Ve WordPress 5.0 byl původní editor obsahu nahrazen blokovým editorem pojmenovaným Gutenberg.
Tento blokový editor přinesl zcela nový způsob tvorby obsahu ve WordPress a do výchozího nastavení přidal funkce podobné těm, které znáte z ostatních page builderů, jako je například Divi.
V tomto návodu si ukážeme jak blokový WordPress editor efektivně používat a jak s ním vytvářet obsah.
Jaký je rozdíl mezi blokovým editorem Gutenberg a původním klasickým editorem?
Předtím, než se pustíme do popisu samotného, podívejme se na rozdíl mezi klasickým editorem a blokovým editorem.
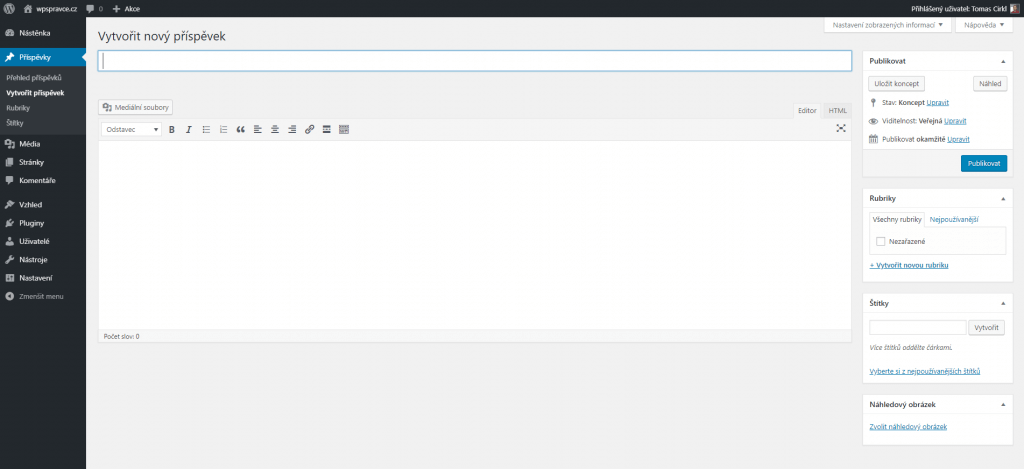
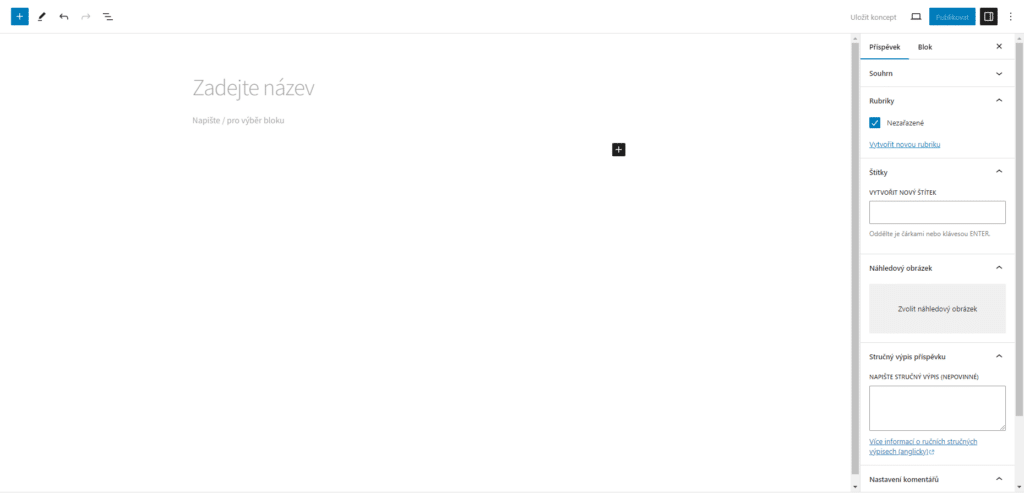
Zde vidíte, jak vypadá klasický editor ve WordPress:

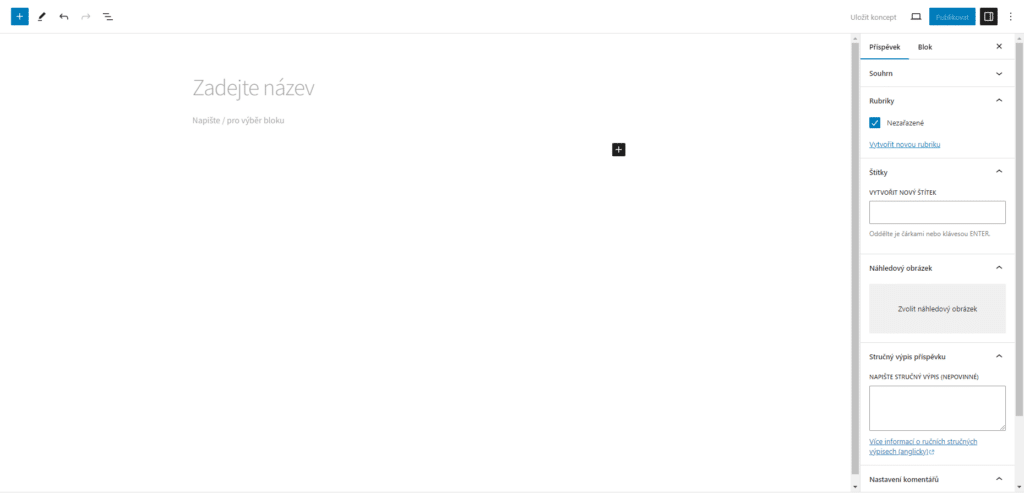
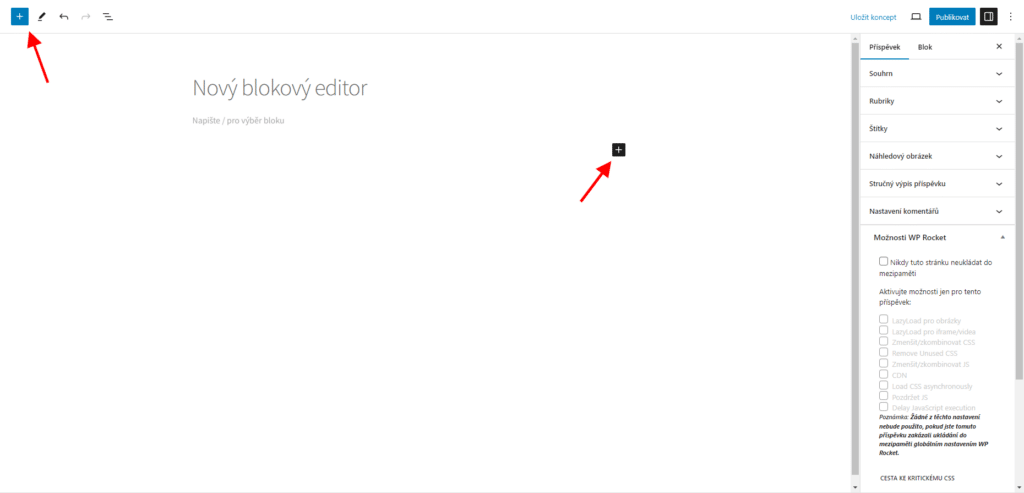
S verzí WordPress 5.0 a výše pak při tvorbě příspěvku můžete vidět následující editor:

