V nejnovější aktualizaci Divi šablony došlo k velkému vylepšení výkonu Visual Builderu. Práce s ním je opět o něco pohodlnější a rychlejší.
Profiler výkonu Visual Builderu
Aby vývojář Elegant Themes mohl plně testovat prováděné úpravy ve Visual Builderu, vytvořili si na míru profiler výkonu, který dokáže zaznamenávat různé akce a slouží k vyhodnocování provedených úpravy. Díky novému nástroji mohou snadno identifikovat problematické části a zapracovat na jejich opravě.
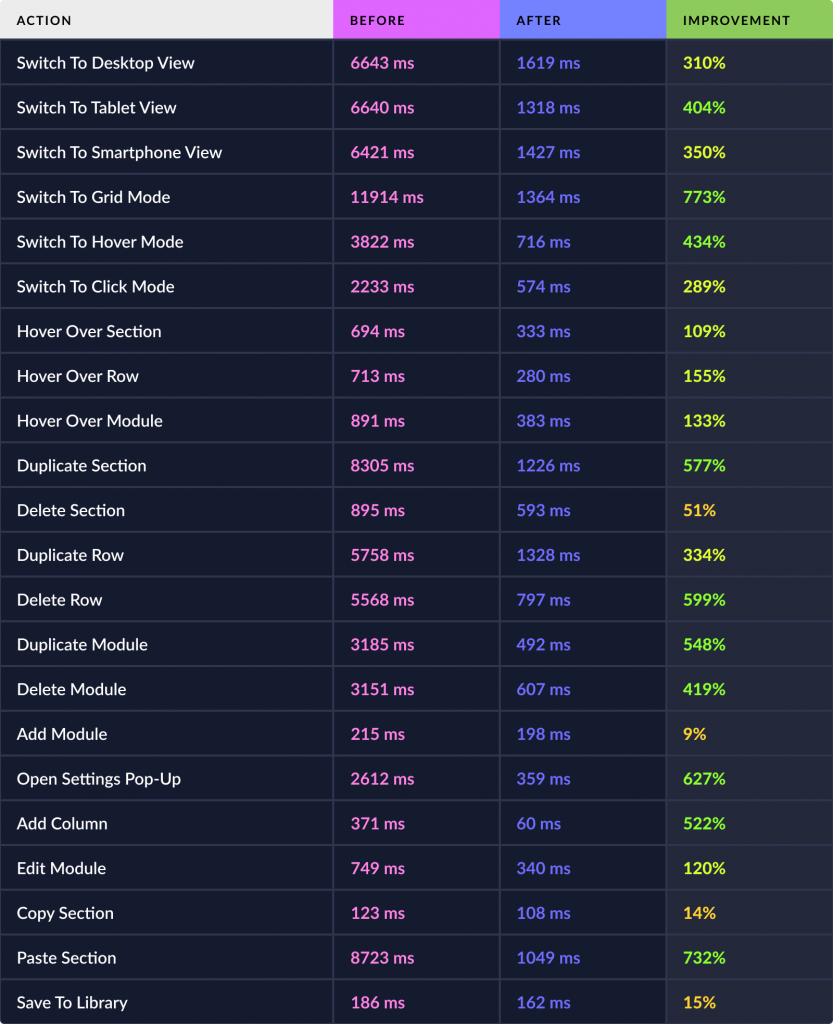
Porovnání rychlostí
Pokud vás to zajímá, můžete se podívat na tabulku porovnání práce s předchozí verzí Builderu a aktuálně vydanou. Jak můžete vidět, u většiny úkonů došlo k výraznému zrychlení.

Kde konkrétně nejvíce pocítíme provedené změny?
- Zobrazení ovládacího panelu při najetí myši,
- přidání, smazání a duplikování prvku,
- úprava modulu,
- a přepínání mezi různými zobrazeními stránky.
Jaké změny pomohly zrychlit editor?
Pojďme se podívat na jednotlivé úpravy, které pomohly k vylepšení výkonu Visual Builderu.
Přepsání zdrojových kódů
Při neustálém vývoji dochází v aplikaci k přidávání nových funkcí a zdrojový kód se tak nabaluje. Je proto dobré, jednou za čas, provést kompletní kontrolu a přepsání zdrojových kódů. Tento časově náročný proces dokáže v optimalizaci divy.
Podmíněné vykreslování
Mezi nově přidanou funkcionalitu patři podmíněné vykreslování obsahu. Nově se vykresluje pouze ten obsah, který je v dané chvíli vidět v prohlížeči. Ostatní prvky stránky, které nejsou vidět, se skryjí a neovlivňují předváděný výkon. Díky tomu bude úprava rozsáhlých stránek a stránek, kde je použito velké množství prvků, plynulejší a rychlejší.

Zmenšení velikosti a cachování modulů
Došlo ke zmenšení velikosti souborů Visual Builderu a změně způsobu cachování CSS výstupu. Cachování duplikovaného modulu pomáhá s rychlostí kopírování, vkládání a duplikování modulů.
Aktualizace zdrojových souborů Reactu
React je motor, který pohání Visual Builder a jeho jádro bylo aktualizováno na novější verzi. Díky tomu může i Divi přímo čerpat z vylepšení výkonu obsaženém přímo v Reactu.


