Zbrusu nová funkce v Divi šabloně přináší možnost jednoduše přidat k jakémukoliv prvku (modul, řádka nebo sekce) stín. Díky tomu můžete snadno vylepšit design stránek a vytvořit prvkům vlastní stínování na míru.
Nové nastavení stínování (box shadow)
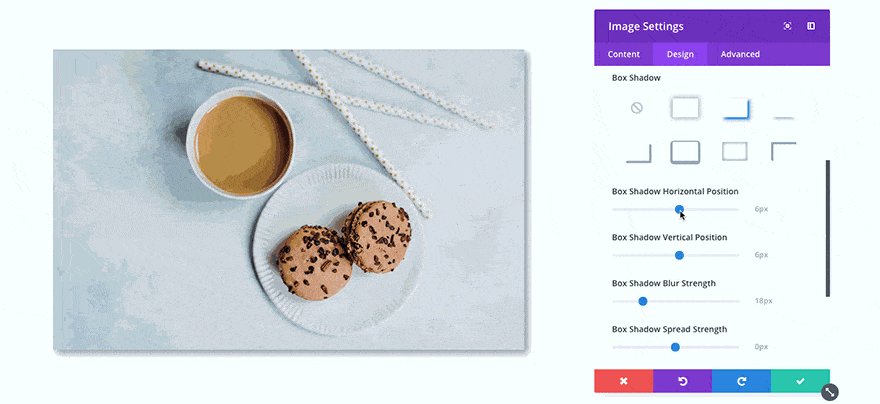
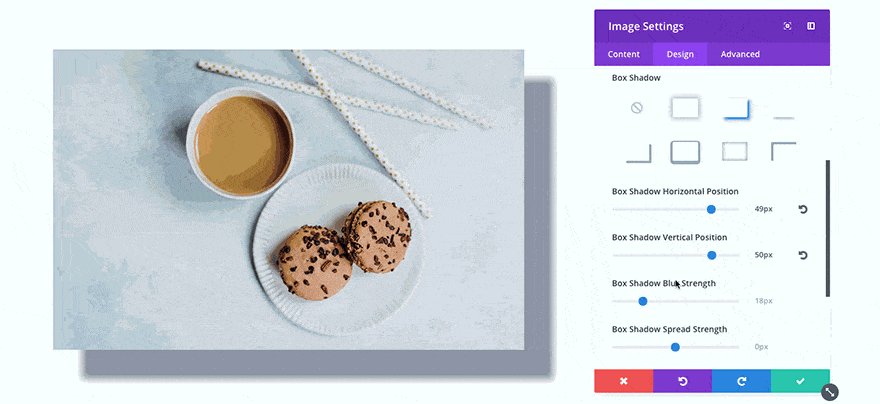
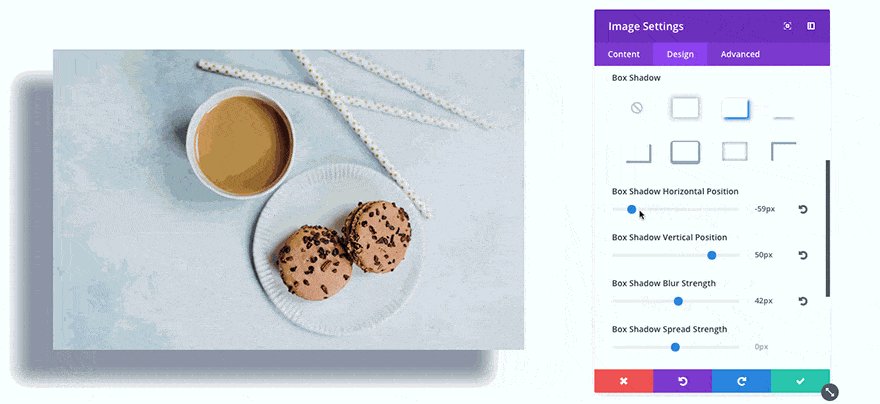
