Nejnovější aktualizace Divi šablony 3.27 rozšiřuje možnosti úpravy obsahu pro různá zařízení a zároveň přináší nové možnosti nastavení při najetí myši na prvek. Další vylepšení se týká nativní podpory SRCSET pro obrázky, kdy při nahrání obrázku Divi automaticky udělá menší náhledy, které se načítají na menších zařízeních.
Veškeré novinky si detailněji probereme v článku a můžete je také shlédnout ve videu níže.
Úprava obsahu v responzivitě
Možnost responzivního obsahu je nově dostupná u všech nastavení. Responzivita obsahu funguje na stejném principu, jako tomu nyní bylo u responzivity designu. Na základě typu zařízení lze upravit text, obrázek nebo další elementy. To se hodí například v případě, kdy pro mobilní zařízení chcete vybrat jinak oříznuté obrázky nebo napsat kratší nadpisy a lépe tak optimalizovat zobrazení stránky.
Podpora SRCSET
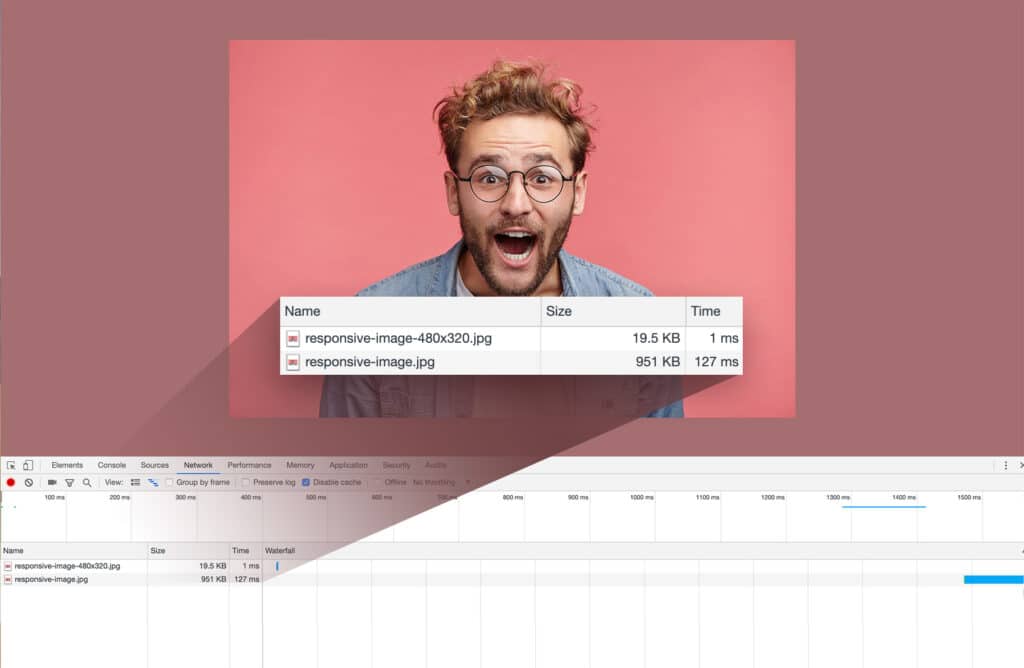
Všechny obrázky vložené přes Divi Builder se automaticky stávají responzivními a správně velké pro každé zařízení. Díky tomu, že menší obrázky se načítají na menších zařízení, snižuje se tak datová náročnost stránky a zkracuje doba načítání.
WordPress klasický editor tuto funkci podporuje již delší dobu a osobně tuto funkci velmi vítám.

Nastavení při najetí myši pro obsah
Společně s možností úpravy obsahu v responzivitě, můžete nyní měnit obsah i při najetí myši na prvek v Divi. Opět je funkčnost stejná jako tomu je u designu. Měnit můžete všechny typy obsahu (text, obrázek, video, ikony a další).
Jestli se vám Divi líbí a ještě ji nemáte, můžete si ji aktuálně pořídit s 20% slevou a využít probíhající akci.
Druhy Elegant Themes předplatného:
- Roční – $70 (původně $89) – získat slevu
- Doživotní – $199 (původně $249) – získat slevu
Cena je bez DPH.

