Každý chceme, aby naše webové stránky byly co nejlepší. Jednou z metrik, jak zjistit výkon stránky, je splnění definovaných cílů. Může to být například kliknutí na tlačítko nebo odeslání formuláře. Právě ke splnění tohoto cíle, kdy návštěvník stránky vykoná definovanou akci, se říká konverze. Čím vyšší konverze, tím lepší výkon webové stránky.
Jenže nikdo nemůže vědět, jaký je ten nejlepší text nebo barva tlačítka, které na zákazníka zapůsobí a přiměje ho k akci. Právě k tomu, abychom zjistili, jaký je ten správný návrh designu a obsahu stránky, používáme A/B testování.
A/B testování je klasická marketingová metoda, jež má za cíl zvýšit konverze či konverzní poměry projektu prostřednictvím změny jednoho funkčního či designového prvku.
V praxi to znamená, že si vybereme například tlačítko a vytvoříme několik způsobů jeho zobrazení (s jiným textem, jinou barvou atd). Program poté náhodně tyto varianty zobrazuje a ukládá informace o tom, zda je návštěvník využil nebo ne.
Abyste ve WordPress využili A/B testování potřebujete specifický plugin, který to umí nebo pokud využíváte Divi šablonu, stačí tuto funkci jen aktivovat. A/B testování v Divi se jmenuje Divi Leads a v tomto návodě si ukážeme, jak na stránce pomocí Divi Builderu nastavit A/B testování.
Divi Leads: A/B testování přímo v šabloně

K A/B testování se přistupuje, až když máte webovou stránku zcela hotovou a naplněnou obsahem a obrázky. Divi Leads využívá vytvořené struktury k tvorbě a úpravě prvků Divi Builderu.
Při testování úprav obsahu je důležité počkat na sběr dostatečného množství dat. Je tedy třeba počítat s tím, že tento proces zabere nějaký ten čas a nedělat A/B testování na jeden den.
Divi Leads pouze v Divi Builderu
I když je funkce Divi Leads přímo integrovaná v Divi šabloně, nachází se zatím pouze v Divi Builderu. Do Visual Builderu bude teprve integrována.
Stanovení předmětu a cíle
Kdykoliv se pustíte do A/B testování, budete potřebovat nastavit předmět a cíl. Předmět představuje modul, řádku nebo sekci, se kterou chcete experimentovat a cíl je akce, kterou chcete, aby návštěvník vykonal.
V naší ukázce budeme upravovat text, který by měl vést k odeslání kontaktního formuláře.
Výběr nejlepší varianty
Během testování budete moci sledovat průběžné výsledky. Jakmile se pak rozhodnete, že jste našli vítěznou variantu, stačí si ji jen vybrat a A/B testování se vypne.
Jak nastavit A/B testování v Divi
Pro testování budeme používat předpřipravený Divi design pro business stránku. Design si můžete zdarma stáhnout v článku Balíček business stránek pro Divi ke stažení zdarma. Po stažení zip rozbalte a importujte do Divi knihovny.
Upravovat budeme podobu textu v Hero sekci ze stránky Homepage. Cílem bude co nejvyšší počet odeslání kontaktního formuláře, který se nachází na konci stránky.

