Visual Builder v Divi šabloně prošel další velkou aktualizací, která se soustředila na vylepšení uživatelské přívětivosti a plynulosti tvorby obsahu. Změny se týkají především práce na mobilních zařízeních a na velkých monitorech.
Síla v Divi je v použitelnosti, flexibilitě a míře upravitelnosti Vizuálního Builderu. Není to jen o tom, co builder dokáže, ale je to také o tom, jak dobře se s ním pracuje.
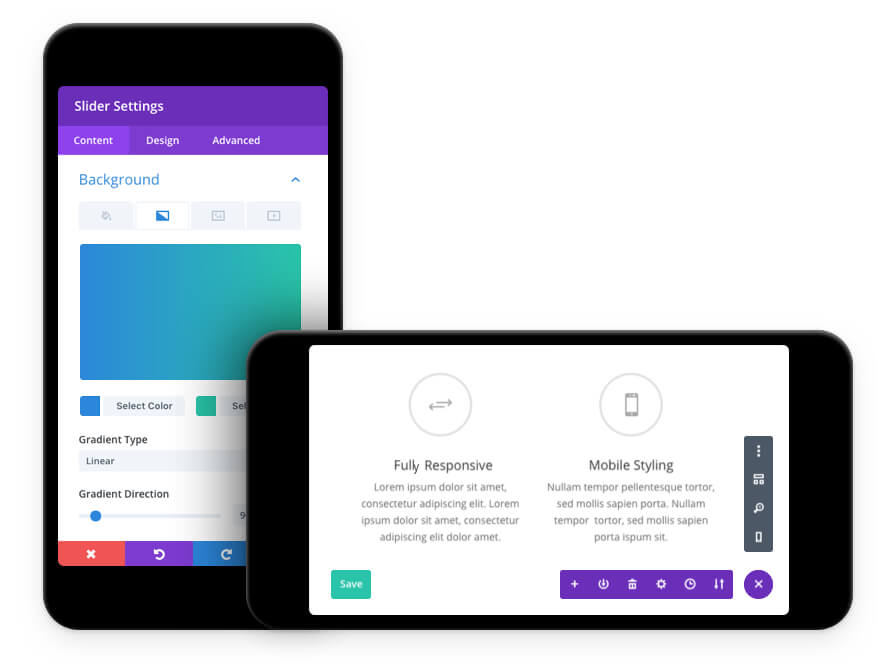
Plovoucí a responzivní rozhraní s vylepšenou podporou pro mobilní zařízení
Úprava stránky při použití chytrých telefonů a tabletů je s novou aktualizací o dost jednodušší.
Vytvořeno pro malé obrazovky

Rozhraní Visual Builderu bylo optimalizováno pro malé obrazovky a mobilní zařízení. Prvky rozhraní se již nepřekrývají a nezahlcují obrazovku, namísto toho se automaticky adaptují velikosti displaye. Dalším krokem vývojářů Divi bude vylepšení Visuálního Builderu při posunu modulů a jiných prvků na stránce. Nicméně tato aktualizace je dobrým výchozím bodem.
Vylepšená podpora velkých a na výšku postavených monitorů
Jestliže pracujete na velkých monitorech, tak nový update také určitě oceníte.
