Každému modulu, řádce nebo sekci v Divi šabloně lze nově přiřadit pokročilou animaci. Díky tomu můžete zajímavou cestou zaujmout návštěvníky stránky.
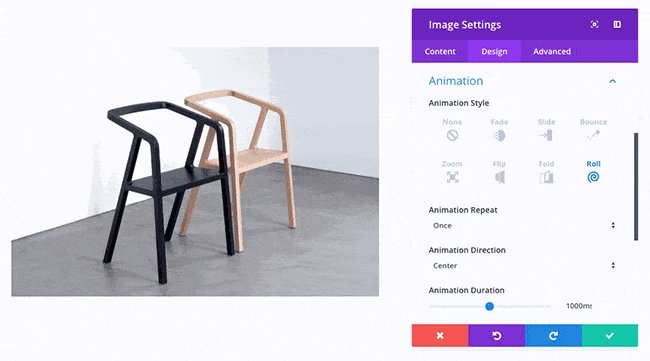
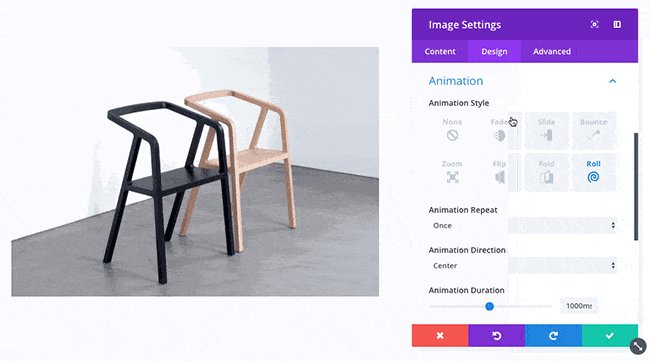
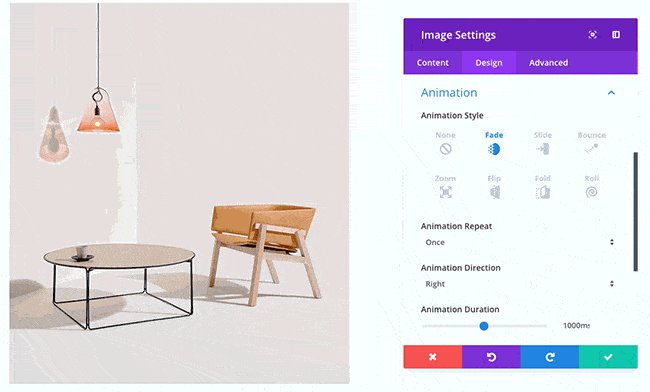
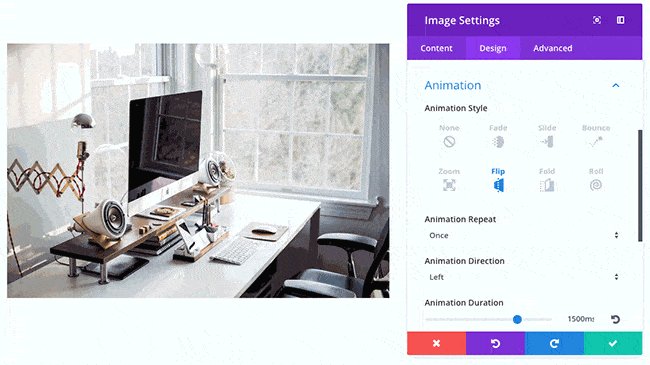
Nastavení animací bylo v Divi zcela předěláno a bylo pro něj vytvořeno nové rozhraní, které opět pracuje s ikonami a posuvníky a je velmi jednoduché a uživatelsky přívětivé.
V tomto článku se podíváme jak animace prvků funguje a jak s ní pracovat.
Kombinování animací pro tvorbu zajímavých efektů
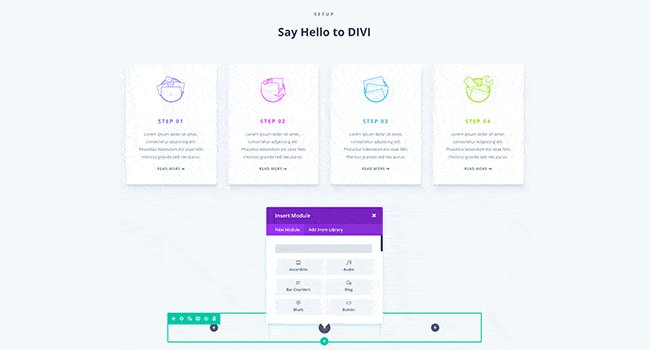
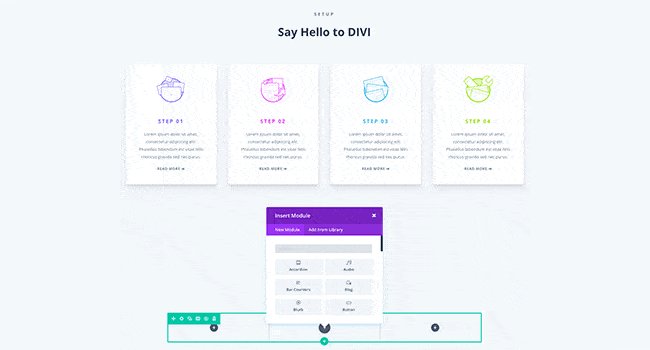
Protože všechny prvky Divi Builderu nyní obsahují možnost animace, lze kombinovat styly animací tak, že vytvoříte jedinečné sekvence. Využívá se k tomu časový posun animace.
