Aktualizace Divi 3.16 přináší nový způsob, jak pracovat s prvky ve Visual Builderu. Nové možnosti nastavení, které se aplikují při přejetí myší, umožňují tvorbu interaktivních elementů na stránce.
Transformujte Divi moduly na interaktivní elementy
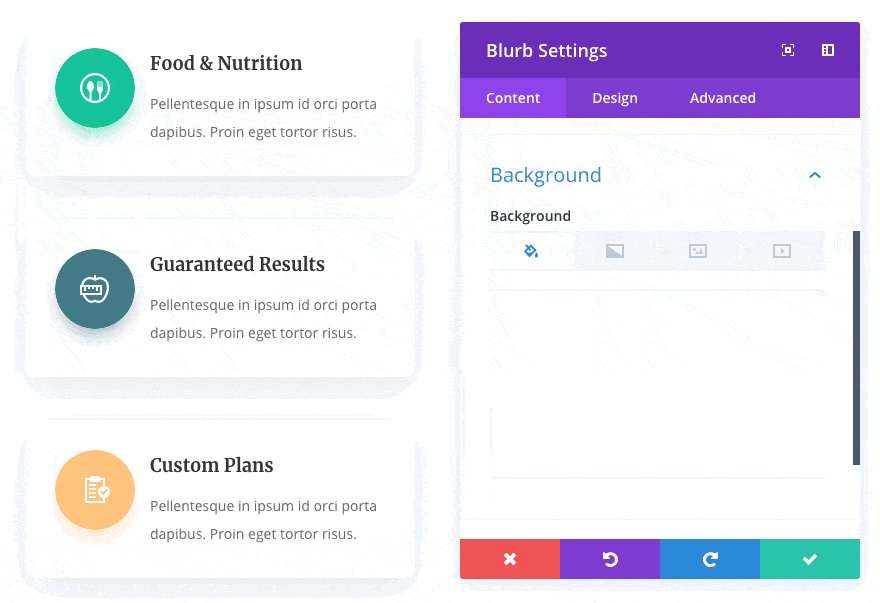
Nastavení prvku při přejetí myší používá velmi jednoduché rozhraní.

