V druhém návodu se série článků o šabloně Divi se detailněji podíváme na možnosti nastavení sekce Přizpůsobit. Do této sekce se dostanete tak, že se přihlásíte do WordPress administrace a v levém menu vyberete Vzhled -> Přizpůsobit.

Celá struktura Divi nastavení v Přizpůsobit je:
- Hlavní nastavení
- Nastavení rozvržení
- Typografie
- Pozadí
- Hlavička a Navigace
- Formát hlavičky
- Primární lišta menu
- Sekundární lišta menu
- Nastavení fixované navigace
- Prvky hlavičky
- Patička
- Rozvržení
- Widgety
- Prvky patičky
- Menu patička
- Spodní lišta
- Tlačítka
- Styl tlačítek
- Styl tlačítek při přejetí myši
- Blog
- Příspěvek
- Mobilní styly
- Tablet
- Telefon
- Mobilní menu
- Barevná schémata
Ostatní položky, které v nastavení Přizpůsobit najdete se týkají nastavení samotného WordPress nebo je sem mohou umisťovat pluginy.
Přizpůsobit: Hlavní nastavení
Hlavní nastavení obsahuje tři sekce Nastavení rozvržení, Typografie a Pozadí.
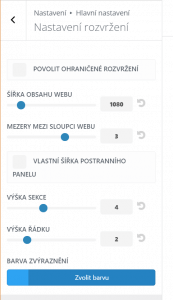
Nastavení rozvržení

POVOLIT OHRANIČENÉ ROZVRŽENÍ – zaškrtnutím nebude web od kraje ke kraji, ale objeví se ohraničení šířky těla stránky.
ŠÍŘKA OBSAHU WEBU – nastavení v px, kde definujete šířku těla stránky.
MEZERY MEZI SLOUPCI WEBU – výchozí nastavení mezery mezi sloupci Divi builderu.
VLASTNÍ ŠÍŘKA POSTRANNÍHO PANELU – zaškrtnutím umožníte změnit šířku postranního panelu (šířka se udává v %).
VÝŠKA SEKCE – výchozí nastavení odsazení sekce.
VÝŠKA ŘÁDKU – výchozí nastavení odsazení řádku.
BARVA ZVÝRAZNĚNÍ – definovaní výchozí barvy stránky, která se poté automaticky nastaví na spoustu prvků (například ikona menu na menších zařízeních).
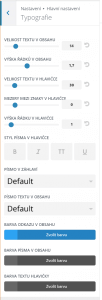
Typografie

VELIKOST TEXTU V OBSAHU – velikost základního písma obsahu.
VÝŠKA ŘÁDKŮ V OBSAHU – výška řádky základního písma (hodnota je zadávána v em).
VELIKOST TEXTU V HLAVIČCE – velikost nadpisu. Definuje se velikost H1, ostatní písma z toho vycházejí.
MEZERY MEZI ZNAKY V HLAVIČCE
VÝŠKA ŘÁDKU V HLAVIČCE – výška řádku nadpisů (hodnota je zadávána v em).
STYL PÍSMA V HLAVIČCE – můžete nastavit tučně, italic, kapitálky nebo podtržení.
PÍSMO V ZÁHLAVÍ – volba písma pro nadpisy.
PÍSMO TEXTU V OBSAHU – volba písma pro text.
BARVA ODKAZU V OBSAHU
BARVA PÍSMA V OBSAHU – nastavení barvy textu.
BARVA TEXTU HLAVIČKY – nastavení barvy nadpisů.
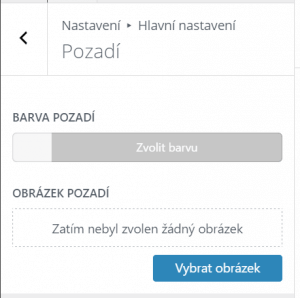
Pozadí

BARVA POZADÍ – nastavení barvy pozadí (sekce v Divi builderu mají pozadí nastavené na bílou, tak že je třeba jej upravit, pokud chcete toto nastavení používat skutečně všude).
OBRÁZEK POZADÍ – možnost nastavení obrázku na pozadí.
Přizpůsobit: Hlavička a navigace
Hlavička a navigace obsahuje následující položky Formát hlavičky. Primární lišta menu, Sekundární lišta menu, Nastavení fixované navigace a Prvky hlavičky.
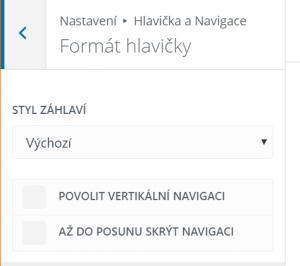
Formát hlavičky

