V nedávné aktualizaci Divi šablony došlo mimo jiné ke kompletnímu přepracování modulu kontaktního formuláře. Došlo k rozšíření možností pro vstupní pole, přidala se možnost nastavení kontroly polí a možnost využít podmínky pro zobrazení.
Původní modul kontaktního formuláře byl poměrně primitivní. Šlo jej vlastně použít jen ke klasickým jednoduchým formulářům s poli pro e-mail, krátký text a dlouhý text. Přepracovaný modul se pak určitě vyrovná kvalitním prémiovým produktům.
Nové typy vstupních polí
Modul kontaktního formuláře nyní obsahuje všechny potřebné vstupní pole. Mezi ně patří:
- textové pole (text)
- pole pro e-mail (email)
- zaškrtávací pole (checkbox)
- pole pro dlouhý text (textarea)
- rozbalovací seznam (dropdown)
- přepínače (radio)
S novými typy přišlo i nové rozhraní, kde jak už je u Elegant Themes zvykem, je vše jednoduché, přehledné a intuitivní. Navíc díky možnosti tvorby formuláře přes Vizuální editor je to dokonce ještě jednodušší.
Zaškrtávací pole (checkbox)
Když připravujete kontaktní formulář, kde potřebujete vědět, zda uživatel něco chce nebo s něčím souhlasí, můžete k tomu využít zaškrtávací pole. V případě potřeby lze zaškrtnutí udělat povinné pro odeslání formuláře. To se hodí například pro vyjádření souhlasu s obchodními podmínkami nebo se zpracováním údajů.

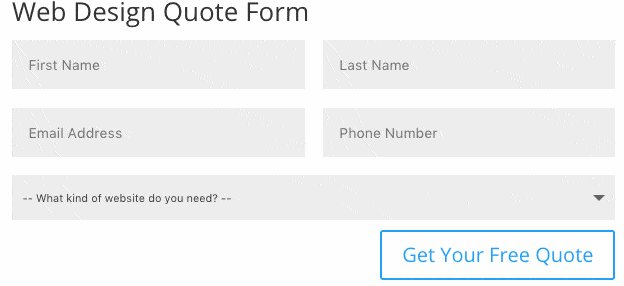
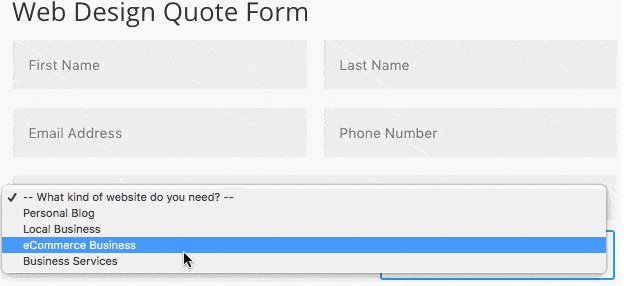
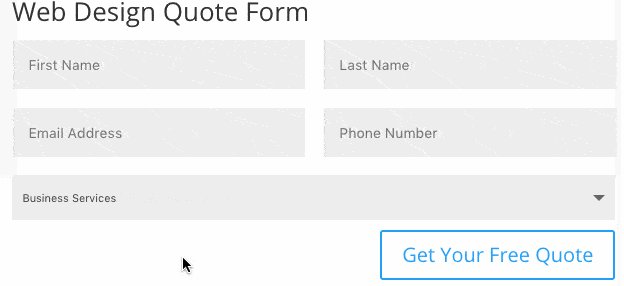
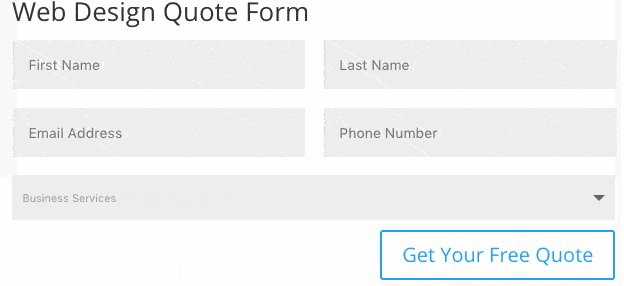
Rozbalovací seznam (dropdown)
Klasické rozbalovací pole, kde si návštěvník může vybrat jednu z předdefinovaných možností.

