Všechny trendy budování obsahu se postupně přesouvají do vizuálních editorů a dalších způsobů editace obsahu, při nichž je rovnou vidět výsledný vzhled stránky. V klasickém WordPress tyto změny vidíme s postupným přesouváním nastavení do sekce Přizpůsobit a snahou o tvorbu výchozího vizuálního editoru Gutenberg, který je ovšem zatím spíše zklamáním.
Důležitým prvkem při práci s vizuálním editorem je uživatelská přívětivost a plynulost práce. V tomto zatím Vizuální editor v šabloně Divi trochu pokulhával. Stávalo se, že plovoucí ovládací prvky mizely, když jste už už chtěli na ně kliknout, nebo se zobrazovaly na místech, kde se na ně nedalo myší dostat.
Právě Visual builder v Divi prošel velkou aktualizací. Byly do něj přidány nové funkce a možnosti nastavení, které si v tomto článku představíme a ukážeme jak s nimi můžete pracovat.
Dva nové modely interakce prvků
Pro práci ve visual builderu můžete nově použít Click Mode a Grid Mode. Toto nastavení ovlivní chování plovoucích lišt sloužících pro práci s moduly, řádky nebo sekcemi.
Click Mode

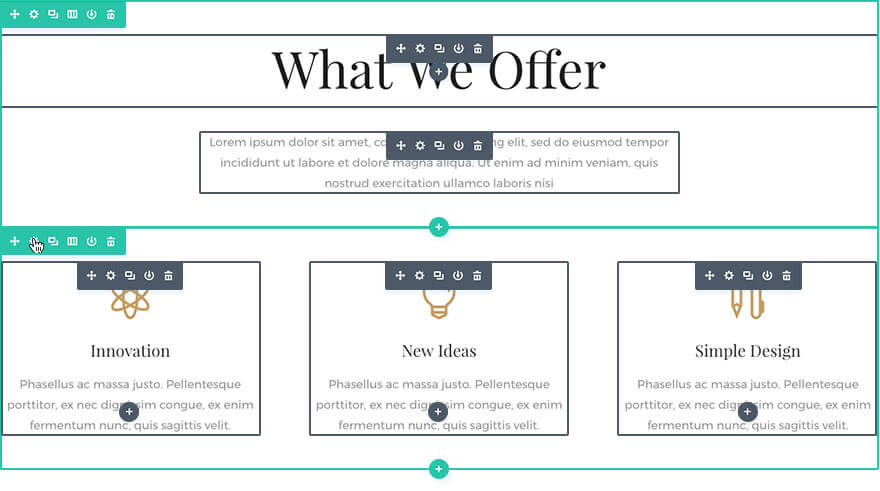
Ve výchozím nastavení vizual builderu se interakce prvku odehrává při najetí myši. Umístěním myši nad modul, řádku nebo sekci zobrazí jejich ovládací panely, které je poté možné kliknout. Tento způsob však nevyhovuje každému a může být dosti frustrující.
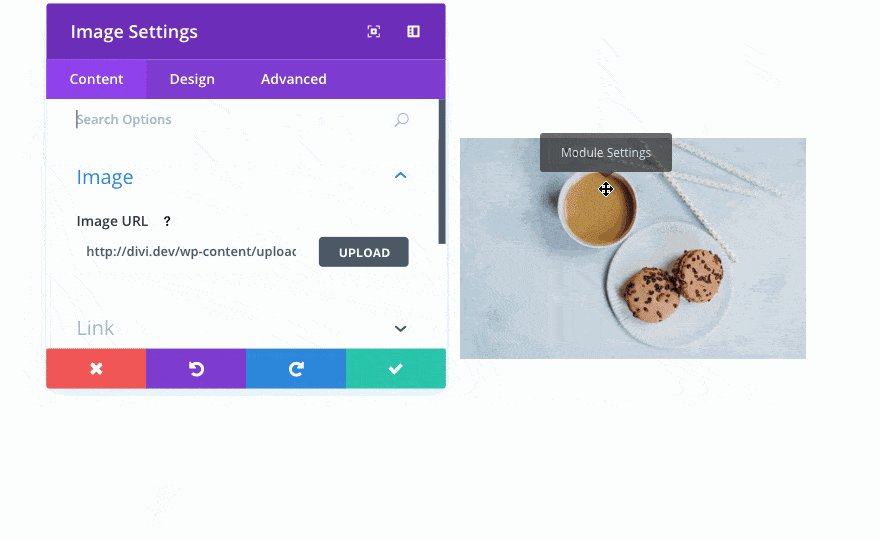
V Click Mode (Mód klikání) se ovládací panel prvků zobrazí až po kliknutí na daný element a zůstane viditelný do té doby, než kliknete na jiný.
