Nedávno se mě jeden z našich čtenářů ptal jak udělat s Divi jednostránkový web, kde menu pouze slouží k posouvání návštěvníka po stránce. V tomto článku napíšu návod jak takovéto stránky se šablonou Divi docílit.
Postup je prakticky stejný i u jiných page builderů, jen se může lišit ve způsobu přiřazovaní ID (kotvy) k dané sekci.
Vytvoření struktury stránky
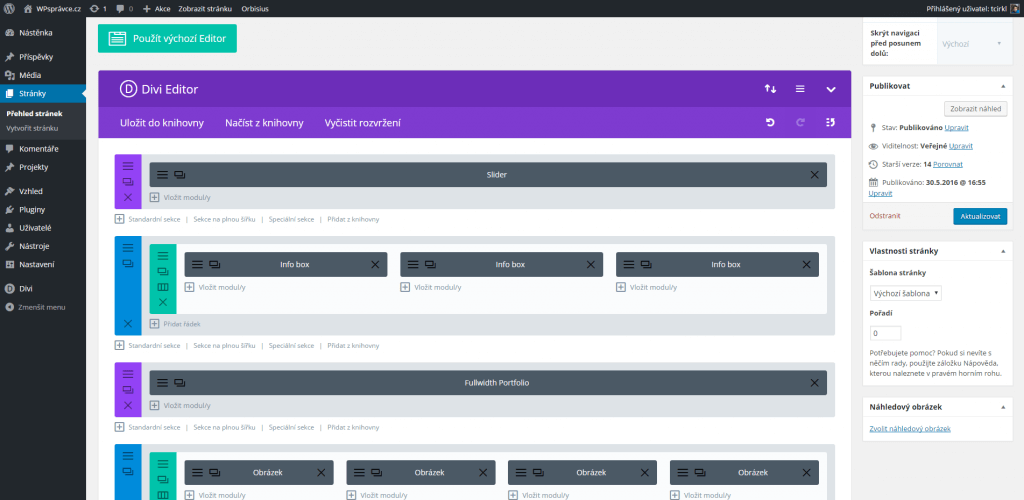
Nejdříve si vytvořte samotnou stránku pomocí Divi builderu. Využít můžete i předpřipravené struktury, které si jen upravíte podle sebe.

Když máte základní strukturu hotovou můžete začít přiřazovat ID jednotlivým sekcím. Toto ID funguje vlastně kotva, která se posléze přidá jako položka do menu. Pokud někdo na kotvu v menu klikne, bude posunut na odpovídající prvek.
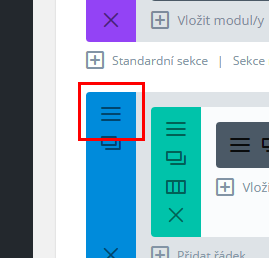
ID sekci přiřadíte tak, že kliknete na ikonu Nastavení, která vypadá jako 3 vodorovné čáry.

Poznámka: ID lze přiřadit každému prvku v Divi šabloně. Sekci, řádku i modulu. Doporučuji však ID u jednostránkového webu dávat na sekci (ten nejširší prvek) z důvodu správného posunu na stránce.
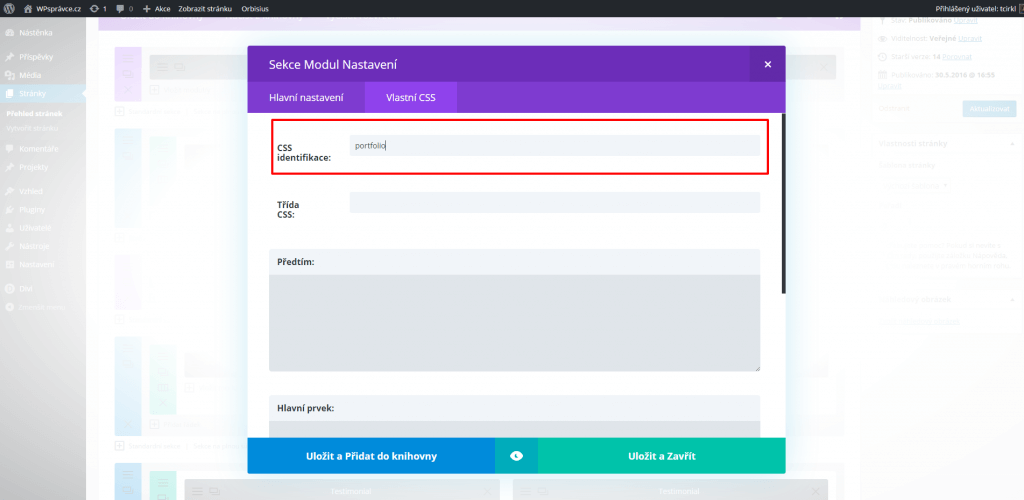
V nastavení vyberte záložku Vlastní CSS a první položka by měla být CSS identifikace. Napište do ni ID vaší sekce.
Důležité: 08Nepoužívejte diakritiku a velká písmena.

