Ikonky jsou populárním doplňkem webu. Nicméně není vždy jednoduché najít takové, které jsou zdarma, mají tu správnou velikost a hodí se do designu webu. Naštěstí je tu skvělé řešení od Dave Grandy, jmenuje se Font Awesome.
Font Awesome umožňuje vkládání vektorových ikon do webu. U ikonek lze upravovat velikost, barvu, stín, prostě cokoliv co umí CSS.
Font Awesome je šířen pod licencí SIL Open Font License (OFL).
SIL Open Font License je svobodná a open source licence vytvořená pro fonty od SIL International určená k použití s některými jejich Unicode fonty. Free Software Foundation považuje tuto licenci za svobodnou.
To znamená, že můžete Font Awesome integrovat do vašich stránek bez nutnosti dávat cokoliv za oplátku, ať už peníze nebo odkaz. To však neznamená, že nemůžete podpořit autora. 🙂
Jak Font Awesome funguje?
Jak už název napovídá, jedná se ve své podstatě o písmo a stejně tak s nim lze zacházet. Můžete jej libovolně zvětšovat nebo zmenšovat, vypadá skvěle na retina zařízeních a ke svému běhu nepotřebuje žádný JS.
Font Awesome obsahuje celkem 519 různých ikonek, ke všem možným příležitostem. Počet ikonek s každou verzí narůstá. Tady je malá ukázka:

Celou kolekci ikonek si můžete prohlédnout na oficiálních stránkách projektu.
Co Font Awesome umí?
S Font Awesome pracujete jako s písmem, to znamená, že k jeho stylování používáte CSS. Autor však zabudoval některé třídy přímo do framworku a těch můžete využít.
Různá velikost
fa-lg fa-2x fa-3x fa-4x
Seznamy s ikonkou
Animované ikonky
Další ukázky najdete zde.
Jak integrovat Font Awesome do stránek?
Existuje několik způsobů, jak přidat Font Awesome do stránek.
BootstrapCDN od MaxCDN
Díky lidem z MaxCND můžete použít BoostrapCDN a přidat ikonky do webu vložením pouze jednoho řádku kódu. Při této metodě dokonce nemusíte nic stahovat.
Vložte následující kód do
webu:Vlastní CSS
Druhou možností, kterou si tady ukážeme je vložení Font Awesome pomocí vlastního CSS.
Nejprve si stáhněte celý Font Awesome k sobě na disk. Po té ho nahrajte k sobě na hosting.
A nakonec vložte do
následující kód:Poznámka: Je možné, že budete muset upravit cestu k css souboru.
Další způsoby integrace Font Awesome najdete na oficiálních stránkách.
Jak najít ikonku kterou chci?
Poměrně velký obsah ikonek zhoršuje navigaci. Naštěstí lze využít vyhledávač ikonek, do kterého stačí zadat klíčové slovo v angličtině a hned se zobrazí výsledky.
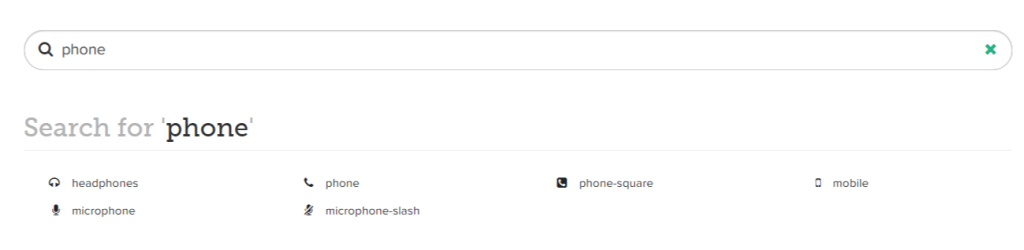
Například pokud hledám telefon, zadám phone.