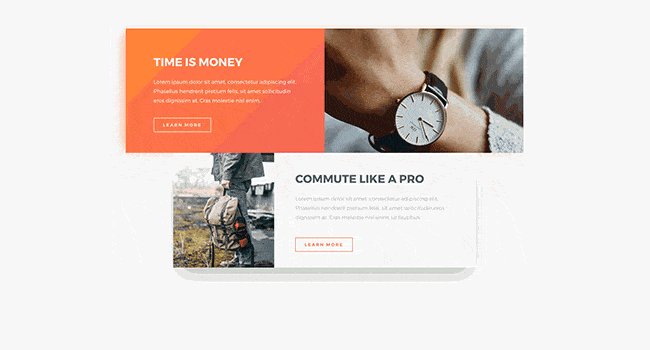
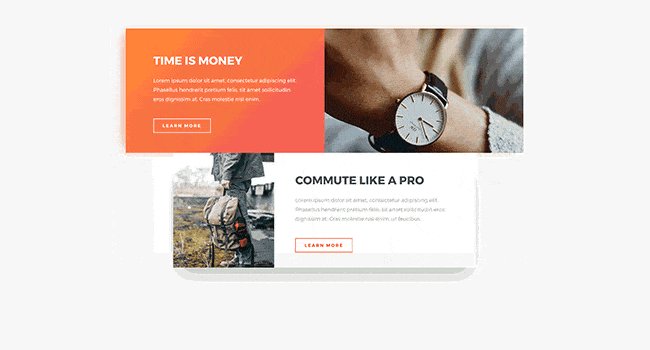
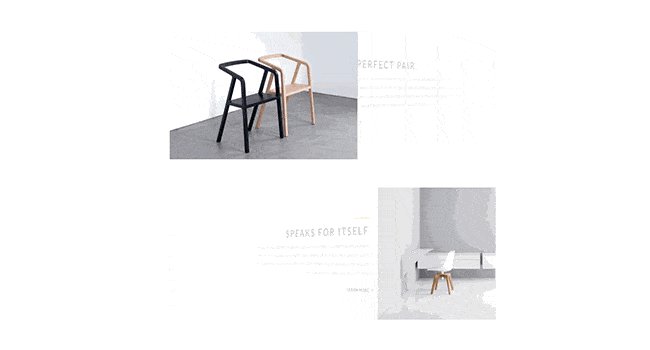
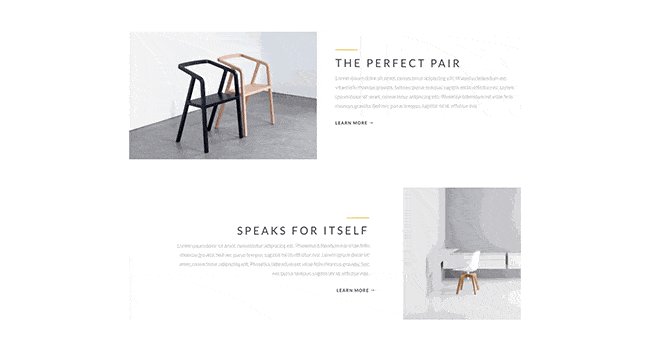
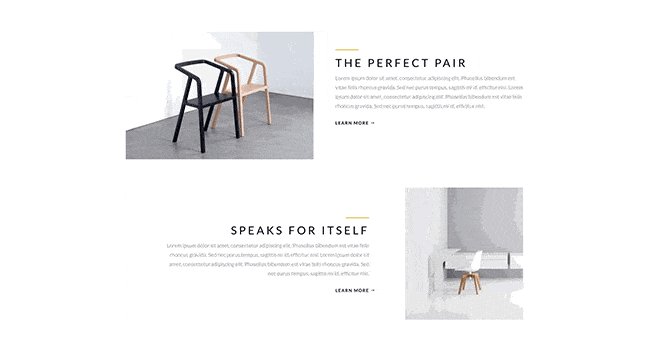
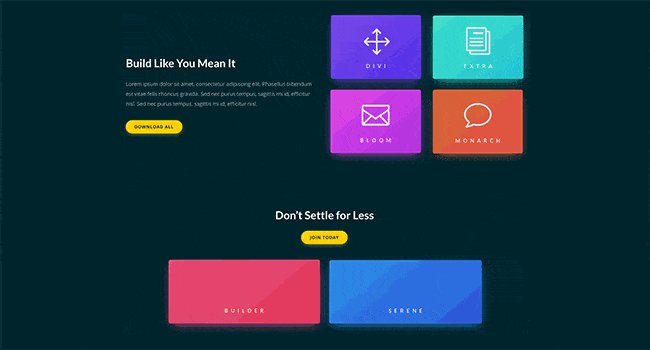
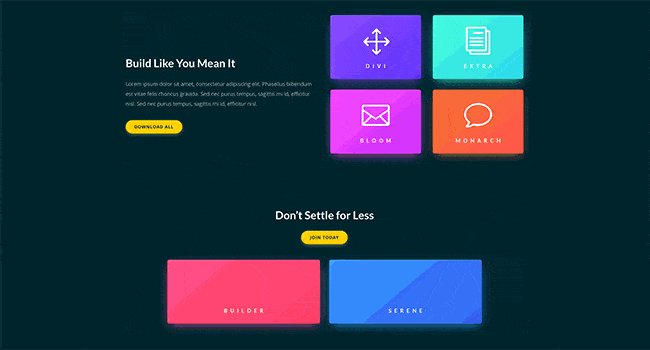
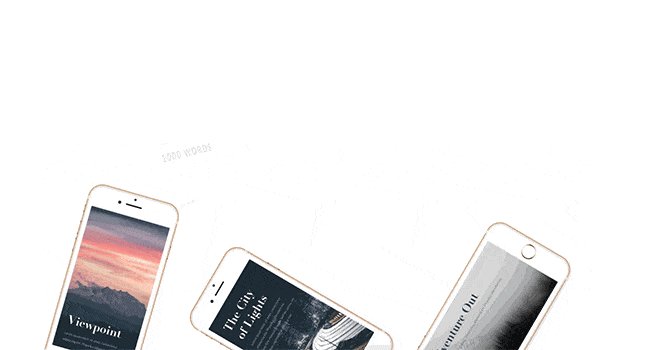
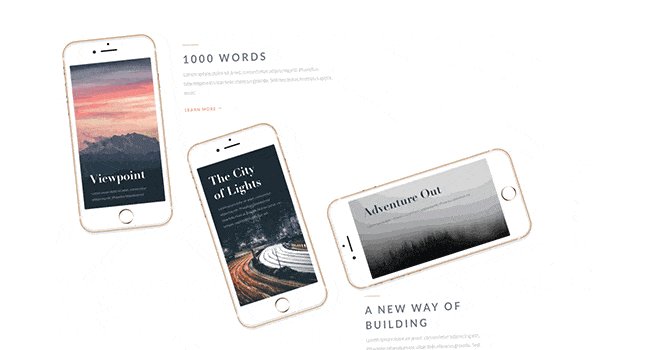
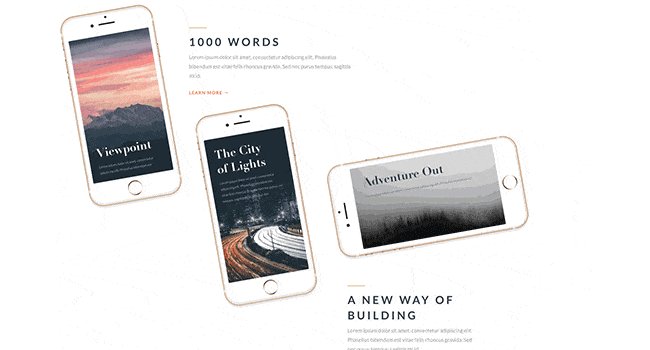