Jak můžete vidět, jedná se o zcela rozdílné editory pro tvorbu obsahu.
Klasický editor byl textový editor, který pomáhal formátovat text podobně jako například MS Word. Nový editor používá zcela jiný přístup, kterému se říká blokový (proto blokový editor).
Bloky jsou prvky obsahu, které přidáváte a pomocí nich stavíte svou stránku nebo příspěvek. Pro každý prvek obsahu (text, obrázek, video, galerie, audio, seznam atd.) můžete využít specifický blok. Vlastní bloky si také mohou přidávat pluginy.
Proč je nový blokový editor lepší než klasický editor?
Nový WordPress editor nabízí jednodušší cestu, jak do stránky nebo příspěvku vložit různé typy obsahu.
Například, když jste předtím potřebovali do obsahu vložit tabulku, museli jste k tomu použít specifický plugin (například Tablepress).
S novým editorem jen vyberete blok Tabulka, nastavíte počet sloupců a řádků a naplníte obsahem.

Bloky v obsahu můžete libovolně přesouvat nahoru i dolů a vytvořit tak poutavý obsah.
Gutenberg je odpovědí na populární “page buildery” jako jsou Divi nebo Elementor a stejně jako ony, i on dokáže tvořit rozmanitější webové stránky s lepší kontrolou obsahu a struktury.
Samotný Gutenberg je kompatibilní s řadou šablon a designů, a tak si s ním můžete vytvořit stránky přesně tak, jak potřebujete. Jen se podívejte na WordPress šablony vhodné pro Gutenberg.
Jak pracovat s novým WordPress editorem Gutenberg
Blokový editor byl navržen tak, aby byl co nejjednodušší, flexibilní a intuitivní. I když vypadá výrazně jinak, než jeho předchůdce, stále umožňuje provádět stejné věci. Pojďme si postupně projít tvorbu obsahu s pomocí nového blokového editoru Gutenberg.
Tvorba nového příspěvku nebo stránky za pomocí blokového editoru
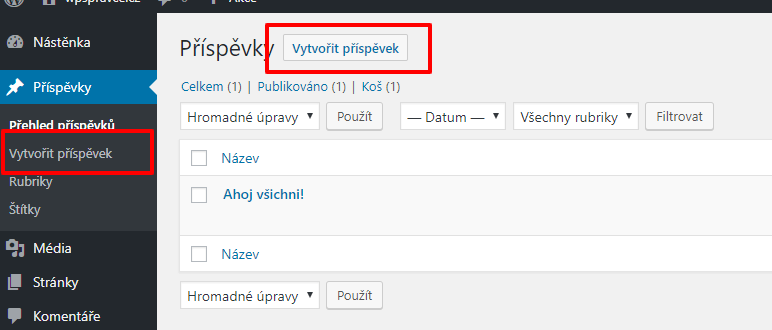
Postup při tvorbě obsahu je stále stejný – vyberete zda chcete vytvářet stránku nebo příspěvek a kliknete na Vytvořit příspěvek/stránku v podmenu nebo na tlačítko v horní části obrazovky.

Otevře se nová stránka a spustí se nový blokový editor.
Jak přidat blok v Gutenbergu
První blok na každé stránce je Název.
Po jeho vyplnění si pomocí klávesy tab nebo kurzorem myši zobrazíte možnosti přidání dalších bloků.

Ve výchozím nastavení je dalším blokem Odstavec, který umožní rovnou začít psát obsah stránky.
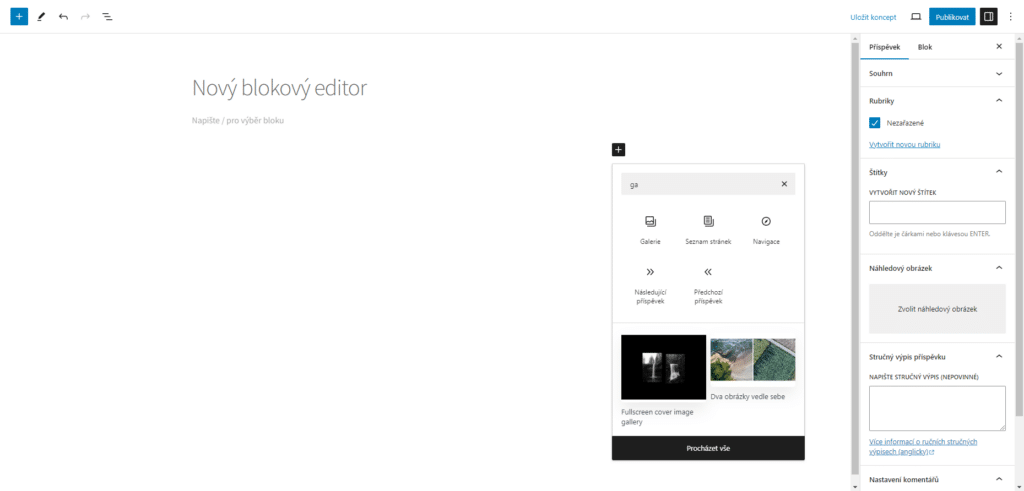
Ale pokud chcete vložit jiný blok, stačí kliknout na ikonu + a ze seznamu vybrat nový blok. Ikonu + najdete na několika místech.

Pokud víte, jaký blok chcete použít, můžete začít psát jeho název a dojde k automatickému filtrování nabídky.

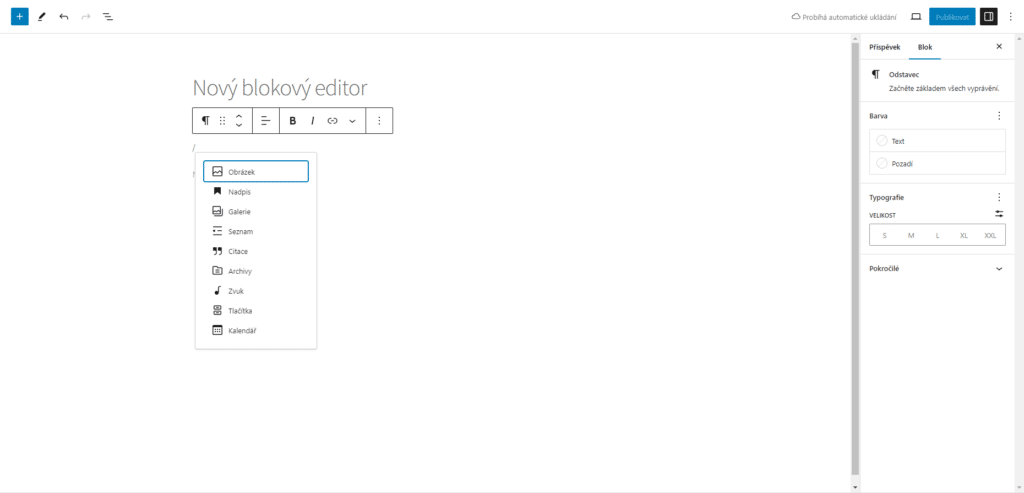
V případě, že nechcete využít myš, můžete začít procházet bloky i pomocí zadání “/”.

