Šablonový systém byl další oblastí pro vylepšení. Uživatelé mohli rozšířit jejich blog a mít jej v jejich jazyce, ale nebyl žádný jednoduchý způsob, jak změnit vzhled stránky. Dokonce na fóru b2 bylo spoustu dotazů o změně designu. Blog vizuálně reprezentuje autora. Jeho vkus a jeho zájmy. Blog je domov na internetu a jako každý jiný domov si jej vlastník chce vyzdobit podle svého vkusu. Pro změnu vzhledu u b2 nebo rané verze WordPress blogu, musel uživatel vytvořit CSS soubor. To umožnilo změnu barev a vzhledu stránky. Nicméně to nenabídlo žádnou reálnou flexibilitu pro úpravu designu. V tuto chvíli byla potřeba pro tvorbu robustního šablonového systému. Michel se zabýval tvorbou šablonového systému pro b2, ale nedošlo k tomu dříve, než se WordPress dostal z verze 1.2 na 1.5*.
Tvorbě samotného šablonového systému předcházel rozsáhlý výzkum. Začaly se objevovat Smarty šablony. Smarty je PHP šablonový systém, který umožňuje uživateli změnu vzhledu stránky nezávisle na administraci. Uživatel si tak může změnit design stránky bez starostí, co se stane se zbytkem aplikace. Na vývojářském blogu WordPress.org existuje velké množství příspěvků, kde se diskutuje o Smarty. Donncha jej dokonce vložil do repozitáře (jeho první příspěvek do projektu). Ale navzdory sdílení PHP s WordPress, obsahoval Smarty složitou syntaxi k naučení. Nakonec byl odmítnut z důvodu velké složitosti. Co WordPress potřeboval, byl jednoduchý systém, který se snadno bude používat jako systém samotný.
Zatímco diskuze o šablonovém systému pokračovali, byli WordPress uživatelé kreativní s CSS. Pro jednoduchou změnu designu napsal Alex King CSS Style Switcher hack, který obsahoval tři CSS soubory. Ne všichni uživatelé, kteří měli WordPress blog chtěli vytvářet vlastní styly a ne všichni věděli jak. Uživatelé potřebovali nabídku, ze které si mohli vybírat. Pro rozšíření počtu vzhledů vytvořil Alex CSS Style soutěž. Ceny, které věnovaly členové komunity, byly rozdány třem nejlepším CSS úpravám (70, 35 a 10 USD).
Tvorba zdrojů podobných CSS Zen Garden byla druhým cílem soutěže. Jako CSS Zen Garden dokazoval flexibilitu CSS, tak CSS repozitář ukazoval flexibilitu WordPress.
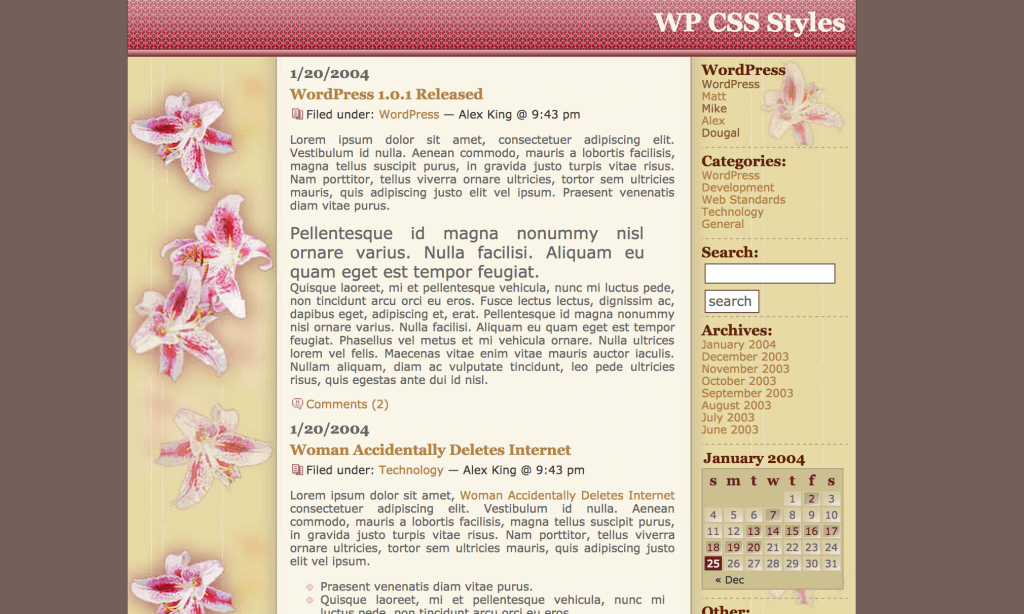
Soutěž byla v komunitě hodně diskutovaná. Celkem se přihlásilo 38 soutěžících. Naoko Takano vyhrál s jeho úpravou nazvanou Pink Lillies:

Soutěž úspěšně rozšířila nabídku dostupných stylů a navýšila ji ze 7 na 45. Na své stránce Alex spustil ukázky vzhledů dostupné pro uživatele. Soutěž proběhla znovu v roce 2015, tentokrát se přihlásilo více než 100 vzhledů.
