Nová verze šablony Divi od Elegant Themes přináší aktualizaci pro práci s barvami. Díky novému globálnímu systému barev můžete ještě jednodušeji upravovat barvy napříč celým webem.
Nová paleta dynamických barev
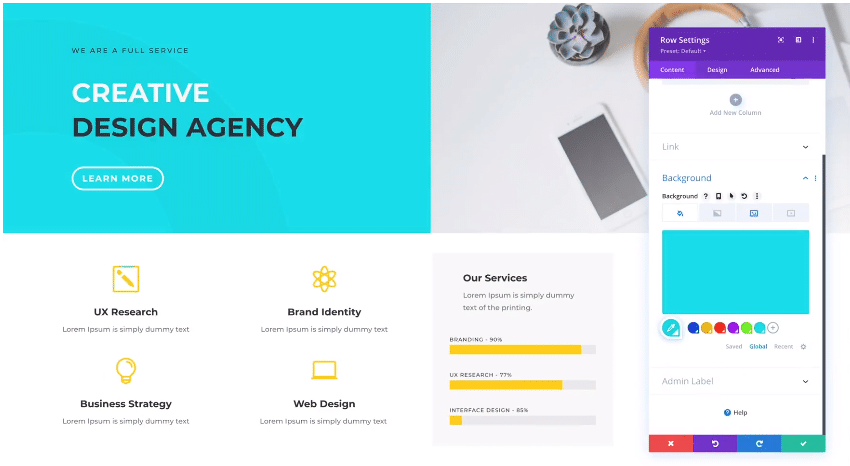
Když upravujete v Divi nastavení barev, všimněte si, že se pod paletou nově objevuje záložka Global (Globální) vedle již existujících Saved (Obecné) a Recent (Nedávné). Otevřením globální palety se zobrazí barvy nastavené jako globální, zde je poté můžete vytvářet (ikona plus) a měnit (kliknutím na existující).
Vybráním globální barvy je prvek změněn na definovanou barvu. Jakmile dojde ke změně této globální barvy, upraví se napříč celým webem. Globální barvy jsou pro lepší označení zobrazeny ve tvaru kapky.
Okamžitě změňte barvu napříč celým webem
Jakmile používáte globální barvy, můžete upravit barevné schéma celého webu jen na pár kliknutí. Globální barvy lze aplikovat na tlačítka, text, pozadí…
TIP: Změňte statickou barvu na barevné schéma
Pokud chcete globální barvy používat na již stávajícím webu, je to velmi jednoduché. Stačí pravým tlačítkem myši kliknout na existující statickou barvu a z menu vybrat Convert to Global (Změnit na globální). Takto přidáte danou barvu do globálního barevného schéma.
Druhým krokem je pak využití systému Find and Replace (Najít a nahradit), kde vyberete statickou barvu a přiřadíte ji nově vytvořenou globální.