Věděli jste, že WordPress obsahuje vlastní klávesové zkratky, které můžete použít v administraci a při psaní obsahu v klasickém, HTML nebo blokovém editoru Gutenberg? Pokud hledáte nějaké tipy na zvýšení efektivity práce v tomto redakčním systému, tak si je projděte a třeba najdete nějaké zkratky, které využijete. V tomto článku najdete desítky klávesových zkratek pro použití ve WordPress.
Uživatelé Macu mohou použít namísto Ctrl tlačítko Command (⌘).
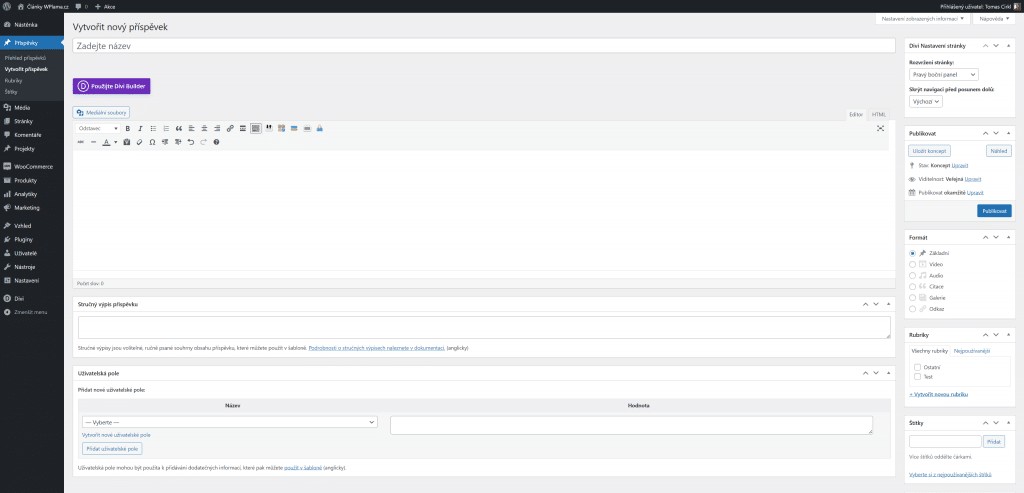
Klávesové zkratky pro vizuální editor ve WordPressu
WordPress obsahuje pro psaní obsahu zabudovaný TinyMCE editor. Díky tomto editoru můžete i bez znalosti HTML psát hezky formátovaný obsah, podobně jako sadě v MS Office. Mnoho začátečníků pak používá k formátování textu a dalších prvků myš a tlačítka v horní části vizuálního editoru. Používáním klávesových zkratek zůstanou vaše ruce na klávesnici a tvorba obsahu se tak zrychlí.
CTRL + klávesa
- Ctrl + b = tučně
- Ctrl + i = kurzíva
- Ctrl + c = kopírovat
- Ctrl + v = vložit
- Ctrl + x = vyjmout
- Ctrl + a = vybrat vše
- Ctrl + z = zpět
- Ctrl + y = zrušení poslední akce
- Ctrl + u = podtržení
- Ctrl + k = vložit/upravit odkaz
Alt + Shift + klávesa
Následující klávesové zkratky používají jinou kombinaci kláves pro různý operační systém. Windows/Linux: (⇧) + písmeno”: “Alt + Shift (⇧) + písmeno”. Mac: “Ctrl + Option (alt ⌥) + písmeno”.
- Alt + Shift + číslo 1-6 = změna textu na nadpis úrovně H1 až H6 dle čísla
- Alt + Shift + číslo 7 = nastavení textu jako odstavec
- Alt + Shift + n = kontrola pravopisu
- Alt + Shift + l = zarovnání vlevo
- Alt + Shift + j = zarovnání do bloku
- Alt + Shift + c = zarovnání na střed
- Alt + Shift + d = přeškrtnutí
- Alt + Shift + r = zarovnání vpravo
- Alt + Shift + u = nečíslovaný seznam
- Alt + Shift + a = vložit odkaz
- Alt + Shift + o = číslovaný seznam
- Alt + Shift + s = odstranit odkaz
- Alt + Shift + q = citace
- Alt + Shift + m = vložit obrázek
- Alt + Shift + w = režim celé obrazovky / režim nevyrušeného psaní
- Alt + Shift + t = vloží značku pro pokračování textu
- Alt + Shift + p = vloží značku pro rozdělení stránky
- Alt + Shift + h = nápověda k editoru
- Alt + Shift + x = vložení/odstranění tagu code
Formátovací zkratky
Formátovací klávesové zkratky lze ve vizuální editoru použít od verze WordPress 4.3.