Práce s bloky v novém editoru
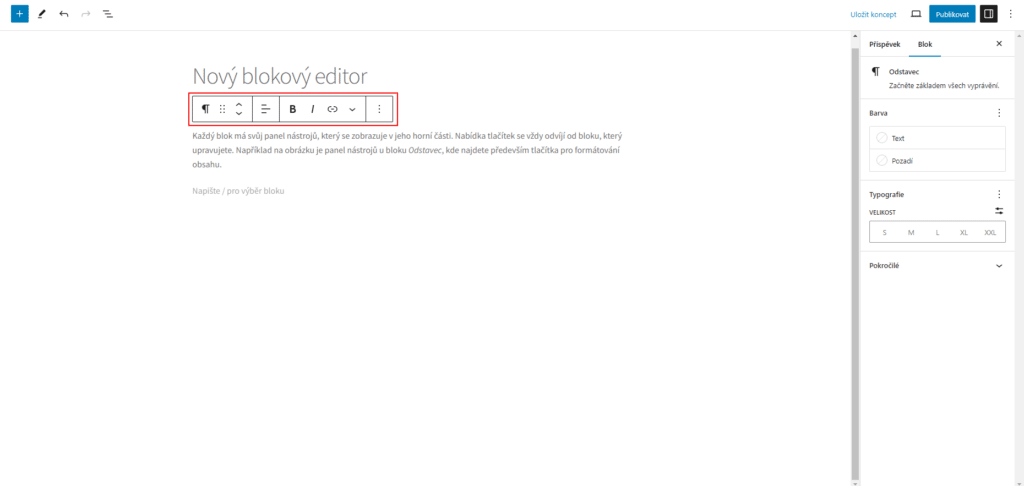
Každý blok má svůj panel nástrojů, který se zobrazuje v jeho horní části. Nabídka tlačítek se vždy odvíjí od bloku, který upravujete.
Například na obrázku je panel nástrojů u bloku Odstavec, kde najdete především tlačítka pro formátování obsahu.

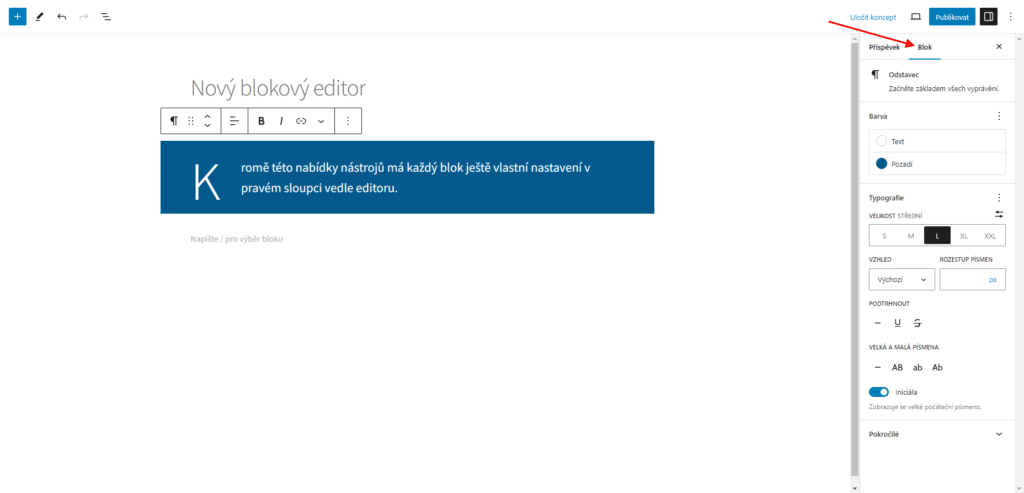
Kromě této nabídky nástrojů má každý blok ještě vlastní nastavení v pravém sloupci vedle editoru.

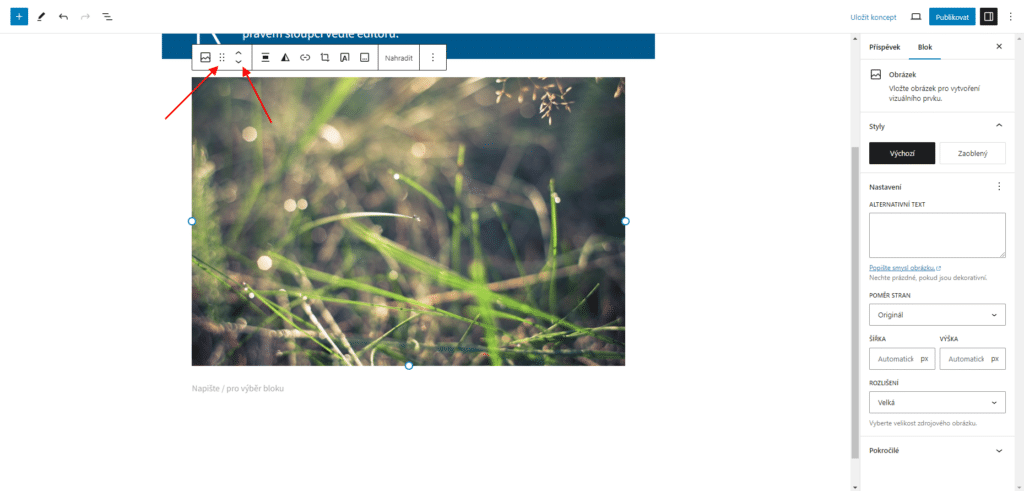
Pořadí bloků můžete měnit jejich chycením za ikonu 6 teček v panelu nástrojů a přetažením myši nebo pomocí tlačítek nahoru a dolů, taktéž v panelu nástrojů.

