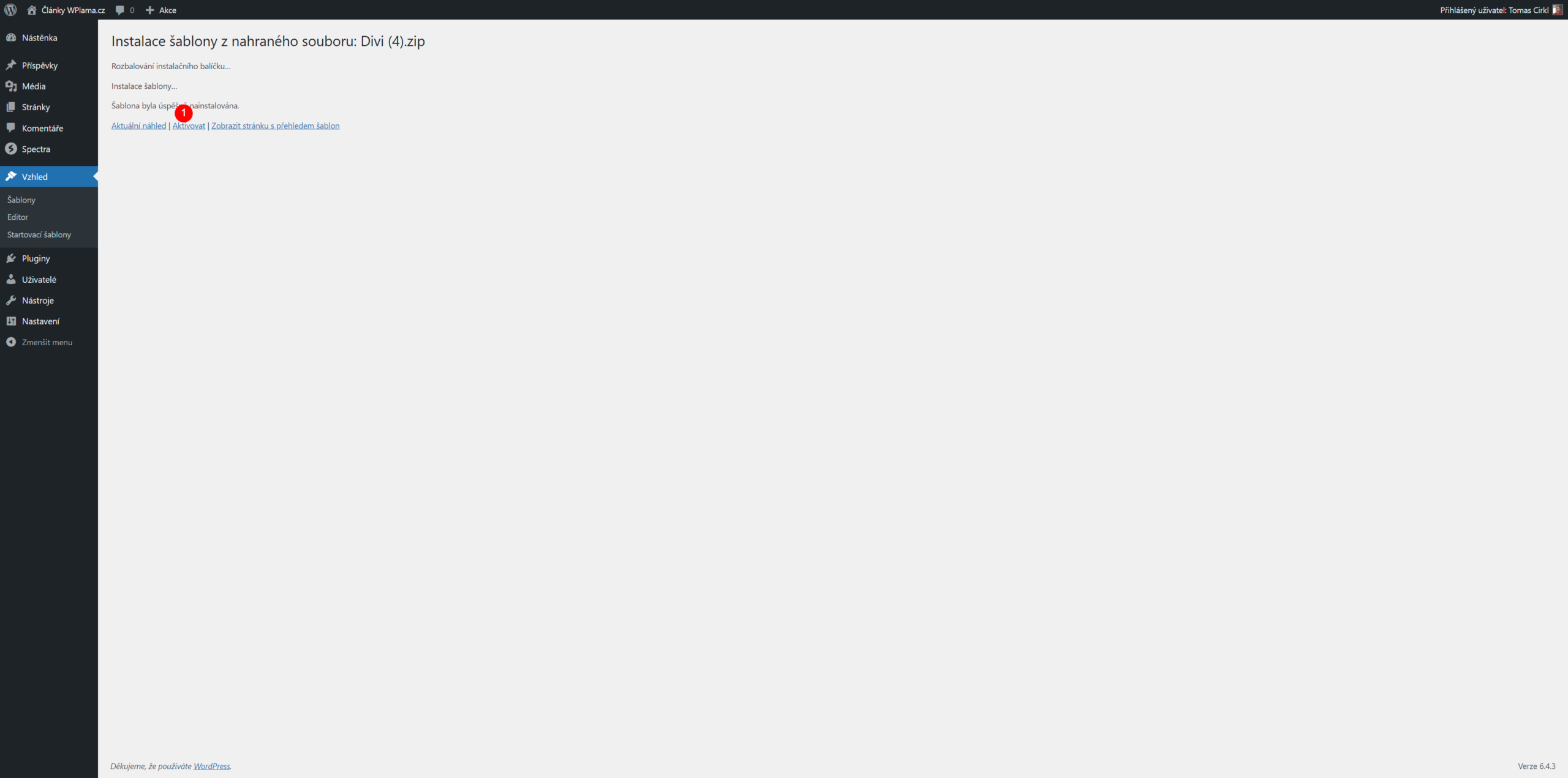
Po nahrání šablony použijte tlačítko Aktivovat a zapněte šablonu.

Šablona se aktivuje a budete přesměrování zpět na přehled instalovaných šablon ve WordPress.
Aktivace licence
Po instalaci Divi šablony je ještě potřeba ji aktivovat. Aktivací šablony získáte možnost její aktualizace a budete moci využívat předpřipravených designů.
Pro vytvoření API klíče, který poté aktivujete ve WordPress, se musíte přihlásit do uživatelské sekce na webu Elegant Themes.