- * = začátek nečíslovaného seznamu
- – = začátek nečíslovaného seznamu
- 1. = začátek číslovaného seznamu
- 1) = začátek číslovaného seznamu
- ## = nadpis úrovně H2
- ### = nadpis úrovně H3
- #### = nadpis úrovně H4
- ##### = nadpis úrovně H5
- ###### = nadpis úrovně H6
- > = transformovat text do blokové citace
- — = vodorovná čára
- `..` = transformovat text do bloku kódu
Klávesové zkratky pro blokový editor Gutenberg
Ve WordPress blokovém editoru máte k dispozici následující klávesové zkratky.
Obecné zkratky
- Ctrl+Shift+Alt+M = Přepnout mezi vizuálním editorem a HTML editorem
- Ctrl+Shift+Alt+F = Přepnout na celou obrazovku
- Shift+Alt+O = Otevřít seznam bloků
- Ctrl+Shift+, = Zobrazit nebo skrýt postranní panel nastavení
- Ctrl+` nebo Shift+Alt+N = Přejít na další část editoru
- Ctrl+Shift+` nebo Shift+Alt+P = Přejít na předchozí část editoru
- Alt+F10 = Přejít na nejbližší panel nástrojů
- Ctrl+S = Uložit změny
- Ctrl+Z = Vrátit poslední změny
- Ctrl+Shift+Z nebo Ctrl+Y = Provést znovu změny
Zkratky výběru textu
- Ctrl+A = Při psaní označí veškerý text. Další stisknutí označí všechny bloky
- esc = Zrušit výběr
- 2x esc = Zrušit výběr vybraných bloků
Práce s bloky
- Ctrl+Shift+D = Duplikovat vybrané bloky
- Shift+Alt+Z = Odstranit vybrané bloky
- Ctrl+Alt+T = Vložit nový blok před vybrané bloky
- Ctrl+Alt+Y = Vložit nový blok za vybrané bloky
- del nebo backspace = Smazat výběr
- Ctrl+Shift+Alt+T = Posunout vybraný(é) blok(y) nahoru
- Ctrl+Shift+Alt+Y = Posunout vybrané bloky dolů
- / = Změnit typ bloku po přidání nového odstavce
Formátování textu
- Ctrl+B = Tučně
- Ctrl+I = Kurzíva
- Ctrl+K = Převede označený text na odkaz
- Ctrl+Shift+K = Odstranit odkaz
- [[ = Vložit odkaz na příspěvek nebo stránku
- Ctrl+U = Podtržení
- Shift+Alt+D = Přeškrtnout vybraný text
- Shift+Alt+X = Vybraný text bude v řádku kódu
Nápovědu klávesových zkratek můžete zobrazit i v Gutenberg editoru pomocí klávesové zkratky Shift+Alt+H.
Klávesové zkratky pro správu komentářů ve WordPressu
Jestliže máte na svém webu spoustu komentářů, tak jistě uvítáte možnost je spravovat rychleji pomocí klávesových zkratek. Nicméně tyto klávesové zkratky musíte nejprve povolit. Uděláte to tak, že v administraci WordPress půjdete do Uživatelé → Profil a zaškrtnete možnost Klávesové zkratky. Uložte změnu a od této chvíle můžete používat následující zkratky pro správu komentářů ve WordPressu.
Pro použití klávesové zkratky u komentáře musí být nejprve komentář vybrán. Komentář je považován za vybraný, když je označen světle modrým pozadím. Ve výchozím nastavení není vybrán žádný komentář, takže pro zahájení navigace je třeba stisknout buď klávesu s písmenem J, nebo klávesu s písmenem K.