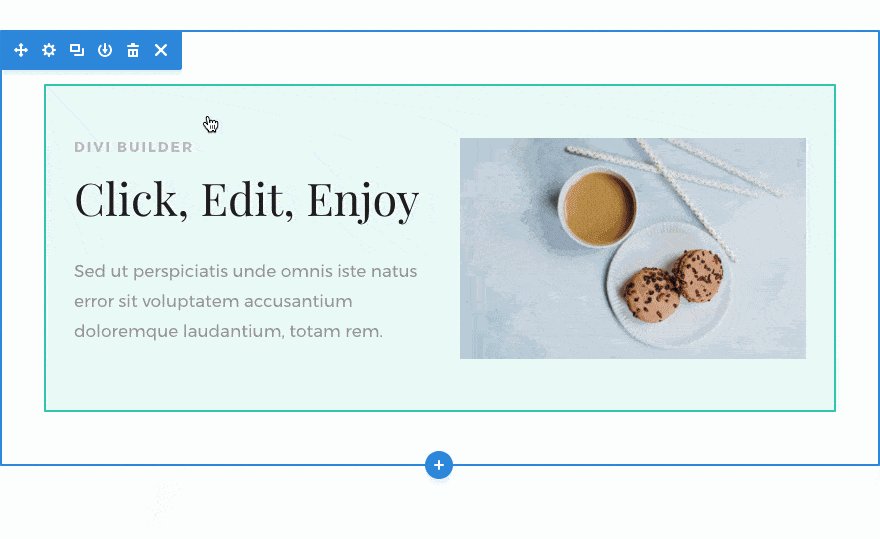
Click Mode ale také umožňuje jednoduše najít hledaný element tak, že při najetí zvýrazňuje prvky, nad kterými se nacházíte. Díky tomu rychle najdete to, co hledáte.
Grid Mode

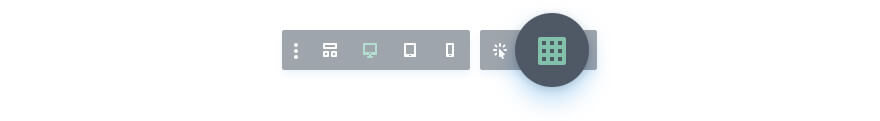
Druhým novým způsobem zobrazení ovládacích prvků je Grid Mode (Mód mřížky). Jakmile tento mód aktivujete, tak ihned vidíte panel nastavení všech řádek, modulů a sekcí. Nepotřebujete tedy na nic klikat ani posouvat tam myš, aby se zobrazilo ovládání. Při otevření nastavení prvku se panely skryjí a můžete stránku nerušeně upravovat. I přesto, že je tento mód poměrně rušivý, hodí se například pro rychlé zobrazení struktury stránky.
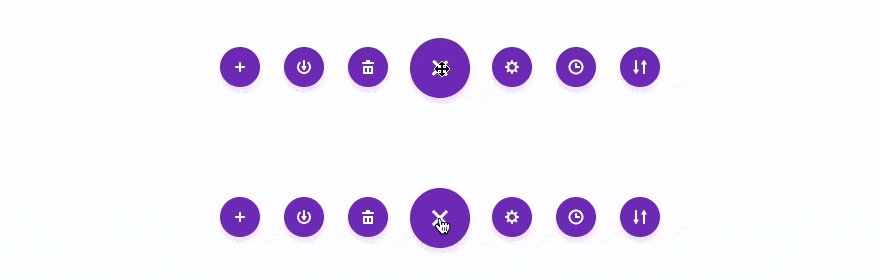
Vylepšený Hover Mode
Ani výchozí Hover Mode (Mód přejetí) nebyl při aktualizaci vynechán a dostal vylepšení funkčnosti. Vývojáři se především soustředili na problémy se zobrazováním ovládacího panelu prvku a jeho skrýváním. Také se upravila pozice panelu při malých prvcích, kdy je nově připoutaná k horní části prvku, namísto aby byla uvnitř.