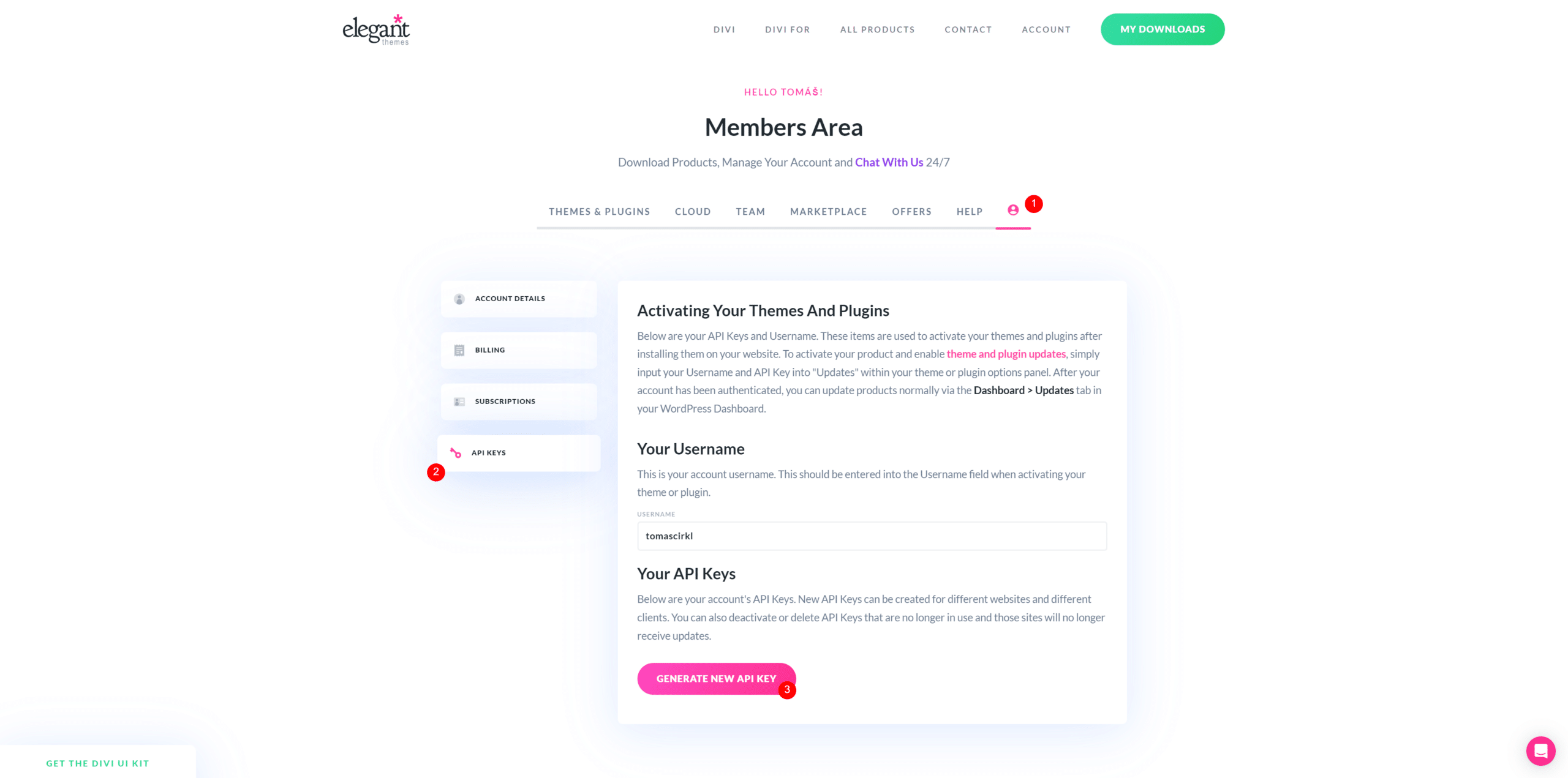
API klíč najdete po přihlášení v sekci uživatele pod položkou API KEYS, kde klikněte na GENERATE NEW API KEY.

