Aktualizace Divi 4.4 přináší do Visual Builderu novou funkci a to zobrazení vrstev. Pomocí okna se zobrazením vrstev můžete rychle zobrazit strukturu, prohledat obsah, přidat nebo upravit element na stránce.
Jak otevřít okno se zobrazením vrstev
Otevřít okno se strukturou vrstev na stránce můžete dvěma způsoby:
Klikněte pravým tlačítkem na jakýkoliv element a z menu vyberte „Go To Layer“. Tímto způsobem zobrazíte okno s vrstvami rozbalené na ten element, který jste k otevření nastavení použili.
Druhým způsobem je rozbalení nabídky stránky (fialové kolečko se třemi tečkami) a kliknutí na ikonu vrstev.
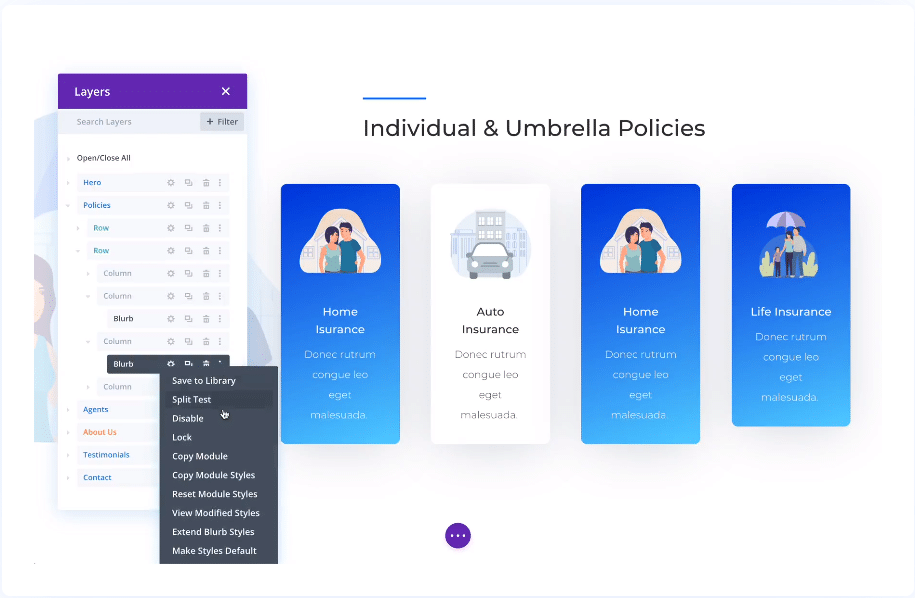
Zobrazit strukturu a rychle najít jakýkoliv element
Panel se zobrazením vrstev dává strukturovaný náhled na upravovanou stránku. Díky němu se pak můžete rychle v obsahu orientovat a najít požadovaný element.
Okno se zobrazením vrstev umí:
- Zobrazit strukturu stránky – zobrazené vrstvy elementů budou mít stromovou strukturu.
- Hledat elementy – panel obsahuje vyhledávání pro rychlé nalezení potřebného obsahu.
- Filtrování elementů podle typu – pro rychle vyhledání například všech modulů tlačítko stačí nastavit filtr.
- Rychlé procházení stránky – pokud tvoříte rozsáhlé stránky, určitě oceníte možnost rychlého procházení, kdy nemusíte rolovat celým obsahem, ale jen strukturou.
Organizovaní elementů a rychlé přejmenování vrstev
- Jednoduché přejmenování elementů – pro přejmenování stačí kliknout na název vrstvy a hned můžete zadat vlastní název pro lepší orientaci.
- Posun vrstev chycením na přetažením myši – pomocí panelu s vrstvami můžete pomocí přetažení přesouvat veškeré sekce, řádky, sloupce a moduly.
V neposlední řadě můžete přes okno s nastavením vrstev:
- duplikovat vybranou vrstvu,
- dostat se do nastavení jakéhokoliv elementu,
- otevřít nabídku elementu pravým tlačítkem myši,
- vybranou vrstvu smazat.
Vnořené vrstvy lze díky stromové struktuře sbalit a mít tak vše stále přehledné a organizované.
Sleva 10%
K příležitosti vydání nové aktualizace Divi šablony nabízí Elegant Themes 10% slevu na členství.



Ahoj Tome. Minule jsem se ptal zda jde vytvořit v této Divi šabloně horizontální a vertikální menu na jedné stránce současně, to jde, ale zapomněl jsem se zeptat, jestli šablona umožňuje vytvořit dvě menu horizontálně pod sebou. Tzn, jedna nahoře vodorovně a druhá hned pod ní. Protože jsem zjistil, že když bude jedno menu vodorovné a druhé svislé, tak mi pak ubude na stránce místo na obrázky, proto myslím, že bude lepší, když budou případně dvě menu hned pod sebou, jde li to u divi nebo jiný šablony. Pokud možno umožňuje li šablona i rozdílné menu, nahoře jiný a pod ní zas jiný, třeba v jiný barvě apod. Díky.
Ahoj,
ano, to by mělo přes Tvůrce motivů určitě jít udělat.