Uspořádání bloků do skupin a sloupců
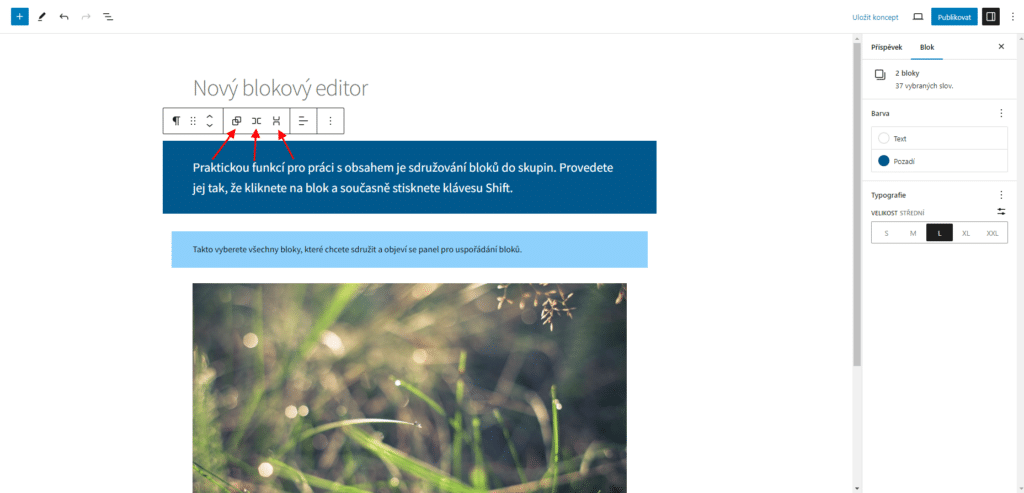
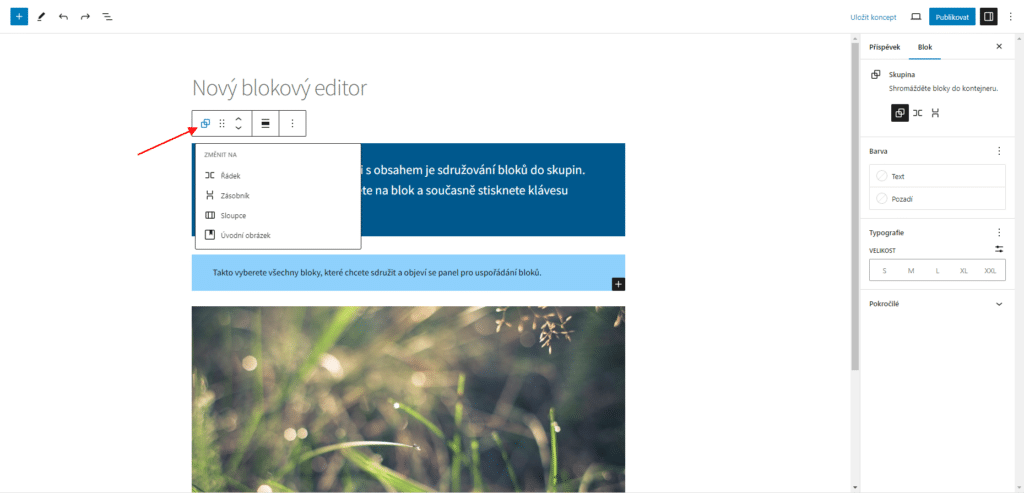
Praktickou funkcí pro práci s obsahem je sdružování bloků do skupin. Provedete jej tak, že kliknete na blok a současně stisknete klávesu Shift. Takto vyberete všechny bloky, které chcete sdružit a objeví se panel pro uspořádání bloků, kde si můžete vybrat z uspořádání do skupiny, řádku nebo zásobníku.

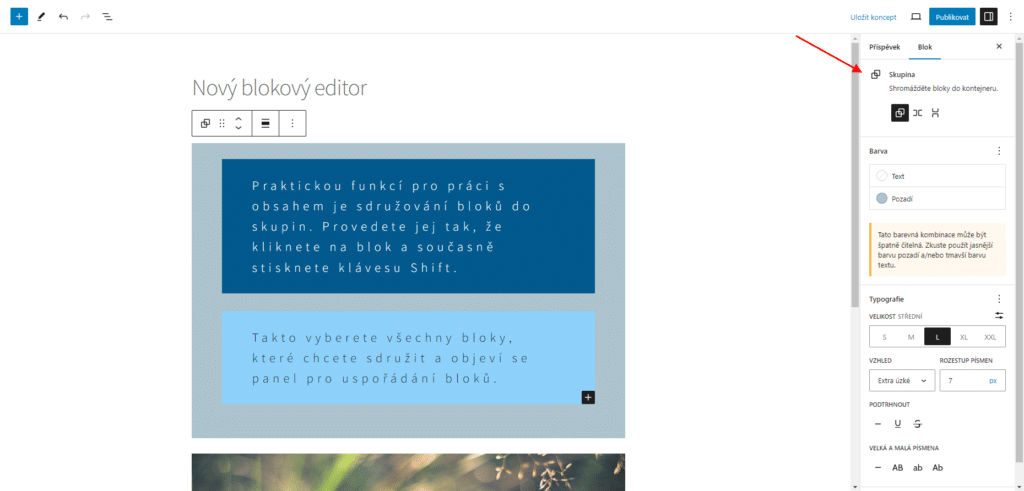
Pokud v panelu nástrojů kliknete na ikonu skupiny bloků, můžete měnit uspořádání jednotlivých bloků v ní.

Vzhled celé skupiny bloků můžete upravit v pravém panelu.

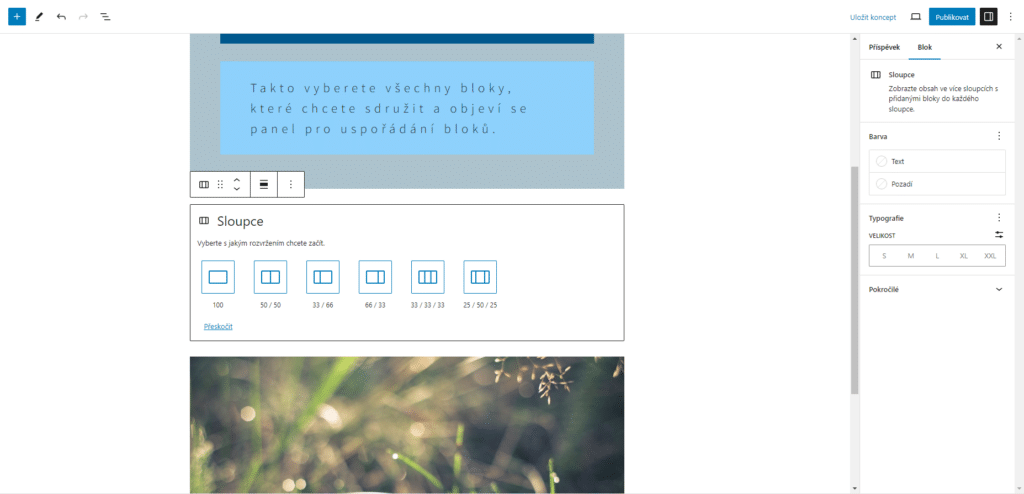
Druhou možností je přes ikonu + přidat prázdný blok Skupina nebo Sloupce a vybrat si rozvržení.

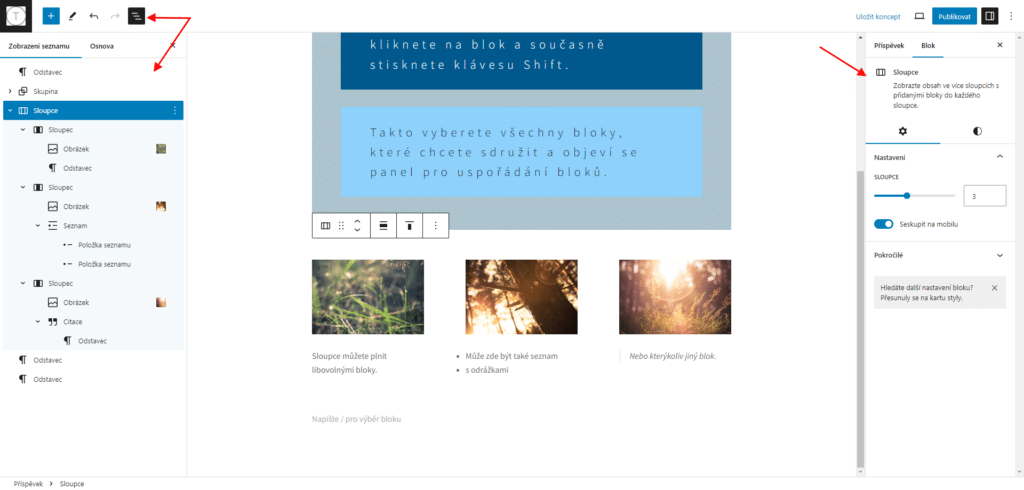
Prázdné sloupce či skupinu pak můžete plnit libovolnými bloky. V pravém panelu pak můžete opět provádět úpravy zobrazení všech sdružených bloků. V levém panelu vidíte strukturu celé skupiny či sloupců.

