Nedávno jsme psali o tom, jak do stránky vložit mapu z Google Mapy bez potřeby získání API klíče. Ne každému však vyhovuje používat služby od Google a raději využije české alternativy Mapy.cz.
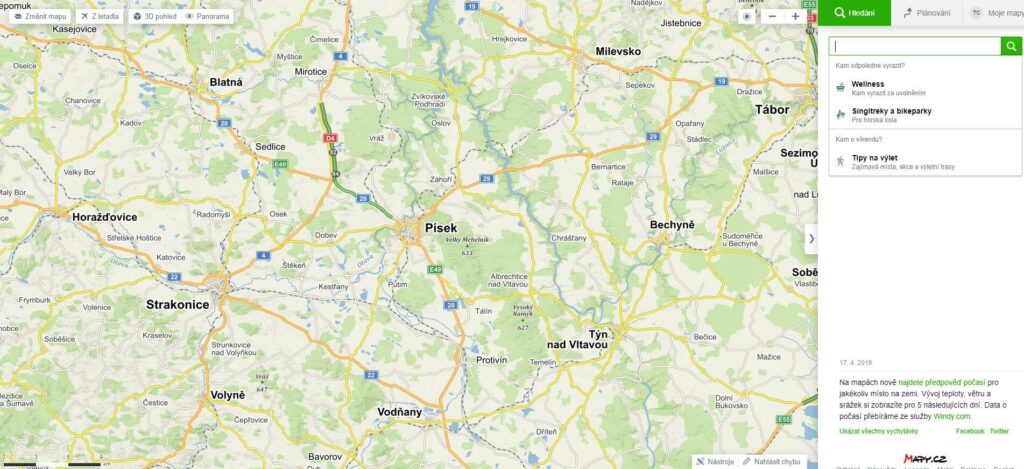
Princip vložení mapy, je velmi podobný. Nejprve běžte na stránky mapy.cz a do hledání vložte adresu místa, které chcete vložit do stránek.
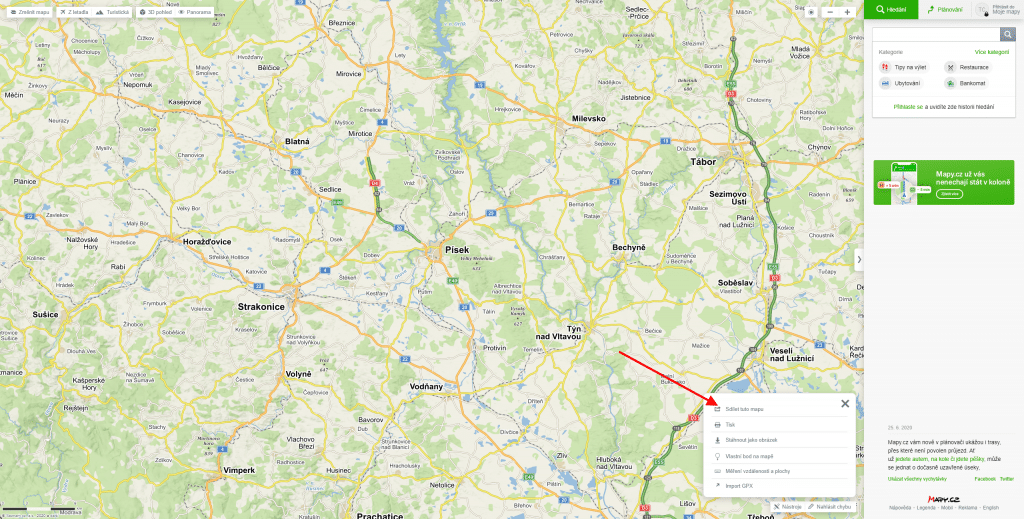
Po zobrazení místa najdete v pravém dolním rohu odkaz Nástroje. Klikněte na něj a zobrazí se menu, ze kterého vyberte možnost Sdílet tuto mapu.