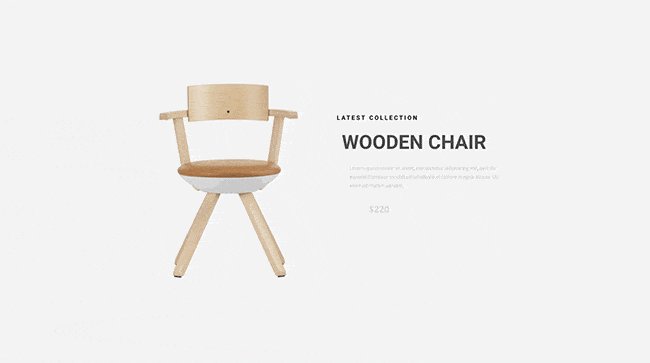
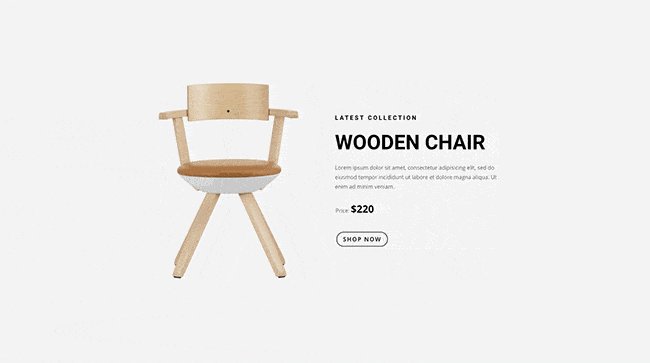
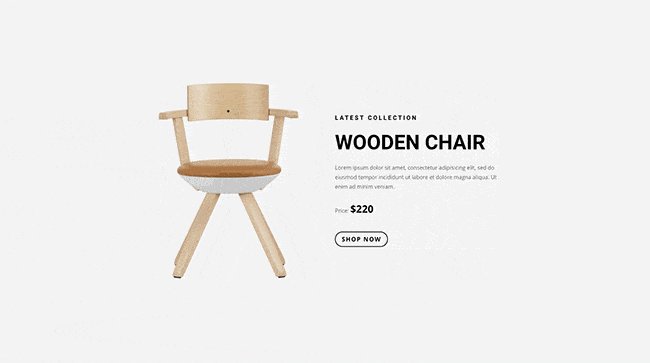
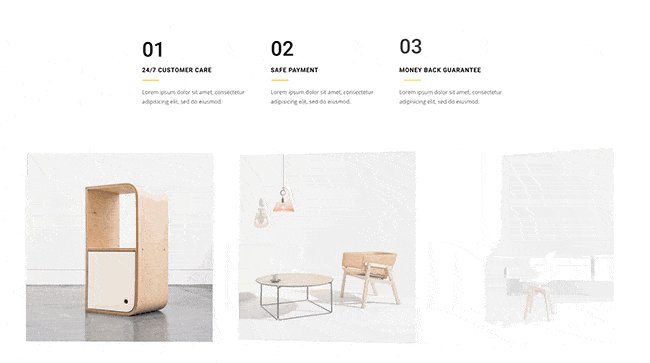
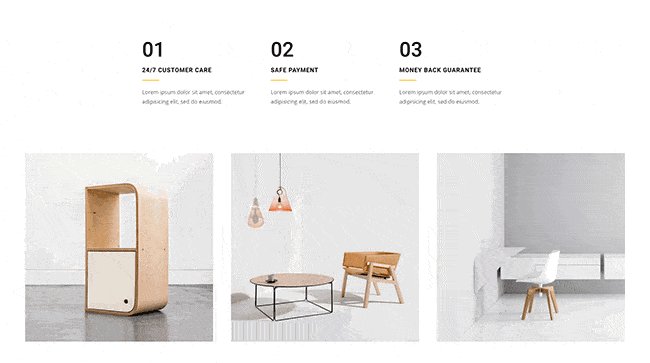
Níže je ukázka animací, kterých lze v Divi dosáhnout.










Všechny výše uvedené animace si můžete prohlédnout v demu 1 a demu 2 na oficiálních stránkách.
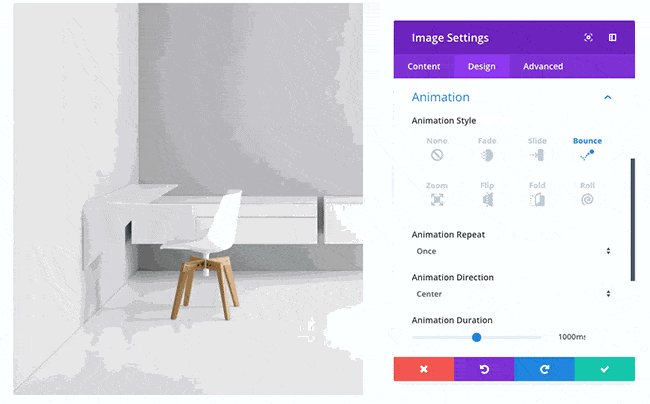