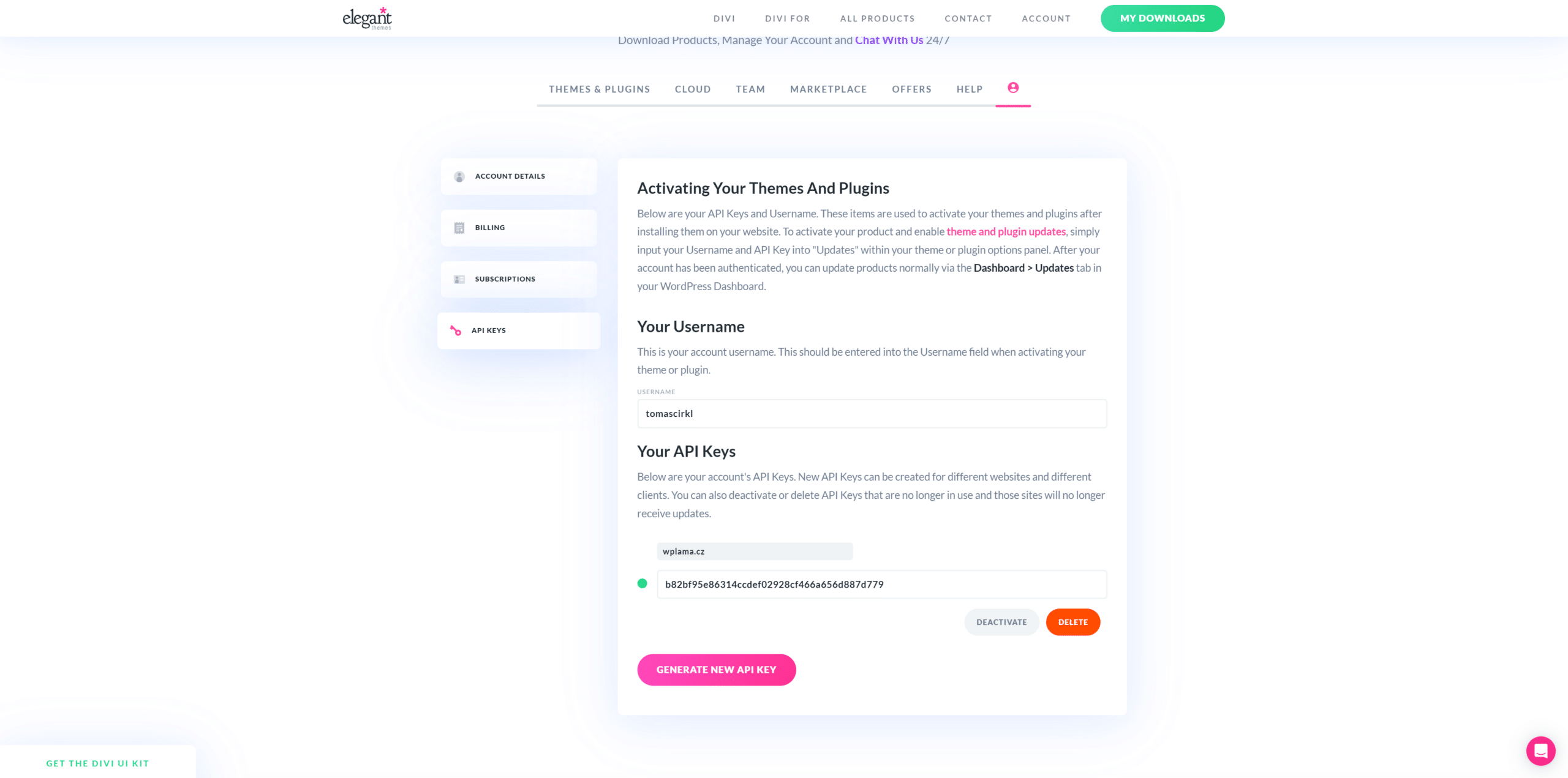
U vygenerovaného API si můžete do šedivého políčka napsat vlastní popisek (například název webu, kde bude použit) a tím snadno rozlišili, kde je použit. API klíčů si můžete vygenerovat kolik chcete.
Kliknutím do pole licenčního klíče si jej zkopírujte.

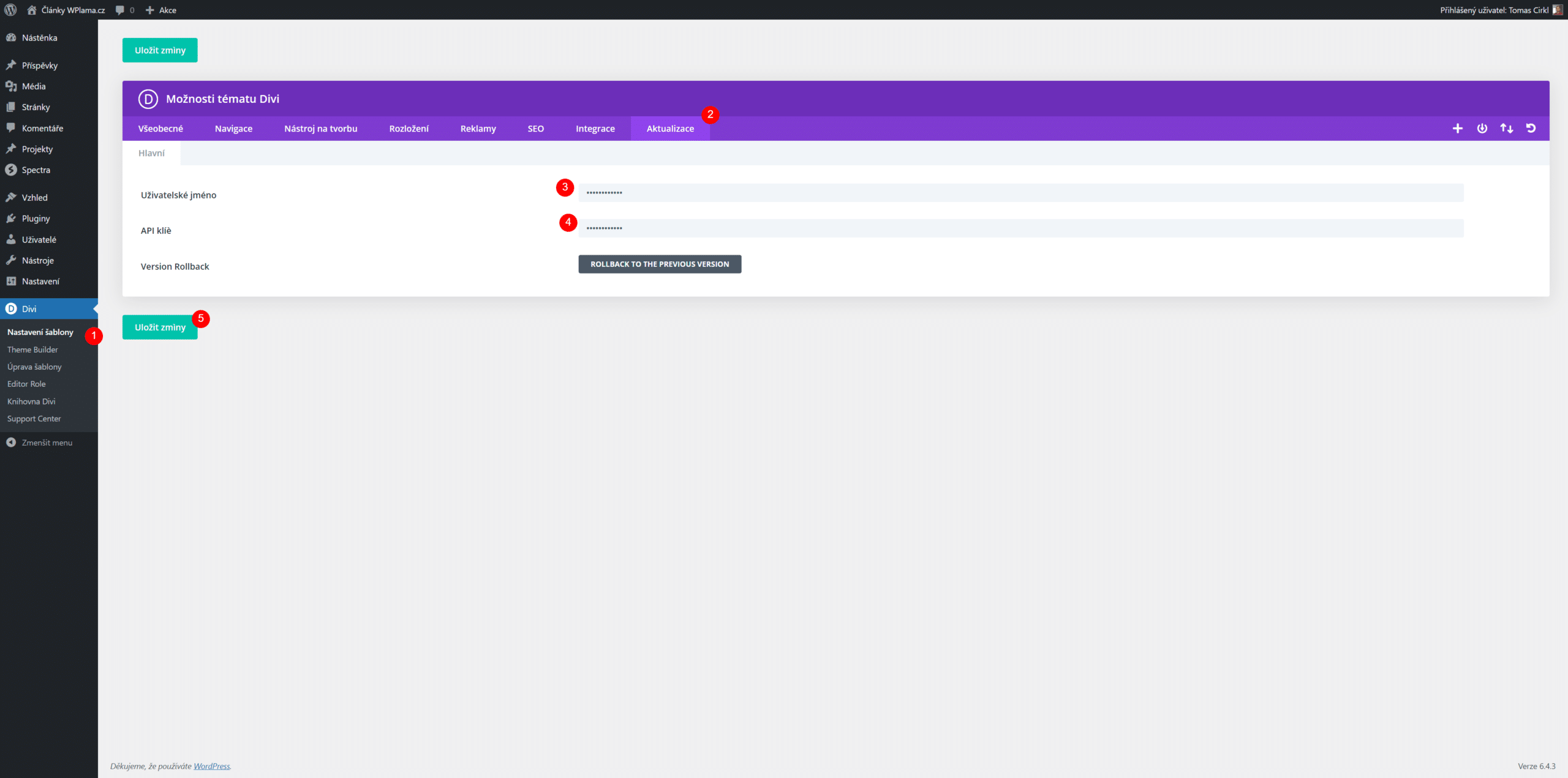
Nyní běžte zpět do WordPress administrace, kam jste si nainstalovali Divi šablonu a v levém menu vyberte Divi -> Nastavení šablony.