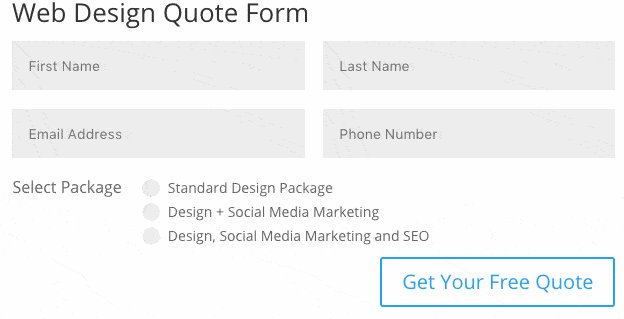
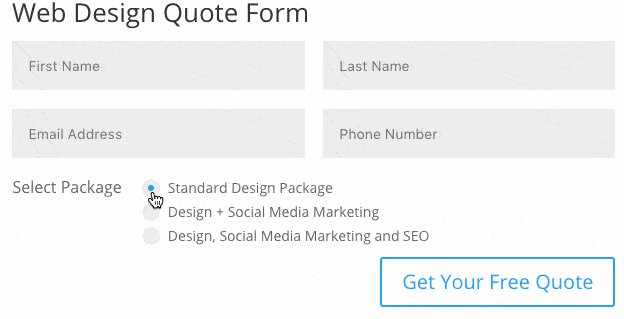
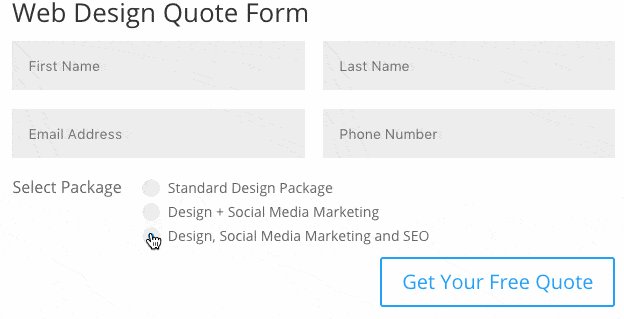
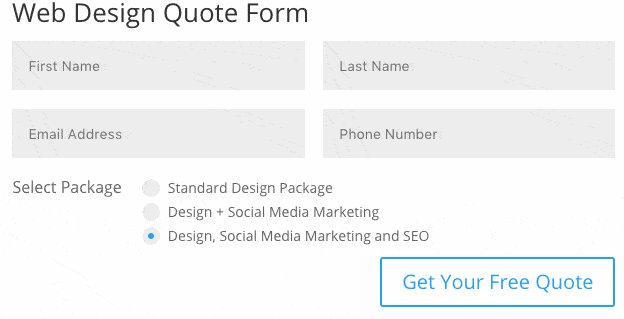
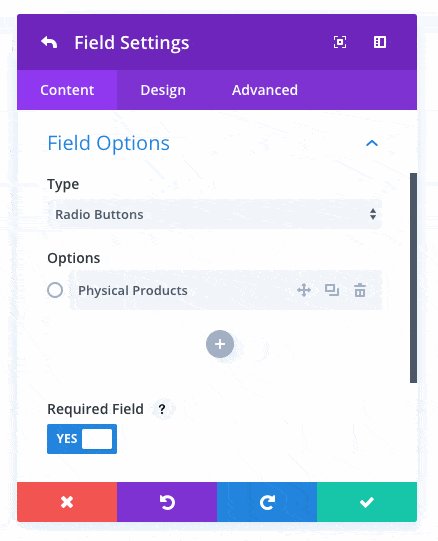
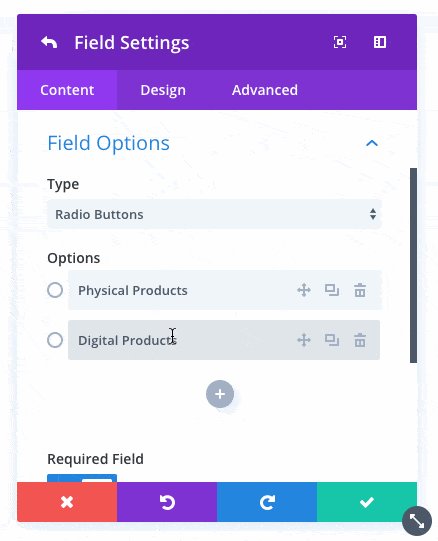
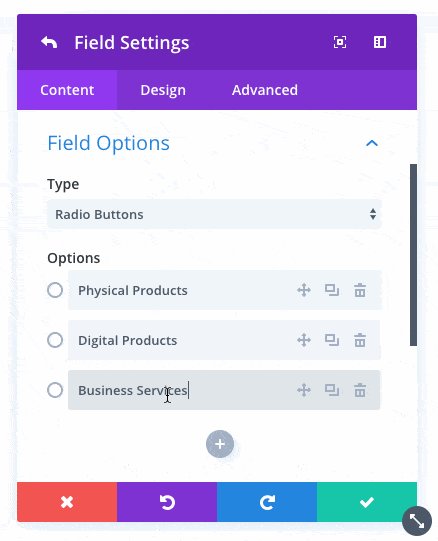
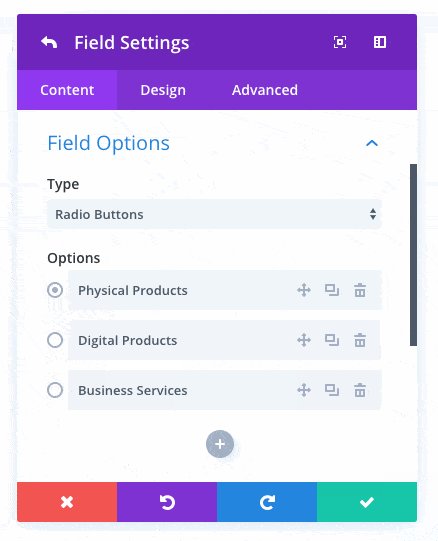
Přepínače (radio)
Dalším novým typem jsou přepínače. Zde si opět zákazník může vybrat z předdefinovaných možností. Přepínače fungují podobně jako rozbalovací seznam, kde si uživatel může vybrat jednu možnost. Hodí se však v případech, že máte na výběr méně možností.