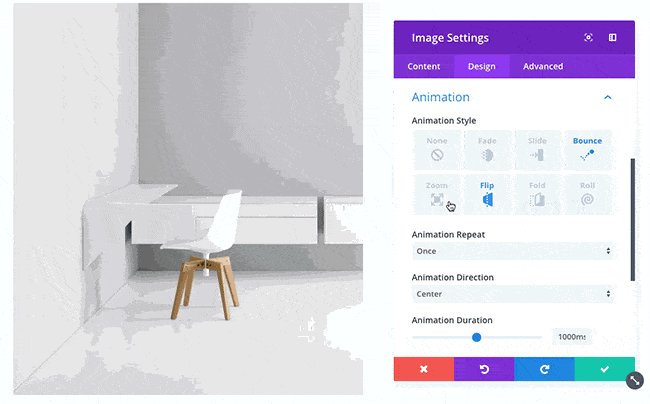
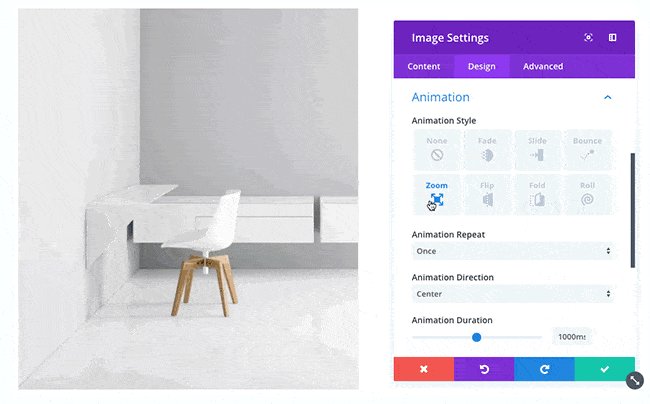
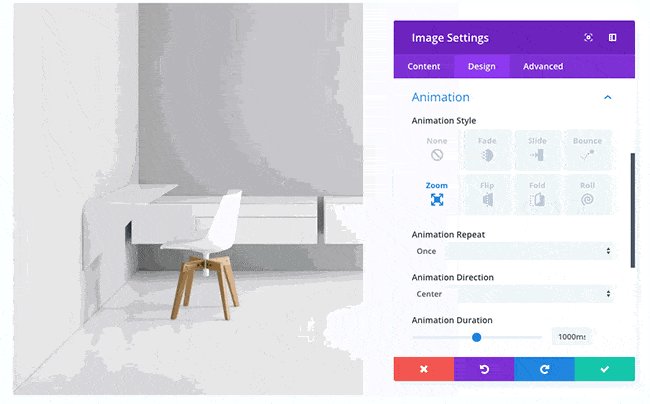
Sedm druhů animace
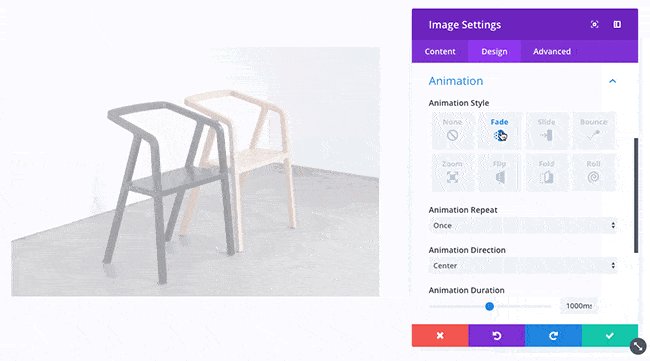
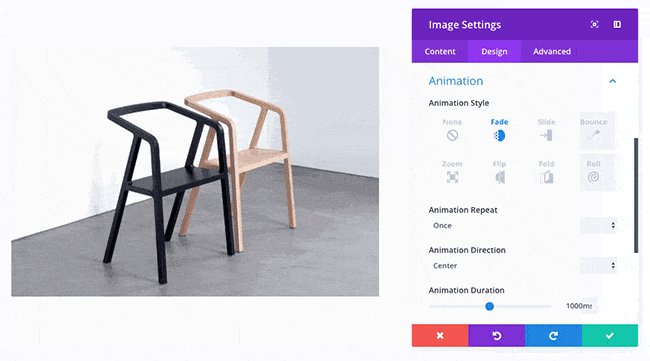
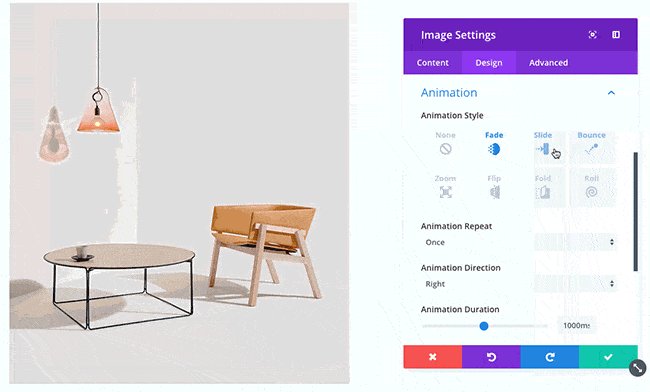
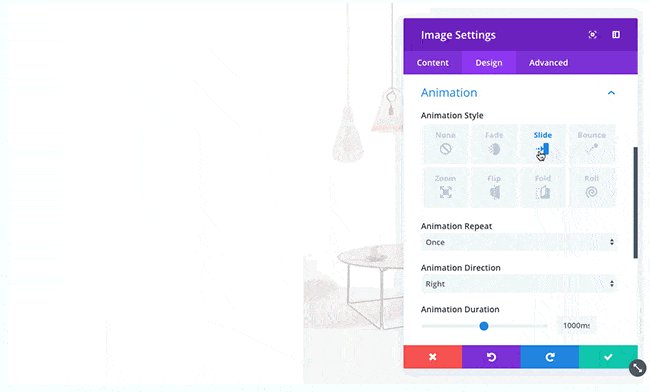
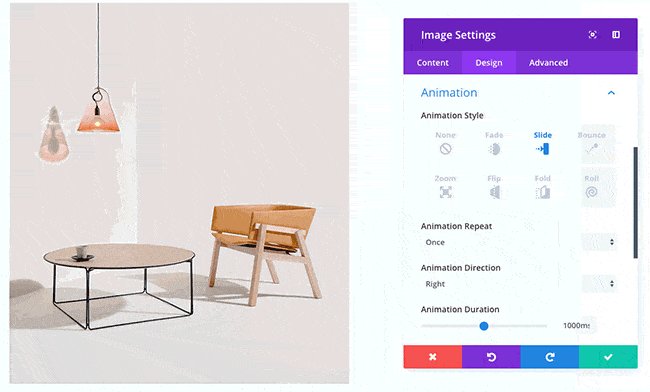
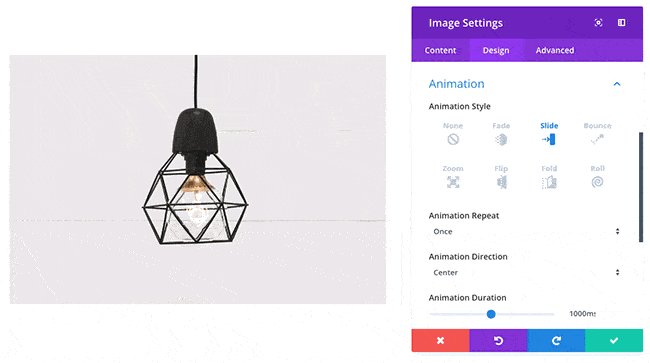