V horním menu poté klikněte na položku Aktualizace a vyplňte uživatelské jméno (stejné jako pro přihlášení do účtu u Elegant Themes) a API klíč. Nakonec vše uložte.

TIP: Pro lepší český a slovenský překlad si nainstalujte a aktivujte naší Divi child šablonu.
Import vybrané šablony (designu)
Když je nyní šablona nainstalovaná a je v ní API klíč, můžete si importovat vybraný design stránky.
Design jde načíst pomocí Divi Builderu vždy na vybrané stránce. V příkladu si ukážeme, jak si načíst design stránky kontakt ze šablony Jeweller. Postup implementace jiného designu pro Divi šablonu je vždy stejný.
Ve WordPress běžte v administraci do stránky, na kterou chcete design importovat. Pokud stránka ve WordPressu zatím není, tak ji vytvořte.
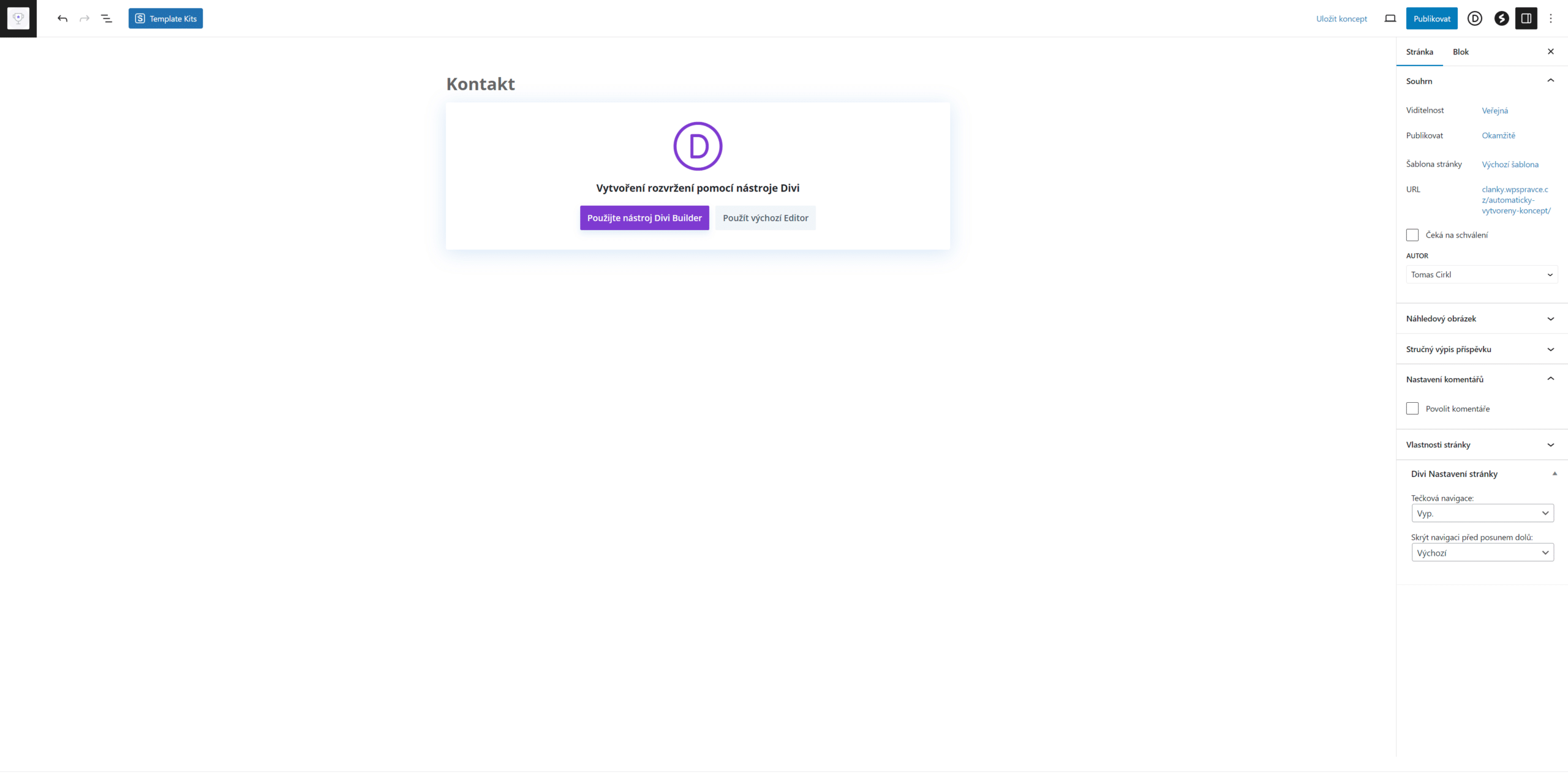