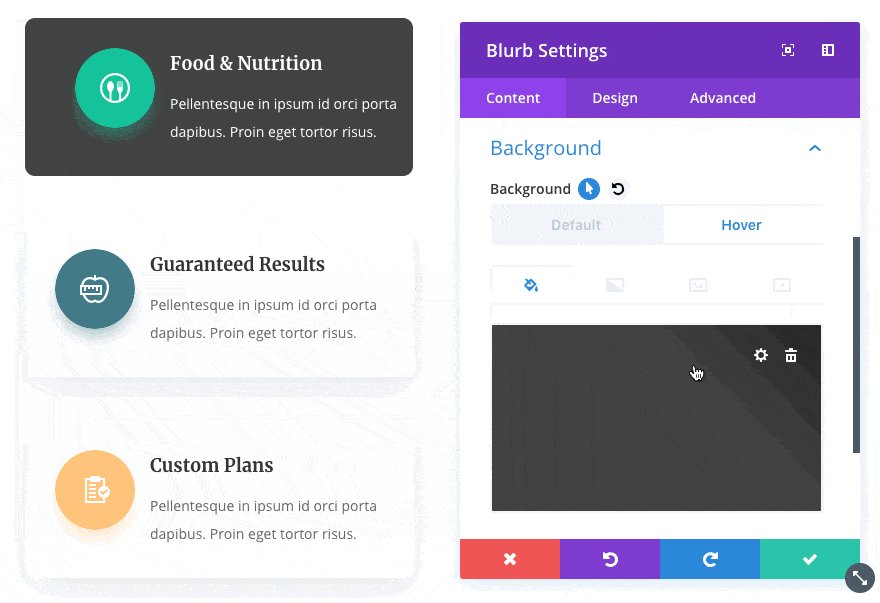
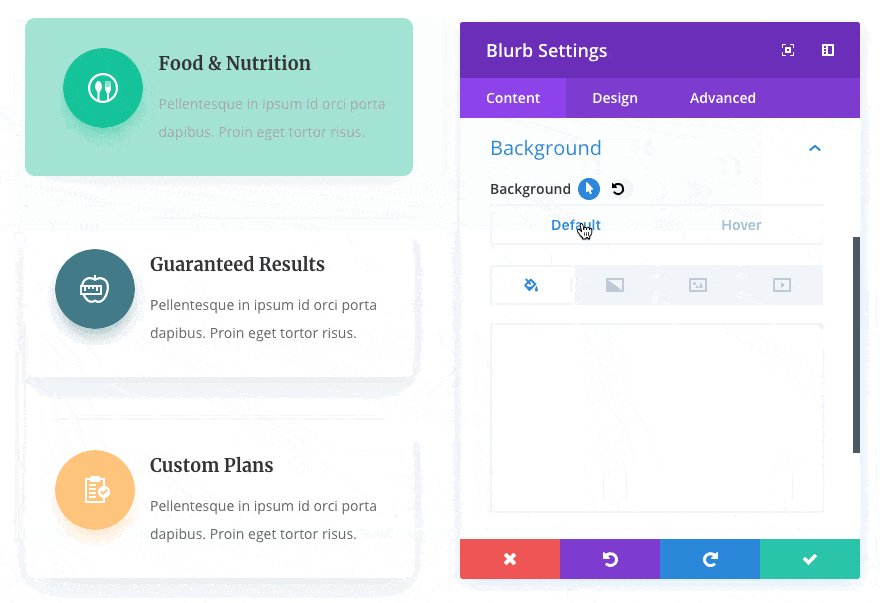
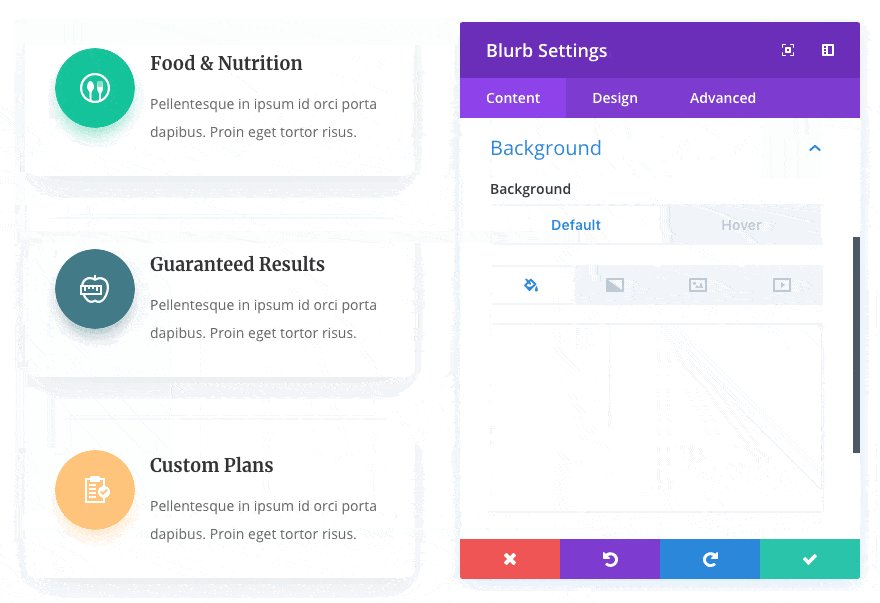
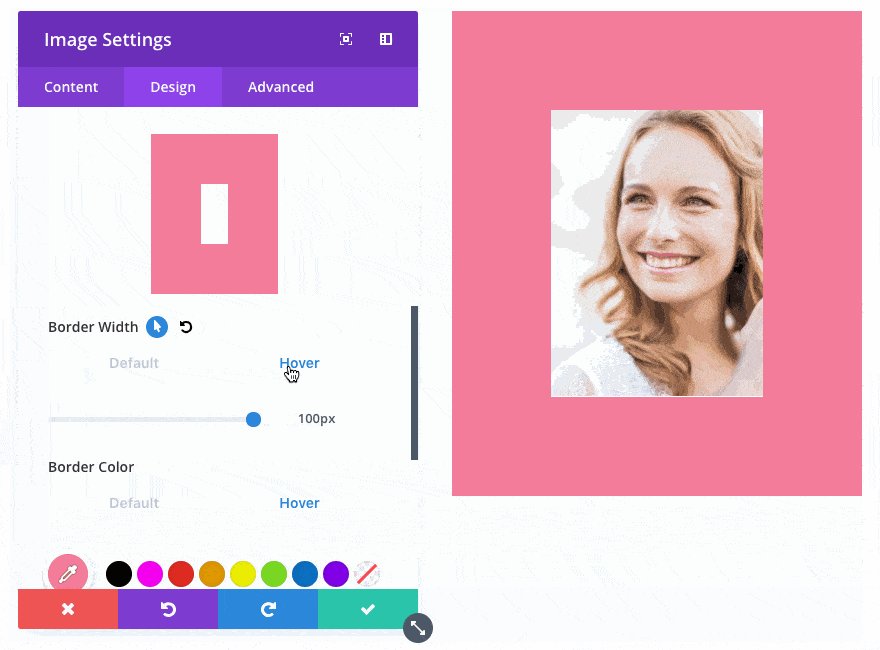
Do nastavení při přejetí myší se dostanete tak, že kliknete na ikonu myši u dané možnosti nastavení. Tím u prvku aktivujete nastavení při přejetí myší. Následně se zobrazí záložky, kde můžete vybrané možnosti upravovat.