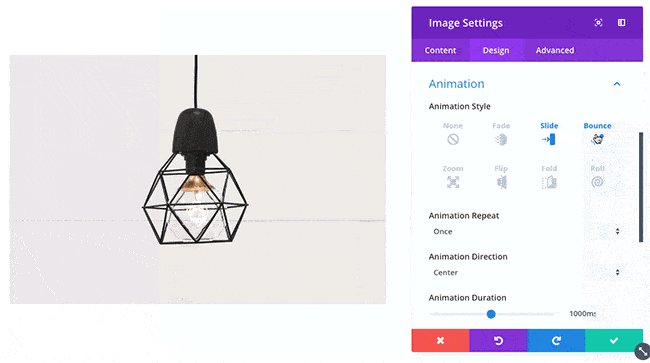
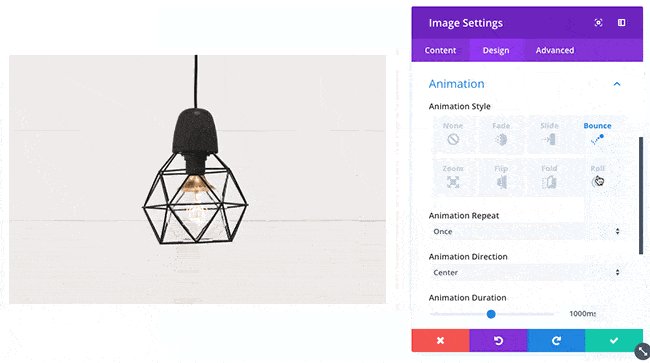
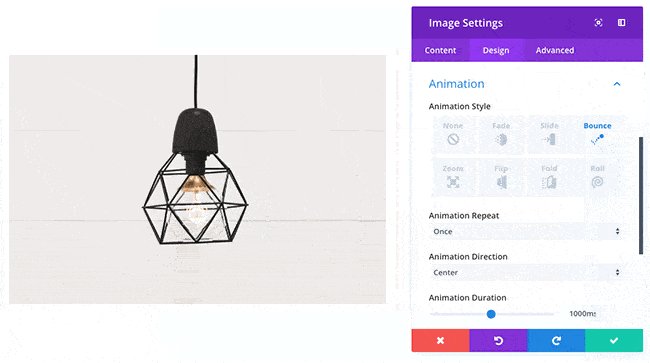
Nový systém animace obsahuje sedm různých stylů animace. Mezi ně patří Prolnutí, Příjezd, Skočení, Přiblížení, Přeložení a Přetočení. Každá animace vytváří unikátní efekt, který lze použít na všechny typy obsahu a veškeré další nastavení animace je také upravitelné pomocí dalšího