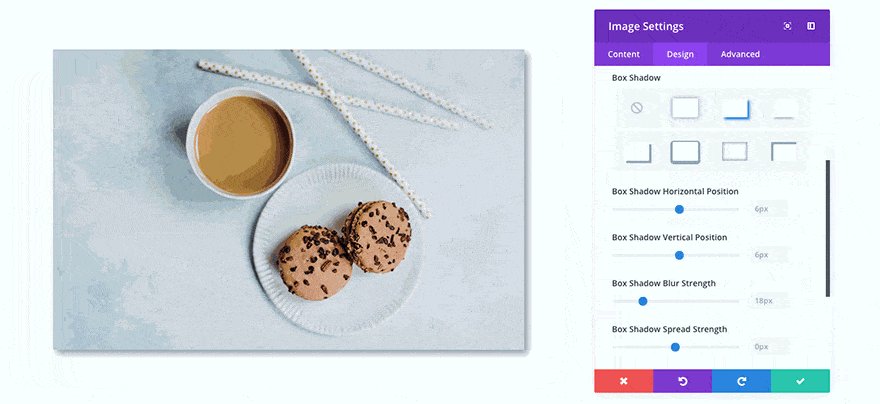
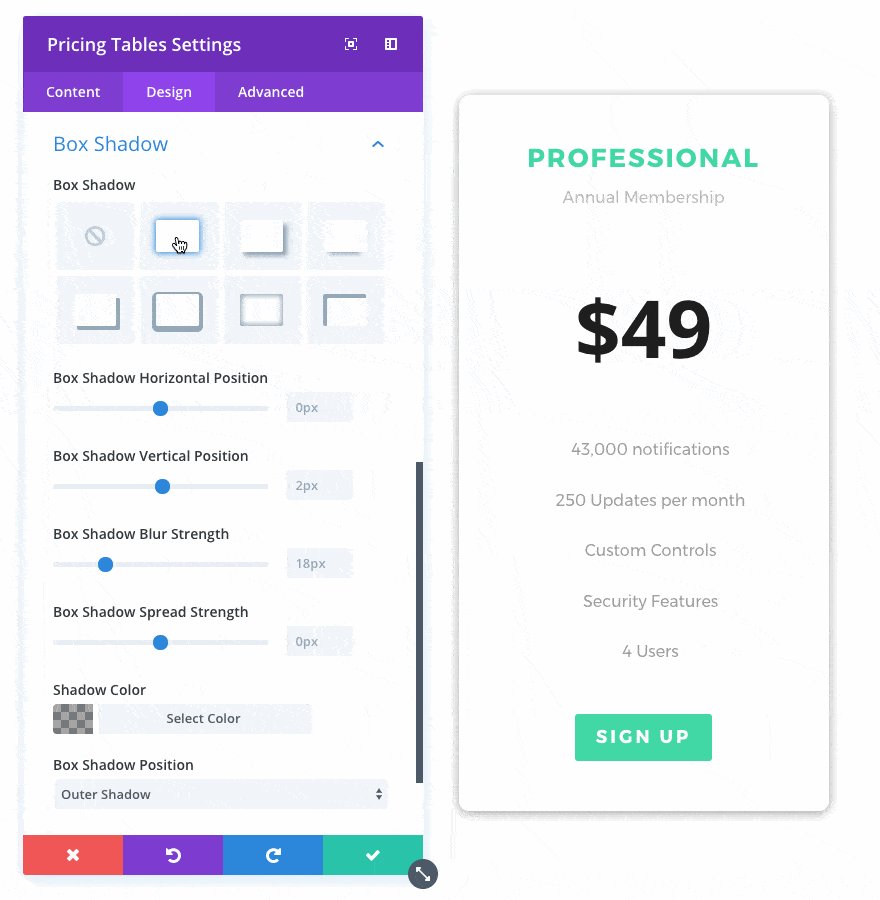
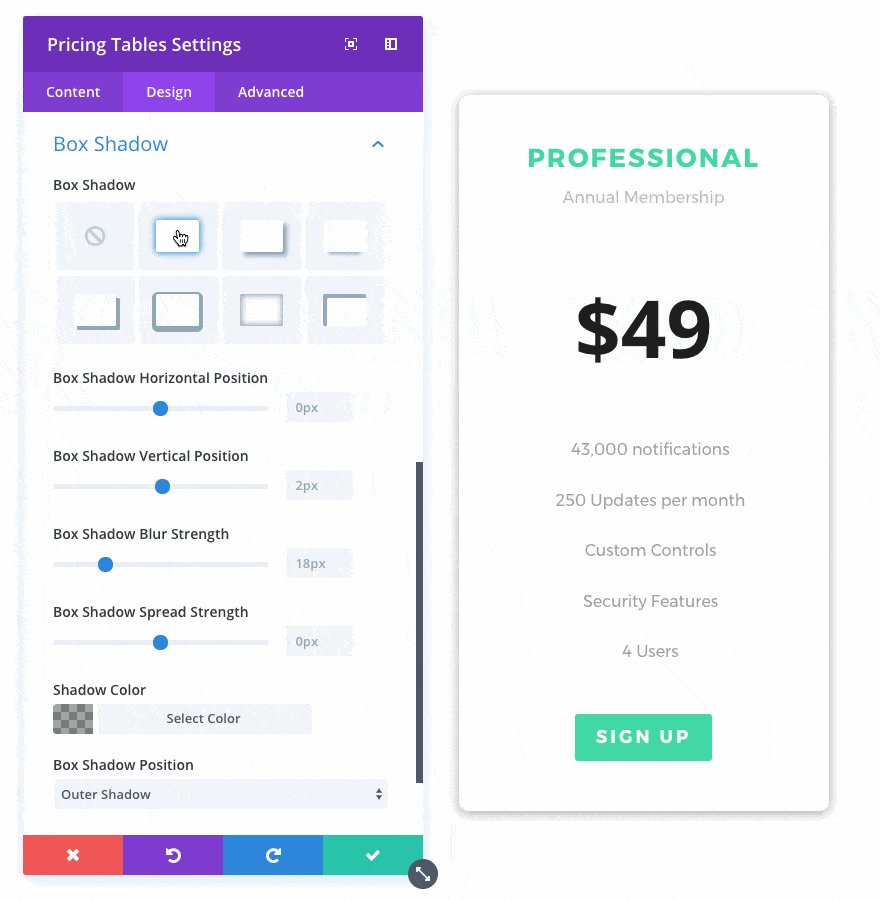
V Divi Builderu nyní snadno nastavíte box shadow pro jakýkoliv prvek jen na pár kliknutí.
