Divi šablona a Vizuální editor se dočkali dalších velkých vylepšení, které si v tomto článku postupně představíme. Jedná se o tyto nové funkce:
- Automatické ukládání při tvorbě příspěvku/stránky.
- Synchronizace obsahu při práci ve více záložkách.
- Automatické zálohování při ztrátě připojení k internetu.
- Kontrola úspěšného uložení.
- Snížení náročnosti a vylepšení výkonu.
Pojďme se na novinky podívat detailněji.
TIP: Pokud ještě šablonu Divi neznáte, tak si přečtěte náš článek Divi: Nejlepší šablona roku 2016?
Automatické ukládání
Vizuální editor nyní automaticky ukládá úpravy, které ve stránce provádíte. Ukládá nejen změnu obsahu, ale také nastavení. Záloha je ukládána do databáze, kdyby něco zabránilo ukládání (pád prohlížeče, počítače nebo jiné).
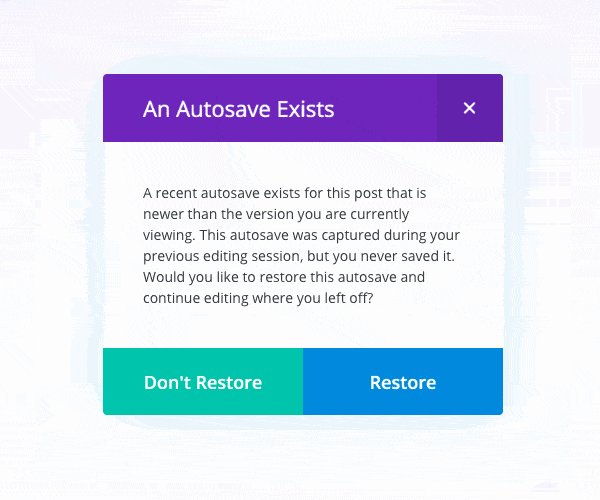
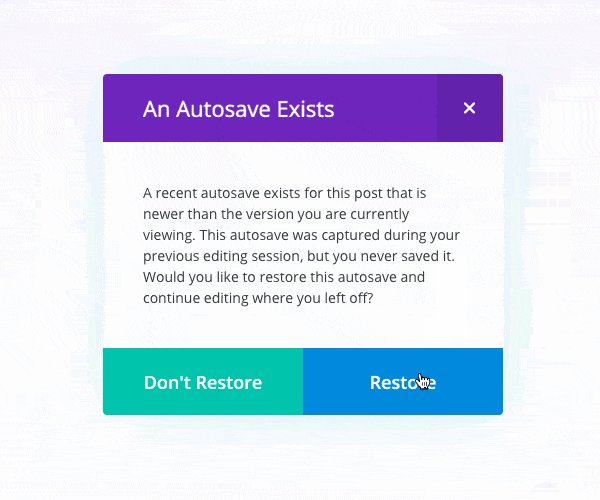
Při další úpravě stránky pak dojde ke kontrole. Když je nalezena novější verze, vyskočí okno informující o možnosti obnovy. Podobně funguje i existující systém zálohování ve WordPress, nyní je však převeden z administrace na Divi vizuální builder.

Záloha v prohlížeči
Další ochranou před ztrátou obsahu je možnost načíst zálohu z prohlížeče. To poskytuje další ochranu pro případ, že padne webová stránka (hosting/server) nebo internetové připojení.
Pokud dojde ke selhání klasického uložení nebo automatického uložení a změny se neuloží, tak při dalším načtení Vizuálního editoru dojde ke kontrole zálohy v prohlížeči. V případě, že je nalezena novější verze, vyskočí okno s možností obnovy.