- J = další komentář (označení vybraného komentáře se posune dolu, na konci seznamu případně načte další stránku)
- K = předchozí komentář (označení vybraného komentáře se posune nahoru, na konci seznamu případně načte předchozí stránku)
- A = schválit komentář
- U = odmítnout komentář
- D = smazat komentář
- R = odpovědět na komentář
- Q = rychlá úprava komentáře
- Z = obnovit komentář z koše nebo zrušení poslední akce (funguje při smazání komentáře)
- E = otevře úpravu komentáře
Hromadné akce při správě komentářů
Můžete také provést akci pro více komentářů najednou. Více komentářů vyberete pomocí klávesy X a stlačením kláves J nebo K se posunujete v seznamu komentářů. Jakmile máte vybráno více komentářů, můžete použít následující klávesové zkratky a provést hromadné úpravy:
- Shift + A = schválení označených komentářů
- Shift + D = smazání označených komentářů
- Shift + U = odmítnutí označených komentářů
- Shift + T = přesun označených komentářů do koše
- Shift + Z = obnovení označených komentářů z koše.
- Shift + S = označí komentáře jako spam
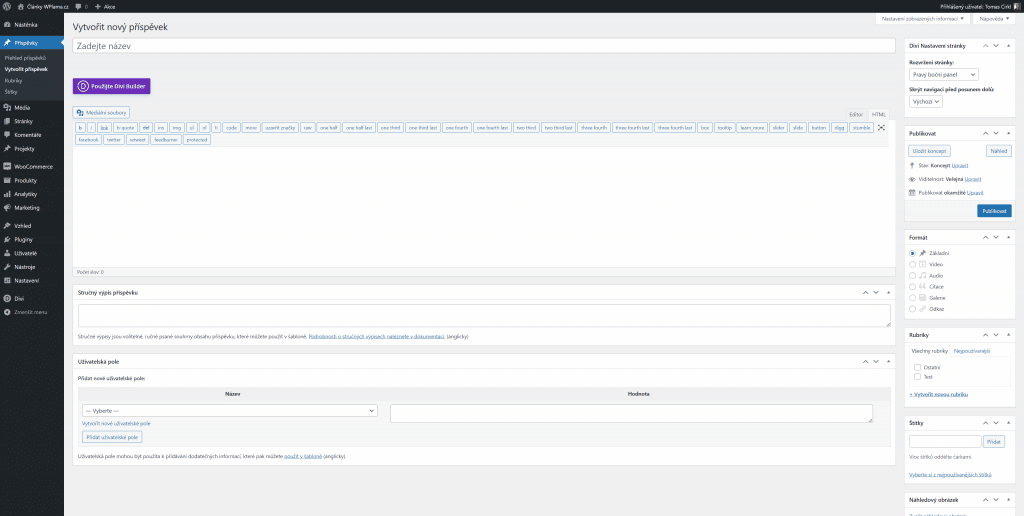
Klávesové zkratky pro HTML editor ve WordPressu
HTML editor je jednoduchý textový editor, který se zobrazí, když v pravém horním rohu při psaní obsahu kliknete na záložku HTML. Obsahuje pouze základní tlačítka pro formátování textu a můžete v něm vidět HTML tagy. V porovnání s vizuálním editorem můžete v HTML editoru použít jen pár klávesových zkratek.
- Ctrl + c = kopírovat
- Ctrl + v = vložit
- Ctrl + x = vyjmout
- Ctrl + z = zpět
- Ctrl + z = zrušení poslední akce
- Ctrl + p = tisk
- Alt + Shift + p = publikovat
- Alt + Shift + f = režim celé obrazovky / režim nevyrušeného psaní
Zvyknout si používat klávesové zkratky může chvíli trvat. Nicméně jakmile se vám to povede, ušetříte při psaní obsahu nebo moderování komentářů spoustu času.








Dobrý den,
zakládám eshop a mám šablonu Storefront. Mohl byste mi prosím poradit, jak se změní písmo v nadpisech na “tučné”? Je na to nějaký plugin?
Děkuji Jan Zikmund
Zdravím,
do vlastních stylů dejte:
h1, h2, h3, h4, h5, h6 {font-weight:bold!important;}