Aktivování A/B testování
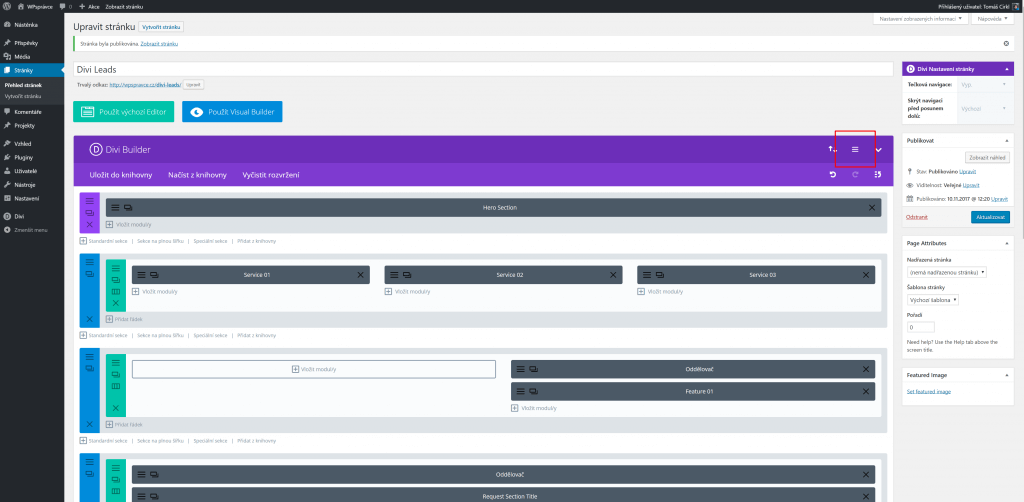
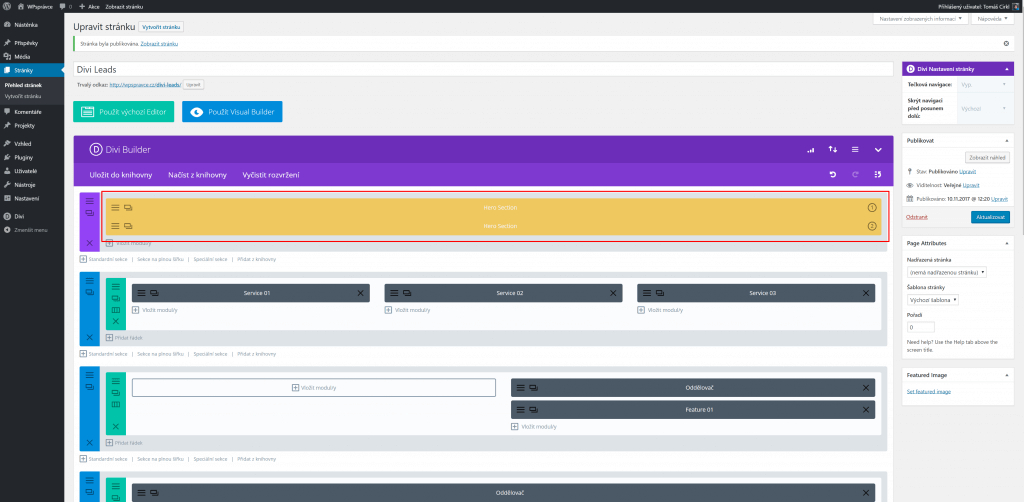
Otevřete si stránku za pomoci Divi Builderu a vpravo nahoře klikněte na nastavení builderu.

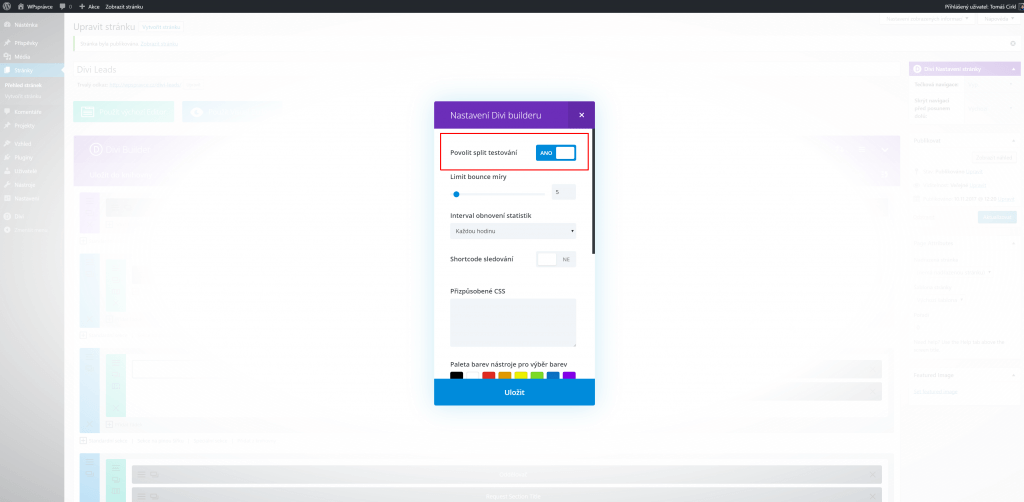
Ve vyskakovacím okně povolte split testování (A/B testování) a nastavení uložte.