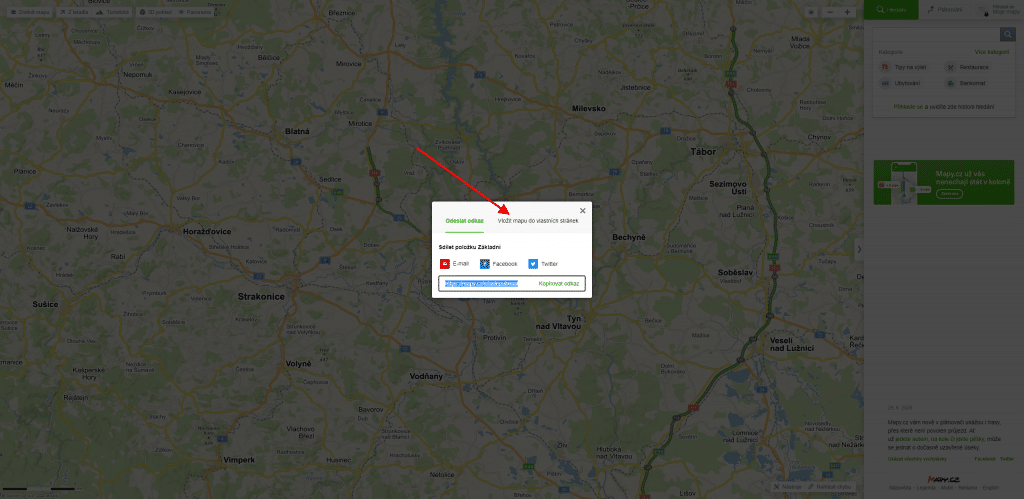
Vyskočí malé pop-up okno, kde klikněte na Vložit mapu do stránek.

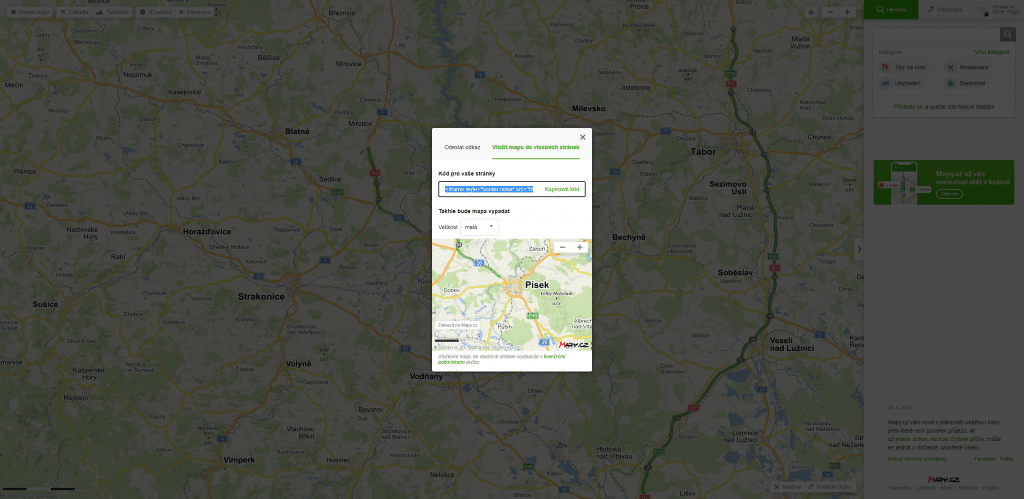
Objeví se okno, kde si můžete upravit velikost mapy a povolit náhledovou mapku ČR. V horní části je pak kód, který si zkopírujte.