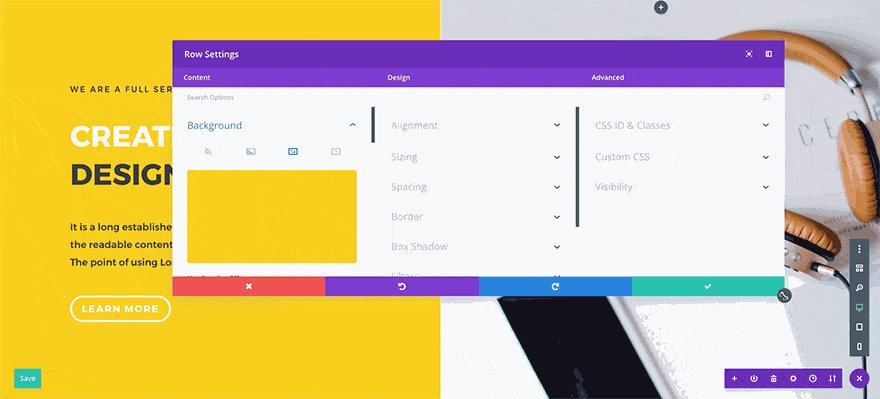
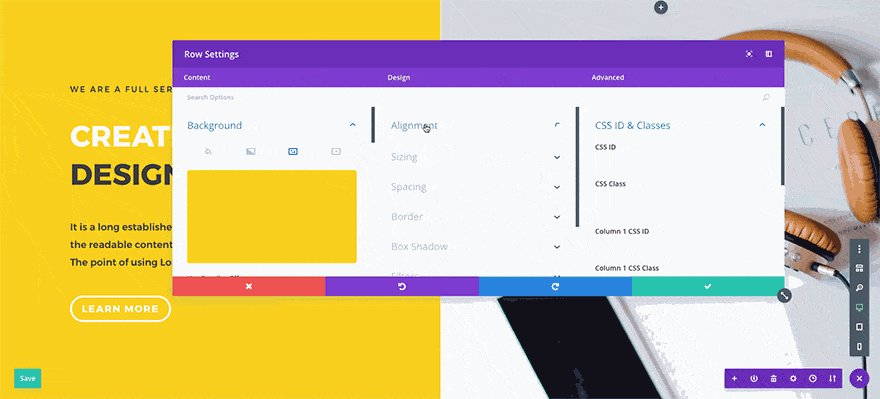
Možnost zobrazení až tří sloupců

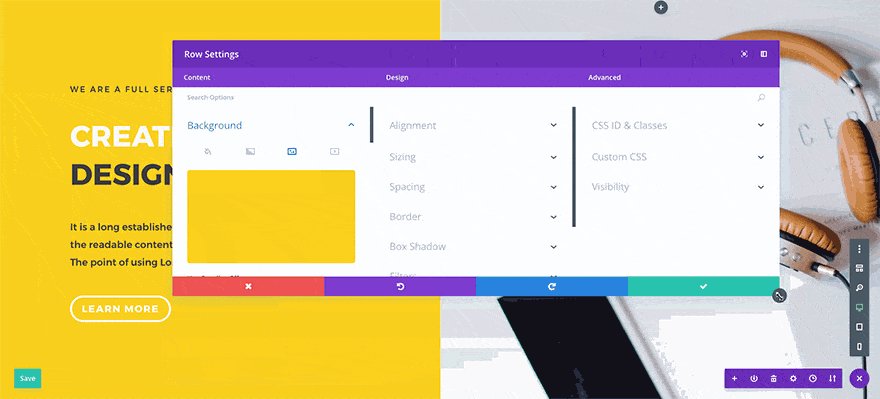
Kromě úpravy pro mobilní zařízení, se Visual Builder dočkal také vylepšení pro velké obrazovky. Když rozšíříte velikost okna nastavení na velkém monitoru, tak se tři záložky okna zobrazí najednou ve třech oddělených sloupcích. Díky tomu se rychleji dostanete k jednotlivým možnostem nastavení.