Ukládání a znovu využití bloku v Gutenberg
Jednou z užitečných funkcí je možnost uložení bloku a jeho znovupoužití. Díky tomu můžete rychle vytvářet opakující se prvky stránek nebo příspěvků.
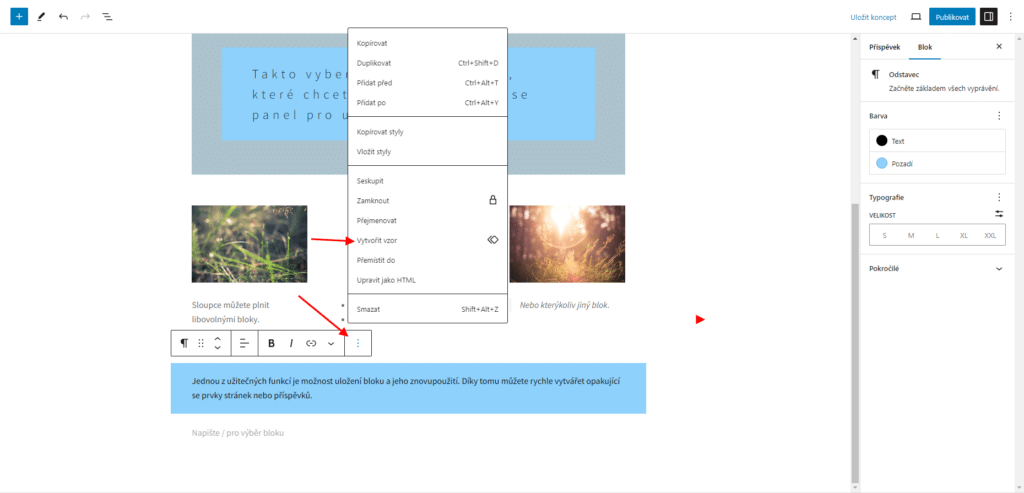
U bloku, který si takto chcete uložit klikněte na jeho menu (ikona tří teček nad sebou) a zvolte možnost Vytvořit vzor.

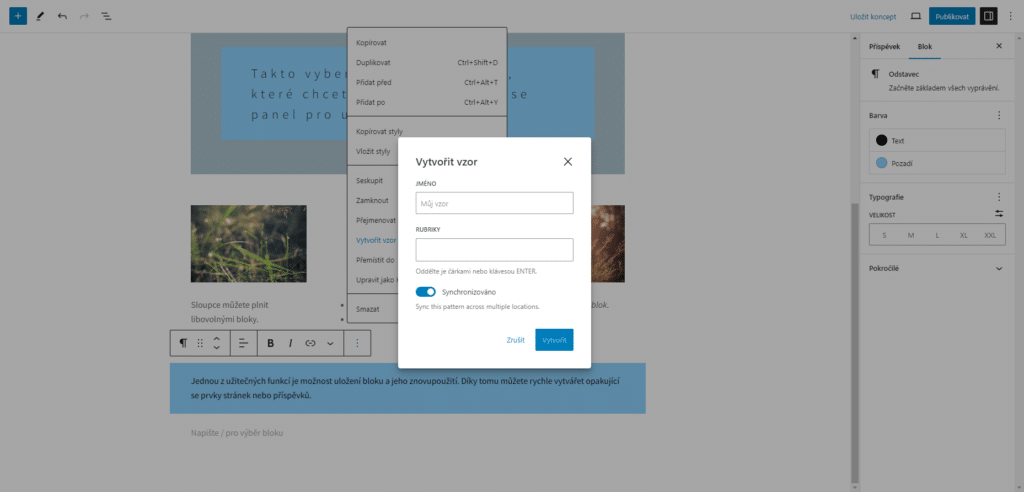
Budete vyzváni, abyste blok pojmenovali. Bloky lze také pro lepší organizaci třídit do rubrik. Nakonec klikněte na tlačítko Vytvořit.

TIP: Jako vzor můžete uložit také sloupce či skupiny bloků a používat je opakovaně.
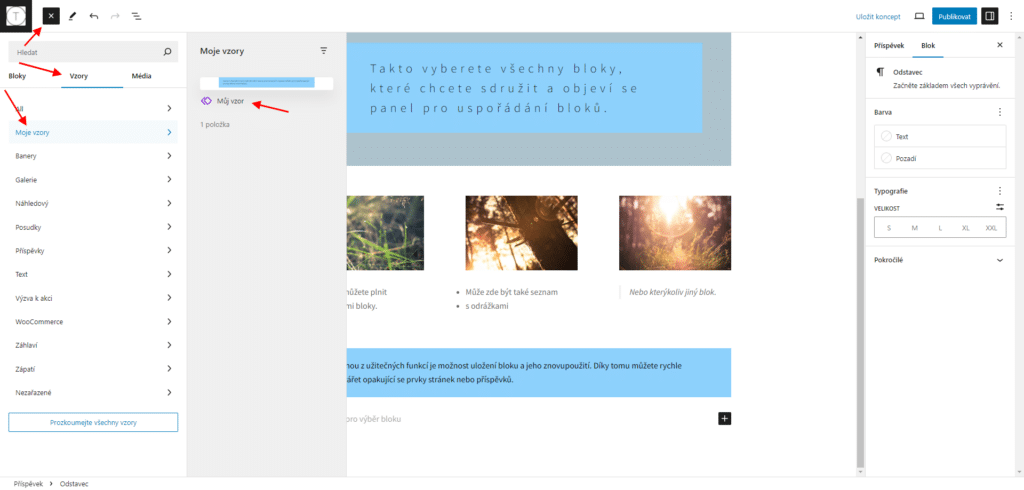
Blok se uloží a při přidávání nového bloku si jej můžete vybrat v záložce Vzory po kliknutí na ikonu + v horním panelu nebo je vyhledat pomocí zkratky / a názvu bloku. Použít jej můžete kdekoliv na webu.