STYL ZÁHLAVÍ – nastavení základního zobrazení hlavičky (zarovnání na střed, výchozí, centrované s logem v menu…).
POVOLIT VERTIKÁLNÍ NAVIGACI – zaškrtnutím změníte horizontální menu na vertikální.
AŽ DO POSUNU SKRÝT NAVIGACI – zaškrtnutím nastavíte, že se menu zobrazí až při posunu dolu na stránce.
Primární lišta menu

ROZTÁHNOUT NA PLNOU ŠÍŘKU – zaškrtnutím nastavíte menu od kraje ke kraji prohlížeče.
SKRÝT OBRÁZEK LOGA – zaškrtnutí skryje obrázek loga.
MENU VÝŠKA – výška menu v px.
LOGO MAX VÝŠKA – maximální výška loga v %.
VELIKOST TEXTU – velikost položek menu v px.
MEZERY MEZI PÍSMENY – mezery mezi písmeny položek menu v px.
PÍSMO – styl písma pro menu.
STYL PÍSMA – můžete nastavit tučně, italic, kapitálky nebo podtržení.
BARVA TEXTU – barva položky v menu.
BARVA AKTIVNÍHO ODKAZU – barva aktivní položky v menu.
BARVA POZADÍ – barva pozadí lišty menu.
BARVA POZADÍ VYSOUVACÍHO MENU
BARVA ČAR VYSOUVACÍHO POZADÍ
BARVA TEXTU VYSOUVACÍHO MENU
ANIMACE VYSOUVACÍHO MENU
Sekundární lišta menu

ROZTÁHNOUT NA PLNOU ŠÍŘKU – zaškrtnutím nastavíte zobrazení horní lišty od kraje ke kraji prohlížeče.
VELIKOST TEXTU – velikost položek v px.
MEZERY MEZI PÍSMENY – mezery mezi písmeny položek menu v px.
PÍSMO – styl písma pro lištu.
STYL PÍSMA – můžete nastavit tučně, italic, kapitálky nebo podtržení.
BARVA POZADÍ – barva pozadí horní lišty.
BARVA TEXTU – barva textu v horní liště.
BARVA POZADÍ VYSOUVACÍHO MENU
BARVA TEXTU VYSOUVACÍHO MENU
ANIMACE VYSOUVACÍHO MENU
Nastavení fixované navigace

SKRÝT OBRÁZEK LOGA – zaškrtnutí skryje obrázek loga.
PEVNÁ MENU VÝŠKA – nastavení výšky fixované navigace.
VELIKOST TEXTU – velikost textu v px.
BARVA POZADÍ PRIMÁRNÍHO MENU
BARVA POZADÍ SEKUNDÁRNÍHO MENU
PRIMÁRNÍ MENU BARVA ODKAZU – barva položky v primárním menu.
DRUHÁ NABÍDKA BARVA ODKAZU– barva položky v horním menu.
AKTIVNÍ PRIMARY MENU BARVA ODKAZU – barva aktivní položky v primárním menu.
Prvky hlavičky

ZOBRAZIT SOCIÁLNÍ IKONY – zaškrtnutím povolíte zobrazení sociálních ikon v sekundární liště.
ZOBRAZIT IKONU VYHLEDÁVÁNÍ – zaškrtnutím povolíte zobrazení ikony vyhledávání v hlavičce.
TELEFONNÍ ČÍSLO – do pole můžete vložit telefonní číslo, které se zobrazí v hlavičce stránky.
E-MAILOVÁ ADRESA – do pole můžete vložit e-mail, který se zobrazí v hlavičce stránky.
Přizpůsobit: Patička
Patička obsahuje následující položky Rozvržení, Widgety, Prvky patičky, Menu patička a Spodní lišta.
Rozvržení

ROZVRŽENÍ SLOUPCŮ – nastavení rozvržení míst pro widgety v patičce
BARVA POZADÍ ZÁPATÍ – nastavení barvy pozadí pod widgety v patičce.
Widgety