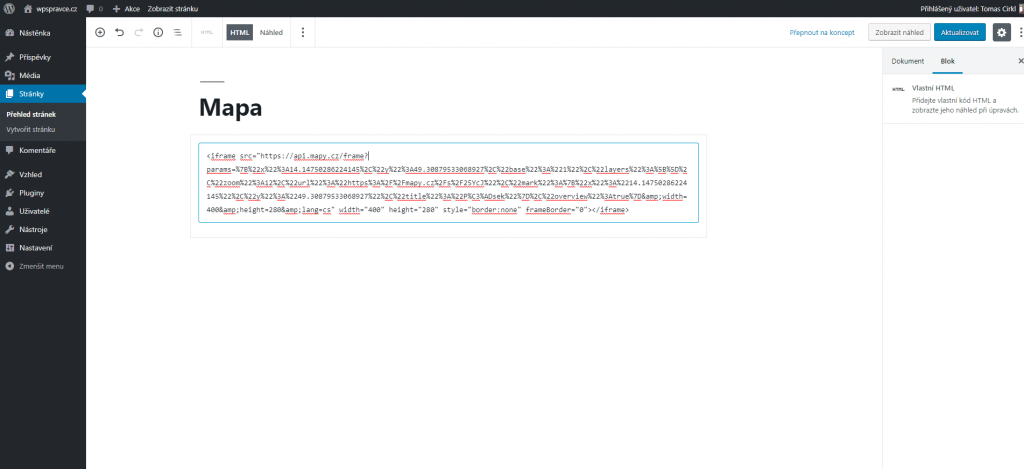
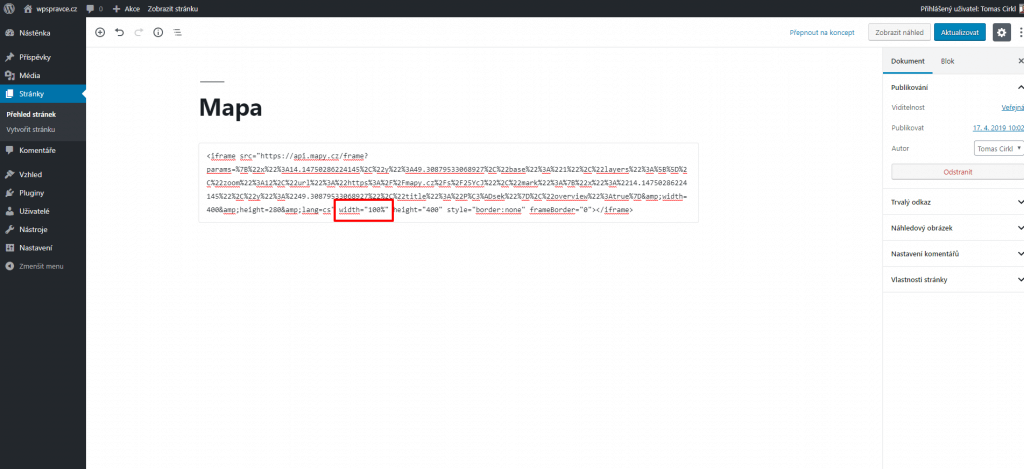
Nyní běžte do svých stránek, na místo kam chcete vložit mapu (stránka, widget…) a vložte tam zkopírovaný kód. Pokud vkládáte mapu přes klasický editor, nezapomeňte si ji přepnout do HTML, v případě Gutenbergu vyberte blok Vlastní HTML.

Na vložené mapě je potřeba upravit parametr width, aby byla mapa responzivní. Do uvozovek vložte „100%“. Výšku mapy můžete také upravit přes parametr height, ale zde klidně můžete použít parametry v px.

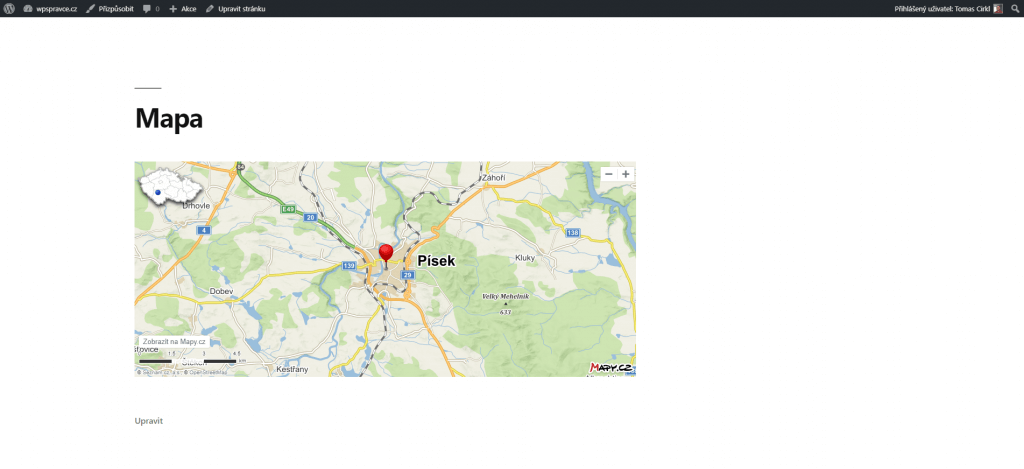
Nakonec jen vše uložte a máte hotovo.