Tento proces opakujte pro každou sekci, na kterou chcete mít odkázáno v menu.
Vytvoření menu pro jednostránkový web
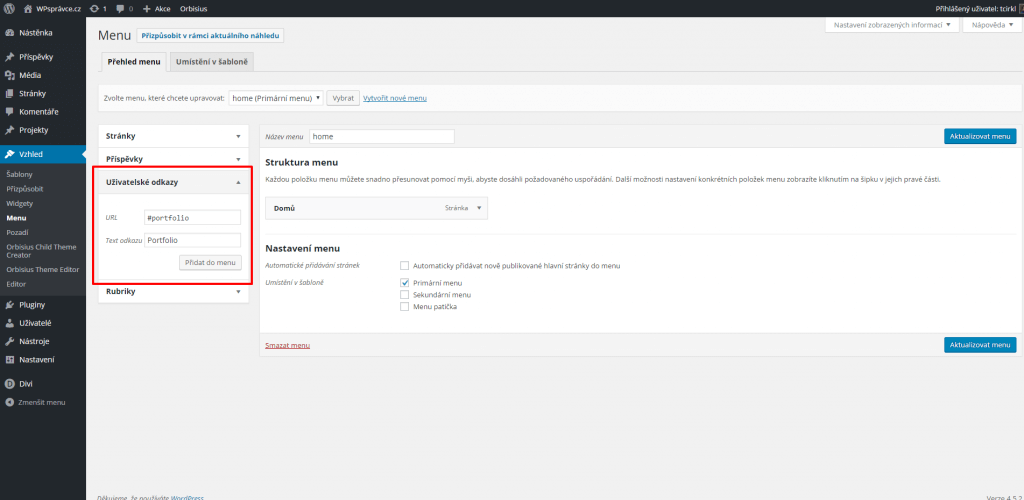
Jakmile máte strukturu a kotvy vytvořené, běžte do Vzhled -> Menu a vytvořte nové menu. Jednotlivé položky se do menu budou přidávat pomocí možnosti Uživatelské odkazy.
Do políčka URL vložte # a ID sekce. Je důležité, aby ID bylo napsané úplně stejně jako je u sekce. Jinak to nebude fungovat. Do políčka Text odkazu vložte název.

Pak klikněte na tlačítko Přidat do menu.
Celý tento proces opět opakujte, dokud nebudete mít v menu všechny položky, které chcete. Nakonec jen přiřaďte menu k jeho umístění a menu aktualizujte.
Jestli jste udělali všechno správně, tak nyní při zobrazení stránky a kliknutí na položku menu vás stránka posune na vybranou sekci.




Super! Tohle zrovna řeším, hned to jdu vyzkoušet.
Zdravím Vás Tomáši,
dělám teď jeden jednostránkový web, ale mám problém, že když ve 3. sekci chci dám celošířkový slider, tak se mi objedvuje v malé výšce a za boha nemohu najít řešení. Prosím Vás o radu. Moc děkuju. Stránka je to tato: http://www.ondrejmaly.cz/ukazka/82-2
Tohle mě taky trápilo a trápí, protože nevím, čím to je. Zatím jsem to ale vyřešil tak, že jsem si stáhnul některý předpřipravený fullwith slider od elegantthemes a vložil do něj fotky. Pak to funguje.
Ale i když se o to samé pokouším přímo přes český tučný posuvník v sekci na plnou šířku, tak je fotka vždy úzká – i když má originál třeba 1600x1200px. Třeba Vám to pomůže a ještě někdo odpoví, čím to je.
Tohle je způsobeno tím, že velikost slideru určuje obsah v něm vložený. Pokud chcete slider větší, musite na to přes padding nebo modul slider s řádkou přes celou šířku.
Dobrý den, jednoduchá stránka hotová ale z nějakého důvodu mi zmizelo zobrazení na mobilu a tabletu. Nejsem si vědom, že bych to někde vypínal. Neví někdo čím by to mohlo být?
Děkuji VM
Zdravím,
myslíte ikony ve Visual Builderu? Ty se zobrazí při rozbalení menu (fialové kolečko se třemi tečkami).
Ne, díky. ale celý web https://www.gdprtime.eu. Udělal jsem v DIVI šabloně. Když jsem ho vyráběl, tak byl na mobilu vidět ale někde v průběhu práce zmizel. Kontroloval jsem všechny prvky a všude je zobrazení na mobilu zapnuto. Když ve visual builderu přebnu na mobil nebo tablet, tak se zobrazí prázdná čistá stránka.
Web jsem zkusil otevřít na PC i na telefonu a funguje na obou. Zkuste v anonymním okně.
Dík, tak jsem zkusil na na iPhone 7+, Safari – nic, Aloha browser – nic, Chrome – nic a to jak v anonymním režimu tak v normálním. Tak nevím. Je to nějaká záhada. Na PC běží v Chromu i v Edge, prý ve Firefoxu ne ale to budu řešit později.