VELIKOST TEXTU V HLAVIČCE – velikost nadpisu widgetu v patičce (v px).
STYL PÍSMA V HLAVIČCE – můžete nastavit tučně, italic, kapitálky nebo podtržení pro nadpis widgetu.
VELIKOST ODKAZU V OBSAHU – velikost odkazu ve widgetu (v px).
VÝŠKA ŘÁDKU ODKAZU V OBSAHU – výška řádky texu ve widgetu (v em).
STYL PÍSMA V OBSAHU – můžete nastavit tučně, italic, kapitálky nebo podtržení pro text widgetu.
BARVA PÍSMA WIDGETU
BARVA ODKAZU WIDGETU
BARVA HLAVIČKY WIDGETU – barva nadpisu widgetu v patičce.
BARVA ODSAZUJÍCÍCH TEČEK WIDGETU – barva teček při použítí seznamu ve widgetu.
Prvky patičky

ZOBRAZIT SOCIÁLNÍ IKONY – zaškrtnutím zobrazíte ikony sociálních sítí v patičce.
Menu patička

BARVA POZADÍ MENU V PATIČCE
BARVA TEXTU MENU V PATIČCE
BARVA AKTIVNÍHO ODKAZU MENU V PATIČCE
MEZERY MEZI PÍSMENY – mezery mezi písmeny položek menu v px.
STYL PÍSMA – můžete nastavit tučně, italic, kapitálky nebo podtržení pro položky menu v patičce.
VELIKOST PÍSMA – velikost písma položek menu v patičce.
Spodní lišta

BARVA POZADÍ – barva pozadí spodní lišty patičky.
BARVA TEXTU – barva textu ve spodní liště patičky.
STYL PÍSMA – můžete nastavit tučně, italic, kapitálky nebo podtržení pro spodní lištu v patičce.
VELIKOST PÍSMA – velikost písma pro text ve spodní liště patičky v px.
VELIKOST IKON SOCIÁLNÍCH SÍTÍ – velikost ikon v px.
BARVA IKON SOCIÁLNÍCH SÍTÍ
DISABLE FOOTER CREDITS – zaškrtnutím deaktivujete zobrazení textu v patičce.
EDIT FOOTER CREDITS – pole pro zadání vlastního textu do spodní lišty patičky.
Přizpůsobit: Tlačítka
Tlačítka obsahují následující položky Styl tlačítek a Styl tlačítek při přejetí myši.
Styl tlačítek

VELIKOST TEXTU – velikost textu tlačítka v px.
BARVA TEXTU – barva textu tlačítka.
BARVA POZADÍ – barva pozadí tlačítka.
ŠÍŘKA RÁMEČKU – šířka rámečku tlačítka.
BARVA RÁMEČKU – barva rámečku tlačítka.
RADIUS RÁMEČKU – rádius zaoblené rohu tlačítka v px.
MEZERY MEZI PÍSMENY – mezery mezi písmeny tlačítka v px.
STYL PÍSMA TLAČÍTKA – pro tlačítko můžete nastavit tučně, italic, kapitálky nebo podtržení.
PÍSMO TLAČÍTKA – nastavení druhu písma pro tlačítko.
PŘIDAT IKONU DO TLAČÍTKA – definuje o přidání ikony k textu tlačítka.
VYBRAT IKONU – výběr ikony tlačítka.
BARVA IKONY – barva ikony tlačítka.
UMÍSTĚNÍ IKONY – definuje umístění ikony u tlačítka.
ZOBRAZIT IKONU POUZE PŘI PŘEJETÍ MYŠÍ – definuje zda bude ikona viditelná pořád nebo jen při přejetí myší.
Styl tlačítek při přejetí myši

BARVA TEXTU – barva textu tlačítka při přejetí myší.
BARVA POZADÍ – barva pozadí tlačítka při přejetí myší.
BARVA RÁMEČKU – barva rámečku tlačítka při přejetí myší.
RADIUS RÁMEČKU – rádius zaoblené rohu tlačítka při přejetí myší v px.
MEZERY MEZI PÍSMENY – mezery mezi písmeny tlačítka při přejetí myší v px.
Přizpůsobit: Blog
Blog obsahuje pouze nastavení pro Příspěvek.
Příspěvek

