Pokud na stránce používáte velké obrázky, může to mít vliv nejen na rychlost načítání, ale také na diskovou kapacitu hostingu. Zpětná úprava nebo nahrazení velkých obrázků malými je zdlouhavý proces. Naštěstí lze hledat pomoc mezi pluginy na WordPress.org.
Doporučení: vždy před větším zásahem do stránky si ji zálohujte.
Nainstalujte a aktivujte plugin Imsanity, plugin se přidá do sekce Nastavení -> Imsanity.
Plugin umožňuje nastavit maximální rozlišení obrázků a kvalitu, na které budou větší obrázky změněny. Kromě toho také umí převádět mezi formáty PNG -> JPG a BMP -> JPG.
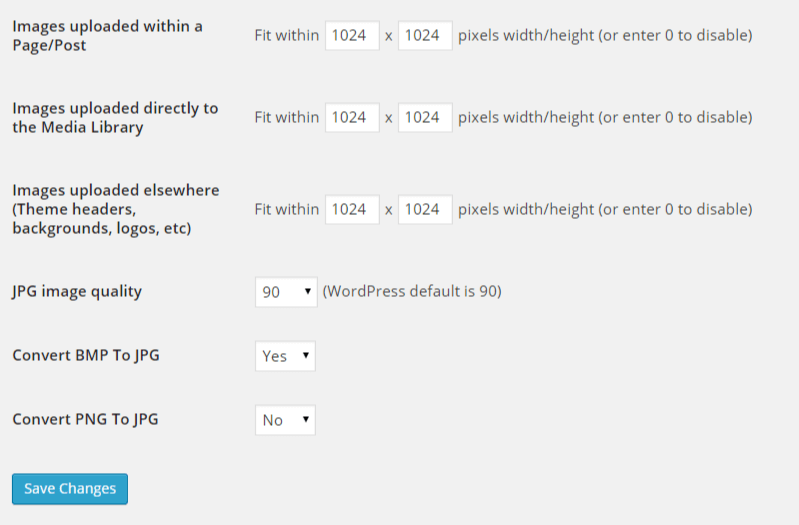
V nastavení pluginu Imsanity najdete následující:
- Images uploaded within a Page/Post (Obrázky přiřazené k příspěvku / stránce) – nastavení maximální velikosti obrázků přiřazených k příspěvku nebo stránce.
- Images uploaded directly to the Media Library (Obrázky nahrané přímo do Knihovny Médii) – nastavení maximální velikosti obrázků nahraných přímo do Knihovny Médií.
- Images uploaded elsewhere (Obrázky nahrané jinde) – nastavení maximální velikosti obrázků nahraných jinam, než v předchozích dvou případech. Spadá sem hlavička šablony, pozadí, logo a další.
Obecné nastavení (společné pro všechny obrázky):
- JPG image quality (Kvalita obrázku JPG) – nastavení kvality komprimovaného JPG obrázku. WordPress má ve výchozím nastavení 90. Čím nižší číslo, tím nižší bude výsledná kvalita obrázku.
- Convert BMP To JPG (Převést BMP na JPG) – nastavení pro automatickou změnu formátu obrázku z BMP na JPG.
- Convert PNG To JPG (Převést PNG na JPG) – nastavení pro automatickou změnu formátu obrázku z PNGna JPG.