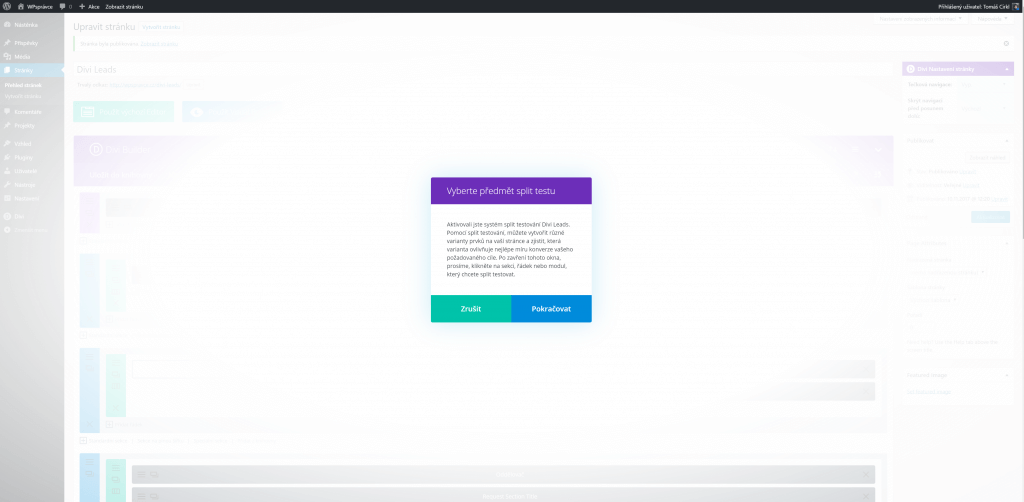
Ihned po povolení split testování budete vyzváni, abyste vybrali předmět, který chcete testovat.

Klikněte na tlačítko Pokračovat a vyberte předmět. V našem případě se jedná o modul s názvem Hero Section.

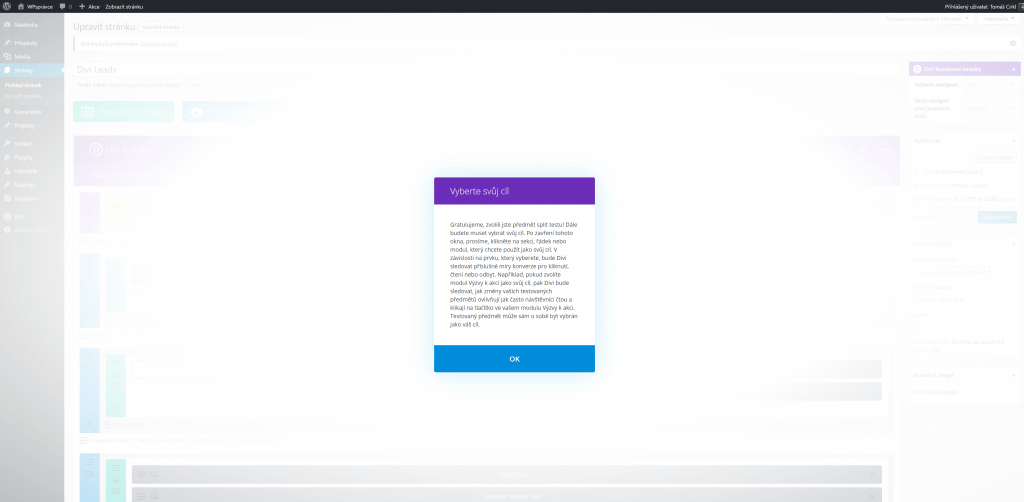
Po výběru předmětu musíte vybrat cíl.