nastavení. Animaci tak můžete udělat rychlou, pomalou, upravit její načasování a prodlevu nebo třeba změnit její směr.
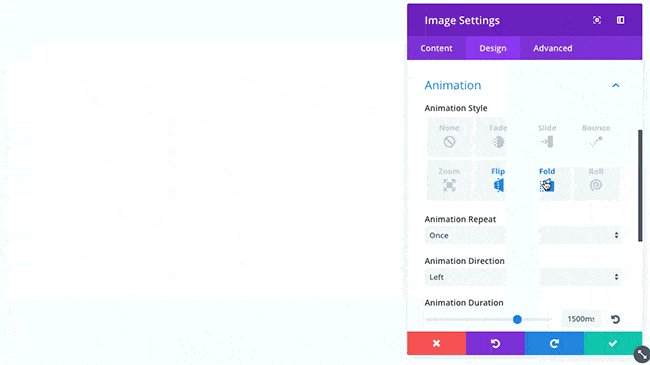
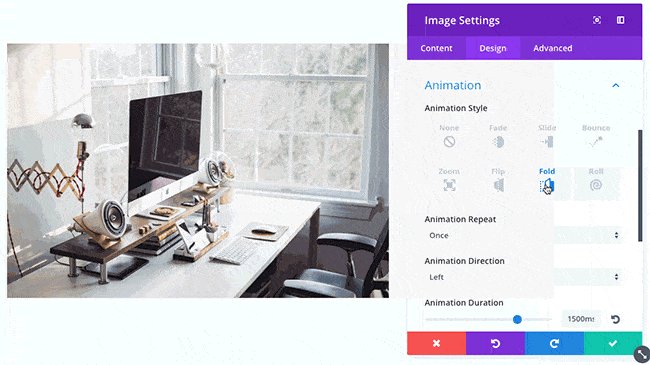
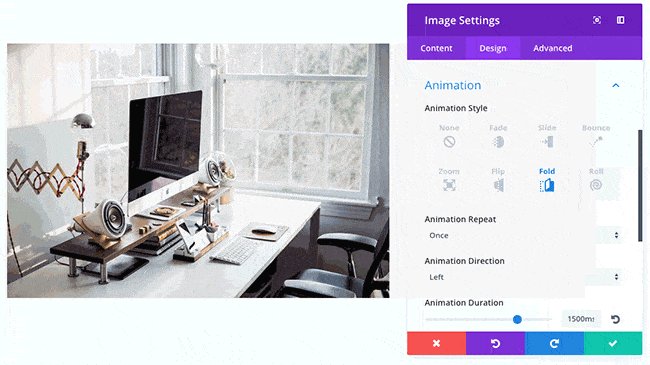
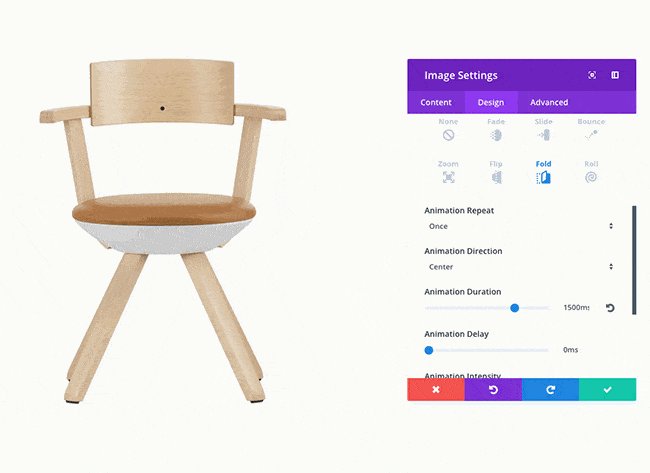
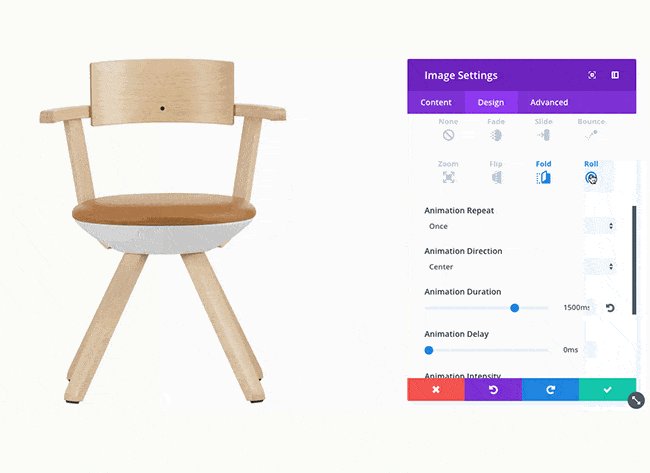
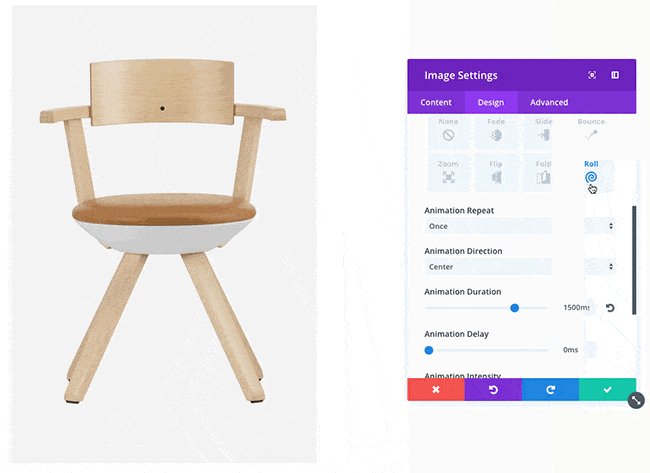
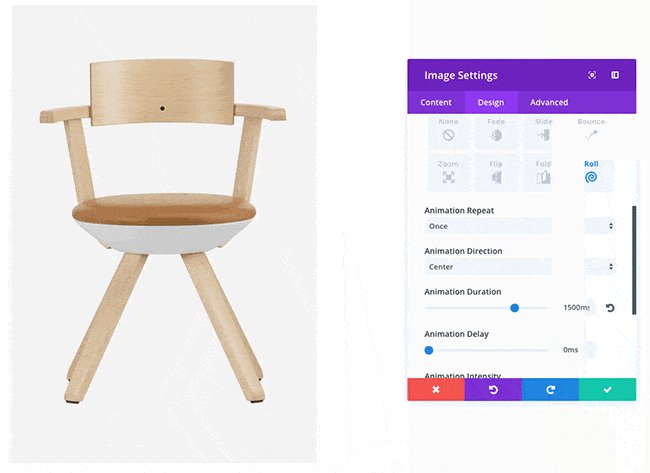
Ukázka animací






Pokročilé nastavení pro každý druh animace
Animace lze podobně upravovat pomocí jejich ovládacích prvků a nastavení. Díky tomu lze docílit unikátních efektů zobrazení.
Jedna z unikátních nastavení v Divi je možnost intenzity pro animaci Příjezd. Tato možnost umožňuje rychlé transformování animace z jemné a rychlou. Toto nastavení lze skvěle uplatnit například v modulu Posuvníku.