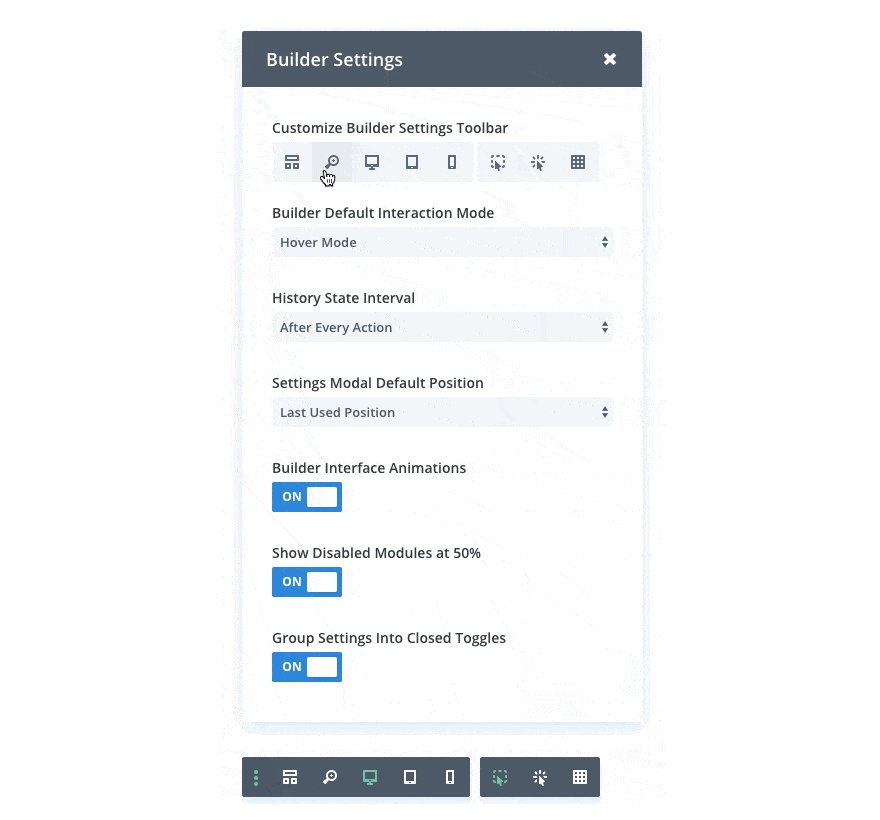
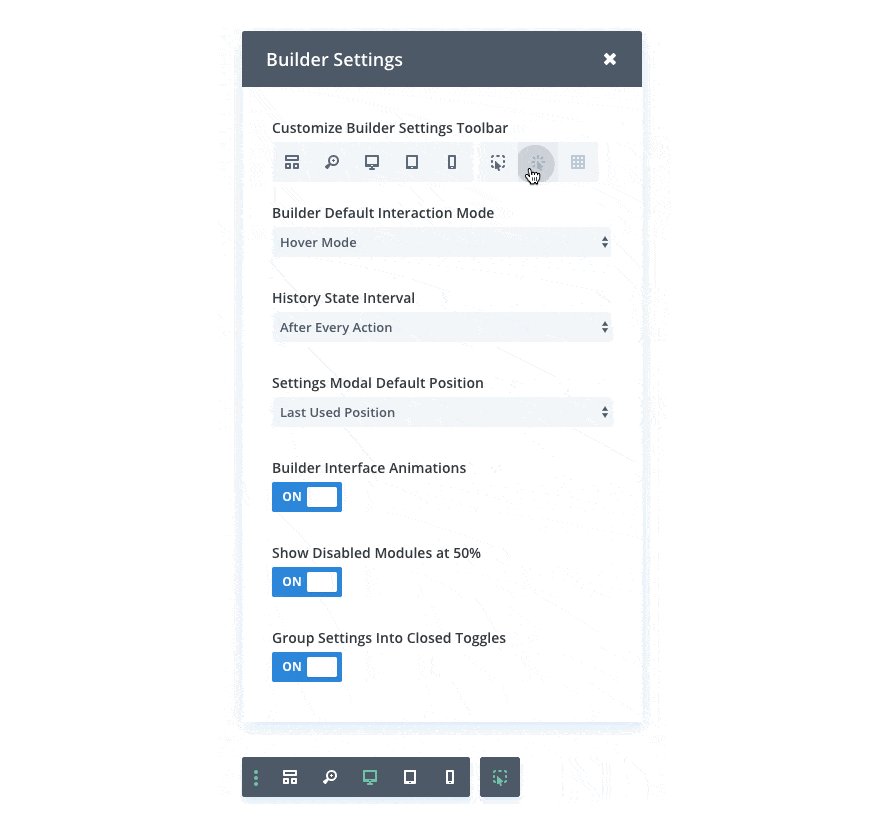
Nastavení zobrazení vizual builderu a jeho vlastní úprava
Nově si můžete uzpůsobit vzhled a funkci vizuálního editoru přesně podle vašich představ.