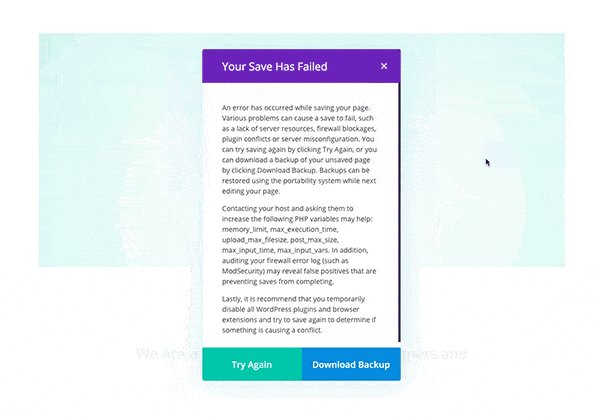
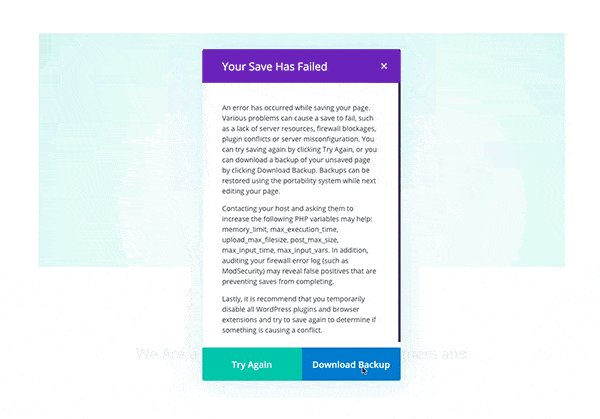
Detekce selhání uložení
Když se vše pokazí a nebude možné úpravy uložit, tak se ve Vizuálním editoru zobrazí varování. Kontrola probíhá při manuálním uložení a při selhání se zobrazí tabulka s možností stáhnout si zálohu stránky do počítače. Z této zálohy lze pak později vytvořený obsah obnovit.
K této chybě a tedy selhání ostatních ochran (záloha v prohlížeči, automatická záloha) může dojít například při nekompatibilitě pluginů ve WordPress nebo problematickém rozšíření v prohlížeči. Jestliže k tomu dojde a nebude možné rozdělanou práci uložit, tak se zobrazí možnost stáhnout zálohu do počítače.

Synchronizace
Divi Builder nyní obsahuje vlastní zabudovanou synchronizaci při úpravě jedné stránky ve více záložkách prohlížeče. Přeskakujte libovolně mezi Vizuálním editorem a úpravou stránky ve WordPress a okamžitě uvidíte projevené změny bez nutnosti přenačtení stránky.
Díky tomu můžete Vizuální editor používat pro dotažení vzhledu a WordPress Divi editor pro vkládání a pozicování nových modulů. Automatická synchronizace se postará o zbytek a vy se nemusíte bát ztráty a přepsání nastavení. Synchronizace funguje okamžitě a není nutné pro ní ukládat ani načítat stránku.

Snížení náročnosti a vylepšení výkonu
V nové verzi Divi došlo k výraznému vylepšení ukládacího mechanizmu Vizuálního editoru, který nyní potřebuje o 60% menší místo a je o 60% rychlejší než předchozí verze.
Nejprve je třeba zmínit, že toto vylepšení nemá nic společného se samotným načítáním stránky a velikostí načtených stránek. Tato úprava se týká pouze práce s Vizuálním editorem. Důvodem k úpravě bylo především to, že Vizuální editor byl o dost pomalejší než Divi builder ve WordPress administraci.
Výsledkem vylepšení výkonu Vizuálního editoru je nyní rychlejší běh a menší náročnost. Při samotném testování se ukázalo, že Vizuální editor je o 21% rychlejší než dříve a čas nutný pro uložení stránky je o 61% menší. Díky tomu se opět zrychlí práce a zkrátí čas prodlevy, kdy se jen koukáme na točící se spinner.
Prohlédnout a otestovat si Divi šablonu



Zdravím vás Tomáši, koupil jsem si Divi přes váš odkaz (zatím na rok) a nikde nemůžu najít, jak se dostat k Divi 3.0… Poradíte mi? Předem díky
Zdravím,
Divi 3.0 je klasická Divi šablona, kterou si stáhnete z uživatelského účtu u Elegant Themes.
Díky za odpověď!