Prozatím největší letošní update Divi šablony obsahuje výrazné vylepšení práce ve Visual Builderu. Pojďme si postupně jednotlivé novinky představit.
Stovky nových možností a vylepšení v úpravě responzivity a nastavení prvku při najetí myši
Došlo k revizi všech modulů a jejich možností nastavení. Rozšířilo se nastavení responzivity a nastavení stylů při najetí myši. Zároveň došlo k rozkopírování prvků mezi hlavním modulem a jeho položkami.
Sjednocené možnosti nastavení designu

Všechny základní možnosti nastavení modulů byly sjednoceny.
Kompletní nastavení stylů pro text v každém modulu
Veškeré dostupné nastavení pro text bylo přidáno do všech modulů v Divi šabloně.
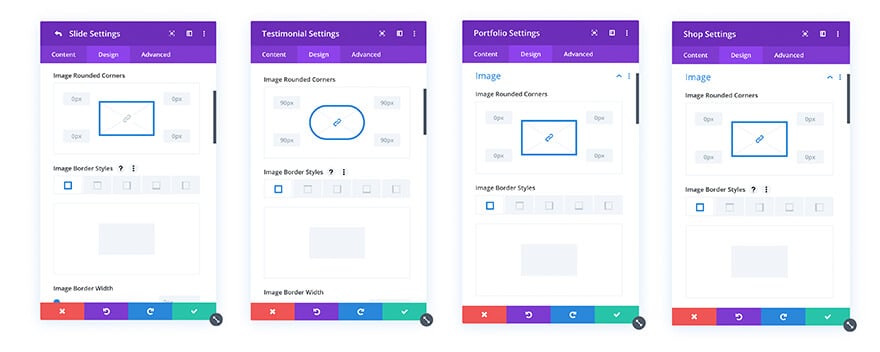
Nové nastavení pro obrázky
Všechny moduly, které obsahují obrázek dostaly kompletní možnosti jeho nastavení.
Nová tlačítka a pole formulářů
Pokud modul obsahuje tlačítko nebo pole formuláře, tak dostal nové možnosti nastavení designu.
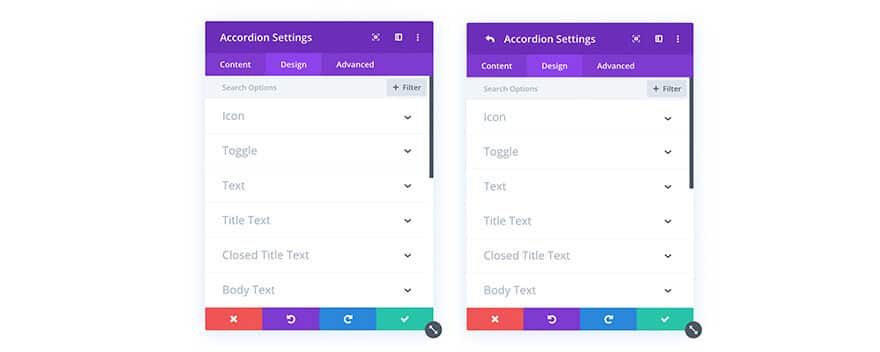
Sjednocené nastavení u modulu a jeho položek

V případě, že jsou součástí modulu i jeho položky (například modul Záložky, Posuvník atd.), tak bylo jejich nastavení v záložce Design sjednoceno.
Nastavení responzivity pro všechny možnosti
Každá položka v záložce design, může být nově upravena podle zařízení, na kterém se zobrazuje.
Nastavení prvku při najetí myši
Podobně jako responzivita, tak každá položka stylu může mít nově vlastní nastavení při najetí prvku myší.
Vylepšení rozhraní a uživatelské přívětivosti
Součástí této aktualizace Divi šablony bylo také několik důležitých věcí pro uživatele.
Nápověda u každé položky
Všechny položky nastavení ve Visual Builderu obsahuje také nápovědu, která vám v případě nejistoty pomůže vysvětlit, k čemu dané nastavení slouží.
Doplněné překlady
Konečně došlo k doplnění překladů pro nově přidané funkce. U překladů uděláme revizi a přes naší Divi child šablonu vytvoříme případné opravy významů.
Jednodušší přístup ke všem funkcím
Visual Builder dostal několik UI vylepšení, které zlehčí práci s nastavením prvků.


Ty překlady jsou hodně matoucí a to nejen v češtině. A přitom nabídku na spolupráci při překladu odmítají. velká chyba..
Bohužel jsem se dopustil update jak Divi šablony tak Divi pluginu. Visual builder, který bežně nepoužívám, ale do teď fungoval se zhroutil, protože můj webhosting povoluje jen 128 MB RAM a to je pro tento nový Visual Builder málo. Jenže nenaběhnul ani klasický editor. A to bez sdělení proč. Svítí mi tam jen nové tlačítko “Stavět na frontě” (asi nějaký pitomý překlad dřívějšího “použít Divi”). A pak jen velké prázdno. nic. Veškerá editace není možná. A to mám zakoupenou již několik let lifetime licenci.
Pokud máte na jednom WordPress aktivní Divi šablonu a Divi Builder plugin, tak bych doporučil plugin vypnout. je tam úplně zbytečně. Dále pak Divi obsahuje funkci rollback na předchozí verzi, která by vám měla pomoci se vrátit zpět.