Panel pro ovládání vizuál builderu je nyní plně upravitelný. Jednoduše si tak nastavte zobrazení pouze těch ikon, které používáte, přidejte si ikonku přiblížení, náhled zobrazení na různých zařízení….
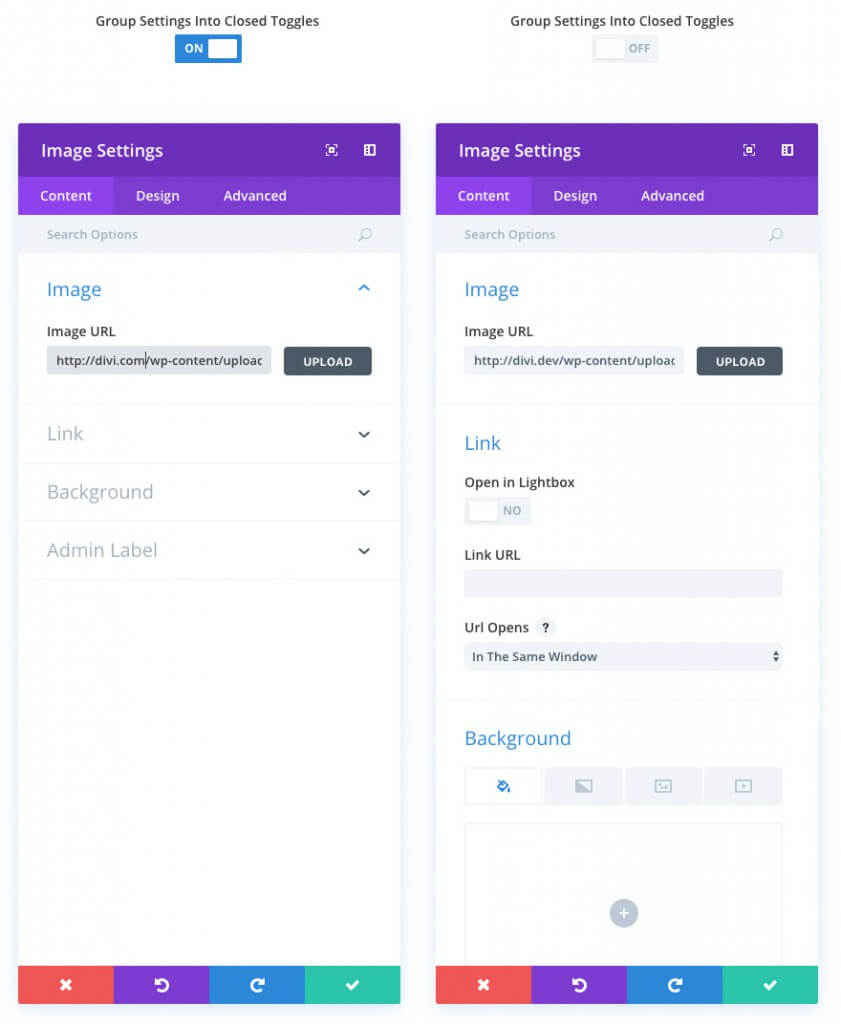
Zobrazení všech nastavení

Při otevření nastavení jednotlivého prvku si můžete nastavit, že se budou veškeré jeho možnosti nastavení zobrazovat přímo a nebude třeba nutné rozbalovat jednotlivé skupiny. Tuto možnost aktivujete v nastavení vizual builderu položkou Open All Options Toggles By Default (Otevřít všechna nastavení v základu).