Kompletní ovládání

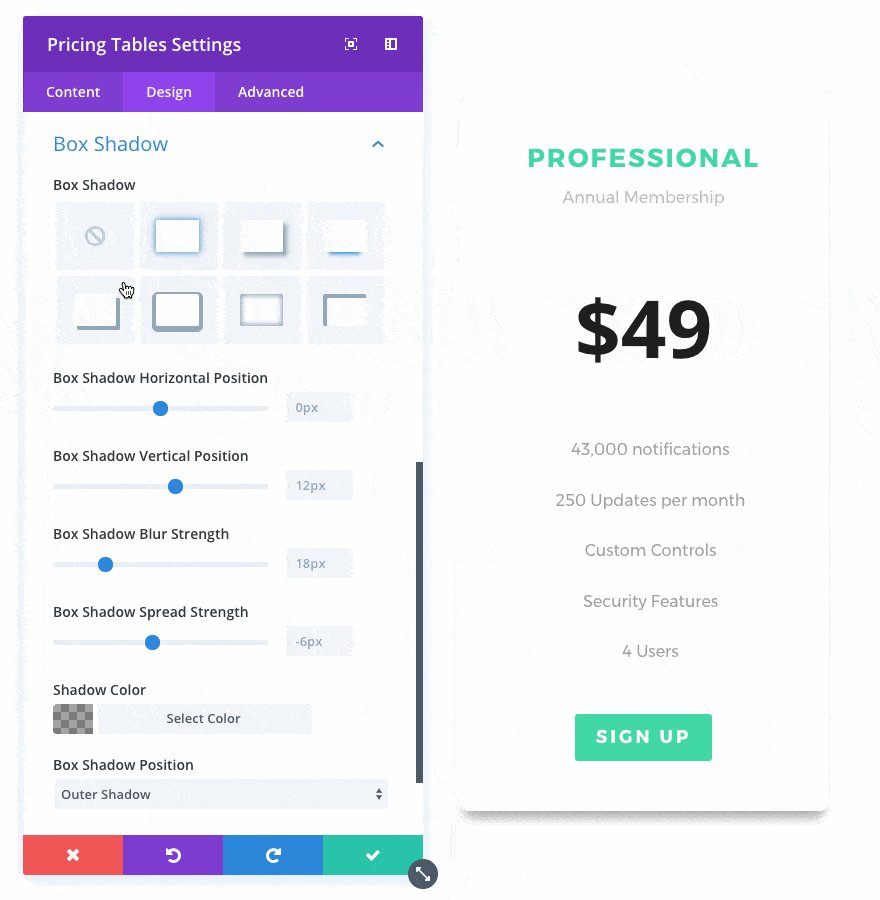
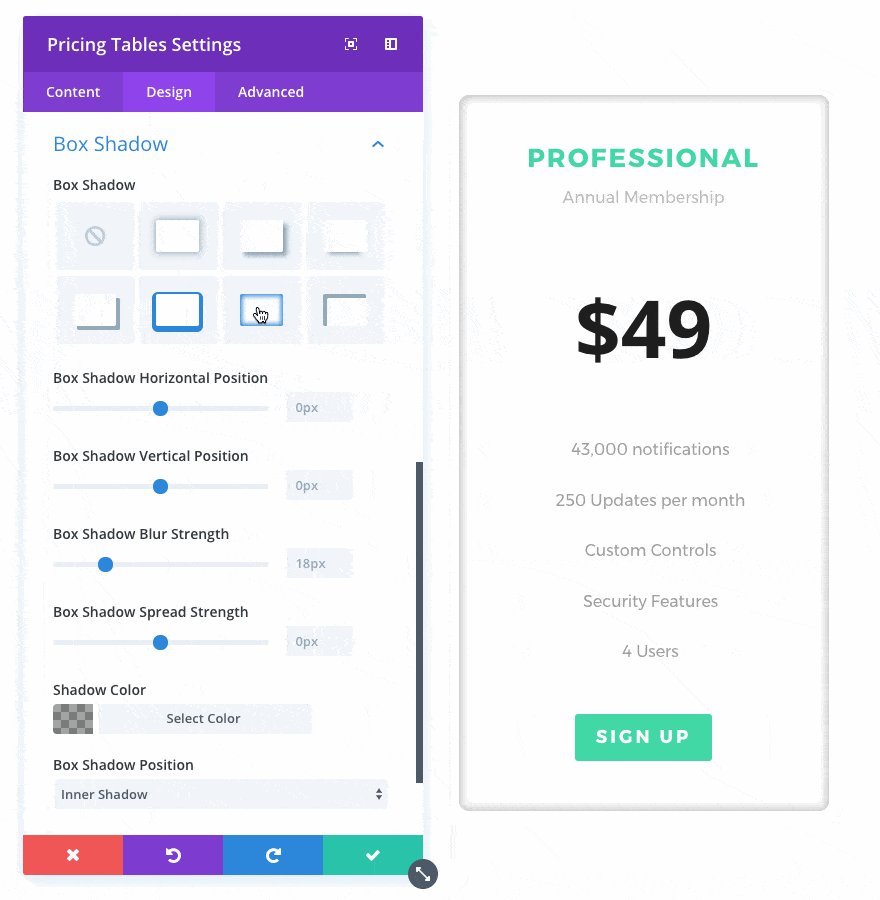
Každý modul, řádka a sekce má vlastní nastavení pro vložení stínu. Můžete u nich nastavit barvu stínu, pozici, rozostření, sílu a případně si vybrat vnitřní nebo vnější stínování.