Jednoduchá práce s položkami
V přepracovaném rozhraní je tvorba položek pro přepínače, zaškrtávací políčka a rozbalovací seznam jednoduchá a intuitivní. Dokonce si můžete vybrat zda bude položka přepínače nebo zaškrtávacího políčka aktivní.

Podmínky a zobrazovací logika
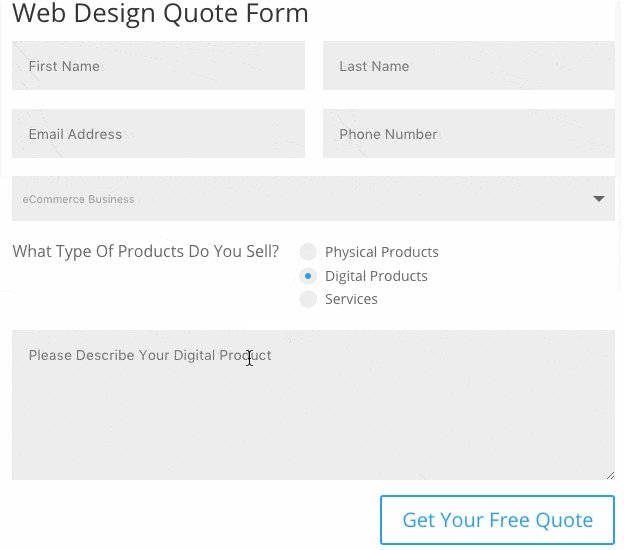
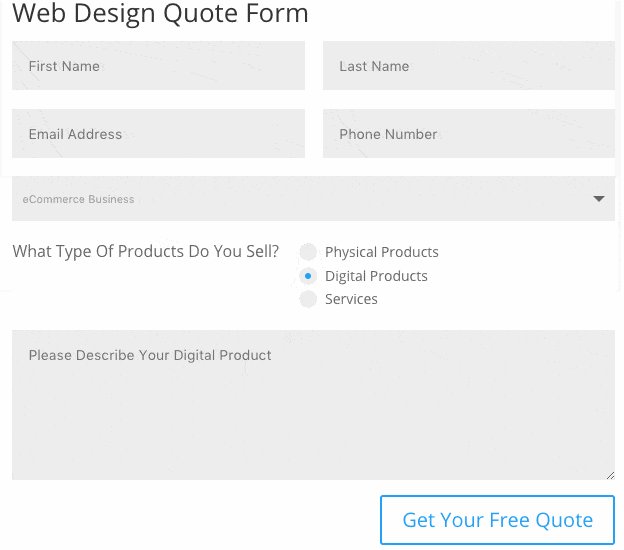
Do modulu kontaktního formuláře byla přidána možnost využít podmínky pro zobrazení vybraných polí. Vše se dá nastavit tak, že v závislosti na tom, co zvolí návštěvník, se mu některá pole zobrazí/nezobrazí.