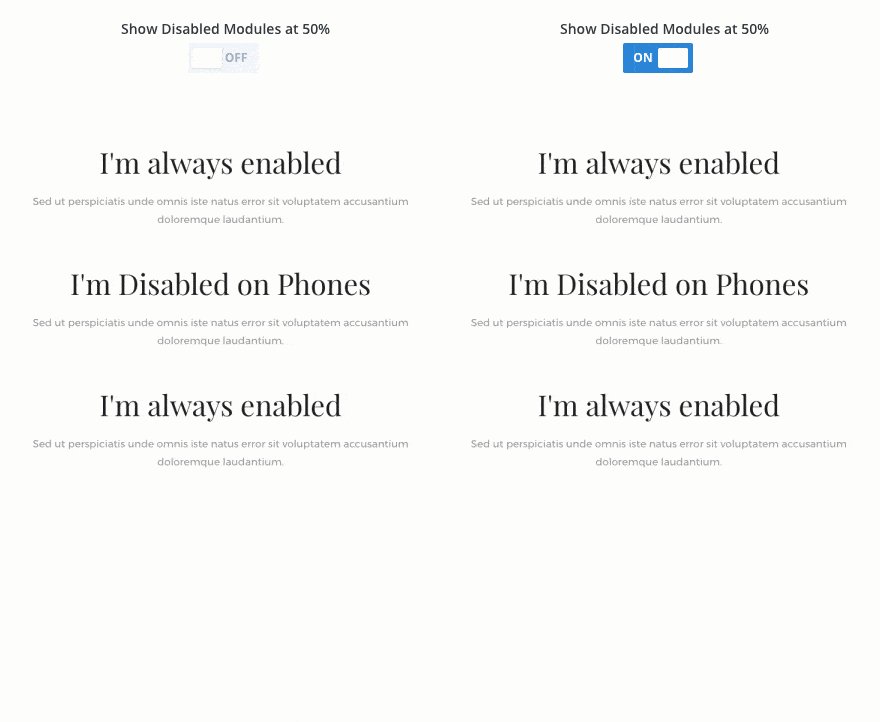
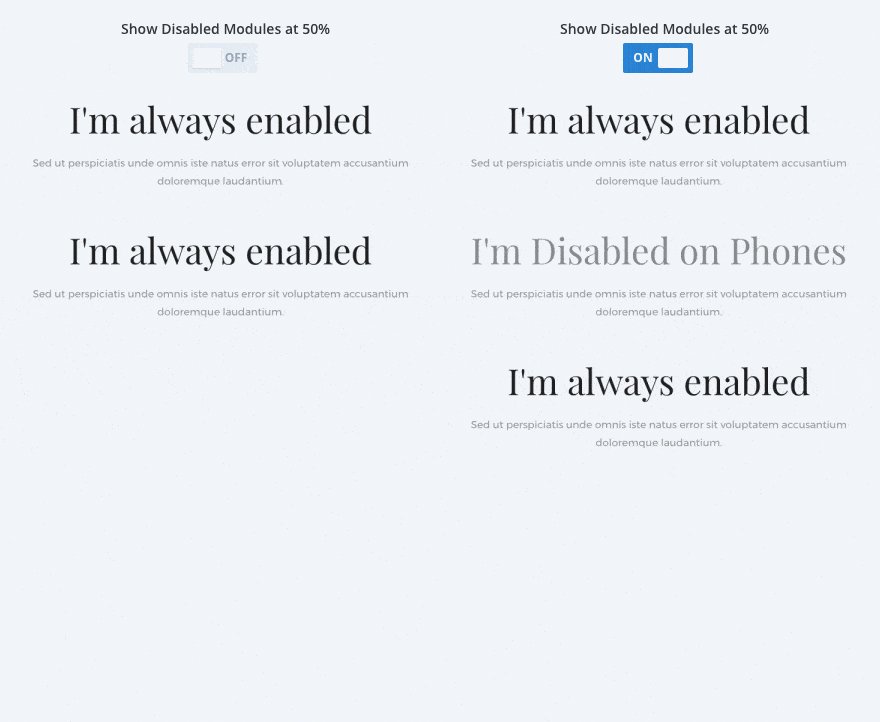
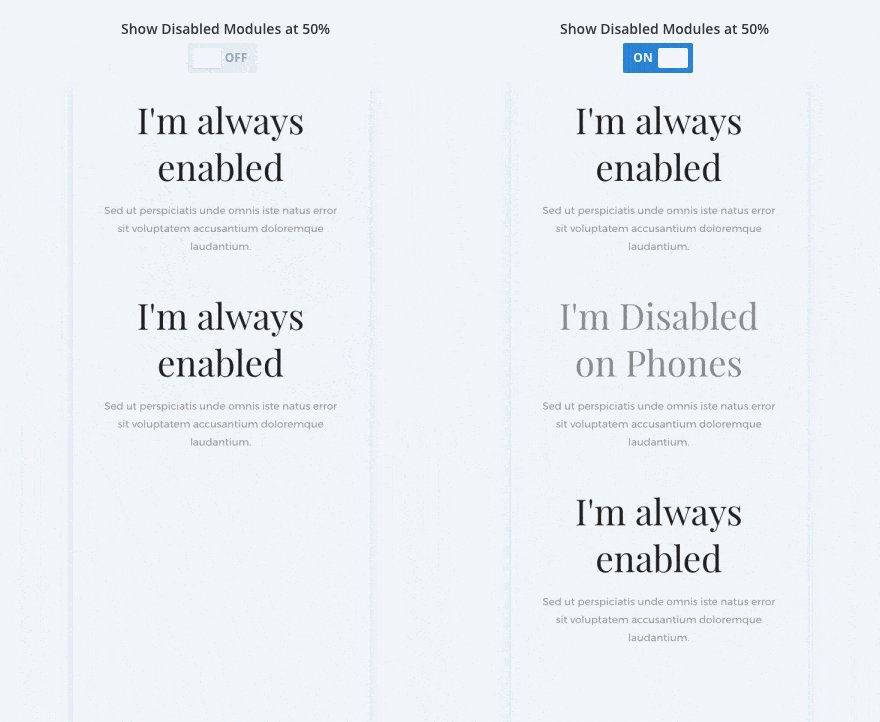
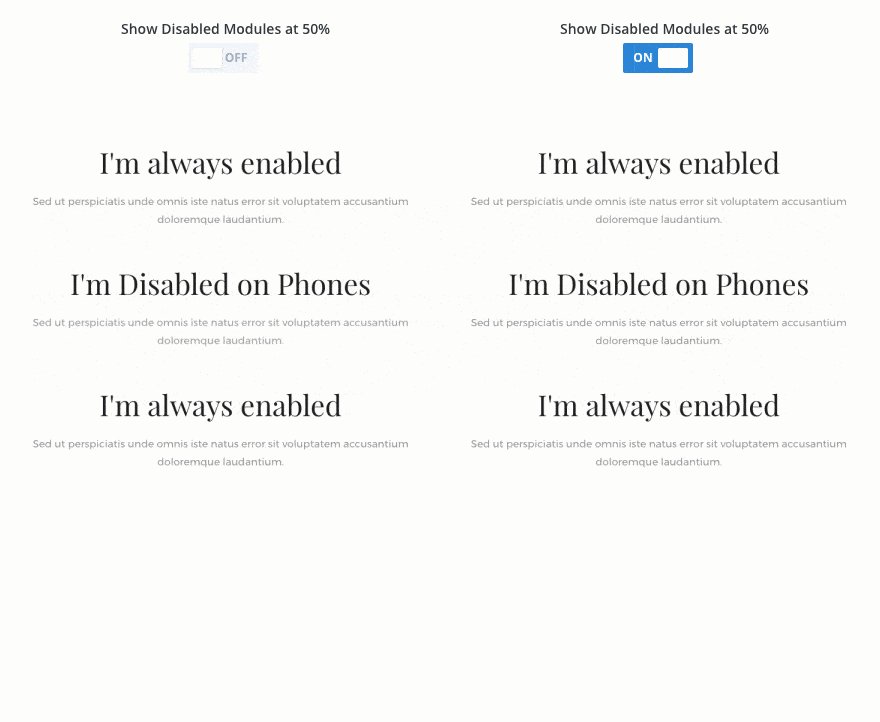
Zcela skrýt vypnuté moduly

Nové nastavení vizuál builderu také obsahuje položku, která umožňuje zcela skrýt moduly na některých nebo na všech zařízeních. Ve výchozím nastavení jsou neaktivní moduly rozlišeny pomocí zobrazení 50% průhlednosti. Nicméně stále se zobrazují. Jestli byste je raději měli zcela skryté, můžete to učinit pomocí nastavení Show Disabled Modules at 50% (Zobrazit neaktivní moduly na 50%).