Výchozí nastavení pro maximální rozlišení obrázku je 1024 x 1024 px. Zda vám to stačí musíte rozhodnout sami. Rozhodujte se podle zaměření webu. Pokud používáte obrázky pouze jako doplněk, je dobré nechat jejich rozlišení nižší. Jestliže však obrázky tvoří základní kámen obsahu vašeho webu, nastavte maximální rozlišení vyšší, například 1920px. Kvalitu JPG nechte na 90. Konvertovat BMP obrázky do JPG je vždy dobré, ale PNG do JPG už ne.
Po dokončení nastavení klikněte na Save Changes (Uložit změny).
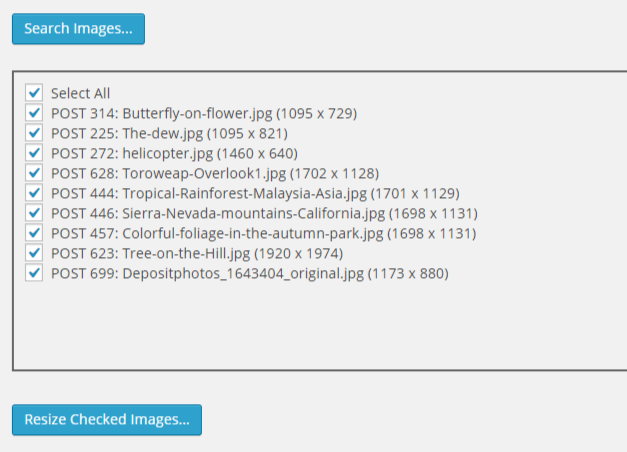
Úplně na konci stránky máte tlačítko Search the images… (Vyhledat obrázky…). Klikněte na něj a zobrazí se vám seznam všech obrázků s větším než stanoveným rozlišením.

Zde můžete ještě udělat poslední kontrolu před samotnou změnou. Zaškrtávacím políčkem vedle souboru si můžete vybrat zda daný soubor změnit či ne.
POST XXX znamená ID příspěvku nebo stránky, ke kterému je daný příspěvek přiřazen.
Jakmile budete připraveni klikněte na tlačítko Resize Checked Images… (Změnit velikost označených obrázků…). Plugin poté postupně provede úpravu obrázků.




Super tip na plugin. Existuje nějaký plugin, který projde obrázky a smaže ty, které nejsou použité na stránkách?
Přímo WordPress má v záložce Média sekci záložku Nepřiřazeno. Vypíše to obrázky, co nejsou přiřazeny k příspěvku nebo stránce. Nicméně je to docela riziko, že nejsou použité jinde. Poku optimalizovat velikost webu a počet obrázků na doméně, tak bych začal odstraněním nepotřebných velikostí nastavených v šabloně. Po odstranění funkcí na tvorbu dané velikosti pak stačí jen na webu nainstalovat a spustit Force Regenerate Thumbnails.
Zdravím,
tento web už mi několikrát pomohl. Díky za něj.
Tip na Imsanity je super, ostatní optimizery mají limity na počet obrázků a já potřebuji optimalizovat velké množství po migraci.
Protože jste zmínil „přiřazování“, tak mám související dotaz:
Obrázky a jejich vyhledatelnost jsou na mém webu klíčové pro příchody na něj.
Obrázky nevkládám v příspěvcích, ale nahrávám je předem přes Media Library a až pak je vkládám do příspěvků.
Proto mám u všech „Soubor zatím nebyl přiřazen k příspěvku/stránce“.
Pro orientaci používám plugin Media Library Categories, který do ML přidá filtrování podle rubrik. URL obrázků jsou stále původní podle měsíc/rok. To mi vyhovuje a stačí.
Chtěl bych jen rozumět tomu, jestli kromě orientace ve struktuře má i jiný význam to přiřazování obrázků k příspěvkům.
Mám plugin Unattach and Re-attach Media Attachments, ale nechce se mi to zpětně dodělávat u stovek obrázků, pokud to jiný význam nemá.
Navíc by to změnilo jejich permalink, ne?
S tím souvisí ještě dotaz, jak je z hlediska indexováni Googlem, vyhledávání obrázků a SEO důležité nastavení těch 4 možností URL odkazu:
– Žádné
– Mediální soubor
– Stránka se zobrazením souboru
– Zadat vlastní adresu
Do příspěvků a stránek vkládám obrázky přes různé prvky šablony (lightbox, karusel, atd.) a každý přidá do URL odkazu něco jiného z těch 4 možností.
Mají tyto 4 volby různý vliv na schopnost obrázku být viděn a vyhledatelný Googlem?
Pokud tomu rozumím dobře, obrázek je vyhledáván pře své URL, ale někdy mi podle Ananlytics přijdou hosté i přes jeho permalink.
Jaký je vlastně u obrázků význam a rozdíl permalinku vs. URL?
Díky za případné objasnění.
Tento plugin není špatný, ale má omezení. Není moc přátelský k WPML.