VELIKOST META TEXTU – velikost písma meta informací v px.
VÝŠKA META ŘÁDKU – výška řádky textu meta informací v em.
MEZERY MEZI META ZNAKY – mezery mezi písmeny v meta informacích v px.
STYL META PÍSMA – můžete nastavit tučně, italic, kapitálky nebo podtržení pro meta informace.
VELIKOST TEXTU V HLAVIČCE – velikost nadpisu příspěvku v px.
VÝŠKA ŘÁDKU V HLAVIČCE – výška řádku nadpisu příspěvku v em.
MEZERY MEZI ZNAKY V HLAVIČCE – nastavení mezery mezi písmeny v nadpisu příspěvku v px.
STYL PÍSMA V HLAVIČCE – můžete nastavit tučně, italic, kapitálky nebo podtržení pro nadpis příspěvku.
Přizpůsobit: Mobilní styly
Mobilní styly obsahují nastavení pro Tablet, Telefon a Mobilní menu.
Tablet

VÝŠKA SEKCE – nastavení odsazení sekce pro tablet v px.
VÝŠKA ŘÁDKU– nastavení odsazení řádku pro tablet v px.
VELIKOST TEXTU V OBSAHU – nastavení velikosti textu pro tablet.
VELIKOST TEXTU V HLAVIČCE – nastavení velikosti nadpisu pro tablet.
Telefon

VÝŠKA SEKCE – nastavení odsazení sekce pro telefon v px.
VÝŠKA ŘÁDKU– nastavení odsazení řádku pro telefon v px.
VELIKOST TEXTU V OBSAHU – nastavení velikosti textu pro telefon .
VELIKOST TEXTU V HLAVIČCE – nastavení velikosti nadpisu pro telefon .
Mobilní menu

SKRÝT OBRÁZEK LOGA – zaškrtnutím skryjete logo na telefonu.
BARVA TEXTU – barva textu menu na telefonu.
BARVA POZADÍ – barva pozadí hlavičky na telefonu.
Přizpůsobit: Barevná schémata

Divi obsahuje pět výchozí předdefinovaných barevných schémat, ze kterých si můžete vybrat.
Barvy jsou:
- Modrá (výchozí)
- Zelená
- Oranžová
- Růžová
- Červená



