Dřív se ikony do webu vkládaly jako bitmapové obrázky (nejčastěji PNG na průhledném pozadí), později jako vektory (SVG). Dnes už si můžete snadno na základě SVG obrázku vytvořit i své vlastní obrázkové písmo a vytvořit tak ikonu jednoduše upravitelnou pomocí CSS.
V tomto článku si ukážeme jak vytvořit vlastní ikonu jako písmo (Icon Font).
Co je to Icon Font?
Icon Font je vlastně obrázkové písmo. Zobrazení ikony pomocí písma není v ničem odlišné od písma použitého pro nadpisy a text. Používání vlastní ikony jako písma má spoustu výhod:
- Ikona je škálovatelná bez ztráty kvality;
- není potřeba speciálně řešit retina zobrazení;
- jednoduše upravitelná pomocí CSS (barva, velikost, přechod, stínování atd.);
- jednu ikonu můžete použít opakovaně s různým nastavení barevnosti, velikosti nebo odsazení;
- Icon Font se načítá rychleji než SVG.
Nicméně jsou tu i nevýhody. Například rozdíly mezi prohlížeči mohou vést k různému renderování a drobným rozdílům v zobrazení.
Ikony
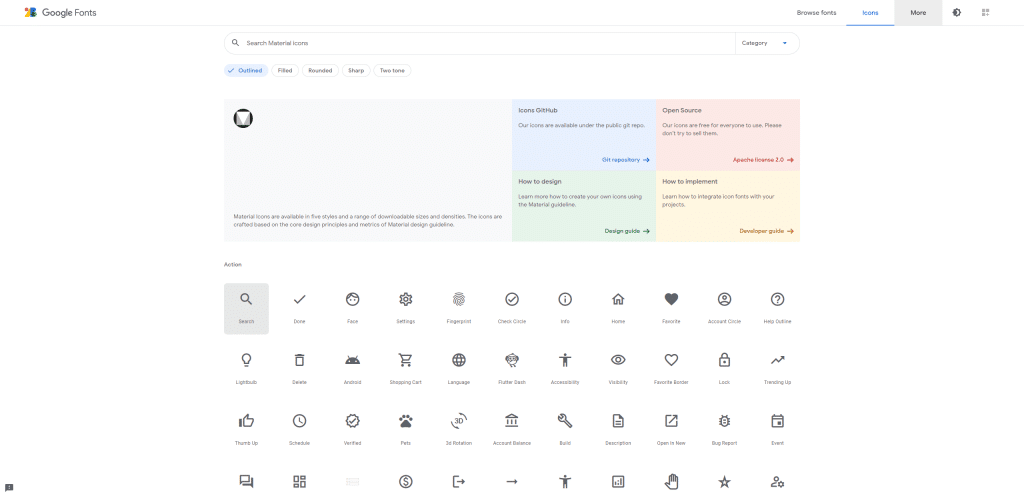
Než se do tvorby vlastního písma pustíte, je potřeba mít připravené ikony ve formátu SVG (Scalable Vector Graphics). Ikony si můžete navrhnout vlastní nebo si je stáhnout z databank jako je FontAwesome nebo Google Icons.