Odstranění animací Divi builderu

Starší počítače nebo prohlížeče mohou mít problém s přechodovými animacemi Divi builderu. V nastavení si je můžete nově vypnout a vylepšit si tak kompatibilitu. Položka se jmenuje Builder Interface Animations (Animace zobrazení v builderu).
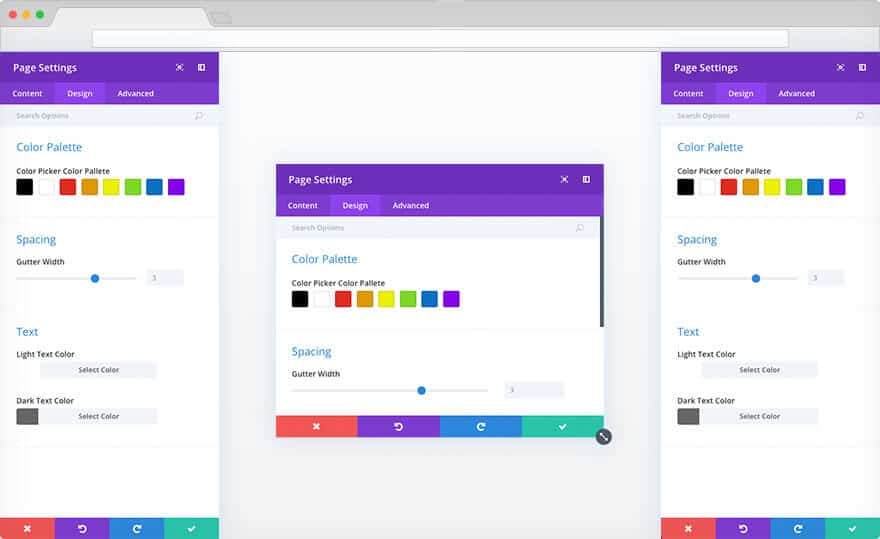
Výchozí pozice okna

Vyskakovací okna s možnostmi prvku nyní mají specifické nastavení. Můžete určit jejich výchozí pozici a velikost nebo jejich ukotvení ke straně obrazovky. Ve výchozím nastavení si builder pamatuje předchozí nastavení, které ale musíte na každé stránce upravovat. Nyní to lze udělat globálně a jen jednou. Položka nastavení se jmenuje Settings Default Modal Position (Nastavení výchozí pozice vyskakovacího okna).