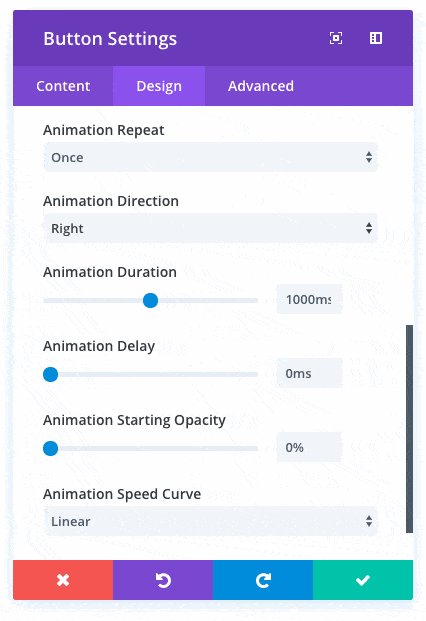
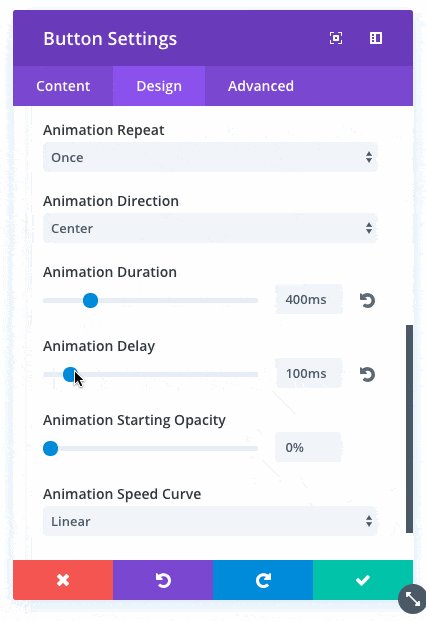
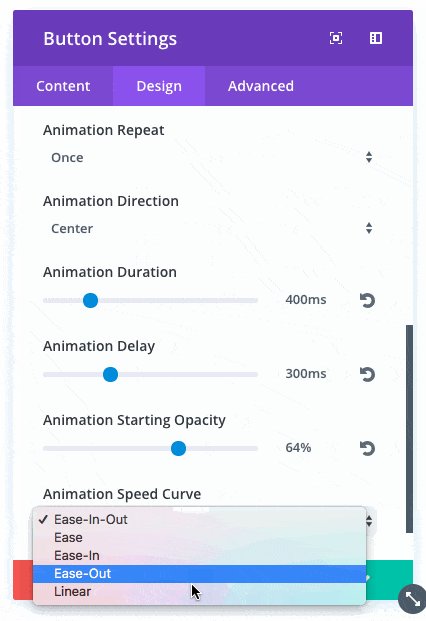
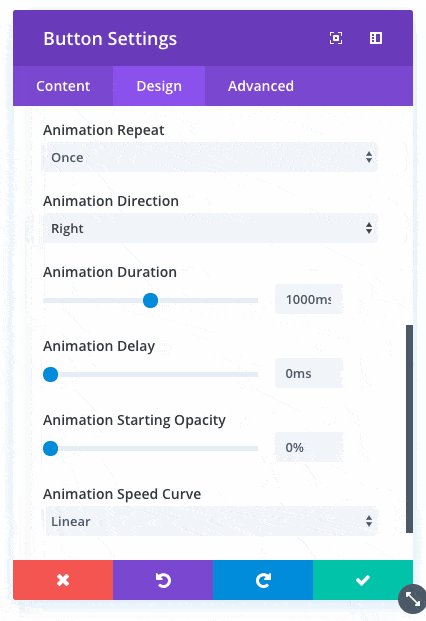
Celkem je pro animace až sedm dalších možností, jak upravit její průběh.

- Animation Repeat (Opakování animace) – ve výchozím nastavení je zadáno, že animace proběhne pouze jednou. Nicméně lze upravit, aby probíhala dokola (vhodné například pro akční tlačítka).
- Animation Direction (Směr animace) – každá animace může mít nastavený jiný směr. Můžete animovat ze shora dolů, zespodu nahoru, zleva doprava a zprava doleva.
- Animation Duration (Doba animace) – ve výchozím nastavení je průběh animace nastaven na 1s. Lze si to však upravit a animaci urychlit nebo zpomalit.
- Animation Delay (Zpoždění animace) – animace se obvykle spouští, když se daný prvek objeví v prohlížeči při posunu stránkou dolů. Nastavením zpoždění animace prodloužíte dobu, kdy animace proběhne po jejím zobrazení na obrazovce.
- Animation Intensity (Intenzita animace) – nastavuje pohyb animace. Můžete s ní jednoduše udělat například agresivní nebo jemný slider.
- Animation Starting Opacity (Výchozí nastavení průhlednosti) – výchozí nastavení je 0 (maximální průhlednost). Průhlednost jde upravit dle potřeby nebo ji zcela vypnout.
- Animation Speed Curve (Rychlostní křivka animace) – upravením rychlostní křivky animace upravíte výchozí styl animace a jejich průběh.
Elegant Themes opět dokázal, že Divi šablona je jejich vlajkovou lodí a nová aktualizace přináší další skvělé možnosti do této šablony.