Příklad: Prodáváte několik balíčků služby. V závislosti na tom, kterou službu si vybere se mu automaticky zobrazí dodatečné pole k vyplnění. Pokud si třeba vybere balíček Osobní, zobrazí se pole pro vložení jeho osobních informací. V případě, že zvolí Firemní, zobrazí se pole pro vložení informací o firmě.
Zobrazovací logika je velmi rozsáhlá funkce, která umožňuje kombinovat různá pravidla a vytvářet takové formuláře, které přesně v daný moment potřebujete.
Vytváření dynamických formulářů
Existuje spoustu způsobů, jak lze vytvořit dynamické formuláře, které se přizpůsobí vyplněným informacím a umožní vyplnit relevantní informace.

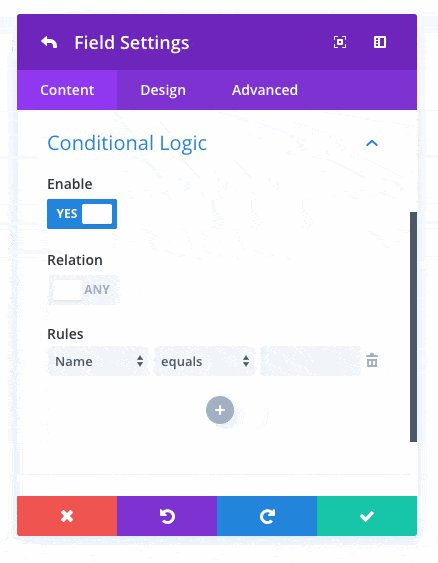
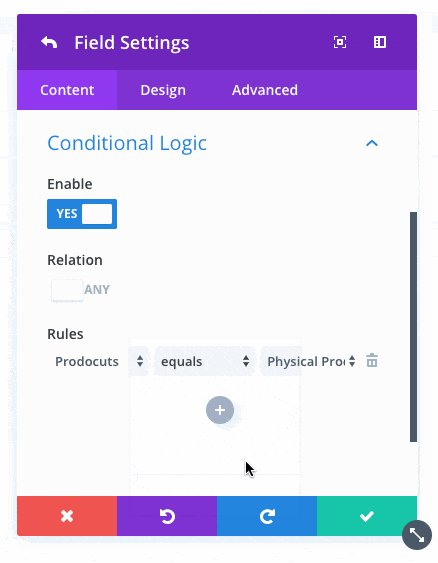
UI zobrazovací logiky
Vytváření podmínek pro zobrazení je opět velmi jednoduché a intuitivní. Pro dané pole můžete zadat neomezené množství podmínek a přesně tak určit, kdy se zobrazí. Přidávání, odebírání a vytváření pravidel se provádí také přímo přes Divi builder.

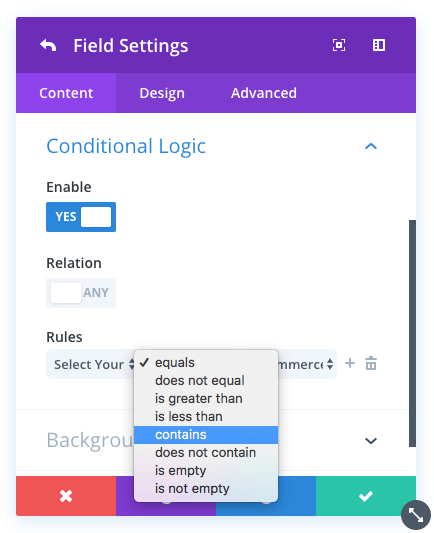
Pravidla
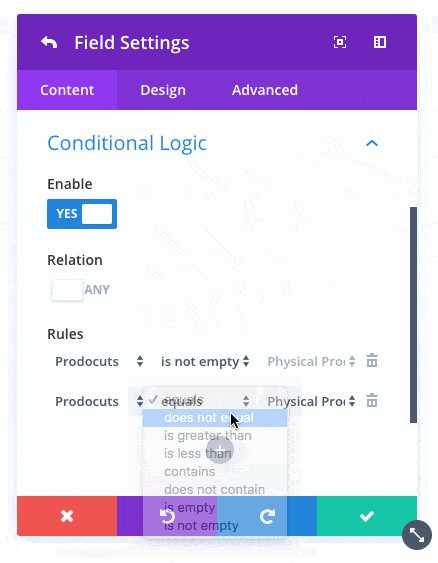
Zobrazovací logika podporuje několik typů podmínek, které pak určují, co se má kdy stát.

