WordPress již sám o sobě k určitým prvkům ve zdrojovém kódu přiřazuje CSS třídy. Přímo k widgetu standardně přiřazuje obecnou třídu widget a pak třídu podle typu widgetu. Takže například text widget má ještě třídu widget_text, widget s výpisem rubrik pak třídu widget_categories.
To by samo o sobě mohlo docela dobře stačit, ale co když chcete ke specifickým widgetům přiřadit stejné styly, například podbarvený nadpis. Pak už nemůžete spoléhat na výchozí třídy, ale je třeba si vytvořit třídy vlastní a ty si k daným widgetům přiřadit.
CSS třída je prvek, který pomáhá vybrat specifickou část HTML. K vybrané části HTML kódu pak můžeme přiřadit například styly pomocí souborů css.
Přidání vlastní CSS třídy k widgetu pomocí pluginu
K přidání vlastní CSS třídy k WordPress widgetu využijeme plugin Widget CSS Classes. Plugin nainstalujte a aktivujte.
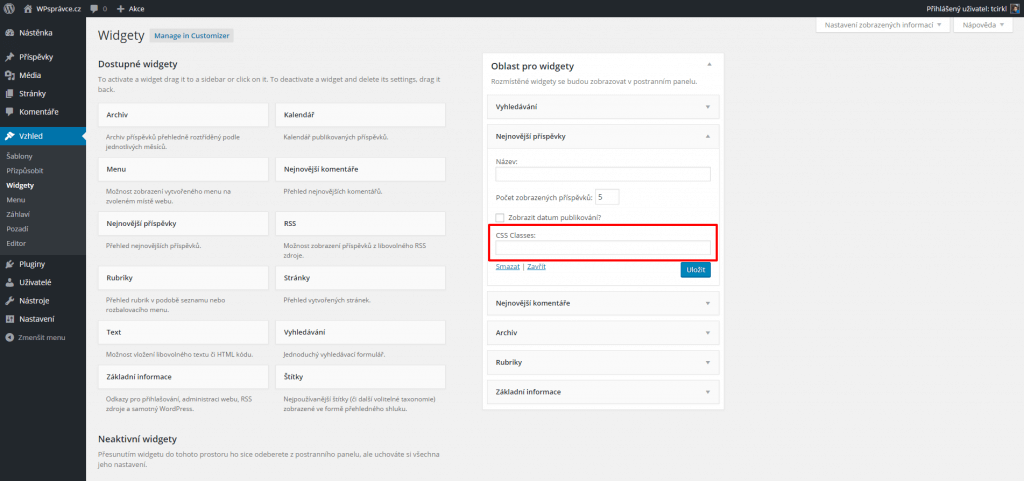
Od této chvíle když půjdete do Vzhled -> Widgety, tak bude možné ke každému widgetu přiřadit vlastní CSS třídu. Tříd můžete přidat kolik chcete, stačí je jednotlivé třídy oddělit čárkou.

Kromě toho plugin Widget CSS Classes automaticky přidává následující CSS třídy:
- Třídu pro první/poslední widget (Add First/Last Classes)
- Třídu podle čísla widgetu (Add Widget Number Classes)
- Třídu podle toho zda je plugin v seznamu na sudé nebo liché pozici (Add Even/Odd Classes)
Další možnosti najdete na stránce nastavení pluginu v sekci Nastavení -> Widget CSS classes.
Třídy přidané pluginem v HTML vypadají následovně:
- widget-first: třída přidaná prvnímu pluginu v sidebaru
- widget-last: třída přidaná poslednímu pluginu v sidebaru
- widget-odd: třída přidaná každému lichému pluginu v sidebaru
- widget-even: třída přidaná každému sudému pluginu v sidebaru
- widget-#: třída přidaná ke každému widgetu, například widget-1, widget-2
Plugin Widget CSS Classes nabízí velké množství nastavení a způsobů jak přiřadit CSS třídu k widgetu. Díky tomu dokáže značně ulehčit výběr daného prvku. Plugin ale neumožňuje vložení vlastních stylů. K tomu budete muset použít například úpravu šablony nebo ještě lépe child theme či jiný plugin.




vobec nechapen o ake triedy ide,
skratka ak chcem nejaky odskok napriklad:
div {
padding: 25px 50px 75px 100px;
}
co k tomu treba pridat, lebo to nepracuje
Je třeba si ten div, který chcete upravit označit nějakou třídou a tu pak použijete pro úpravu CSS.
Vypadat to bude takto:
.vasetrida {
padding: 25px 50px 75px 100px;
}