Vše jednoduše pomocí předdefinovaného nastavení

Jako bonus bylo k ovládání box shadow přidáno sedm předdefinovaných stylů stínu. Jsou mezi nimi nejčastěji používané varianty. Stačí jen na vybraný styl kliknout a vše se automaticky nastaví.
Přidejte stín k jakémukoliv prvku

Vše v Divi Builderu může mít nastavený box shadow.
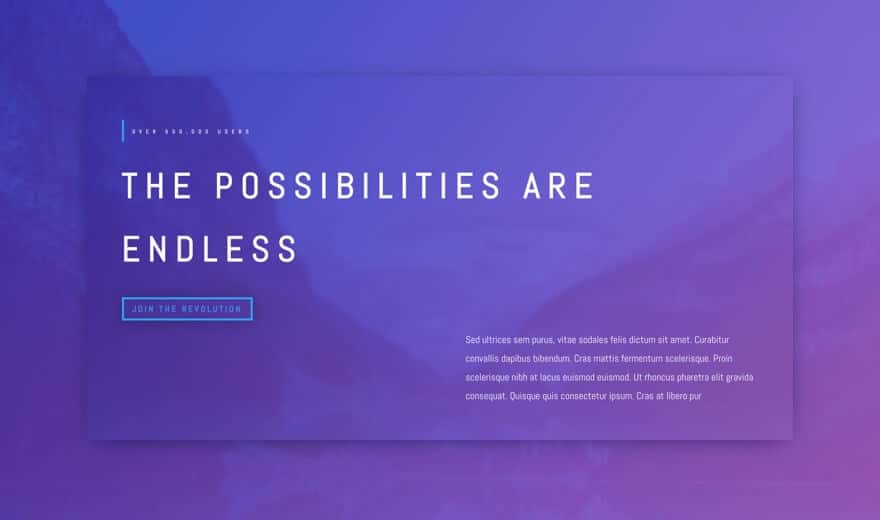
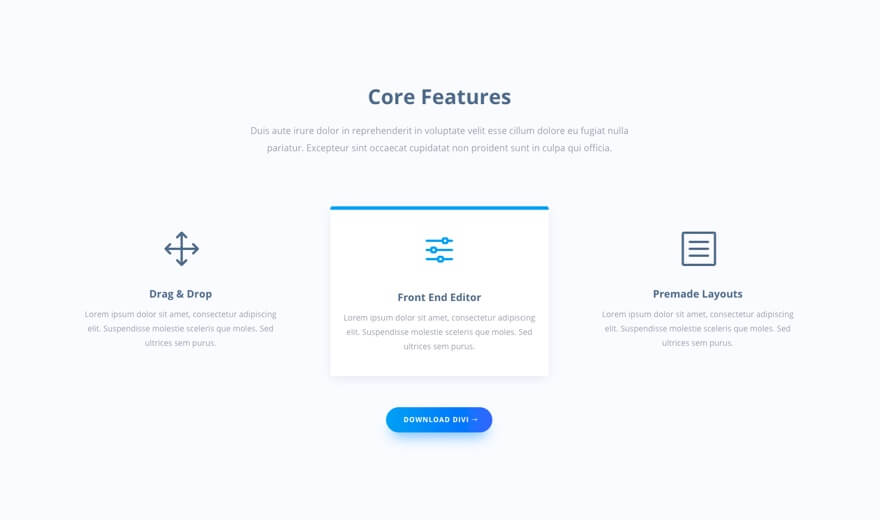
10 ukázek designu v Divi, kde využijete box shadow
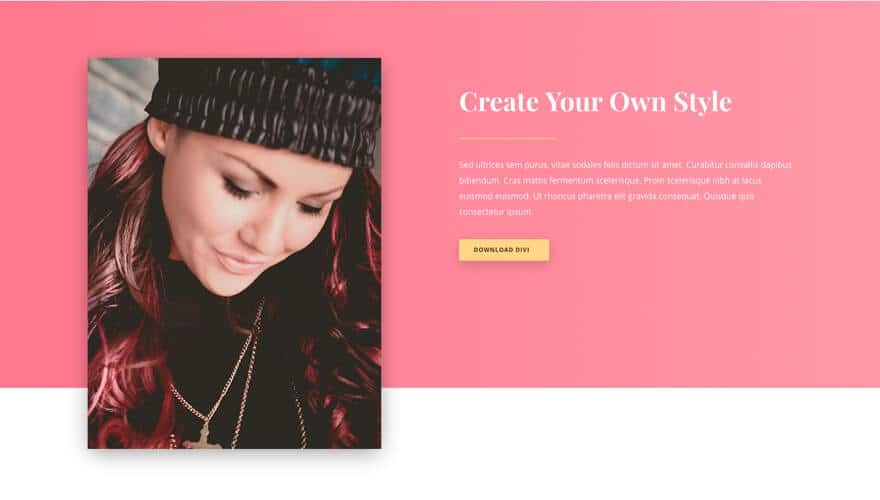
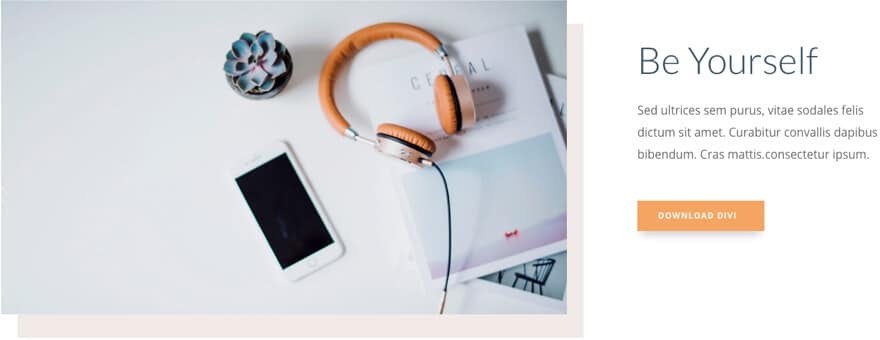
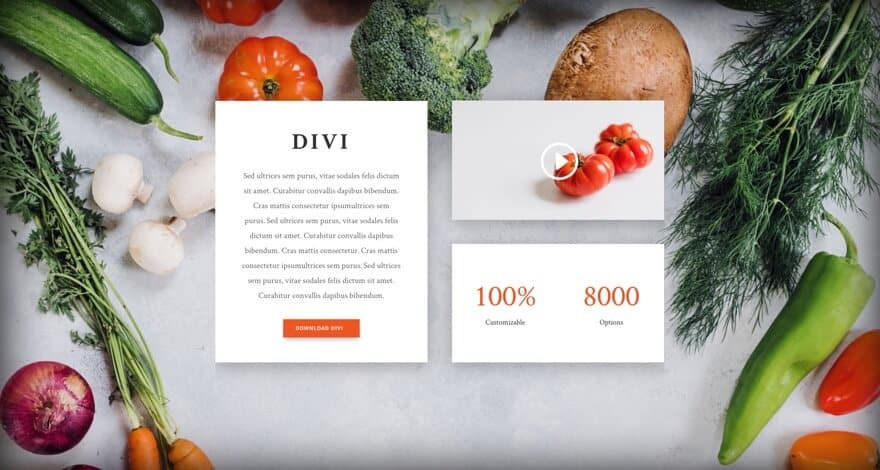
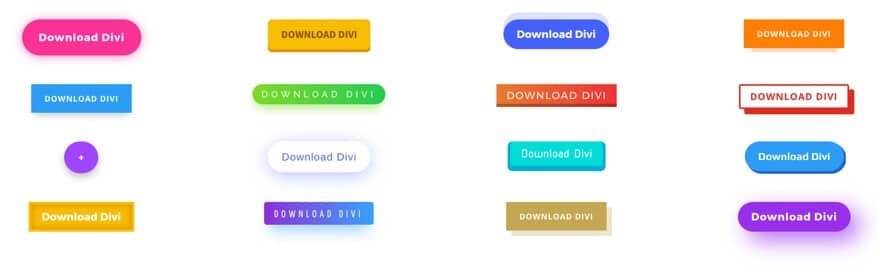