Tvorba vlastního písma s ikonkami
Jakmile máte připravené všechny ikony, můžete se pustit do samotné tvorby obrázkového písma.
Proces je velmi jednoduchý, protože existují online nástroje, které je k tomu možné využít. Patří mezi ně například icomoon nebo Fontello.
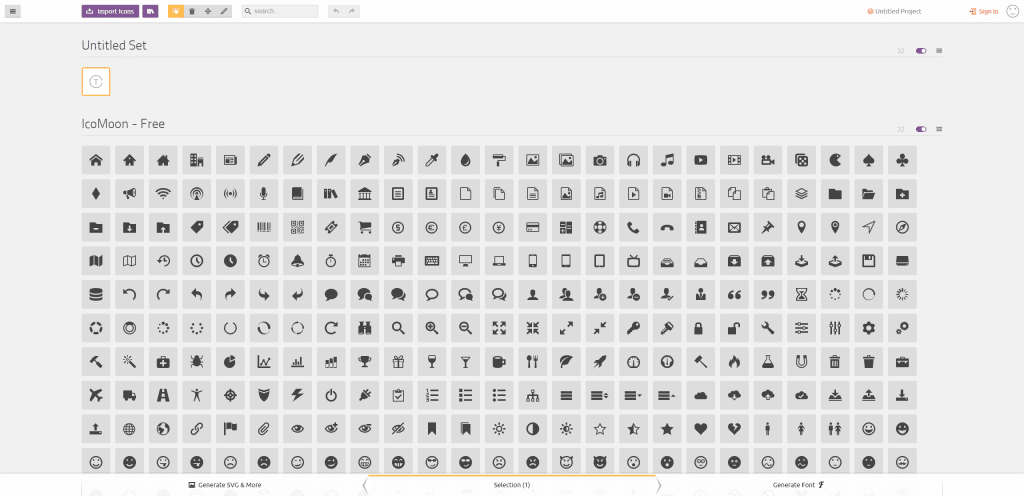
V tomto návodu budeme dále pokračovat s icomoon.
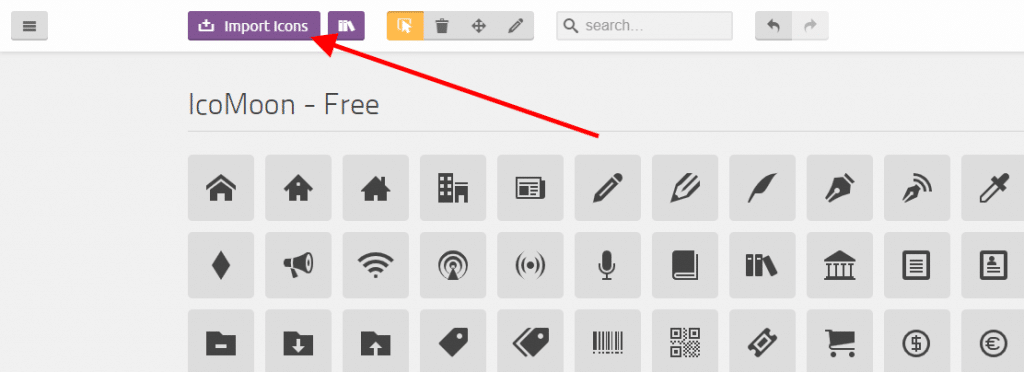
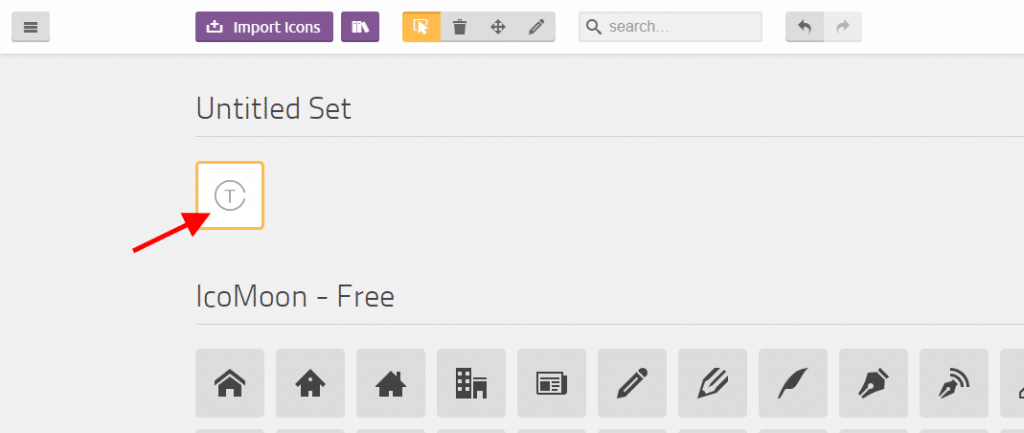
Krok 1: Nahrajte do nástroje ikony a vytvořte vlastní sestavu.

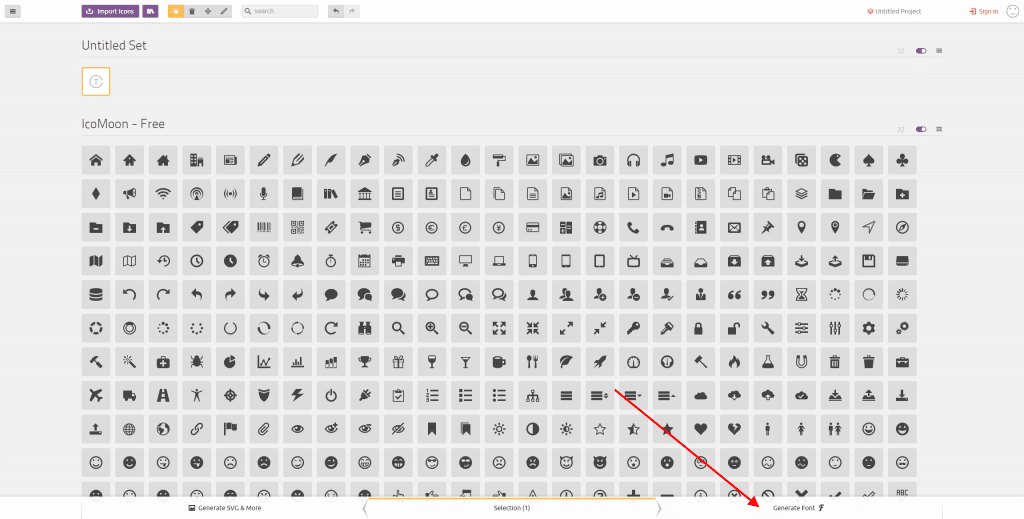
Krok 2: Vyberte ikony, které chcete zahrnout do vlastního písma.