Hodil by se mi návod, jak vložit mapy.cz na web i s trasou – vytvořenou právě tam. Pokud to vůbec jde.
A pokud ne, tak klidně nějaké alternativy, např. openstreet 🙂
Títo postupem však lze vytvořit jen jeden bod na mapě. Já potřebuji vyznačit na mapě desítky míst a hlavně tyto místa budou přibývat postupně. A dále, lze u mapy.cz nějak z označeného místa vést odkaz na příslušnou stránku?
Ahoj Pavel, Ak potrebuješ vytvoriť mapu s viacerými bodmi, tak to ti určite odporučím môj návod na vytvorenie vlastnej interaktívnej mapy.
Mrkni na: https://www.wpromotions.eu/cs/jak-si-vytvorit-mapu-s-vlastnimi-body-spendliky-na-mape/
Ahoj, teď už to funguje nějak jinak. Nedaří se mi tento postup 🙁
Díky za upozornění, je to opravené.
Zdravím, mapy.cz se mi ztratily z webů, kde dosud byly. Tušíte prosím, kde je problém? Snažil jsem se najít chybu, ale nic… 🙁
test web
http://tusu.cz/
Dobrý den,
pokud máte kód ve stránce a ta se nezobrazuje, koukněte do konzole, měla by tam být chyba.
Děkuji za reakci, nepochopitelně jsem to nezkusil v jiných prohlížečích. „Chybou“ bylo “Blokovat soubory cookie třetích stran” v C.hrome.
Ahoj, vše mi podle postupu funguje, v režimu úprav vložím mapu, kterou lze přibližovat i oddalovat a je to, jak si to představuju. Uložím a jdu se podívat na náhled stránky a tam mapa není. Když se vrátím do režimu úprav, tak mapa už tam taky není a je tam jenom blok, kde je napsáno: Začněte psát HTML…
Kde je problém? Díky, Iva
Ahoj,
nejspíše se to neuloží. Není tam například bezpečnostní plugin, který blokuje vkládání iframe?
To je možné, ale jak to poznám? Pracuju ve wordpressu teprve pár dní, takže se s ním teprve učím. Jde ten bezpečnostní plugin zrušit? Díky, Iva
Ano, v přehledu pluginů.
Děkuji, nakonec jsem si na stránku zkusila vložit video z YouTube i mapu přes Google a problém nebyl. Takže to vypadá, že bude problém na Mapy.cz. Netušíte, co s tím? Díky.
Zdravím,
řeším vložení mapy.cz, popř. Google maps na web ve wordpresu. Mapa funguje v pořádku, ale já bych chtěl, aby se na ní zobrazili také možnosti jako je občanská vybavenost v okolí. Např. Nejbližší restaurace, potraviny, dopravní body apod. Víte zda je možné toto na mapě nastavit, aby se vše zobrazilo automaticky bez ručního nastavování např za pomocí značek. Takovýto typ mapy lze např. najít u sreality.cz
Mate někdo s tímto zkušenost. Díky za jakoukoliv radu, či pomoc.
Dobrý den,
velice děkuji za návod! Konečně mohu vložit na své webovky i mapu s body z Mapy.cz. Stačilo jen převést blok do HTML, v mapách si přes ikonku Sdílet – Vložit odkaz do vlastních stránek zkopírovat kód a dát jej do HTML bloku. 🙂