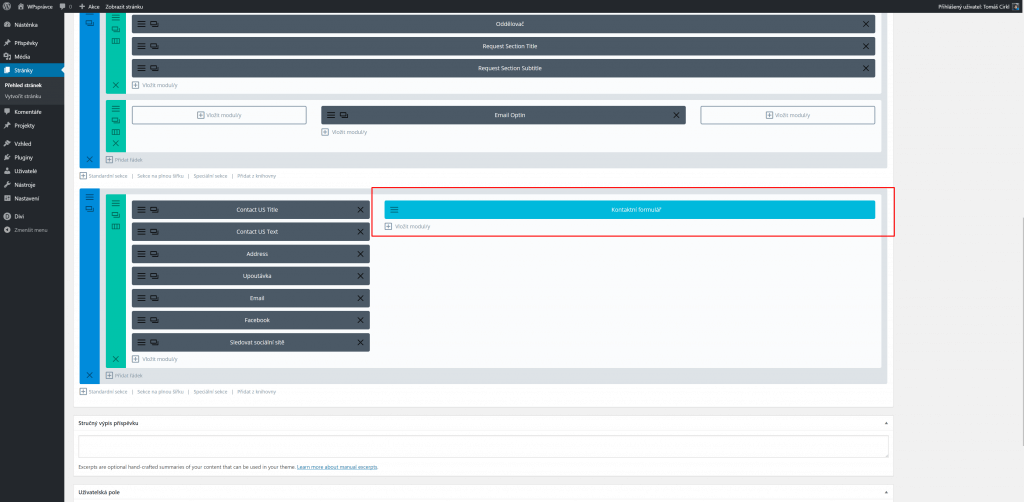
Klikněte na OK a vyberte cíl. V našem případě se jedná o modul kontaktního formuláře v patičce.

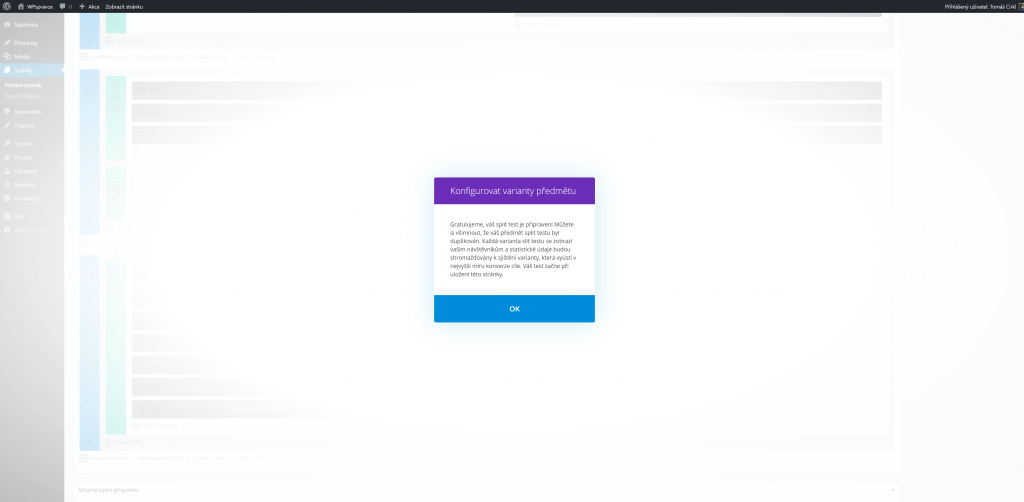
Po výběru se zobrazí okno, které vás informuje, že předmět testování byl duplikován, aby mohlo dojít k úpravám, které se budou testovat.