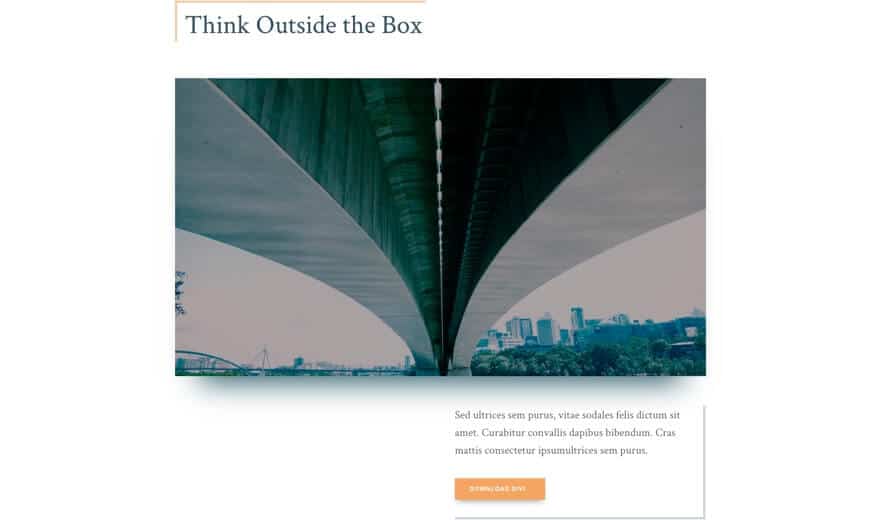
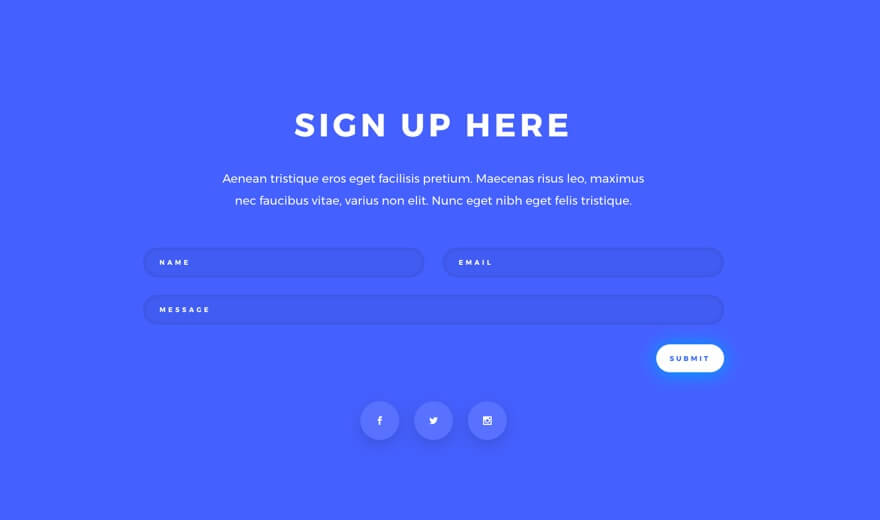
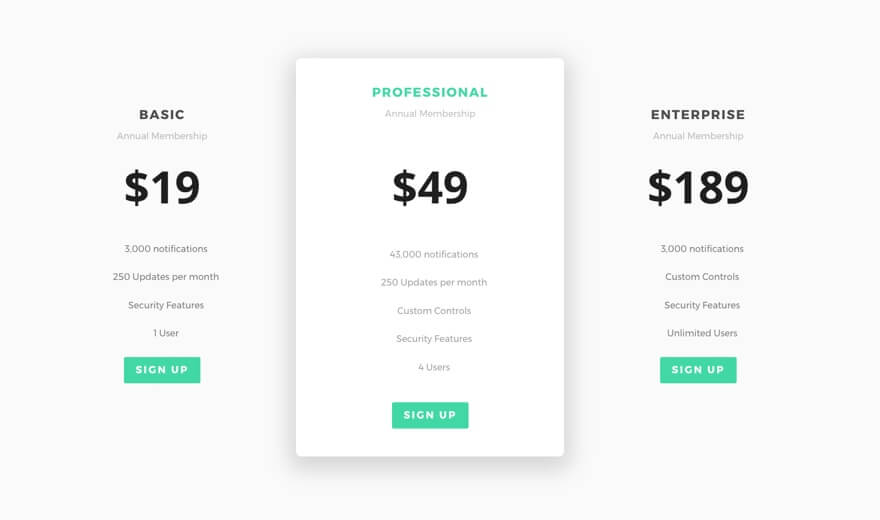
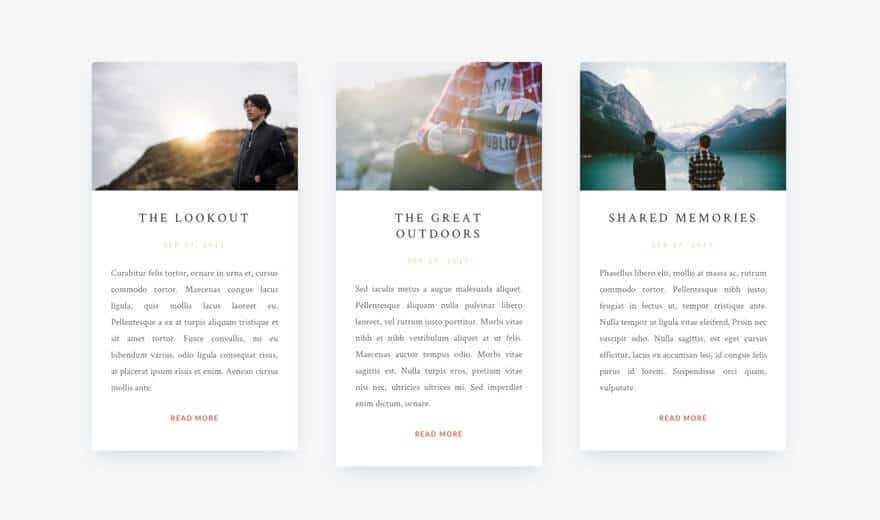
Existuje spoustu způsobů, jak přidat stínování do designu. Můžete jej přidat k tlačítku a učinit ho tak výraznější. Můžete jej přidat k obrázkům a podtrhnout tak jejich hloubku. Nebo můžete stín přidat k sekci a zvýraznit oddělení.
Níže najdete 10 ukázek použití box shadow v Divi. Všechny ukázky si můžete prohlédnout na demo stránce.










Všechny ukázky si můžete prohlédnout na demo stránce.
Box shadow funkce je dostupná od verze Divi 3.80, demo šablony si můžete prohlédnout zde.