Kromě vlastních uložených vzorů jsou součástí editoru také předpřipravené vzory, které můžete využít.
Publikování obsahu a správa nastavení v blokovém editoru Gutenberg
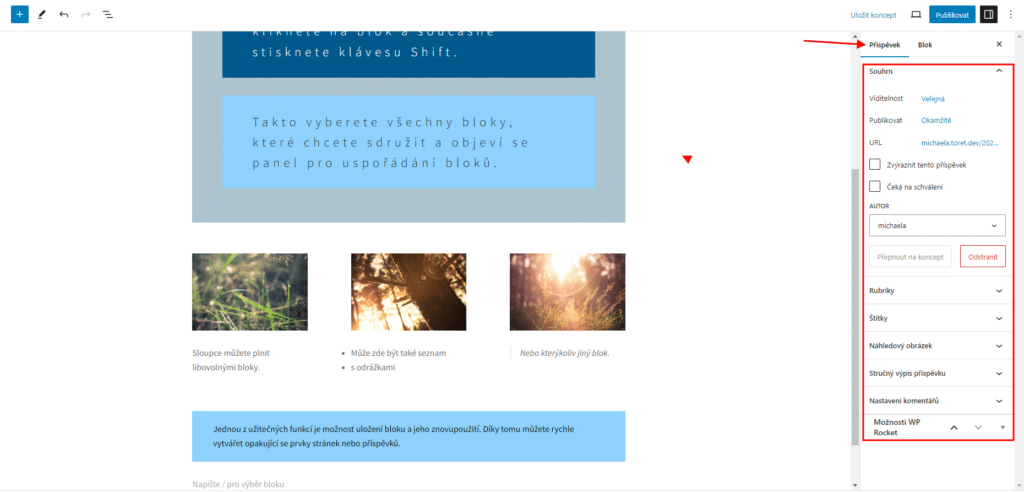
Každý WordPress příspěvek nebo stránka obsahuje různá meta nastavení. Mezi nimi najdete například datum publikování, rubriky, štítky, náhledový obrázek, atd.
Všechna tato nastavení najdete v pravém sloupci při úpravě obsahu dané stránky nebo příspěvku.

Přidávání vybraných bloků v novém editoru
Nový editor umí vše, co uměl ten předchozí. Nicméně tvorba obsahu by měla být rychlejší a elegantnější než dříve.
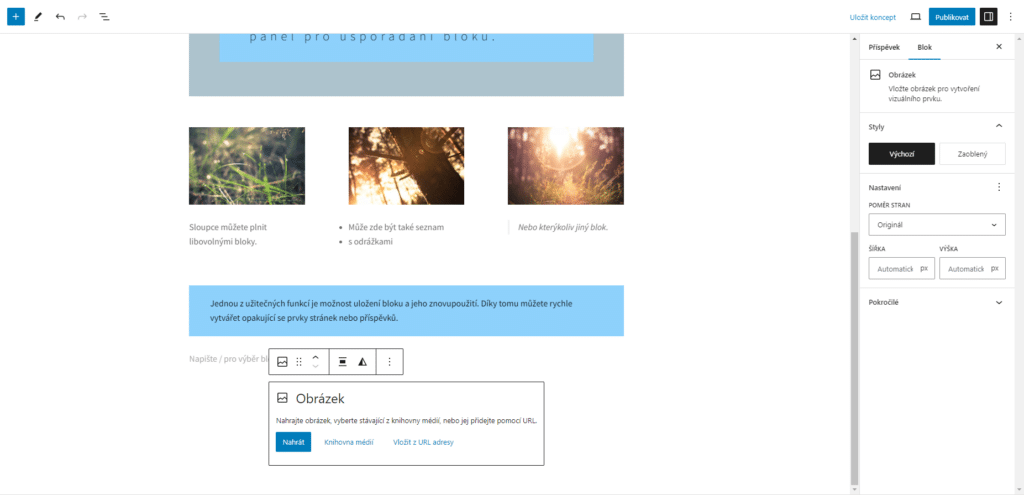
Vložení obrázku
Je zde připravený blok Obrázek. Stačí vložit blok a nahrát obrázek nebo jej vybrat z mediální knihovny.

Nahrát obrázek můžete také přetažením souboru do okna prohlížeče.
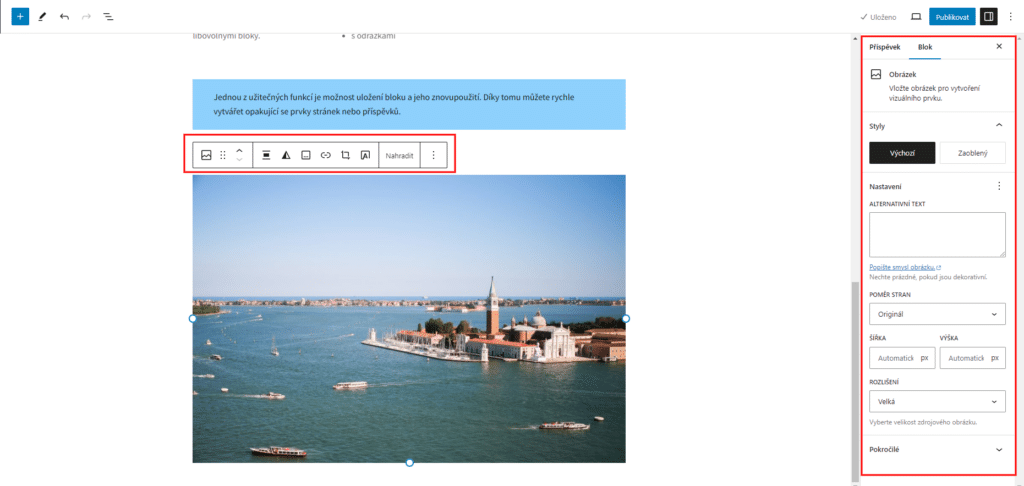
Jakmile je obrázek nahraný, zobrazí se lišta nástrojů pro blok Obrázek a v pravé nabídce nastavení najdete položky jako alt obrázku, velikost nebo nastavení odkazu.

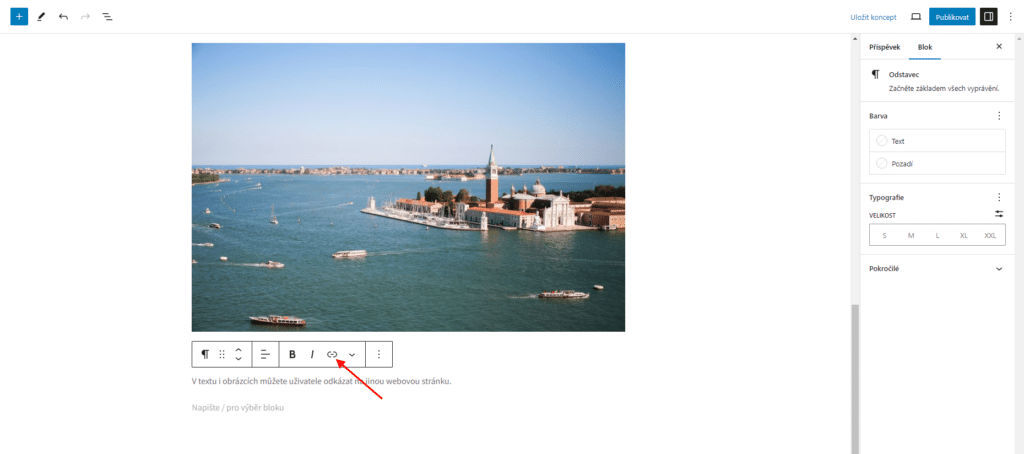
Vložení odkazu
Blokový editor obsahuje několik bloků, do kterých je možné vložit text. Nejčastěji používanějším bývá blok Odstavec.
Všechny bloky, které umožňují vložení textu mají v panelu nástrojů ikonu pro vložení odkazu.