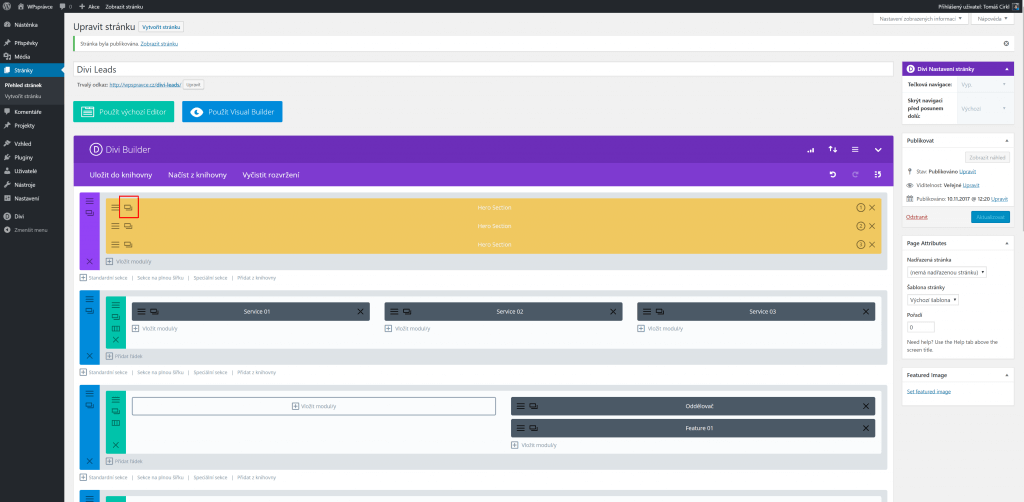
Vraťte se k předmětu testování a vytvořte si pomocí ikony klonování tolik variant, kolik budete potřebovat. Varianty můžete přidávat i v průběhu. V našem příkladě budou tři.

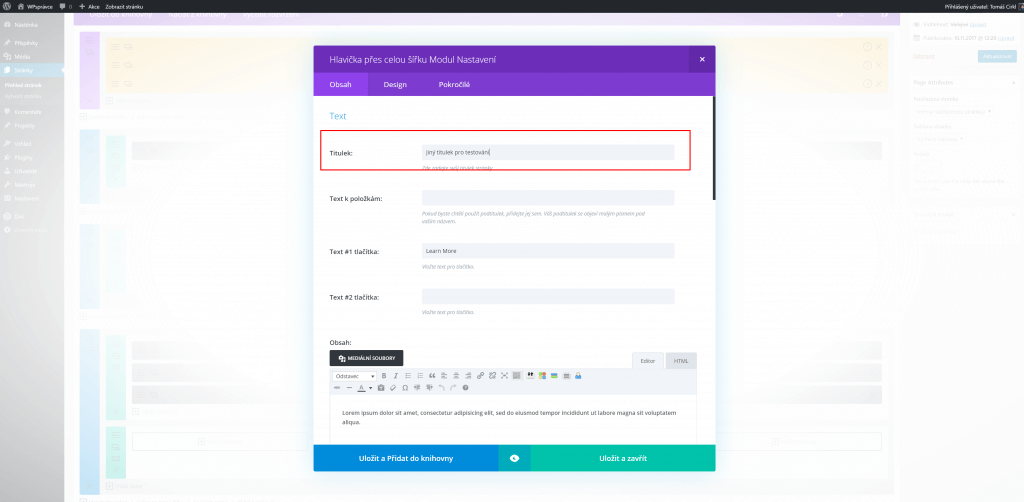
Nyní je třeba upravit obsah jednotlivých předmětů. Pomocí ikony pro úpravu si otevřete nastavení prvku a upravte obsah nebo design. V našem případě jsem měnil pouze obsah pole Titulek, jakožto hlavního nadpisu na stránce.