V detailu stránky klikněte na tlačítko Použijte nástroj Divi Builder, kterým aktivujete Divi pro danou stránku.

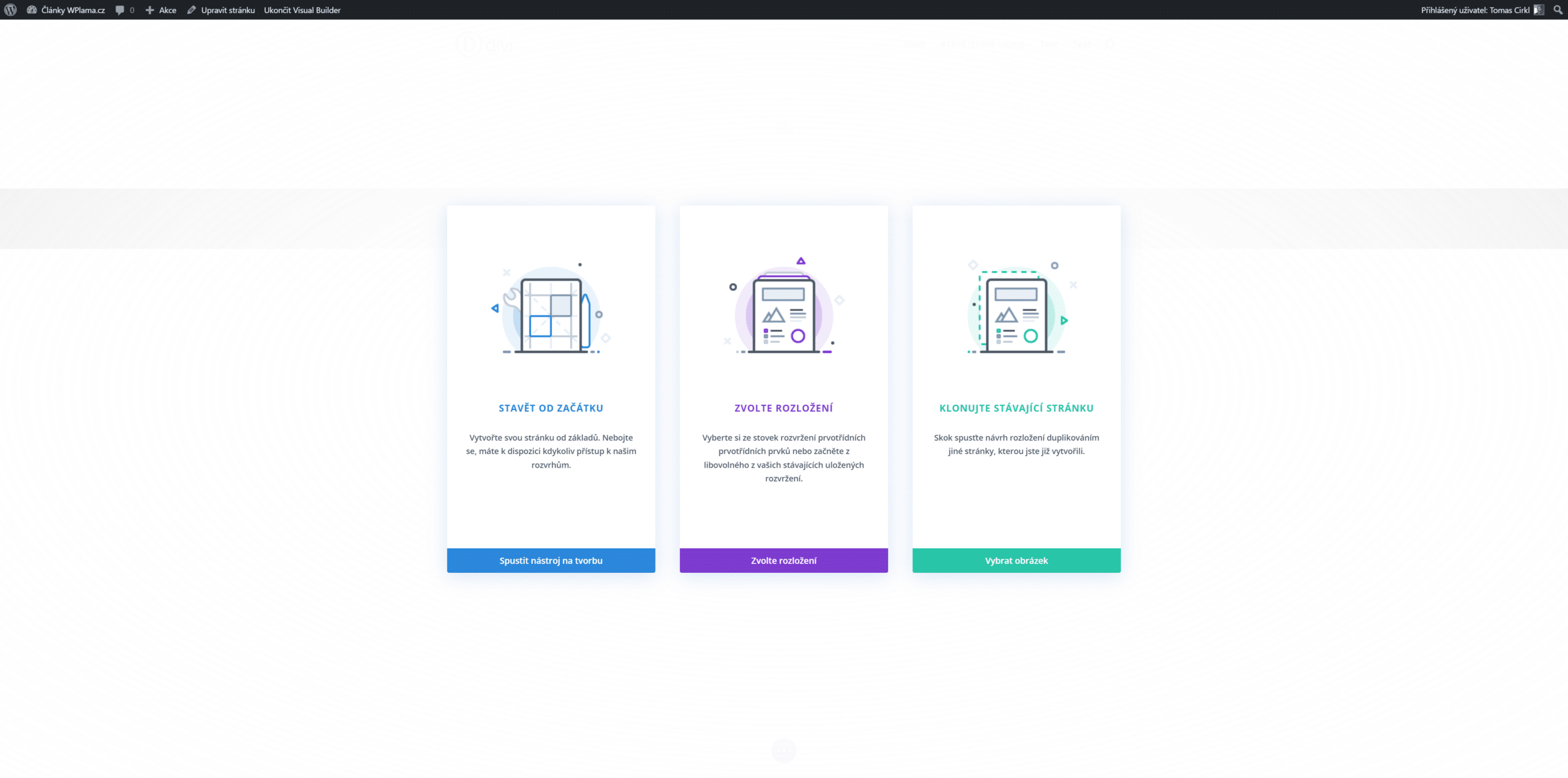
Stránka se přenačte a nabídne vám tři možnosti, jak začít vytvářet obsah. Vyberte možnost ZVOLTE ROZLOŽENÍ.

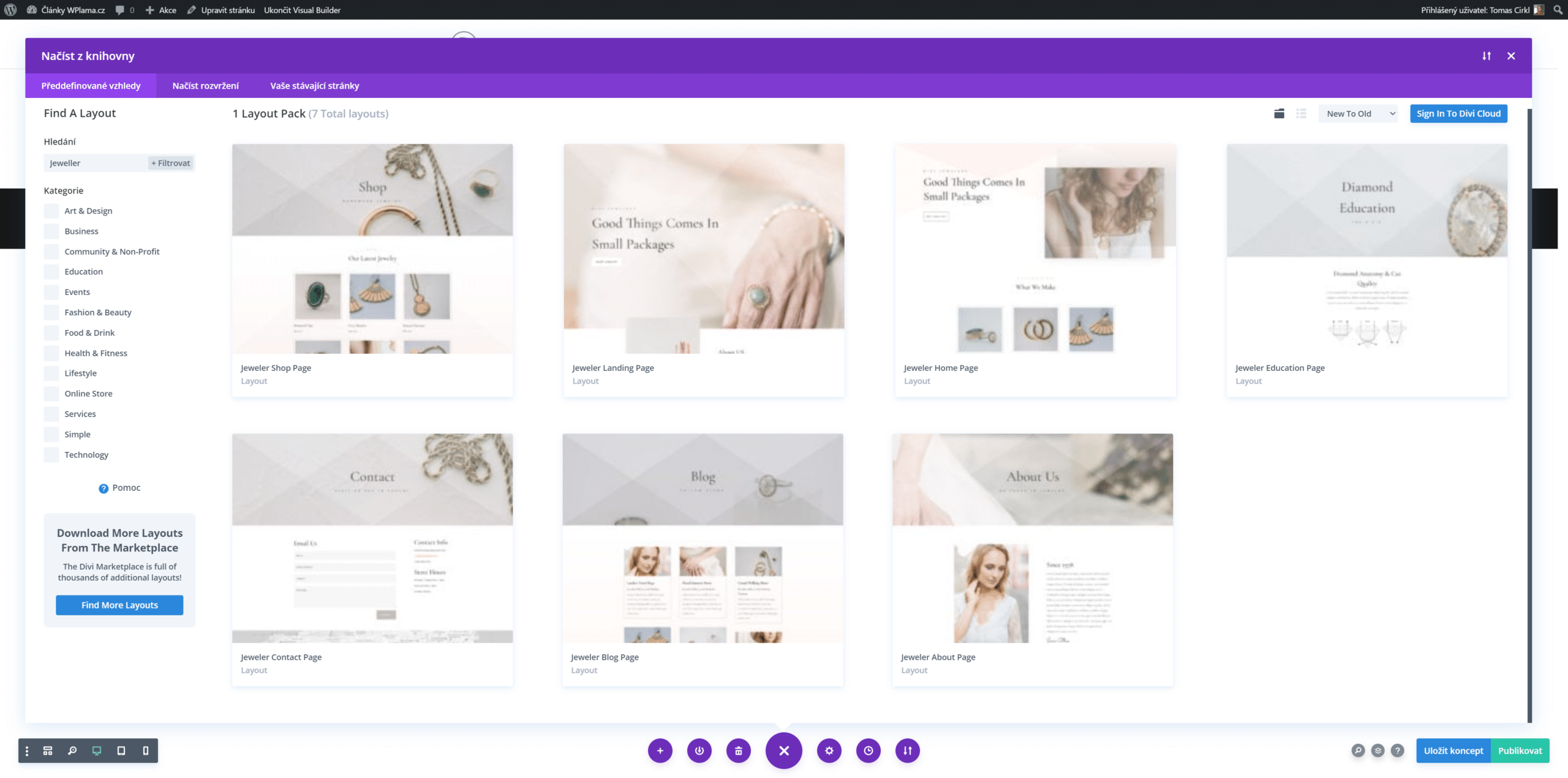
Zobrazí se Divi knihovna, ve které můžete vyhledávat. Do pole hledání zadejte jméno šablony. Nabídka se vyfiltruje a zobrazí se všechny dostupné designy s tímto klíčovým slovem.

