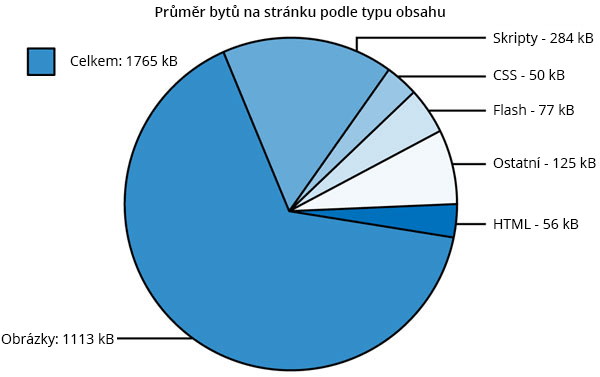
Moderní weby jsou plné multimediálního obsahu. Z něj jsou pak naprosto nejčastěji použité obrázky, které tvoří v průměru i více než 60% velikosti zobrazené stránky. Z toho důvodu byste se měli, v případě, že chcete mít rychlou stránku, věnovat jejich optimalizaci.
V tomto článku bych rád ukázal několik způsobů jak optimalizaci obrázků provést a také vysvětlit proč některé formáty obrázku jsou lepší něž jiné.

Používání obrázků na prvky, které lze vyřešit pomocí CSS
Dříve (a není to až zas tak dávno) byly možnosti CSS omezené a mnohé prvky stránky (jako pozadí, stíny, ikony, atd) byly nutné vytvářet pomocí CSS. Nicméně s nástupem CSS3 a jeho podporou nejpoužívanějšími internetovými prohlížeči, je možné tyto prvky nahradit.
Pokud potřebujete udělat přechod nebo stín, můžete je udělat pomocí CSS. Nepoužívejte obrázky na ikony, raději využijte SVG nebo obrázkové písmo.
Používání špatného formátu obrázků
Jedna z nejčastějších chyb u obrázků je používání nesprávného formátu obrázků. Mezi nejpoužívanější formáty obrázků na stránce patří .jpg, .gif a .png. Nicméně to neznamená, že byste měli používat jakýkoliv z nich. Ve skutečnosti každý z těchto formátů má své výhody a nevýhody a vždy byste měli určit, který z nich je ten nejlepší pro danou věc.
Fotografie by vždy měly být ve formátu .jpg. Loga nebo grafy v .png. A .gif by se měl využívat jen u velmi malých obrázků, například u pozadí, které se opakuje a nelze udělat pomocí CSS.
Existují však i další skvělé formáty. Například WebP (vytořil Google a v porovnání s PNG je až o 26% menší) nebo JPEG-XR od Microsoftu. Problémem u nich však je nedostatečná podpora od prohlížečů. Ano, každý si takhle hraje na svém písečku. WebP je podporován pouze v Chrome a Opeře. JPEG-XR pouze u prohlížečů od Microsoftu.
Používání neoptimalizovaných obrázků
Základním pravidlem každého obrázků na webové stránce je, že by měl být optimalizovaný. Nejjednodušším způsobem u WordPress je využítí pluginu WP Smush, který automaticky optimalizuje každý obrázek nahraný do WordPress. Ve verzi zdarma to dělá u obrázků do velikosti 1MB. Jestliže máte obrázek větší, ujistěte se, že jste jeho rozměr upravili. Pokud ano a je pořád větší, můžete jej bezztrátově komprimovat pomocí nějakého z online nástrojů. Já používám Compressor.io. Pomocí tohoto nástroje můžete optimalizovat i obrázky, které se nenahrávají do WordPress pomocí administrace, ale jsou například součástí šablony.
Nevyužívání cache
Cache by měli být součástí každé stránky. Umožňují výrazně vylepšit rychlost načítání stránek a snížit datovou náročnost na hostingu. Na cache doporučuji využívat plugin WP Super Cache.
Pokud jej z nějakého důvodu využívat nechcete, můžete udělat cachování obrázků i pomocí souboru .htaccess. Stačí do něj přidat následující:
ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 2 days"
Zmenšení zbytečně velkých obrázků
Posledním typem je ta nejzákladnější optimalizace obrázků – hlídání velikosti obrázku a prvku, v němž se nachází. Je jasné, že box o velikosti 300px v sobě nemusí držet obrázek o šířce 2000px. Šablona se o to postará a obrázek zmenší tak, aby se do boxu vešel, ale při zobrazení stránky se stále bude stahovat obrázek zbytečné velký. Hlídejte tedy velikost prvku stránky a obrázku, který do něj přijde.
Dobrým nástrojem pro odhalení problému s obrázky je tools.pingdom.com. Můžete si zde provést načtení stránky a poté si zobrazit vodopádový graf, kde rychle rozpoznáte prvky stránky, které se načítají podezřele dlouho. Následně se na ně můžete zaměřit a optimalizovat je.