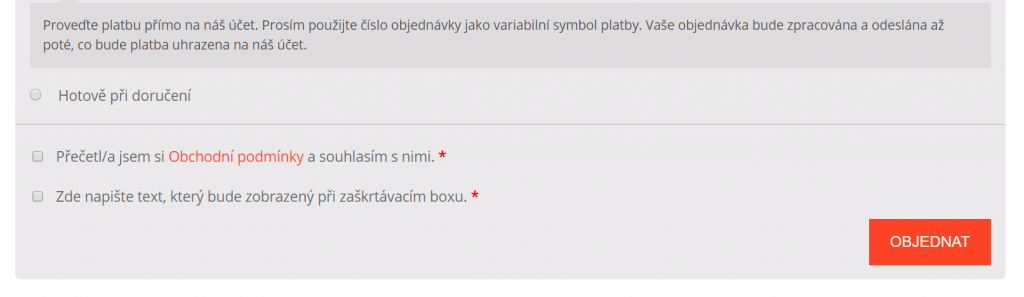
V tomto článku si ukážeme krátký snippet, pomocí kterého můžete na stránku pokladny umístit povinný zaškrtávací box, se kterým zákazník musí před odesláním objednávky souhlasit.

Níže uvedený snippet vložte do functions.php, nejlépe v child šabloně.
/**
* @snippet Přidá zaškrtávací box do pokladny
*/
add_action( 'woocommerce_review_order_before_submit', 'wplama_add_checkout_privacy_policy', 9 );
function wplama_add_checkout_privacy_policy() {
woocommerce_form_field( 'privacy_policy', array(
'type' => 'checkbox',
'class' => array('form-row privacy'),
'label_class' => array('woocommerce-form__label woocommerce-form__label-for-checkbox checkbox'),
'input_class' => array('woocommerce-form__input woocommerce-form__input-checkbox input-checkbox'),
'required' => true,
'label' => 'Zde napište text, který bude zobrazený při zaškrtávacím boxu.',
));
}
// Zpráva, když zákazník nezaškrtne box
add_action( 'woocommerce_checkout_process', 'wplama_not_approved_privacy' );
function wplama_not_approved_privacy() {
if ( ! (int) isset( $_POST['privacy_policy'] ) ) {
wc_add_notice( __( 'Prosíme, přečtěte si a odsouhlaste informace...' ), 'error' );
}
}
Při vložení nezapomeňte upravit text souhlasu a chybové hlášky.


Dobrý den, nechci se vás nijak dotknout, ale ten článek by chtěl dopracovat. Především GDPR ve vztahu k plnění objednávky znamená, že o zpracování osobních údajů musíte informovat a souhlas nesmí být vyžadován.
Je mi jasné, že GDPR není primární myšlenka článku, ale paniky kolem GDPR už tu je dost a tímhle se dál podporuje.
Je třeba souhlasit s Pavlem Kočárkem. V této souvislosti před použitím prezentovaného snippetu důrazně varuji.
Pavel K. správně uvádí, že souhlas v souvislosti s e-shopem nesmí být vyžadován. Je to dokonce přímo naopak. Nesouhlas se zpracováním osobních údajů nemůže být důvodem k odmítnutí plnění ze strany obchodu. Snippet ale vytváří situaci, kdy bez akceptace objednávka neproběhne.
Domnívám se proto, že plně postačuje nové nastavení WC, kde je možnost, pokud je vygenerována stránka ohledně osobních údajů na tuto odkázat a informovat, ale nepodmiňovat akceptací objednávku.
No, když ale nedám souhlas se zpracováním osobních údajů, tak obchodník mi zakázku stejně nemůže odeslat, protože byl byl nucen použít mé identifikační údaje, se kterými jsem mu ale nedovolil pracovat…
V tomto případě se jedná o tzv. Oprávněný zájem. Proto není potřeba (nesmí se) zákazníka žádat o povolení, pouze ho informovat o zpracování údajů v rámci aktuálního rozsahu.
Z článku jsem vyjmul informace o GDPR, aby to nebylo zavádějící.
Když chcete, aby políčko nebylo povinné, tak na řádku 14 ‘required’ => true, změníte na false. A pak vynecháte (odstraníte) řádky (22 – 27) s chybovou hláškou.
Dobrý den,
prosím, jak by vypadal kód, když potřebuji dát odkaz na text obchodní podmínky, tak jak je uvedeno na obrázku v článku?
Dobrý den,
bylo by možné vytvořit podobný snippet na potvrzení věku na následující:
– Check box na potvrzení věku by se v košíku ukázal pouze v případě, že v košíku bude zboží, které potvrzení bude vyžadovat. Jinak by tam nebyl.
Děkuji za info 🙂
Zdravím,
udělat by to šlo. Pokud byste chtěla cenovou nabídku, napište nám.