- Rovná se (Equals) – pravidlo se aktivuje, když návštěvník na vybraném poli vyplní přesně shodnou hodnotu. Například se ptáte o jaký typ webových stránek má klient zájem a on vybere eCommerce. Díky této zadané hodnotě pak zobrazíte další políčka tématická k tomuto produktu.
- Nerovná se (Does Not Equal) – přesný opak pravidla „Rovná se“. Toto pravidlo zobrazí pole, pokud se vybraná hodnota neshoduje se zadanou.
- Obsahuje (Contains) – pravidlo se aktivuje, když se vložená data shodují se specifikovanou hodnotou. Pravidlo se od „Rovná se“ liší v tom, že nevyžaduje přesnou schodu. Například se můžete uživatelů ptát na firemní adresu a pokud zadá Praha nebo Brno, můžete chtít zobrazit další pole, které adresu upřesní.
- Neobsahuje (Does Not Contains) – opak pravidla „Obsahuje“. Pravidlo se aktivuje, když zadaná informace se neshoduje se specifikovanou hodnotou.
- Je větší než (Is Greater Than) – zde můžete zadat číselnou hodnotu. Například se ve formuláři můžete ptát, o kolik webových stránek má zákazník zájem a podle toho zobrazit příslušný počet polí.
- Je menší než (Is Less Than) – opačné pravidlo pro „Je větší než“. Opět se zde používá číselná hodnota.
- Je prázdné (Is Empty) – pravidlo kontroluje, zda je konkrétní pole prázdné. Jakmile určené pole obsahuje nějakou hodnotu, tak se toto pravidlo nesplní.
- Není prázdné (Is Not Empty) – pokud definované pole obsahuje nějakou hodnotu, tak se toto pravidlo aktivuje. Lze využít například pro zobrazení dalších polí, když uživatel vyplní firemní název. Dá se totiž předpokládat, že půjde o firemní poptávku.
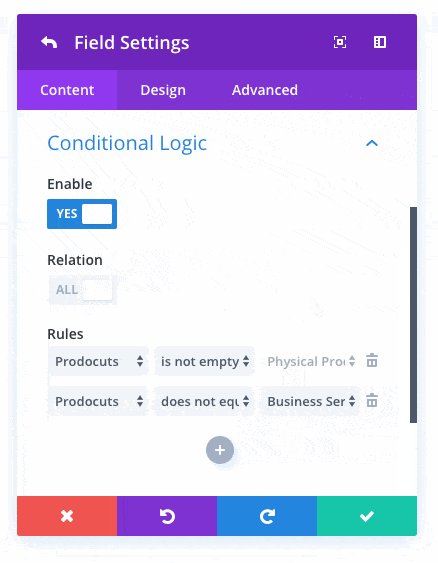
Více pravidel a jejich nastavení
Pro vybrané pole je možné nastavit více pravidel, které budou určovat jeho zobrazení. Nastavit pak můžete, zda je potřeba pro zobrazení pole splnit všechna pravidla nebo zda stačí splnit jen jedno.