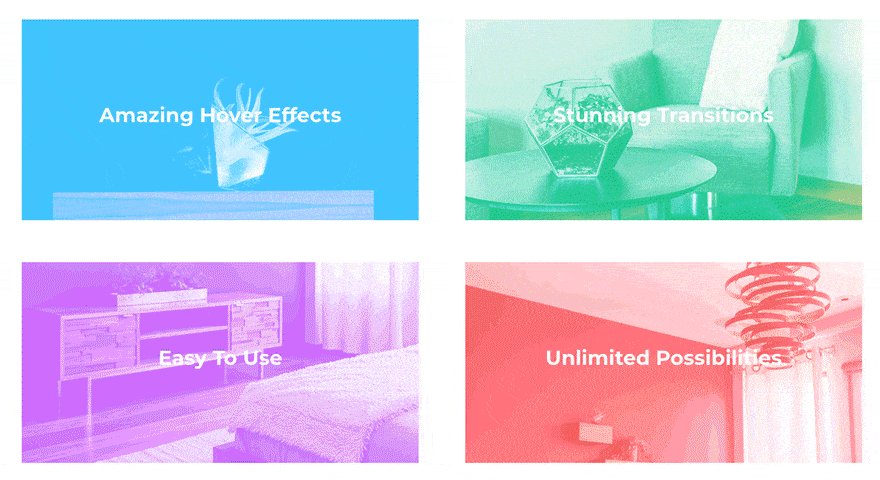
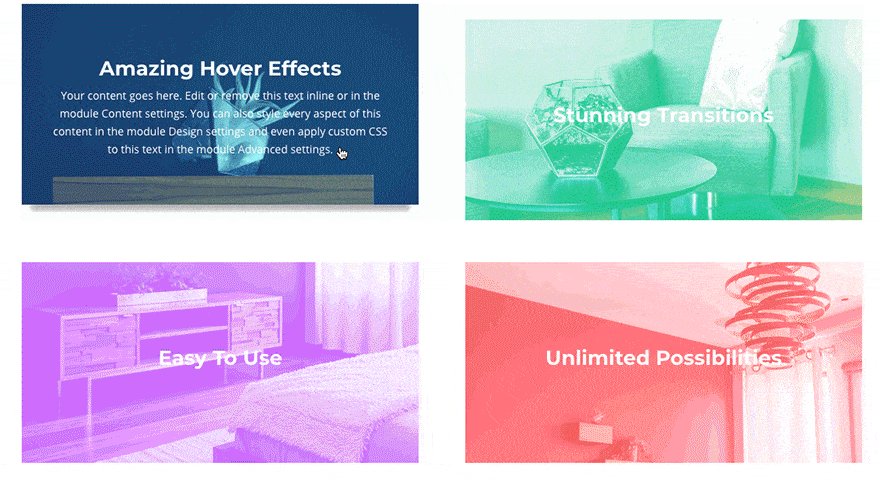
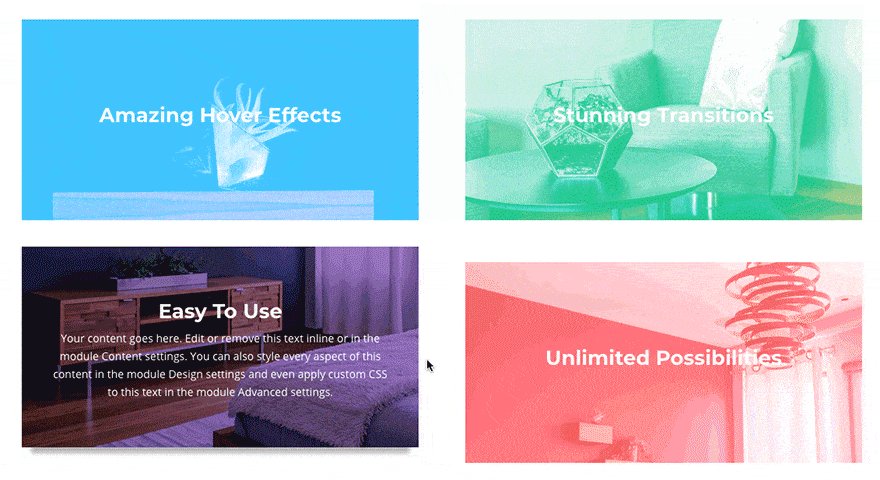
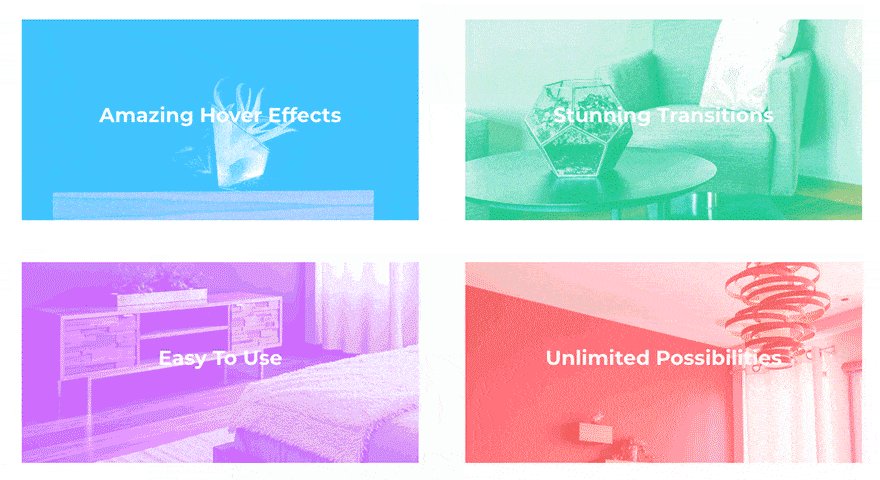
Ukázky hover efektů
S novými možnostmi můžete například měnit barvu pozadí, pozici modulu, stín, velikost textu…


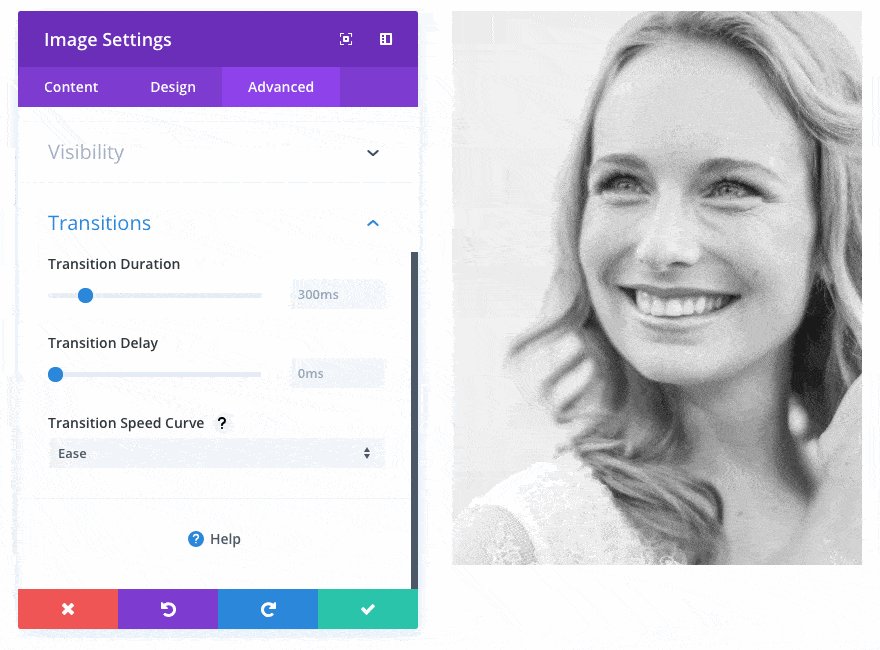
