Aktualizace Divi 4.1 přináší lepší kompatibilitu šablony (a jejího builderu) a výchozího WordPress editoru Gutenberg. Divi Layout blok umožňuje do obsahu tvořeného pomocí blokového editoru Gutenberg vložit segment z Divi Builderu.
Poznámka: Pokud jste ještě Gutenberg neotestovali, koukněte na náš článek Kompletní průvodce novým výchozím WordPress editorem (Gutenberg).
Divi Layout blok

Divi Layout blok je Gutenberg blok, který funguje jako mini verze Divi Builderu. Můžete jej použít, aby jste do stránky vložili jakýkoliv Divi modul nebo vytvořený layout, který je uložený v Divi Knihovně. Design vložený přes Divi Layout blok můžete upravovat pomocí standardního Divi nastavení.
Jak použít Divi Layout blok

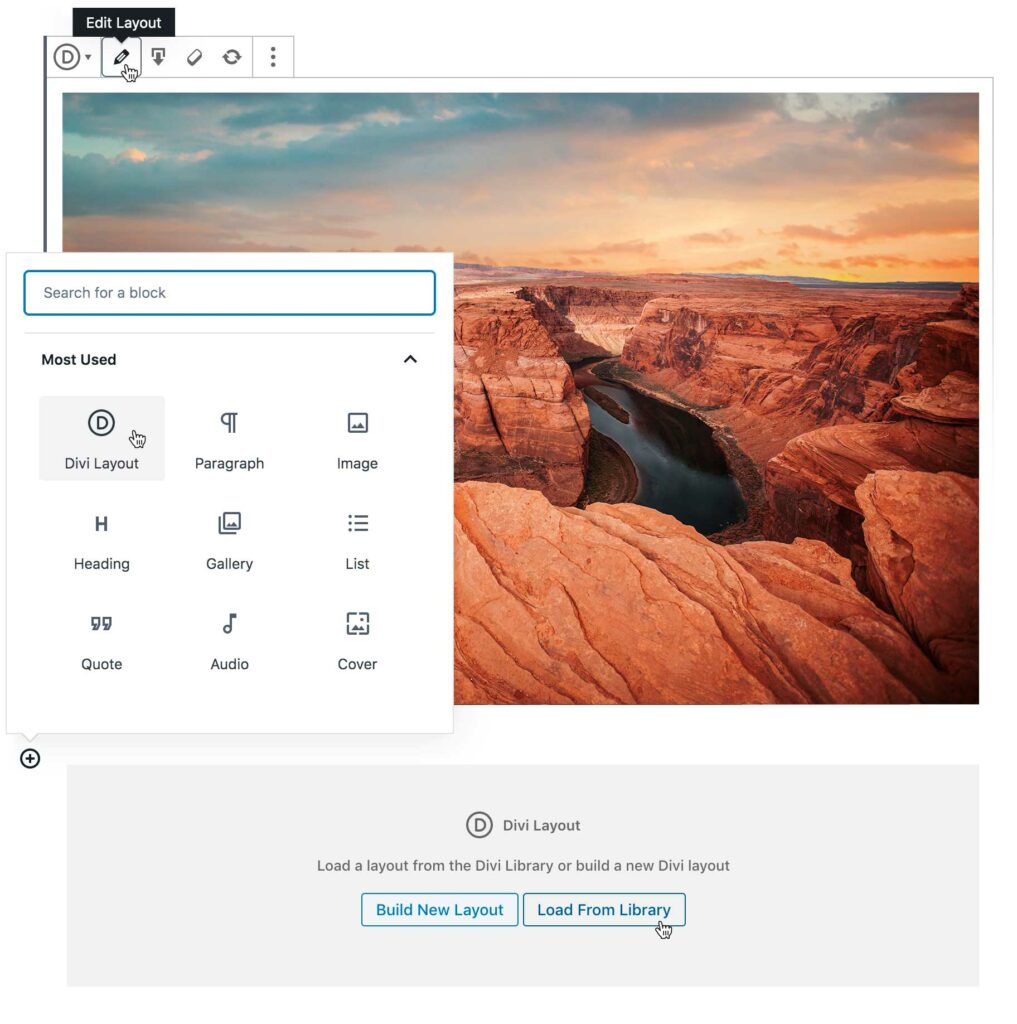
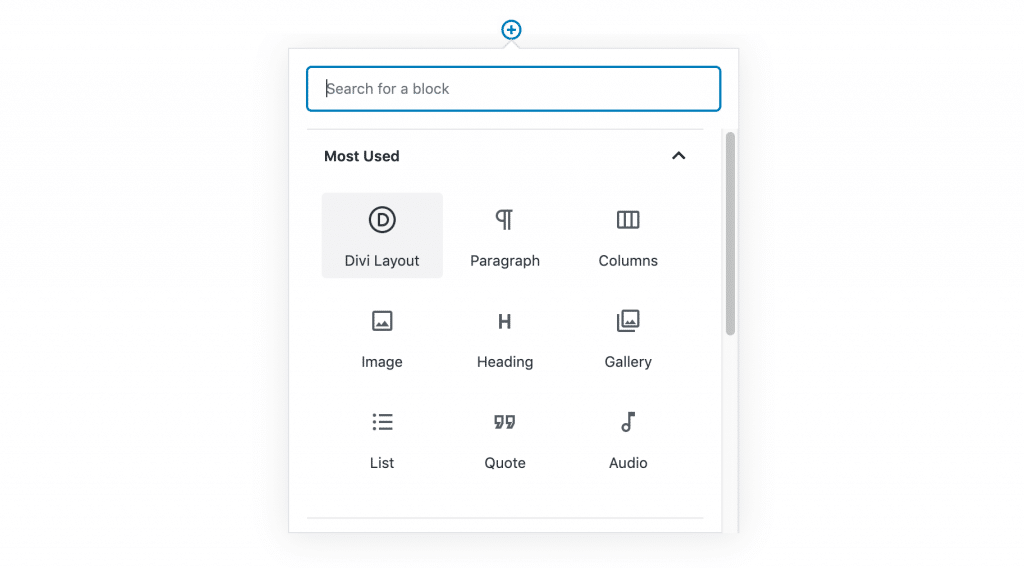
Když přidáváte bloky v Gutenbergu, tak zde nově najdete Divi Layout blok. Tento blok může být vložen kamkoliv na stránku a může obsahovat jak samotný modul, tak kompletní design vytvořený přes Divi Builder.
Načtení předpřipravených designů nebo vytvoření nového
Jakmile přidáte Divi Layout blok do stránky, tak si můžete vybrat zda chcete začít tvořit nový obsah nebo si vybrat uložený design v Knihovně. Otevře se známé okno z Divi a vy můžete začít upravovat. Vše probíhá bez přenačítání stránky.
Použití více Divi Layout bloků na jedné stránce
Do stránky tvořené pomocí Gutenberg editoru můžete vložit tolik Divi Layout bloků, kolik jen chcete. Výsledná stránka může být mix klasických WordPress bloků a prvků z Divi Builderu. Práce s bloky zůstává zachována a stejně tak jejich funkčnost a nastavení.
Upravování přímo ve stránce a bez přenačítání
Divi Layout blok zobrazí přímý náhled Divi Builderu, který můžete upravovat způsobem, jakým jste z Divi zvyklý. Jakmile skončíte s úpravou, vše uložíte pomocí Visual Builderu a můžete pokračovat. Střídání úpravy v Divi Builderu a Gutenberg editoru je plynulé a žádné přenačítání stránky není potřeba.