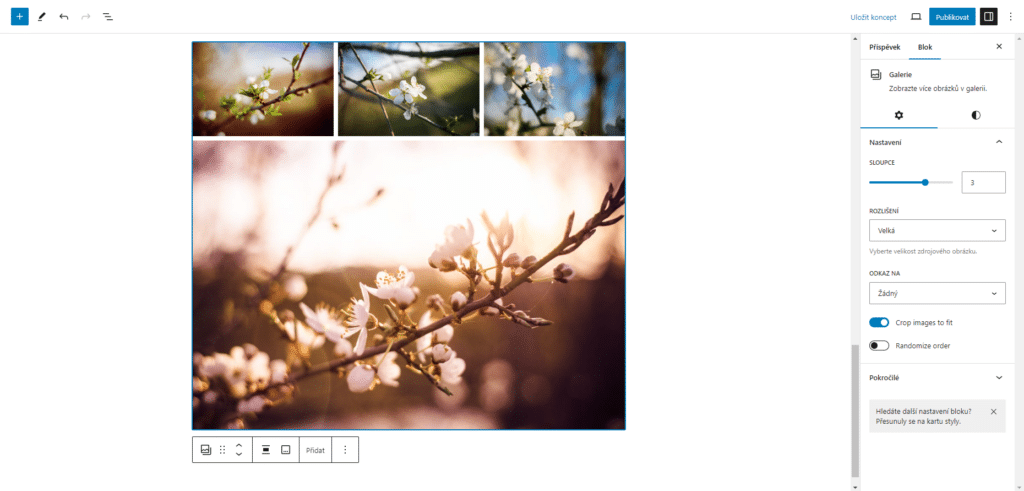
Vložení galerie
Blok Galerie funguje podobně jako blok Obrázek. Vložíte jej a vyberete obrázky, které chcete mít v galerii.

Vložení shortcodu
Všechny shortody fungují stejně jako v klasickém editoru. Pro jejich vložení můžete použít blok Odstavec nebo Zkrácený zápis.

Nové bloky v Gutenbergu
Gutenberg editor sliboval vyřešení starých problémů s použitelností.
Níže najdete některé vylepšení práce s obsahem, které nový blokový editor přinesl.
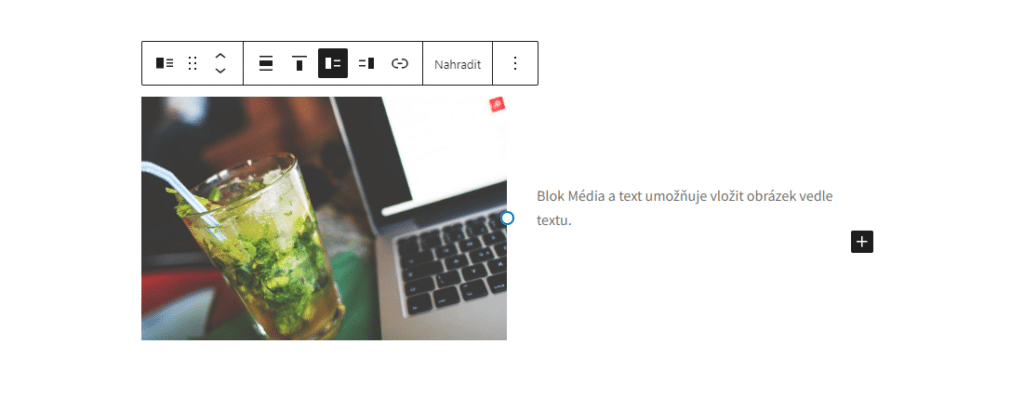
Přidání obrázku k textu
Nový blok Média a text umožňuje vložení obrázku vedle textu.

Přidání tlačítka
Přidání tlačítka v klasickém editoru bylo zbytečně složité. Gutenberg vše zjednodušuje a obsahuje blok Tlačítko.

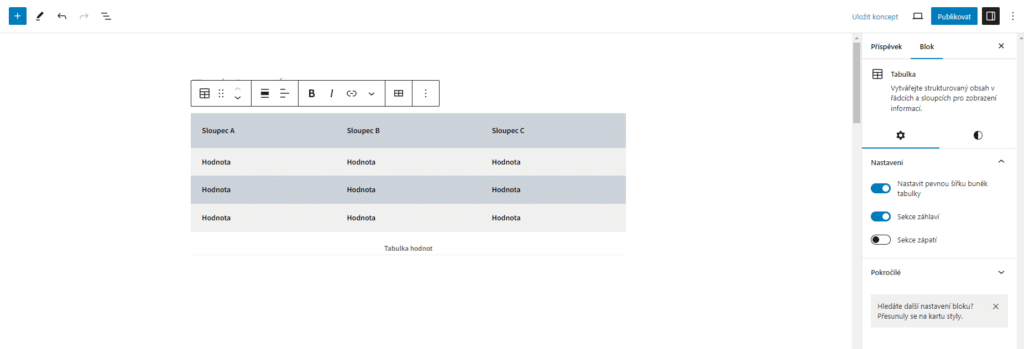
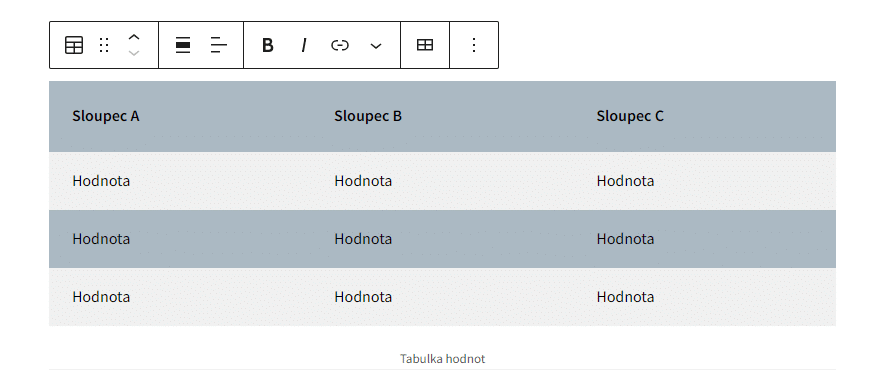
Tvorba tabulek
Gutenberg obsahuje blok Tabulka, přes který jednoduše uděláte základní tabulky bez nutnosti znalosti HTML nebo CSS. Tabulku můžete zpětně upravovat, takže není problém přidat další sloupce nebo řádky.