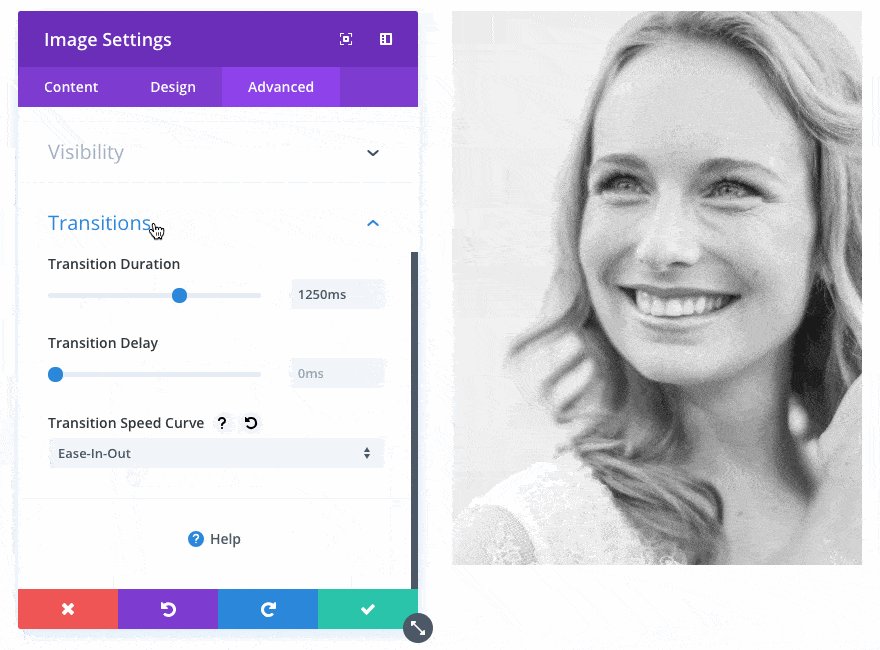
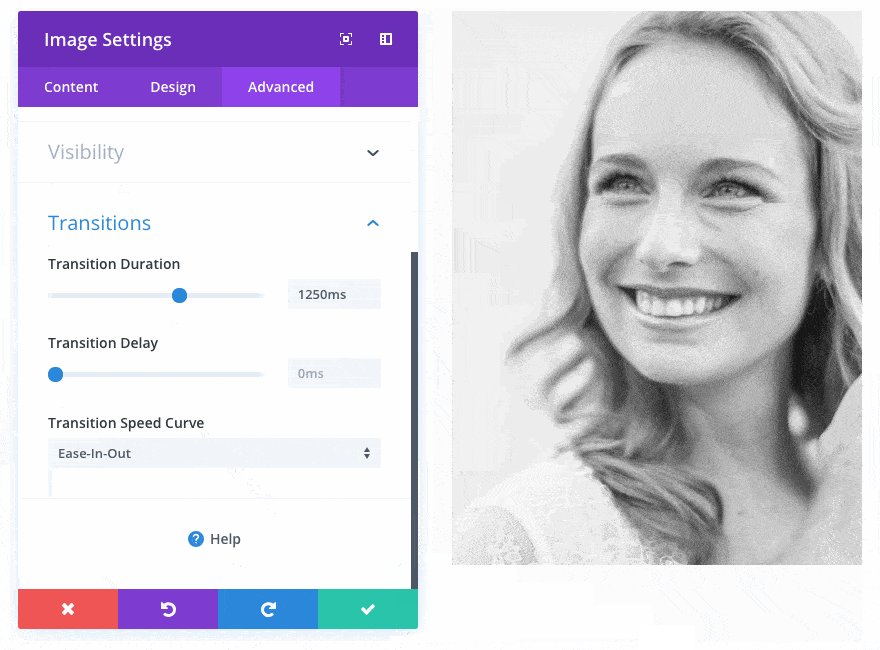
S novou aktualizací také přibylo nové nastavení Transitions (Přechody), které najdete v záložce Pokročilé. Můžete zde upravovat například dobu přechodové animace, prodlevu, rychlost a jiné.

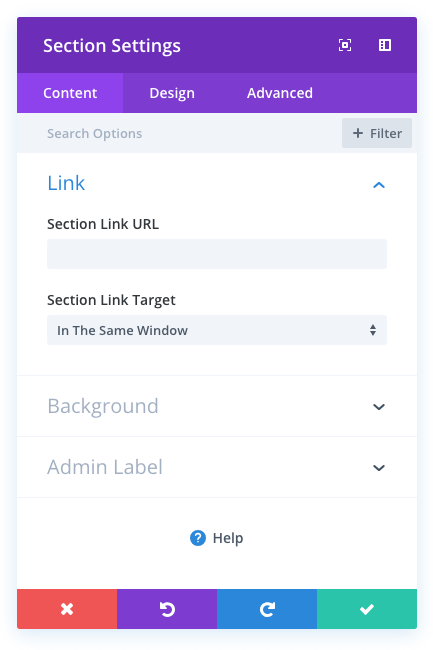
Nově můžete udělat odkaz z celé sekce, řádku nebo modulu

Aktualizace také obsahuje možnost udělat odkaz z celé sekce, řádku nebo modulu. Díky tomu můžete jednoduše přeměnit část stránky na tlačítko.
Sleva 10%
K příležitosti vydání nové aktualizace Divi šablony nabízí Elegant Themes 10% slevu na členství.