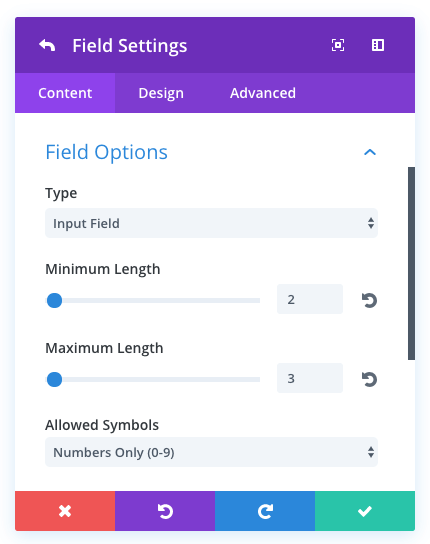
Validace polí
Každé vstupní pole má nyní možnost nastavení validace. Díky tomu můžete zajistit, že uživatel dané pole vyplní správným formátem informací. Můžete si pro vybrané pole určit, že do něj mohou být zapsány pouze písmena nebo čísla. Také můžete definovat minimální a maximální počet znaků.
Nastavení vložených informací
Existuje spoustu situací, kdy můžete využít omezení maximálního počtu znaků nebo typu zadávané informace. Díky tomu můžete předcházet chybám vzniklým automatickým vyplňováním. Například pokud máte pole věk, můžete nastavit, že je do něj možné zadat jen číslo.

Shrnutí
Nový modul kontaktního formuláře se mi velmi líbí a díky němu lze opět trochu zredukovat další potřebné pluginy na stránce, protože ve většině případů již na kontaktní formulář nebudete potřebovat samostatný plugin. To, že je formulář vytvořený přímo v Divi také znamená, že nebude žádný problém v zobrazení a stylování.
Co bych však ještě viděl jako drobný problém je, že není možnost při odeslání uložit email do DB. Lze to však vyřešit pluginem.



Stáh jsem si vaši českou šablonu a je super ale jak je s woo commerce? To se mi nepřeložilo. Díky
Překlad WooCommerce je v rámci pluginu. Pokud máte některé nepřeložené fráze, musíte počkat, až to přeloží přispěvatelé nebo to přeložit sám.
Stabilní verze už má 100%, takže do pár hodin by měla být čeština dostupná
Velmi dobrý krok!
pěkně popsáno. Ano, velký pokrok, ale ještě by to chtělo vychytat, třeba pole pro poslání přílohy se mnohdy hodí…
A ještě ze zvědavosti – doporučený plugin pro uložení odeslaných emailů do databáze? Díky
Například Email Log, není to moc ideální, ale zálohu v DB to vytvoří.
Mam asi trivialni dotaz, ale nejak si s tim nevim rady. Kdyz nastavim pole s e-mailem, tak mi vzdy prijde e-mail od mail.domena.cz a neprijde mi mejl jakoze od odesilatele, takze mu nemohu odepsat. Muzete mi poradit, kde se stala chyba?
Co myslíte tím polem e-mail? Klasické pole formuláře? Odtud se e-mail nebere pro odesilatele, ale jen se odešle.
Ano myslím klasické pole formuláře a můžete mi poradit jak docílím toho, abych získala e-mail… jedině mě napadá, nastavit pole e-mail a dát tam pole pole pro zadávání místo pole e-mailu (toto pole se mi v e-mailu vůbec nezobrazuje, moc tedy nechápu jeho funkci).
Pole typu e-mail funguje tak, že hlídá formát zadávané informace, aby odpovídala e-emailu. Poté si jen nadefinujete jeho ID do zprávy společně s dalšími poli formuláře, která vám přijde po odeslání.
Dobrý den Tomáši, mám dotaz na „chybové hlášky“ ve formuláři. Pokud někdo nevyplní nějaké povinné pole, tak po kliknutí na „odeslat“ se pole orámuje červeně a nad celým formulářem skočí hláška „vyplňte následující políčka….“ a barva textu je u mě taková, že na mém pozadí není vidět. Nerad bych kuli tomu měnil pozadí, je možné někde změnit barvu písmen chybových hlášek, nebo je uplně vypnout? Ve výsledku by asi stašilo to červené orámování, ikdyž chybové hlášky by byli asi lepší…. Díky za radu
Zdravím,
nešlo by upravit tu barvu přes vlastní CSS?
Fajn, pomohlo, díky…
Dobrý den,
mohu se zeptat, co konkrétně zadat do políčka „Vlastní CSS“, aby se text chybových hlášek zabarvil do jiné požadované barvy?