Při druhé soutěži už byl šablonový systém dostupný a účastníci měli k dispozici více nástrojů pro návrh a tvorbu jejich šablony. Alexovi zkušenosti v druhé soutěži ukázaly problémy, které budou komunitu v příštích letech sužovat. Hostoval 138 šablon na své stránce. Alex musel kontrolovat kód, aby se ujistil, že šablony neobsahují škodlivý kód a ujistit se, že kódování splňuje doporučené postupy. Proto se rozhodl, že v roce 2006 nebude soutěž pořádat z důvodu náročnosti. WordPress rostl a znamenalo to, že opět přibude počet šablon v soutěži a bude to víc, než by jeden člověk zvládl zkontrolovat. Problém přetrval s tím, jak projekt rostl. Jak zachovat kvalitu a potřebné požadavky pro přijetí, speciálně pak u pluginů a šablon třetích stran?
Soutěž v roce 2005 ukázala flexibilitu nového šablonového systému, který se objevil v únoru 2005 ve verzi WordPress 1.5. Nakonec byl šablonový systém vytvořen za použití PHP, které je samo o sobě šablonový systém. Použitím PHP byl systém rychlý a jednoduchý, speciálně pro WordPress vývojáře a designéry, kteří se PHP učili. Bylo to “jednoduché, levné, známé a přenosné”, řekl Ryan. Šablonový systém rozložil šablonu na části – hlavička, patička, sidebar a další. Každá část je samostatný soubor, který může designer upravit. Designer také používá tagy ze šablony pro zobrazení různých elementů na stránce. Tento balík souborů je WordPress šablona. Nativní šablonový systém WordPress je pravým opakem systémů jako je Smarty. Umožňuje designérům tvorbu šablon bez nutnosti se učit zcela novou syntaxi.
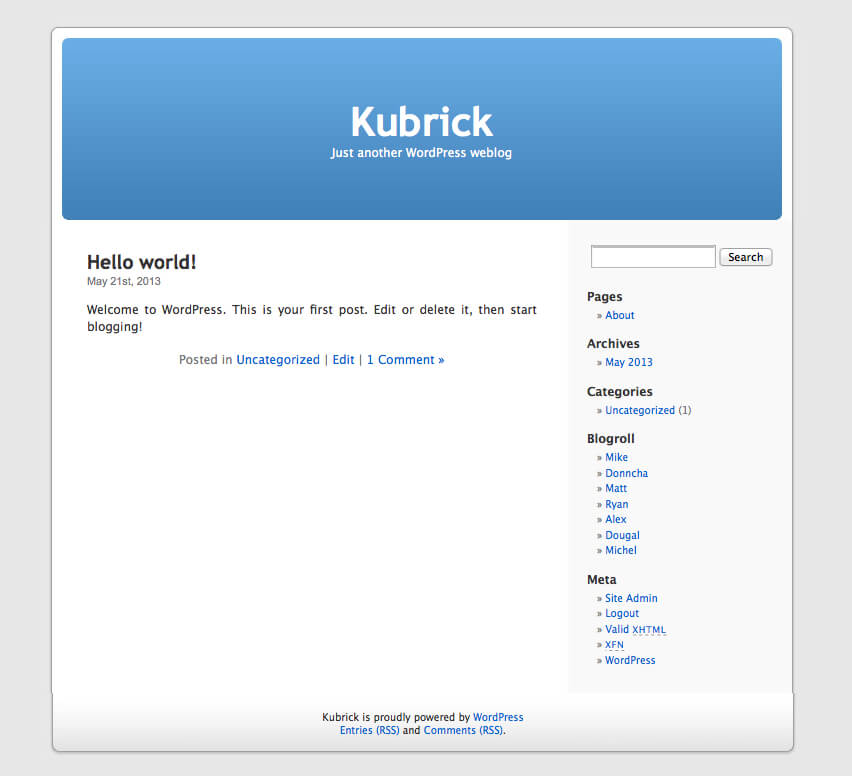
Společně s WordPress 1.5 přišla i nová výchozí šablona – upravená verze Michela Hilemanna – Kubrick. Někteří příchod nové šablony přivítali, jiní nebyli z vybrané šablony šťastní:

Jedním z problémů šablony Kubrick bylo, že obsahovala obrázky. Pokud si uživatel chtěl jejich šablonu změnit, musel použít externí obrázkový editor. Někteří si mysleli, že uživatelé neočekávají, že musí stáhnout další software pro úpravu designu stránky. Jiní si zase mysleli, že je Kubrick moc komplexní a má .htacces problémy a že jsou jiné (lepší) varianty pro výchozí šablonu. Vlákno na fóru se velmi rychle dostalo na 5 stránek s agresivními komentáři.
Tyto malé rozmíšky se rychle u podobných projektů objevují. Rychle se mohou vymknout kontrole, jak lidé vyjadřují své názory na blogu a sociálních sítích. Podobně jako jiné debaty komunity u svobodného softwaru, Kubrick na chvíli zažehl vášnivou debatu, která poté vyšuměla. Asi je zde něco na šablonách, co vytváří vášnivé debaty více, než u jiných aspektů WordPress.
Nicméně vydání WordPress 1.5 obsahovalo dva elementy, které definují projekt a komunitu: šablony a pluginy. Tyto dvě vylepšení přeměnily WordPress ze samostatného softwaru na rozšířitelnou platformu. Rozšířitelnost vytváří pravé podmínky pro růst ekosystému. Jestli je produkt dobrý a přitahuje uživatele, pak vývojáři budou následovat a rozšiřovat software a budovat nástroje pro něj. Systém pluginů a šablon toto umožnil.
* WordPress verze mezi 1.2 a 1.5 byly z důvodu dlouhé doby přeskočeny.
Zdroj: Milestones: The Story of WordPress – 12. Themes