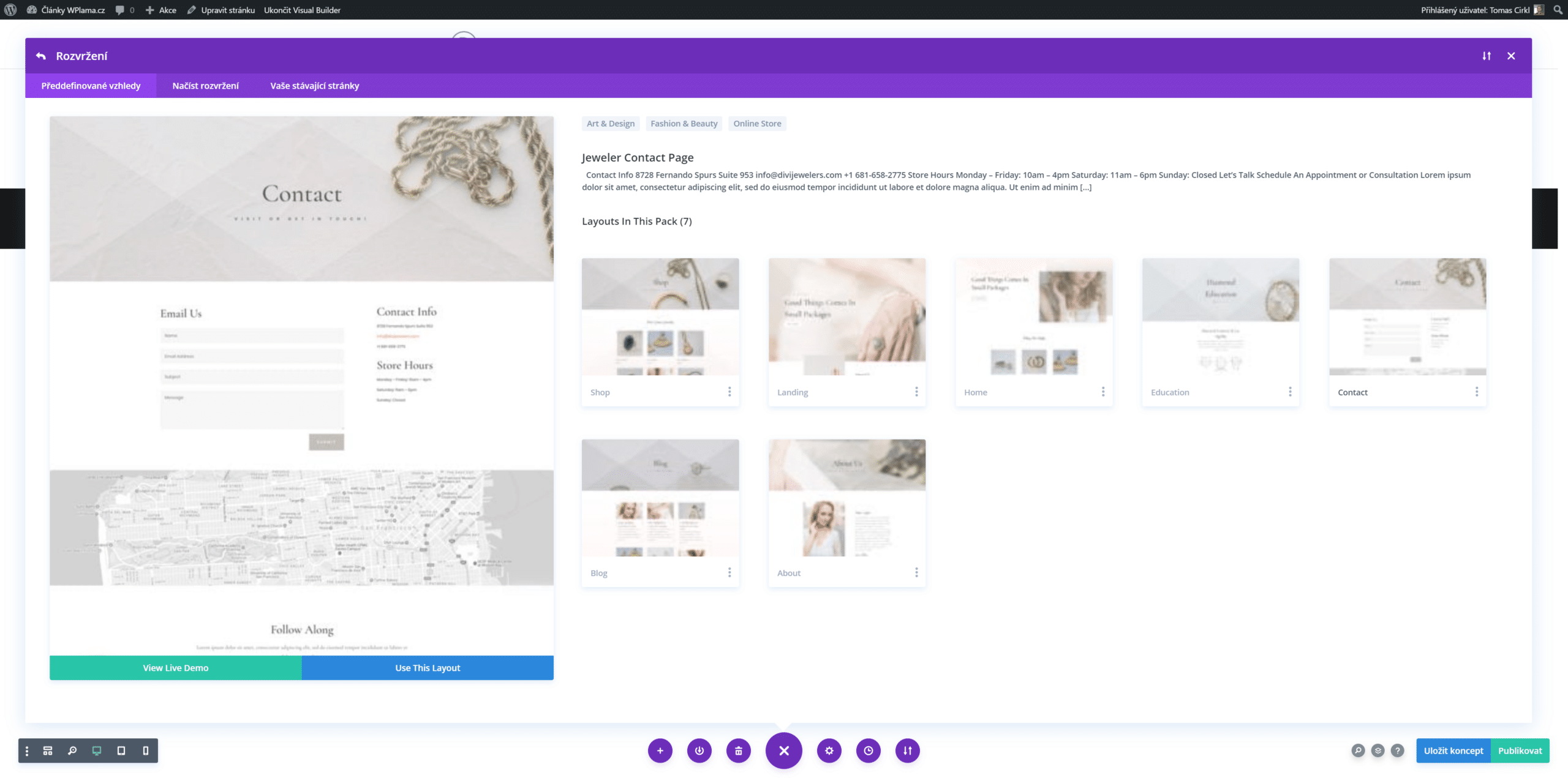
Klikněte na vybraný design a dostanete se na jeho stránku v knihovně. Zde si jej můžete pomocí tlačítka Use This Layout načíst do stránky.