Tento článek jsem nepochopil. Výpis všech položek menu, kde není nic navíc, jen je tu občas jinými slovy napsáno to stejné, co přímo v tom nastavení… Nějaká přidaná hodnota?
Na vaše doporučení jsem si balíček koupil a postupně se nabídkou prokousávám. U Divi šablony mám jeden problém. Když skryju logo v hlavičce a nenahradím ho žádným jiným, tak na PC se opravdu skryje, ale při zobrazovaní na mobilu tam je. Má to, prosím, nějaké snadné řešení?
Zkuste do vlastních stylů přidat: .logo_container {display:none;};
Zdravím Vás, pokud hlavičkou myslíte menu, tak chci-li klasicky skrýt logo pro mobily, použiji: šablony/přizpůsobit/mobilní styly/mobilní menu/skrýt obrázek loga
Mohu prosím odstranit sekundární menu skrz administraci?
Pokud to tam nechcete, tak si to v menu nezaškrtávajte. Jinak přepínač na to není, ale přes child šablonu by to šlo odstranit snadno.
Dobrý den,
po rozkliknutí Vzhled – Přizpůsobit dostanu nabídku, kde je uvedena Aktivní šablona Divi Child od WPlama, ale pod tím je možné nastavit Obrázek, Galerie, Upotávka, Záložky atd.
Nevidím tam Hlavní nastavení, Hlavička a Navigace, Patička … atd. jak bych očekával.
Jsem s DIVI začátečník, proto možná hloupý dotaz, ale kde najdu nastavení patičky a další? Díky
Dobrý den,
mělo by to tam vše být, pošlete mi případně screen s tím, co vidíte na tomas@wpress.help
Zdravím,
tuto odpověď bych viděl rád zveřejněnou, protože já vidím to co Vašek ale Hlavní nastavení ne….
Odpovím si sám, není ve vzhed a přizpůsobit, ale Divi > Nastavení šablony
Dobrý den,
ono to totiž funguje tak, že když jdete Divi -> Nastavení šablony, tak se dostanete do sekce Přizpůsobit s klasickým zobrazením položek.
Když pak jdete Divi -> Úprava modulů, tak se dostanete do sekce Přizpůsobit s nastavením Divi modulů.
No a menu Vzhled -> Přizpůsobit si pamatuje poslední nastavení, které jste šli přes Divi a tam vás přesměruje.
Dobrý den,
nějak mi nejde zúžit obsahová část. Zaškrtnu „Povolit ohraničení“, snížím na minimum a vše pořád stejné jako o 1080px – může to být monitorem?
Dále bych potřeboval spíš obsah posunout trochu vlevo a zmenšit třeba na 700px, existuje takováto možnost?
Děkuji za odpověď.
Zdravím,
nemáte moc malý monitor? Jinak by to mělo být normálně viditelné, zkoušel jsem to na aktuální verzi a vše mi funguje.
Co myslíte tím posunout obsah vlevo a zmenšit? Nastavení šířky stránky najdete v sekci Vzhled -> Přizpůsobit -> Hlavní nastavení -> Natavení rozvržení.
Dobrý den nevíte proč se mi na stránkách v menu objevuje záložka úvod když stránka není vytvořena ?
Zdravím,
menu vytvořené máte? Divi totiž jinak vytváří menu podle pravidel zadaných v Nastavení šablony.
Dobrý den, nedaří se mi najít, jak změnit velikost písma ve widgetu v postranním panelu, našla jsem pouze možnost změny u widgetu v patičce.
Děkuji za radu.
Lenka
Zdravím,
widgety v sidebaru přejímají standardní styly nastavení typografie Divi.
dobry den, nedari se mne zmenit barvu hlavicky, resp. ji v nastaveni sablony zmenim, publikuji, ale v publikovanem se neobjevi (s patickou taktez). stejne tak s vyskou loga – mam nastaveno na max (100), v nastaveni se logo zvetsi, publikuji, ale pote je vse v puvodne velikosti.
predem dekuji za radu.
s uctou
martin klodner
Zdravím,
nemáte tam nějaký cachovací/minifikační plugin na styly? Ten by vám je mohl na front-endu zobrazovat ještě staré. Případně i Divi má funkce generování statického CSS, doporučil bych to vypnout. Najdete to v Divi -> Nastavení šablony -> Builder -> Pokročilé -> Generování statického CSS souboru.
Zdravím,
dá se nějak nastavit na PC ohraničený web, ale na mobilních zařízeních web až do krajů (bez ohraničení)?
Dobrý den,
ano udělat to jde, ale bohužel jen vlastní úpravou CSS.
Prosi Vas ide v hornej liste kde je moznost zobrazit telefon, email a socialne siet presunut cast kde su socialne siete do prava ? na pravy okraj. ja to mam vsetko spolu v lavej casti a nie je to pekne….
Bohužel v nastavení nejde. Jedině vlastní úprava pomocí css anebo využít Theme Builder.
Dobrý den,
jak nastavit jinou barvu pozadí vyjížděího menu u mobilních zařízení? Právě jsem zjistila, že pozadí u mobilních zařízení, které je podle mě vyjížděcí – zobrazí se po kliknutí na „burger menu“ je pro WP stejné jako prostě „barva pozadí “ v primární liště menu a nejde upravit zvlášť pro jednotlivá zařízení. Problém je, že pozadí, které je žádoucí pro zobrazovaní na PC je zcela nevyhovující kvůli velmi špatné čitelnosti (kontrastu pozadí a písma) v případě mobilních zařízení po kliknutí na burger menu.
Přičemž bych tuto změnu potřebovala udělat ve WP a ne v DIVI. V DIVI je mně jasné, že si pravděpodobně mohu vytvořit menu pro každé zařízení jiné, ale toto řešení z určitých důvodů nehledám.
Lze toto nějak vyřešit?
Děkuji za odpověď.
Dobrý den,
v administraci WordPress dejte Vzhled -> Přizpůsobit -> Mobilní styly -> Mobilní menu -> Barva pozadí.
Případně to jde i vlastním CSS:
#mobile_menu {
background-color: #fff; /*sem vložte HEX kód barvy */
}