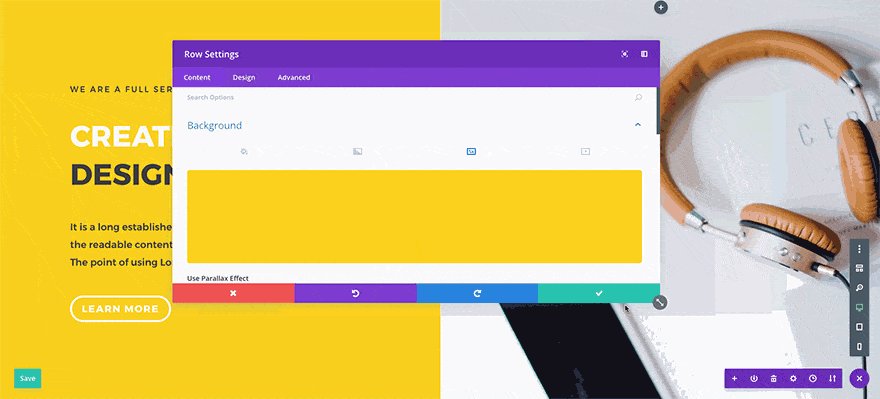
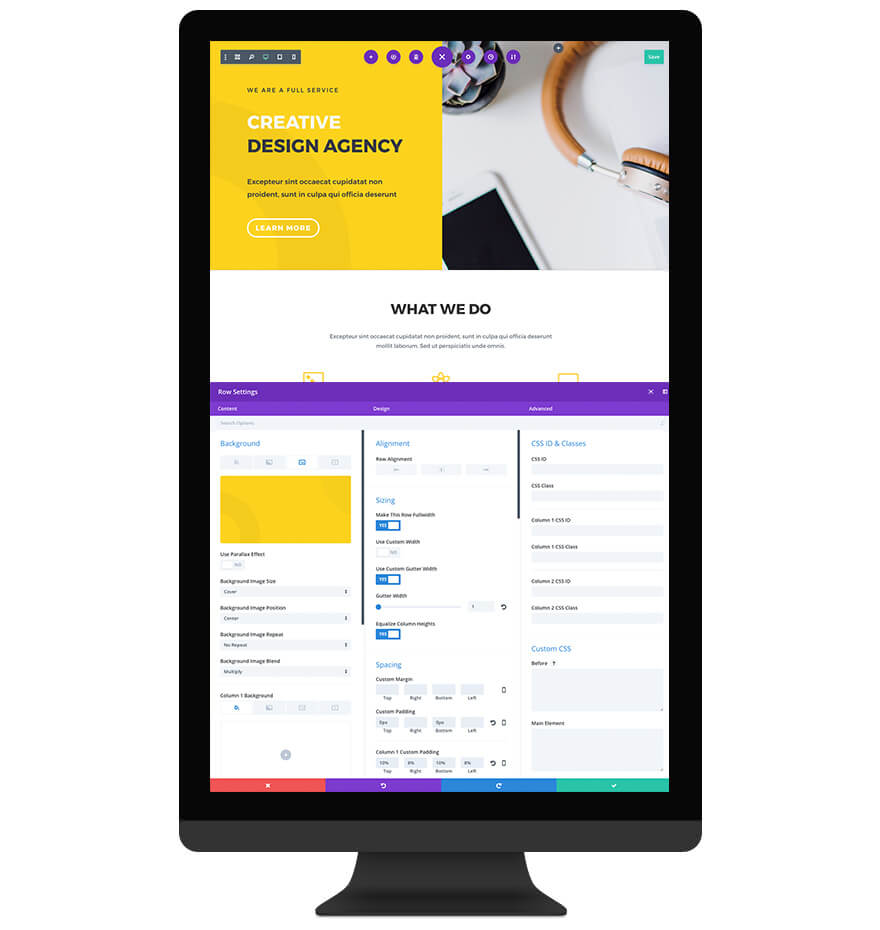
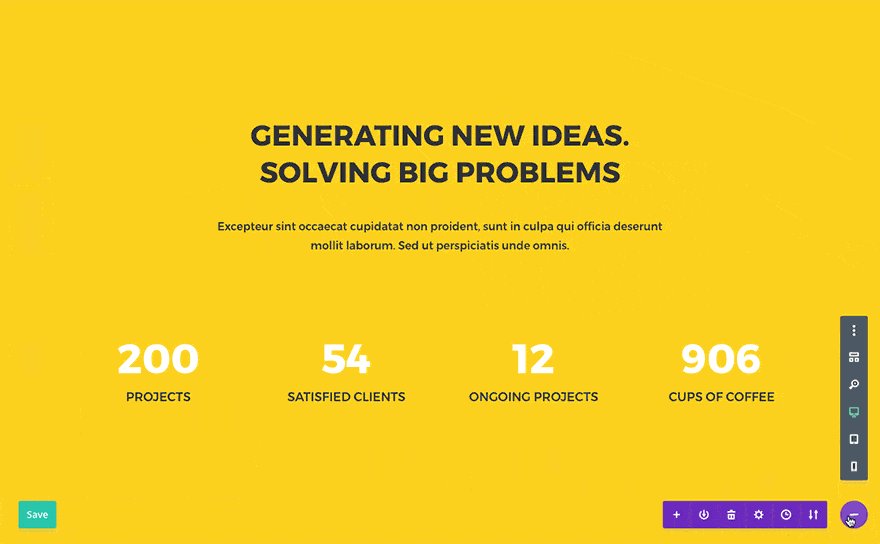
Nové ukotvení okna nastavení

Nově byla přidána možnost pro ukotvení okna nastavení ke spodní části obrazovky. To v kombinaci se zobrazením třísloupcového nastavení je skvělým řešením pro vertikálně postavené monitory. Dalo by se říci, že je to nejlepší možné nastavení, jak navrhovat Divi stránky. V tomto nastavení získáte ničím nerušený vzhled stránky a zároveň i rychle dostupné veškeré nastavení.
