Elementor 3.25: Optimalizace CSS, nové ovládání offsetu kotvy a možnosti stránkování pro živé výsledky ve vyhledávacím widgetu
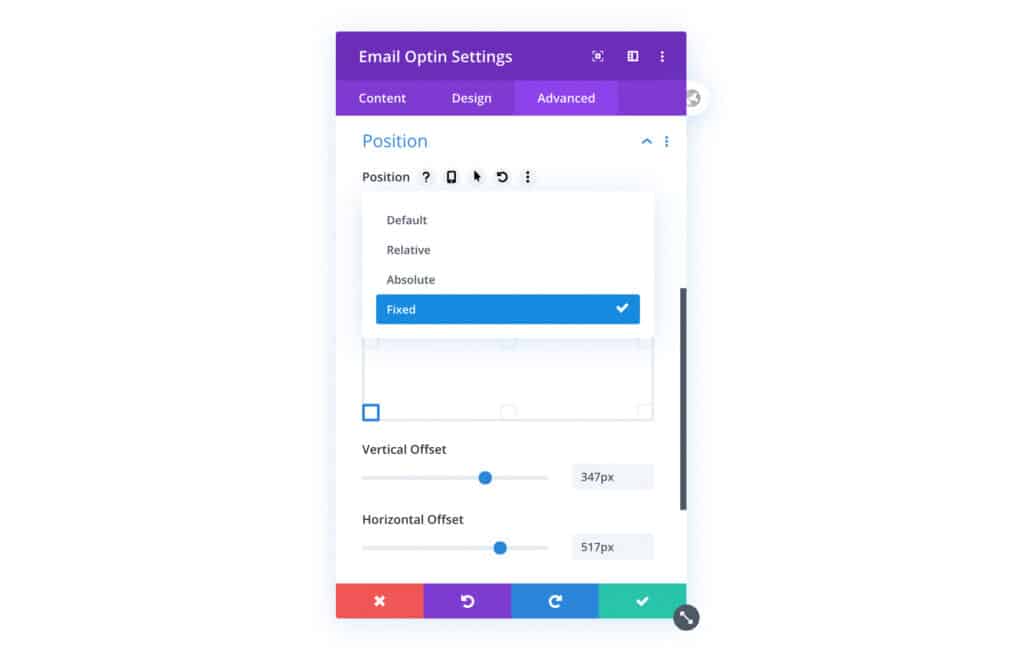
Elementor 3.25 přináší aktualizaci s významnými vylepšeními, která se zaměřují na zvýšení výkonu webových stránek, zážitku návštěvníků a flexibilitu designu. Od kontinuální optimalizace CSS přes plynulejší posun s nativním CSS až po vylepšenou funkci vyhledávání – tato verze je navržena tak, aby webové stránky byly rychlejší, interaktivnější a snadněji ovladatelné. Chcete o Elementoru vědět více?