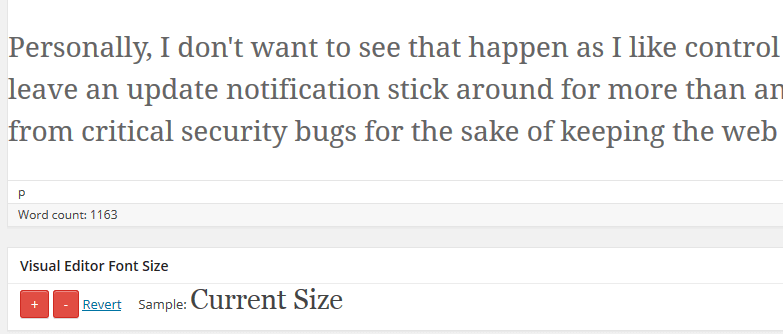
[wp-pic slug=“visual-editor-font-size“ align=“right“ margin=“0 0 0 20px“]Když píšete obsah ve vizuálním editoru, může se vám zdát, že je velikost písma moc malá a text se vám čte špatně. Některé šablony mají ve vizuálním editoru nastavené malé písmo a pokud se neorientujete v CSS, tak jste na mrtvém bodě. Naštěstí se však objevil nový plugin, díky kterému lze velmi snadno nastavovat velikost písma ve vizuálním editoru. Plugin se jmenuje Visual Editor Font Size a je zdarma ke stažení z WordPress repozitáře.
Autorem pluginu je Nikolay Bachiyski. Plugin přidá na stránku s vizuálním editorem meta box, kterým můžete ovlivnit velikost písma. Po instalaci pluginu se nezapomeňte zkontrolovat v Nastavení zobrazených informací, že je box aktivován. Ovládání je velmi jednoduché a pomocí tlačítek plus a mínus text zmenšujete nebo zvětšujete.
I když plugin funguje skvěle, možná by bylo lepší pokud by bylo ovládání velikosti písma v horní liště vizuálního editoru.