Po kliknutí na tlačítko se design začne nahrávat. Nahraje se včetně všech obrázků a ikon, přesně podle vzoru.
Nyní máte design načtený a můžete upravovat!
Jak načíst design na stránce, kde již Divi používám?
Pokud se z nějakého důvodu rozhodnete upravit stránku, můžete si design z Divi knihovny načíst znovu.
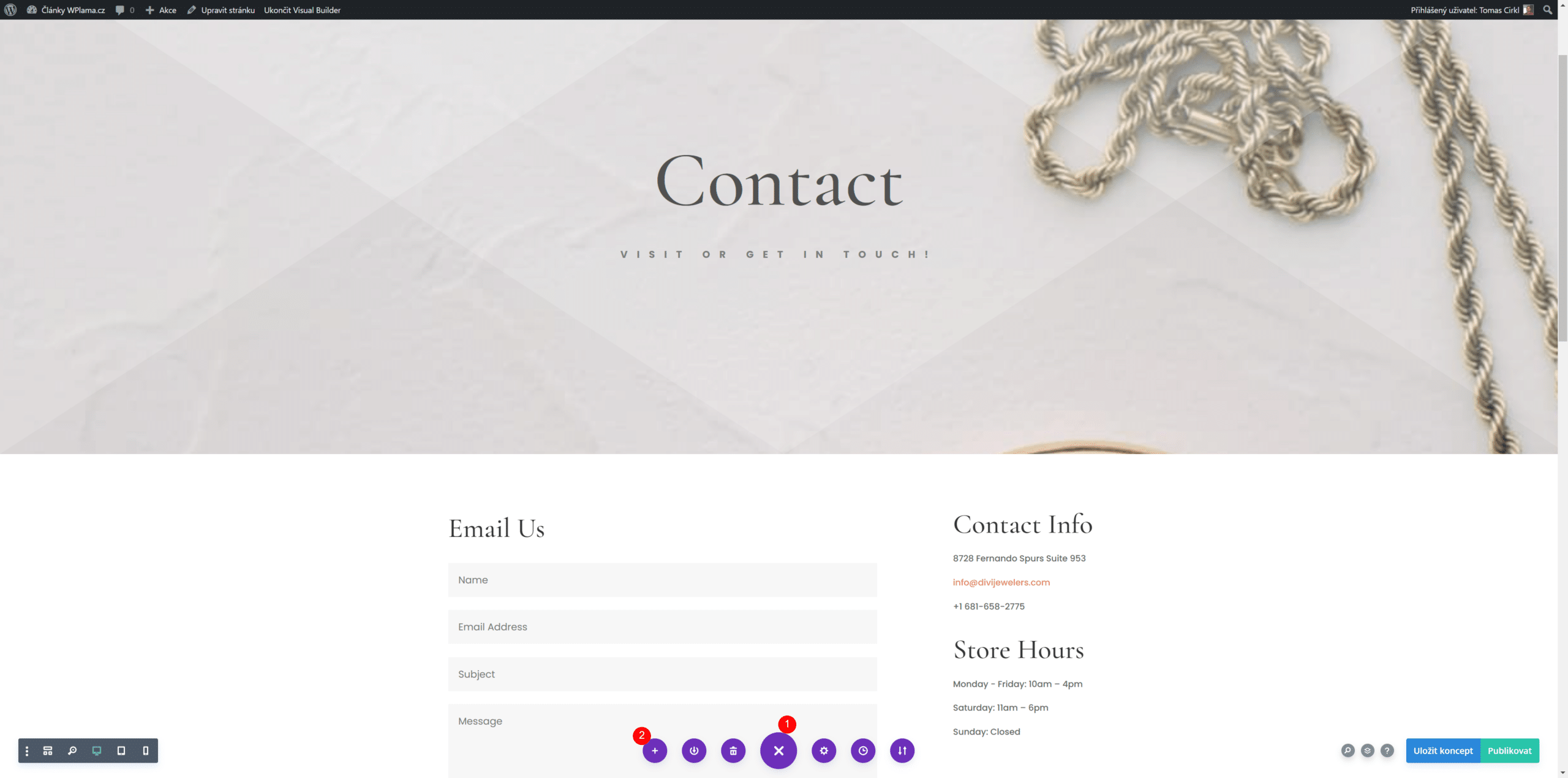
Stačí při zapnutém Divi builderu na dané stránce rozbalit nastavení stránky (fialová ikona se třemi tečkami) a z vybrané nabídky kliknout na ikonu +.

Opět se zobrazí nabídka Divi knihovny a můžete vybírat. Postup načtení je stejný jako v předchozím případě.