Pokud tvoříte texty ve WordPressu, určitě i pro vás bylo těžké vybrat, zda používat vizuální editor textu nebo upravovat rovnou HTML kód. V editoru se sice pohodlněji píše, ale výsledný zdrojový kód nemusí vypadat podle vašich představ. Do toho ale vstupuje Markdown, který je takovým kompromisem mezi vizuálním editorem a editací HTML. Jedná se o jednoduchý značkovací jazyk, který se přímo převádí na HTML tagy.
Pro představu: **tučný text** se převede na <strong>tučný text</strong>
Jak na Markdown ve WordPressu
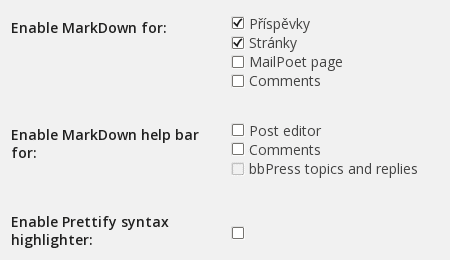
WordPress nativně MarkDown nepodporuje, ale naštěstí vznikl plugin, který Markdown ve WordPressu aktivuje. Nainstalujte si tedy plugin WP-Markdown. Nyní musíte Markdown aktivovat v Nastavení -> Publikování. Markdown můžete aktivovat pro tvorbu příspěvků, stránek i komentářů.
Příklady Markdown zápisu
Podíváme se na některé nejzákladnější zápisy Markdownu. Nemusíte se ale bát, Markdown zvládne i komplikovanější formáty a poradí si i s vnořenými zápisy.
Nadpis první úrovně
===================
# Alternativní zápis h1
## Nadpis h2
### h3
#### h4 atd.
**Tučný text**
> Citát
>
>> Vnořený odstavec citátu
>
> A další
Nečíslovaný seznam:
* první položka
* další položka
* a další
* a další
* atd...
Očíslovaný seznam:
1. První položka
2. Druhá položka
3. Třetí položka
4. Čtvrtá položka
[text odkazu](https://wplama.cz "včetně titulku")
Odstavce se oddělují prázdným řádkem.
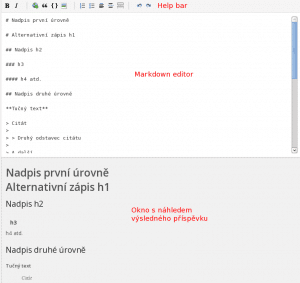
Toto jsou pouze základní zápisy, celý seznam můžete najít na oficiálních stránkách Markdownu. Pro rychlejší učení však můžete v nastavení zapnout Markdown help bar pro váš editor, se kterým zvládnete formátování textu pomocí ikonek podobně jako ve vizuálním editoru. Pod textovým editorem rovnou uvidíte i výsledný náhled, jak bude příspěvek vypadat po publikování.
Takto vypadá tvorba příspěvku s Markdownem:
Líbí se vám Markdown?