Aktualizace šablony Divi 4.7 od Elegant Themes obsahuje nový a vylepšený způsob náhledu zobrazení webu v responzivitě. Nově je možné zobrazit náhled webu na předdefinovaných zařízeních (na výšku šířku) a i na vlastním rozlišení.
Upravte si zobrazení náhledu
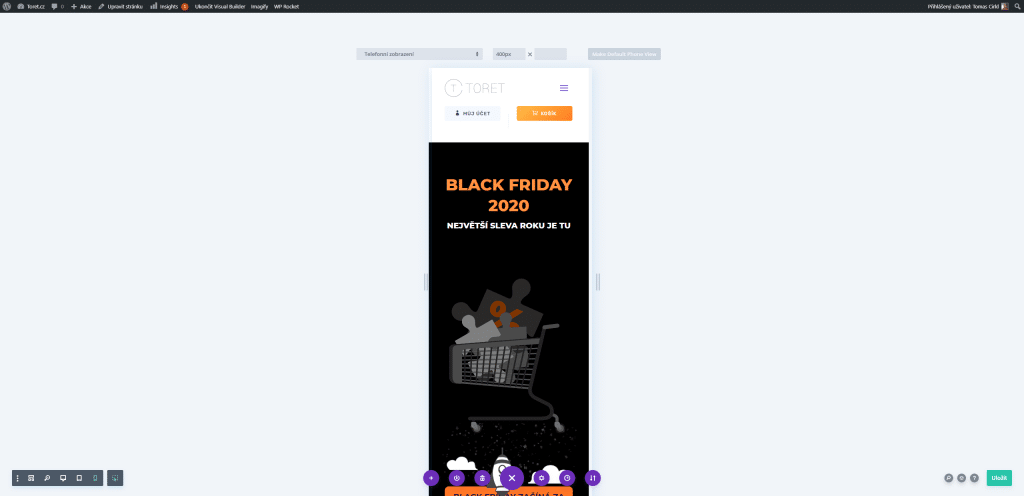
Když se ve Visual Builderu přepnete do režimu náhledu, tak se nad ním zobrazí nové možnosti nastavení. Můžete upravit výšku a šířku náhledu zadáním číselných hodnot nebo chycením kraje náhledu a jeho přetažením. Generování náhledu bylo upraveno a nyní je vytvářen výrazně rychleji, než tomu bylo dříve.
Náhled webu na populárních zařízeních
Kromě vlastního rozměru náhledu můžete také využít předdefinované hodnoty vytvořené podle populárních zařízení. Šířka náhledu se zobrazí podle předdefinováného rozměru a šedivá linka bude označovat výšku zobrazení.
Upravte si výchozí hodnoty
Nově si také můžete změnit výchozí hodnoty pro zobrazení náhledu telefonu a tabletu. Takže pokaždé, když přepnete na náhled, bude rovnou zobrazen v požadovaném rozměru. Nastavení uděláte tak, že si náhled upravíte požadovaný rozměr a kliknete na Make default.
Více o šabloně Divi.