Krok 3: Vygenerujte písmo.

Krok 4: Přejmenujte ikony a případně i definujte unicode znaky (volitelné).

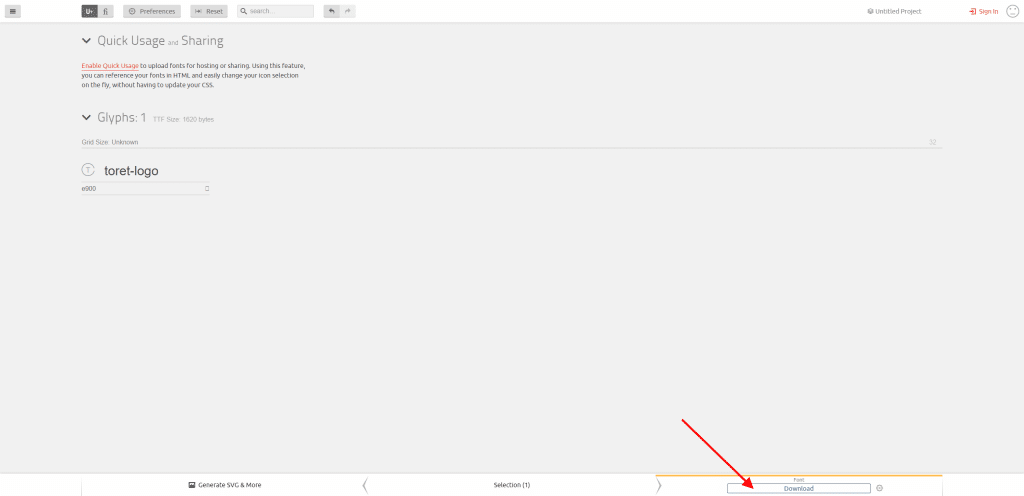
Krok 5: Stáhněte vygenerované písmo.

Implementace písma do WordPress šablony
Stažený zip obsahuje několik připravených souborů, mezi nimi i CSS styly a soubory písma ve složce fonts.
Pro implementaci do šablony je nejlepší k tomu využít child šablonu.
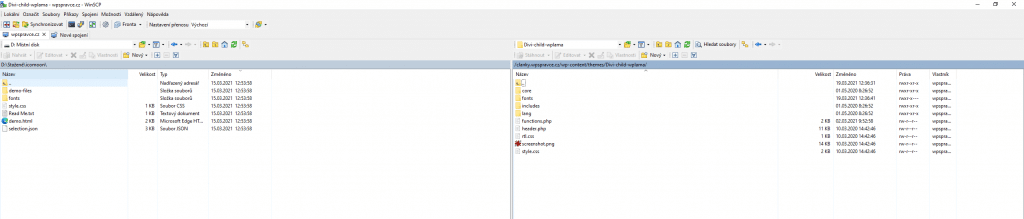
Krok 1: Zkopírujte složku fonts z rozbaleného zipu do adresáře child šablony (wp-content/themes/[slozkachildsablony]) na FTP.

Krok 2: Do style.css v child šabloně vložte následující kód.
@font-face {
font-family: 'icomoon';
src: url('./fonts/icomoon.eot?5kiojs');
src: url('./fonts/icomoon.eot?5kiojs#iefix') format('embedded-opentype'),
url('./fonts/icomoon.ttf?5kiojs') format('truetype'),
url('./fonts/icomoon.woff?5kiojs') format('woff'),
url('./fonts/icomoon.svg?5kiojs#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
Krok 3: Použití v HTML.
Ikonu můžete vložit pomocí následujícího HTML kódu:
˂span class="icon-toret">˂/span>
Třída “icon-toret” se generuje ze zadaného názvu ikony při generování písma. Je tedy potřeba případně upravit podle vlastního zadání. Pokud si nejste jistí, podívejte se do stylů ve stažené složce z iconmoon.
Odkazující třída pro stylování je:
.icon-toret:before {
content: "\e900";
color: #9ea3a8;
}
Příklad stylování této ikony pak může být například:
.icon-toret:before {
content: "61";
color: #c0dfe8;
font-size: 72px;
margin-bottom: 24px;
}
.icon-write:hover::before {
color: #000000;
}
Ukázka z praxe, kde jsme vygenerovanou ikonu použili u našich WooCommerce pluginů.





moc děkuji, pomohlo!