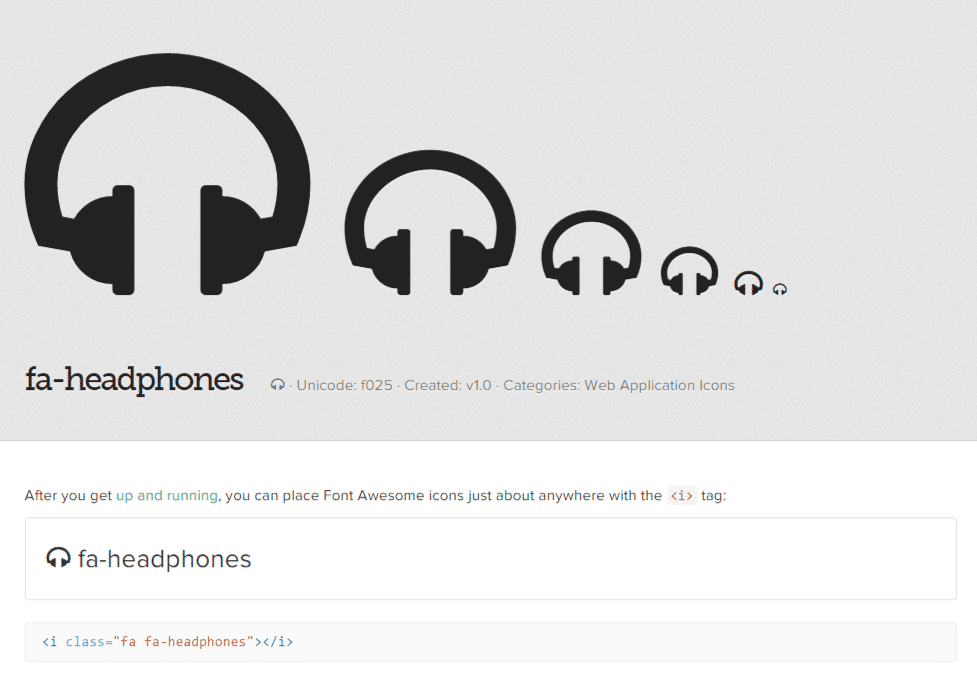
Nakonec stačí kliknout na ikonku, která se libí a zobrazí se její detail. V detailu najdete náhled ikonky v různých velikostech, její třídu a i přímo kód pro její vložení.

Osobně jsem Font Awesome použil již na několika různých projektech a rád se k němu vracím. Co na něj říkáte vy?




Chápu dobře, že je zdarma i ke komerčnímu užití?
Ano.
Dobrý večer, objevil se mi takový menší problém. Když přidám ikonu řekněme třeba “fa fa-user” tak, aby byla vždy před jménem autora článku, tak se změní font u jména autora na jiný než je ten klasický.
Setkal jste se už někdy s tímto problémem? Jak jste ho popř. řešil?
Děkuji
Zdravím,
já jsem toto řešila několikrát na svém webu. Lze to řešit přes kaskádové styly, vizte návod z webu http://astronautweb.co/snippet/font-awesome/ Namísto element napíšete název příslušné třídy, kde chcete ikonku umístit. Doufám, že Vám to pomůže.
Zdravím,
jakým způsobem tento font přidat do vlastní šablony pro wordpress? Je potřeba to nějak naimportovat jako se importují css styly a js? Jak?
Díky
Zdravím, návod je napsán v článku výše od nadpisu: “Jak integrovat Font Awesome do stránek?”.
Dobrý den, mám dotaz ohledně použití. Vždy při přepínání z HTML do Editoru a pak zpět mi kódy zmizí. Mám někde něco špatně nastavené? Nebo se s tím musím smířit? Díky za jakékoliv info.. 🙂
Zdravím,
ano problém je v tom, že Vizuální editor není programovací nástroj a HTML prvky nerozpozná a smaže je. Zkuste se podívat po nějakém pluginu. Třeba https://wordpress.org/plugins/tinymce-advanced/ vypadá, že by mohl pomoci.
Ano plugin https://wordpress.org/plugins/tinymce-advanced/ pomůže, jen je třeba v “Nastavení” pluginu TinyMCE Advanced zaškrtnout položku
“Stop removing the <p> and <br /> tags when saving and show them in the Text editor”
Delší dobu již řeším barevnost ikonek, bohužel na webu FA jsem našel pouze examples, které popisujete v článku. Barevnost a velikost větší než fa-5x lze tedy ovlivnit pouze pomocí editace CSS stylů nebo lze generovat konkrétní kód pro konkrétní ikonku přímo na webu FA? Děkuji za odpověď.
Ano, každá ikonka má svou třídu, pomocí které ji můžete upravit přes CSS.