Ve WordPress shortcody poskytují jednoduchý způsob jak přidat funkcionalitu do obsahu. Vkládají se do vizuálního editoru přímo mezi text a poznáte je tak, že jsou tvořeny uvnitř hranatých závorek [shortcode].
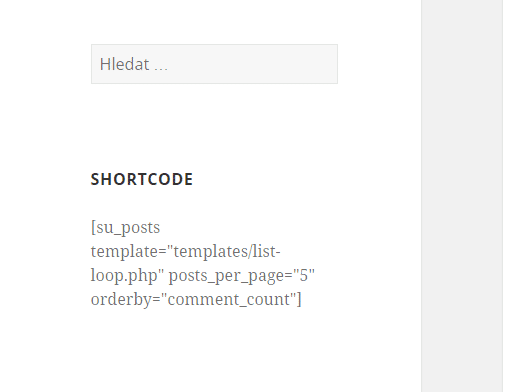
Pokud v běžném WordPress vložíte shortcode do sidebaru, tak se jednoduše žádná funkce neprovede a na stránce se zobrazí pouze text.

Ve výchozím nastavení WordPress nefungují shortcody v sidebaru. V tomto článku ukáži dva způsoby jak jejich funkčnost v sidebaru aktivovat.
Aktivace shortcodu v sidebaru
Metoda 1: využíti pluginu
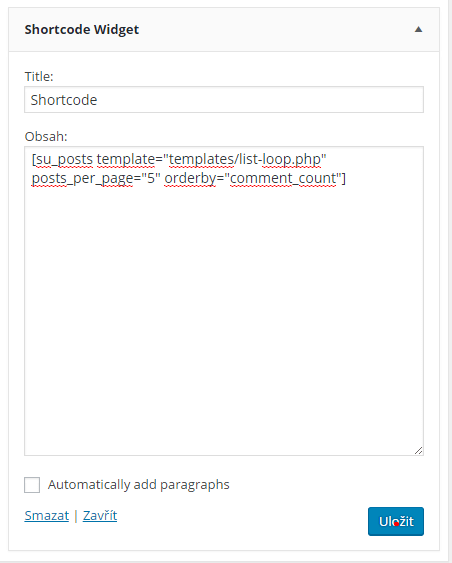
Tato metoda je vhodná pro začátečníky. Nejprve nainstalujte a aktivujte plugin Shortcode Widget. Po aktivaci běžte do Vzhled -> Widgety a najdete zde nový widget Shortcode Widget. Ten přesuňte do sidebaru a vložte do něj shortcode.

Metoda 2: aktivování pomocí funkce
Druhou možností aktivování shortcode v sidebaru je vložení jednoduché funkce do functions.php. Pro vložení doporučuji využít child theme.
Vložte tam:
// Aktivuje shortcody v Text widgetu
add_filter('widget_text','do_shortcode');
A to je vše. Nyní by měl shortcode fungovat i v obyčejném Text widgetu.