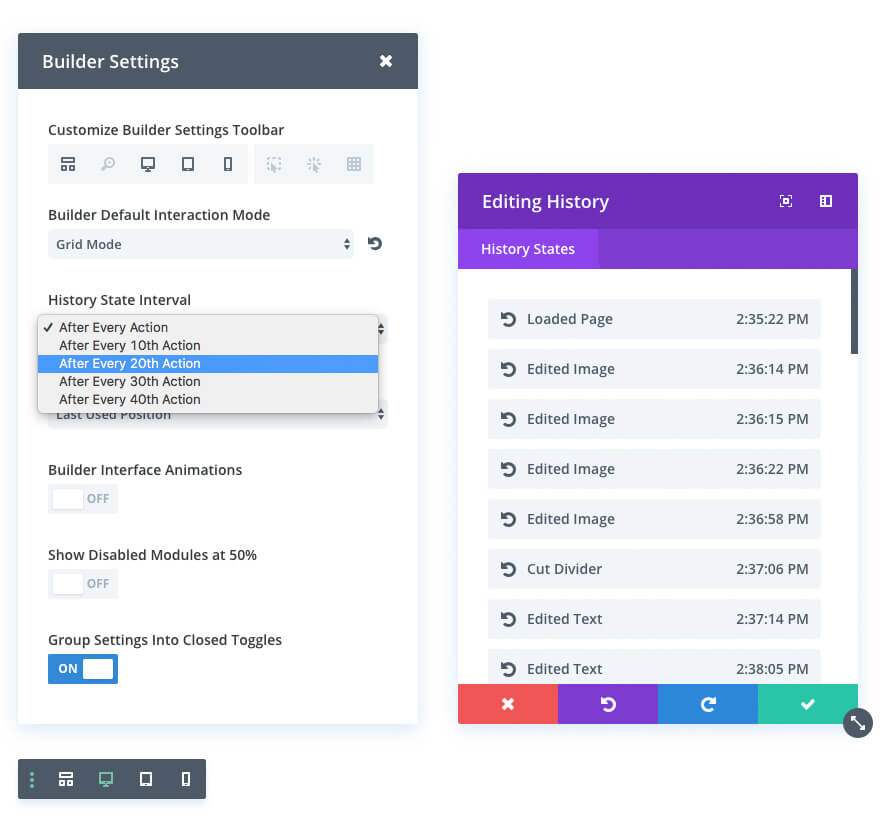
Kontrola nad uloženou historií

Ve výchozím nastavení vizual builder vytvoří historii při každé změně, kterou provedete. Tyto uložené změny můžete v případě potřeby načíst a vrátit se tak k předchozí verzi. Nicméně při dlouhé práci je to opravdu obrovské množství uložených pozic a najít tu správnou může chvíli zabrat. Nová položka History State Interval (Interval ukládání do historie) umožňuje nastavení, kdy dojde k uložení do historie. Uložení může být nastavení například při každé 10,20 nebo 40 interakci. Opět je to vhodné pro vylepšení kompatibility na starších počítačích.
Nastavení výchozího módu pro interakci

Společně s uvedením dvou nových módu pro interakci s vizual builderem (Grid Mode a Click Mode) přichází nastavení, kde si můžete zvolit výchozí možnost interakce. Ve výchozím nastavení je vždy použit Hover Mode, ale pokud vám nevyhovuje, můžete si jej změnit. Při dalším načtení pak bude tato možnost zvolena automaticky.
Divi šablona opět dostala krásné vylepšení použitelnosti a kompatibility, které všichni uživatelé v praxi určitě využijí.



Osobně raději pracuji v klasickém divi builderu než visualu. Ale jinak skvělý článek. Asi jej zase zkusím a dám mu šanci.
Divi válí 🙂
Já si rád připravím v builderu strukturu a poté ve visual editoru dotahuji obsah a celkovou podobu stránky.
Dobrý den, mám otázku, u příspěvku si nastavím vzhled v builderu, uložím si to jako rozvržení. Moje otázka je, kdyz vytvarim nový příspěvek, dá se nastavit nějak výchozí styl rozvržení, tak abych pokaždé nemusel ji vybrat z knihovny a načíst?
Zdravím,
nedá. Musíte to vždy načíst z Divi knihovny.
Dobrý den, při načítání webu cestaksobe.cz se nejprve v horní části místo obrázku objeví modré pozadí, až po chvíli obrázek sám. Je možné na to použít k urychlení některé zlepšení, které popisujete výše? A pokud ano, které?
Případně v mobilu už by se měl po zlepšení DIVI objevovat celý obrázek, je vidět jen jeho levý kousek, dá se to nějak vylepšit? předem děkuji za odpověď
Dobrý den,
ta modrá barva se načte první, protože se nejprve stáhne CSS soubor, který ji obsahuje a až poté obrázek. CSS soubor obsahuje barvu pozadí prvku, a proto se tam zobrazí. Když ji z daného prvku odmažete a necháte tam jen ten obrázek, tak tam nebude. Případně můžete použít nějaké pluginy na zrychlení webu, to by mělo problém omezit.
Co se týče toho obrázku, tak pokud myslíte ten na hlavní stránce nahoře, tak ten je vložený na pozadí prvku s background-size: cover, to znamená, že se roztáhne nejbližší stranou prvku a zbytek ořízne. Abyste ho tam měl vždy celý, musel byste ho tam vložit pomocí modulu obrázek.