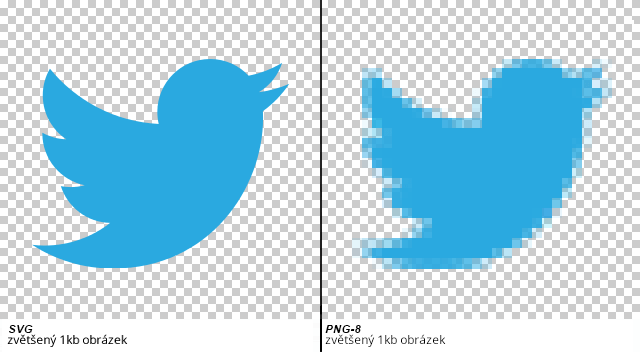
S vektorovými obrázky se na internetu setkáváme stále více. SVG (Scalable Vector Graphics) poskytuje škálovatelnou, responzivní a rychlou alternativu ke standardním obrázkům. Zcela jistě největší výhoda je pak skvělé a ostré zobrazení na jakémkoliv zařízení i při malé velikosti souboru.
Všechny moderní prohlížeče SVG podporují a tyto obrázky mohou být použity pomocí img HTML tagu nebo i v CSS jako obrázek na pozadí.

V tomto návodu se podíváme na WordPress a jak do něj přidat podporu SVG obrázků.
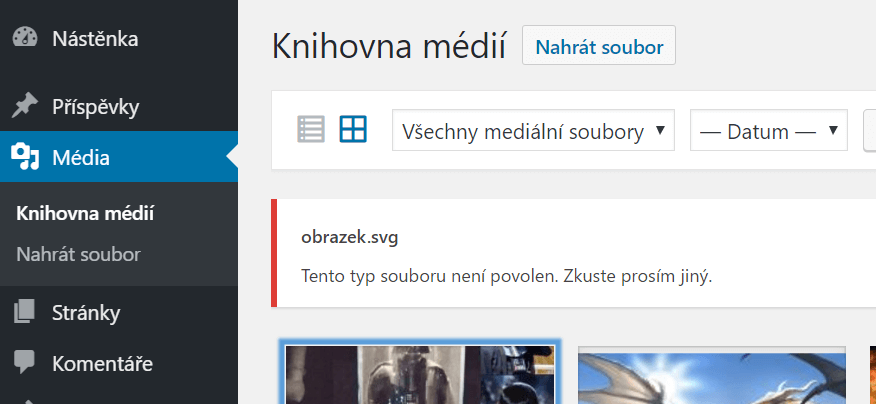
Proč WordPress nepodporuje SVG ve výchozím nastavení?
Odpověď, proč WordPress ve výchozím nastavení nepodporuje SVG, je jednoduchá. Bezpečnost.
SVG není jako klasické rastrové obrázky (png, jpg, gif), jedná se o vektor a z toho důvodu může představovat potencionální bezpečnostní riziko, protože může obsahovat podvodný JavaScript. Principiálně to funguje tak, že se JavaScript vloží do souboru a provede se, když se obrázek zobrazí.
Vývojáři WordPress problematiku kolem SVG diskutují už 4 roky a právě bezpečnost je ten důvod, proč jej zatím WordPress nepodporuje. Je to z toho důvodu, že Média ve WordPress spravují uživatelé různých úrovní, od administrátorů, přes editory až k přispěvatelům. To znamená, že existuje celá řada uživatelů, kteří mohou podvodný soubor (ať už úmyslně nebo neúmyslně) nahrát do WordPress.
V blízké budoucnosti se toto stanovisko určitě nezmění a proto SVG obrázky nebudou ve výchozím nastavení WordPress ještě dlouho povoleny.

Jak přidat podporu SVG obrázků do WordPress?
Díky velké flexibilitě WordPress lze povolit nahrávání SVG obrázků do WordPress poměrně snadno. V podstatě stačí přidat do filtru upload_mimes podporu SVG.
Udělat to můžete pomocí kódu níže, který vložte do functions.php v child šabloně nebo pro to vytvořte plugin.
// povolí nahrávání SVG souborů
function add_file_types_to_uploads($file_types){
$new_filetypes = array();
$new_filetypes['svg'] = 'image/svg+xml';
$file_types = array_merge($file_types, $new_filetypes );
return $file_types;
}
add_action('upload_mimes', 'add_file_types_to_uploads');
Funkce vlastně dělá jen to, že do pole mezi povolené typy souborů přidává SVG jako image/svg+xml.
A to je vše. Od této chvíle můžete nahrávat SVG soubory do WordPress. Když tam tento soubor nahrajete, bude se tvářit jako klasický obrázek.