Děkuji
Zdravím,
pokud myslíte ten chybový text nad poli, takt .et-pb-contact-message {color:red;}
Chtěl bych dát formulář pod každý článek na blogu. Lze to nějak nastavit přes widgety apod. Abych nemusel zadávat do každího postu ?
Ano, můžete využít kombinaci pluginů Divi Widget Builder (přes něj vložit do widgetu kontaktní formulář Divi), Display Widgets pro zobrazení widgetu jen na stránce příspěvku. Nebo si prostě pro příspěvky zapnout Divi builder a vkládat to přes to.
Ahoj Tomáši budeš určitě znát řešení. Potřebuji po vyplnění kontaktního formuláře poslat automatickou odpověď na email zadaný do formuláře. Něco jako děkujeme za zprávu brzy se vám ozveme.
Děkuji
Ahoj,
je potřeba k tomu využít plugin, modul v Divi to neumí. Například Contact Form 7.
Dobrý den, mám problém s kontaktním formulářem v Divi, poslané zprávy z webu mi na email nechodí, nevíte, kde by mohla být chyba? Děkuji
Zdravím,
koukla jste do spamu? Zadala jste e-mail? Jiné e-maily generované WordPRessem chodí?
Dobrý den, Tomáši. Dokázal byste mi poradit? Použil jsem formulář u produktů ve Woocommerce. Každý produkt má svůj formulář. Lze nějak globálně nastavit e-mail, na který se budou zasílat zprávy, nebo u každého musím vyplnit odesílací e-mail? Díky.
Zdravím,
pokud nevyplníte e-mail bude automaticky brát administrátorský e-mail z WordPress.
No jo, to je vlastně pravda. Díky moc.
Teď jsem ale zjistil ještě jednu věc. Byl jsem administrátor a zprávy z formuláře chodily na můj e-mail. Založil jsem nového administrátora s jiným e-mailem a toho starého smazal, respektive sjednotil s tím novým. Jenže mi stále chodí zprávy na e-mail starého admina. Poradíte? Díky.
Je to ten email v Nastavení -> Obecné.
Díky. Funguje.
Dobrý den. Mám problém s nastavením Divi Contact form. Po vyplnění a odesláná mi email mi přijde, ale je prázdný. Netušíte, kde by mohla být chyba? Děkuji
Zdravím,
proměnné máte ve vzoru zprávy nastavené?
Dobrý den,
měl bych dotaz. Už jste to tady výše řešil, ale z konverzace jsem to úplně nepochopil. Přijde mi zpráva (do mailu) od někoho, kdo mě kontaktuje přes kontaktní formulář. Jde nějak nastavit, aby při odpovědí v mailu automaticky naskočil kontakt (mail), který zákazník zadal při vyplnění formuláře? Chodí zpráva z mail@example.cz, když kliknu na odpovědět, přepíše se mi to na tomas….@seznam.cz třeba. Snad jsem dotaz naformuloval správně 🙂 Předem děkuji za Vaši reakci.
Zdravím,
to takto nastavuje přímo Divi, ono to to tak schválně, protože odesílatel by se měl shodovat s doménou, ale příjemce na odpověď je někdo jiný.
Děkuji za reakci. Jestli to chápu správně, tak se to vlastně nastavit nedá. Vždy je proto potřeba při odpovědi (v mailu) vložit do pole „komu“ mail, který dotyčný uvedl ve formuláři. Je možné, že někdy dříve tato možnost byla funkční? Tzn. klikl jsem na odpovědět a mail šel přímo zákazníkovi, který dotaz napsal? Ještě jednou děkuji a přeju příjemný den. 🙂
To funguje i nyní, ale musíte využít výchozí nastavení pole email.
Mohl byste mi prosím poradit, jak toto nastavení udělat? Zkusil jsem už vše, bohužel se mi to nedaří.
Dobrý den Tomáši,
děkuji za Vaše příspěvky. Potřebovala bych poradit při tvorbě checkboxu v kontatkním formuláři. V části Pole nastavení je defaultně nastaveno pole Nadpis, které se mi zobrazí nad vytvořeným checkboxem, já však potřebuji checkbox bez nadpisu, bohužel dané pole nelze nechat prázdné. V ukazce na Vaší stránce však vidím, že nad checkboxem, žádný nadpis není. Můžete mi prosím poradit, jak jej odstraním? Děkuji
Zdravím,
do nadpisu jsem vložil mezeru.