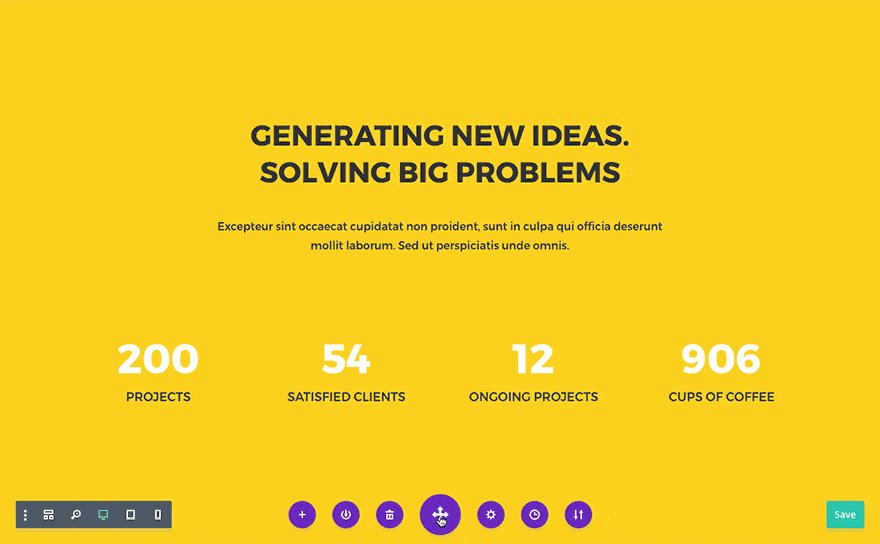
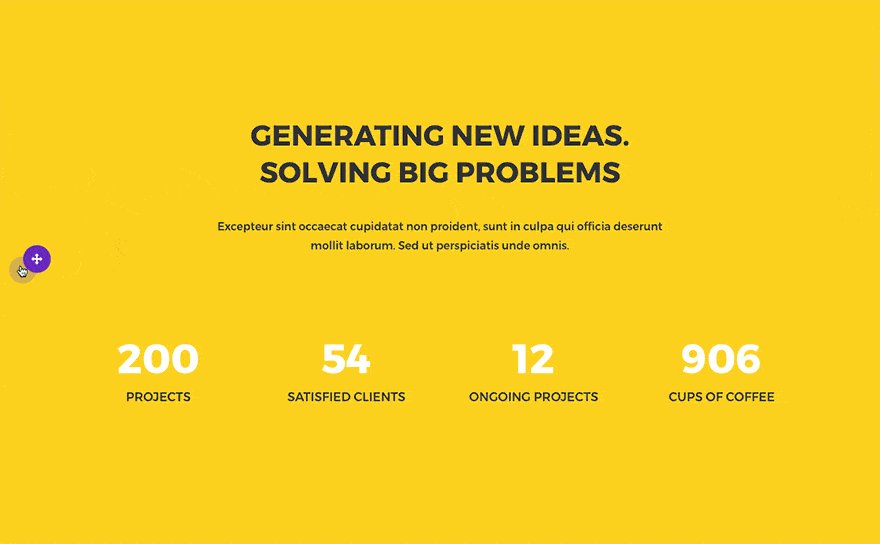
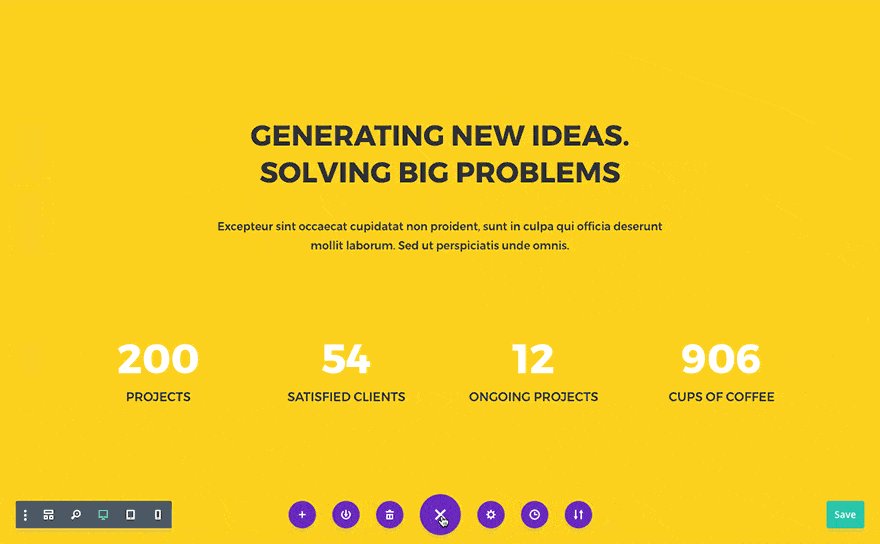
Nové možnosti pro lištu nastavení

Další novou možností je ukotvení nabídky nastavení na nová místa. Jedná se o všechny čtyři strany a rohy monitoru. Panel nastavení jednoduše chytněte a přetáhněte na místo, kde vám bude nejvíce vyhovovat. Divi Visual Builder si toto nastavení automaticky zapamatuje.
Nové funkce jsou dostupné od verze Divi 3.0.93, pokud ji ještě nemáte, určitě doporučuji aktualizovat.



Mám monitor 24 palců, Divi 3.0.97 a nejde mi zobrazit to tří sloupcové nastavení. Musím to někde nastavit já? Roztáhnout jsem to zkoušel. Dík za odpověď
Jaké máte rozlišení monitoru?
1920*1080 – hlavní a 1920*1200 – druhý. Nejde mi to ani na jednom. 🙁
Mě to funguje, ale já mám 4k display. Možná zkuste oddálit web, aby se uměle zvětšilo rozlišení, jestli se to pak neaktivuje.
Máte na mysli zmenšit? Zkusil jsem – nepomáhá. A to 4K na to asi vliv mít nebude. Zatím je to v menšině 🙂
Měl jsem na mysli – oddálit=zmenšit?
Ano, zmenšit pomocí lupy.