Tipy pro použití Gutenbergu
Pojďme si ukázat nějaké tipy nastavení nového editoru.
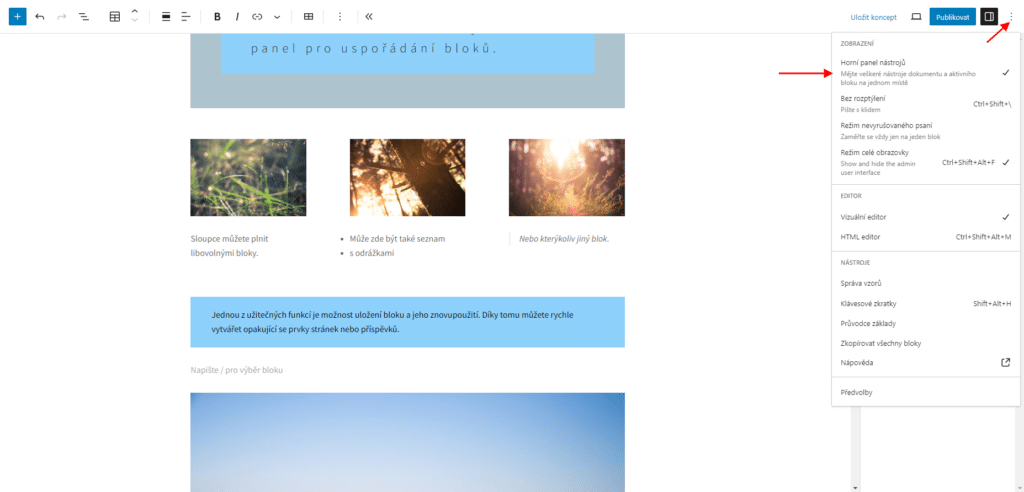
Panel nástrojů v horní části obrazovky
Pokud vám nevyhovuje nastavení plovoucího panelu nástrojů u každého bloku, můžete si jej přenastavit do horní lišty. Stačí, když v nastavení zaškrtnete možnost Horní panel nástrojů.

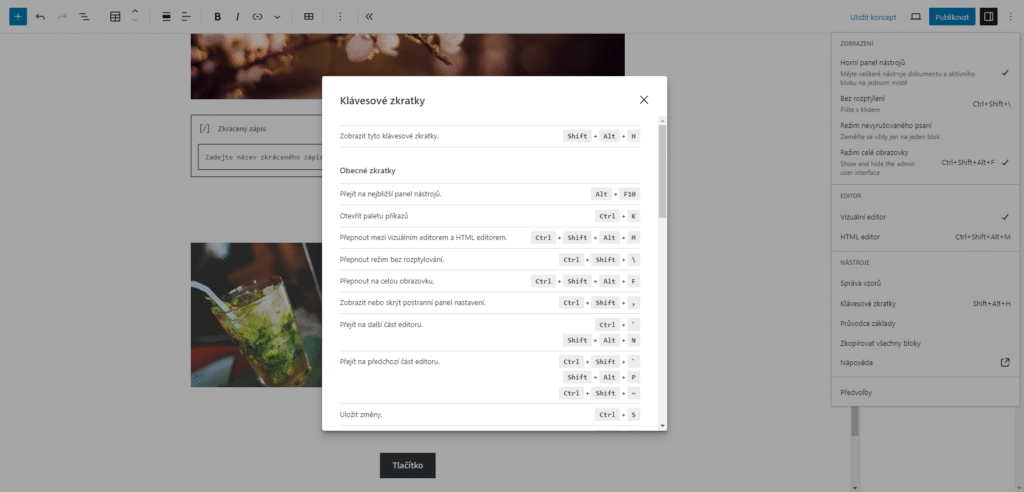
Klávesové zkratky
Použijte klávesou zkratku Shift + Alt + H nebo klikněte na nastavení a Klávesové zkratky a zobrazí se okno s nabídkou klávesových zkratek, které můžete v Gutenbergu používat.

Často kladené dotazy ve spojení s Gutenbergem
Co se stane s mými starými příspěvky a stránkami? Budu je moci upravovat?
Ano, starý obsah zůstane nezměněn. Pokud chcete, můžete si jej dokonce převést do nového editoru. Uděláte to tak, že v pravém horním rohu klasického editoru rozbalíte menu skryté pod ikonou tří teček a z nabídky vyberete možnost Převést na bloky.
Můžu i nadále používat starý editor?
Ano, můžete. K jeho aktivování slouží plugin Klasický editor. Více jsme o něm psali v článku Jak deaktivovat Gutenberg a vrátit původní visuální editor.
Co dělat, když nový editor není kompatibilní se šablonou nebo pluginem, který používám?
Gutenberg byl ve vývoji opravdu dlouhou dobu. To dalo vývojářům spoustu času, aby udělali svůj produkt kompatibilní. V případě, že to tak neudělali nebo je zde i přesto chyba, můžete nainstalovat plugin Klasický editor a počkat na aktualizaci nebo najít kompatibilní šablonu či plugin.




Ahoj, když přidám blok sloupce, lze nastavit šířku jednotlivých sloupců?
Např: 3 sloupce , první šířka 10%, druhý 20%, třetí 70% šířky stránky.
Nemůžu na to přijít. Pavel
Ahoj,
takto to asi nejde, jde to jen na půlky. Takže 25%+25%+50%.
Zdravím, díky za návod a rady, ale za mě teda jeden z nejhorších updatů, který jsem zažil, základ je vymyšlený dobře, ale tolik věcí, které mi nejdou udělat a vždy narazím na omezení…. nejsem člověk, který umí programovat v htlm kódu, takže jsem vždy vše řešil editorem a tady prostě tápu, bloky mi nejdou vytvořit vedle sebe do bloku když vloží malý obrázek a vedle toho dám název tak se mi podbarví nějakým default režimem. V případě potřeby nemohu dát do tabulky obrázek apod.
Díky za radu o pluginu na klasický editor, když vidím kolik aktivních instalací proběhlo asi nejsem jediný, kdo je z toho nového blokového systému rozhořčen.
Dobrý den,
mohu jeden dotaz nechápu výhodu bloku tabulka…sice mi to udělá řádky apod, ale když pak chci s tabulkou cokoliv udělat, tak jsem slepý nemůžu vycentrovat text nic…nejsou tam žádné jednoduché funkce na použití ale naopak se to hodně ztížilo. Zkusil jsem dokonce vycentrovat buňku pomocí TEXT ale píše mi to chybu a tak jsem po půl hodině boje vzal html funkční kod vložil ho do bloku tabulky a ono to má problém s jakýmkoliv standardním html kódem.
existuje nějaký plugin na editaci tabulek v bloku?
Díky
Zdravím,
zkuste Tablepress: https://www.wplama.cz/jak-ve-wordpress-jednoduse-vytvaret-responzivni-tabulky/
Dobrý den,
používám na webu pluginy The Event Calendar a Divi Plus, oba vytvářejí custop typy příspěvků a defauktně používají klasický editor. Chtěla bych i tyto typy příspěvků pro tyto pluginy vytvářet v Gutenberg editoru. Jde to nějak přepnout?
Ani po nainstalování pluginu Gutenberg (který ale asi už není potřeba instalovat, Gutenberg by měl být součástí wordpressu a defaultní příspěvky v Gutenbergu vytvářím i bez pluginu) se custom typy příspěvků v pluginech nedají v Gutenbergu vytvářet, stále je k dispozici jen klasický editor.
Děkuji!
Dobrý den,
kompatibilitu by musel zajistit vývojář. Pokud nyní nelze použít, tak to jen tak neaktivujete.