Vývoj nového jádra Divi šablony stále pokračuje a v tomto článku si představíme ty nejzajímavější změny, které na nás u verze 5 čekají.
V minulém měsíci se nejvíce pracovalo na opravě reportovaných chyb od beta testerů (opraveno bylo více než 80 chyb) a na vylepšení rychlosti načítání, které má být oproti předchozí verzi Divi 4 signifikantní.
Vylepšení rychlosti
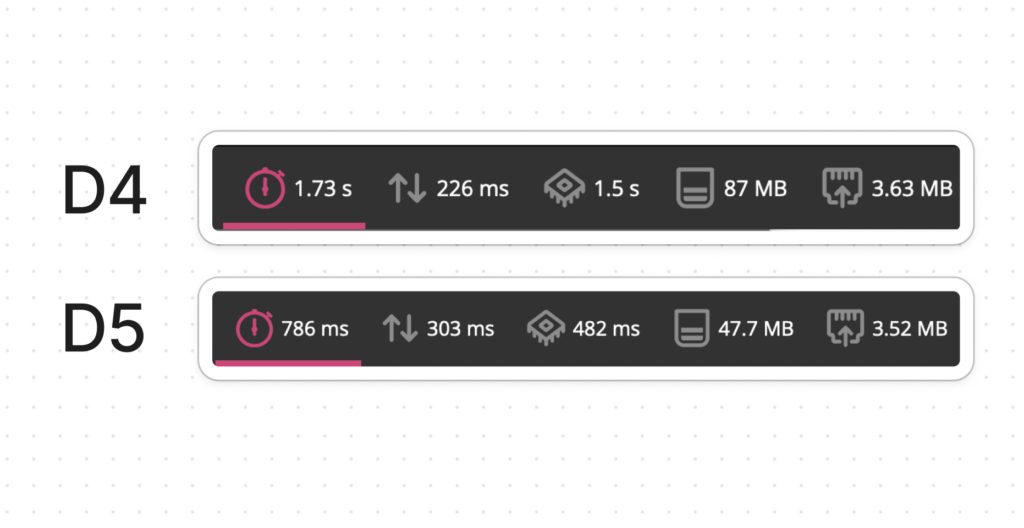
Po prvním kole ladění kódu došlo ke zkrácení načítacího času a potřebného využití paměti o polovinu.
Nové funkce
Do Divi 5 byly přidány nové funkce, které již ale znáte z Divi 4. jedná se o globální nastavení barev, přednastavení a zobrazení vrstev. Jedná se o jedny z posledních úprav, které je potřeba dotáhnout před veřejným testováním šablony.
Vylepšení designu a rozhranní builderu
Z videa je vidět, že nový design je oproti předchozí verzi šablony zcela předělaný a více se přiklání rozhranní, které můžete znát z výchozího blokového editoru WordPress.
Tmavý mód a nastavení barev
Do Divi byl nově přidán tmavý mód a několik předpřipravených barevných schémat.
Jak Divi 5 ovlivňuje rychlost načítání webu?
Mnoho faktorů hraje roli, pokud jde o rychlost webové stránky. Divi se zaměřuje na ty, které může ovlivnit.
Při představě načítání webové stránky si můžete promyslet následující sérii událostí a význam, který mají určité aspekty vaší webové stránky v každé z nich: Návštěvník se musí nejprve připojit k vašemu webu. Zde se ukazuje důležitost CDN a hostingu s rychlou infrastrukturou. Vaše webové stránky se mohou vykreslovat rychle, ale nebudou se zdát tak rychlé, pokud trvá připojení 5 sekund. Stránka se musí vykreslit, jakmile se návštěvník připojí k vašemu webu. Znovu je zde důležitý výkon vašeho hostingu, protože CPU, paměť, rychlost disku a několik dalších věcí bude hrát roli. Vliv bude mít ale i software, na kterém váš web běží, jako je Divi, WordPress pluginy a verze PHP. Právě v tomto bodě se projeví změny ve verzi Divi 5.
Váš web musí zpracovat stránku vytvořenou v Divi, analyzovat všechna data související s použitými moduly a nastaveními, a převést je na výstup v HTML. V našich testech Divi 5 zpracovává data dvakrát rychleji než Divi 4, čímž se sníží doba načítání o celou sekundu. Také byla snížena spotřeba paměti na polovinu.

Jediný způsob, jak dosáhnout takového zlepšení, byla rozsáhlá rearchitektura, která byla u Divi 5 provedena. Jakmile se vaše stránka totiž vykreslí, začnou hrát roli věci jako velikost souborů. Návštěvník musí stáhnout HTML, CSS, JavaScript a obrázky a čekat, až stránka bude interaktivní. Divi 5 také v této oblasti mírně vylepší situaci díky snížení velikosti hlavního skriptu.
Veřejné alfa testování
Cílem bylo uvést Divi 5 do veřejného testu do konce března 2024. Nicméně se to nestihlo a tak musíme ještě chvilku počkat, než budeme moci Divi 5 vyzkoušet.


No, dokud si to sám neotestuji, neuvěřím, protože těch slibů ve videjích měli fakt hodně a po roce a půl zatím nic. Sám jsem Divi hodně sledoval, však víš Tome, ale nyní jsem trochu skeptik. Rád se k jejímu používání vrátím, ale zatím mám náhradu v mnohem intuitivnější a rychlejší šabloně – Kadence Pro.