Až budete mít vše upravené, stránku aktualizujte a máte hotovo.
Zobrazení statistik testování v Divi Leads
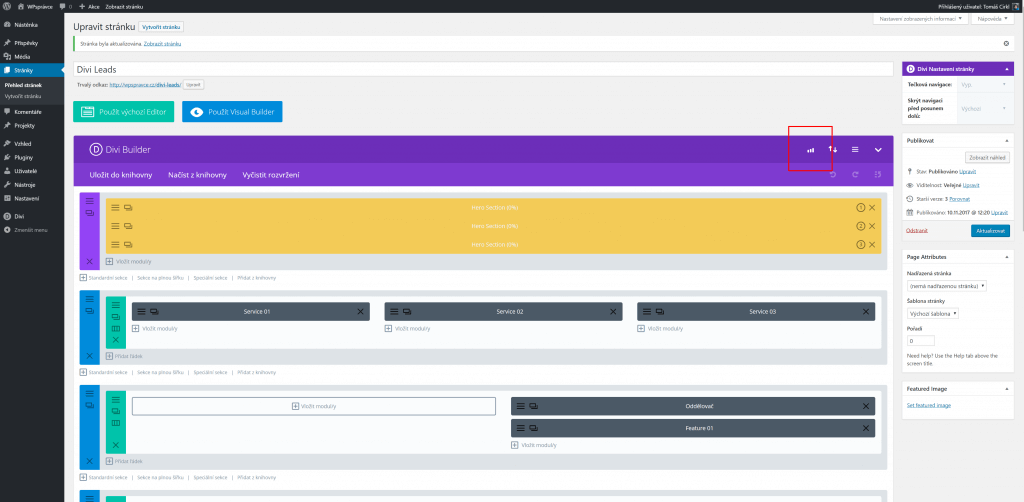
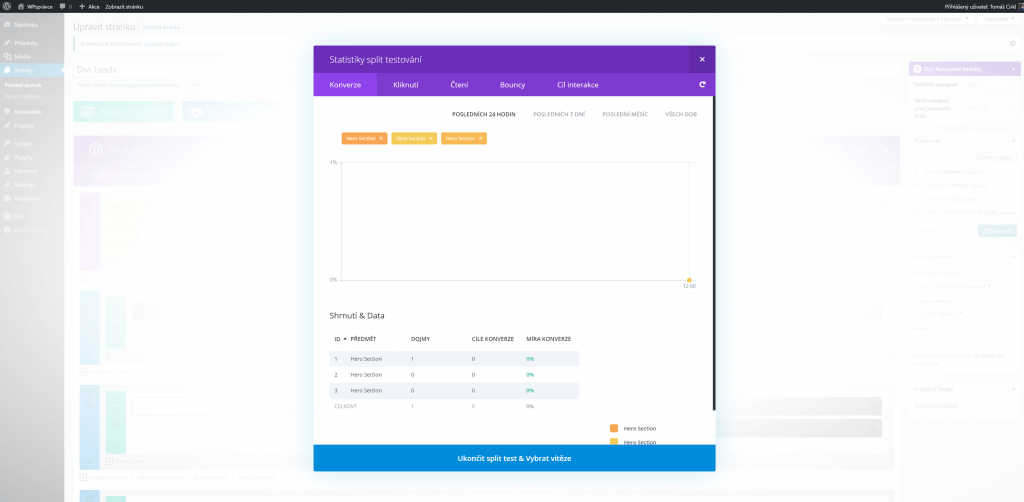
Statistiky probíhajícího A/B testování si můžete prohlédnout kliknutím na ikonu grafu v pravém horním rohu Divi Builderu.

Zobrazí se okno se různými statistikami testování. V záhlaví si můžete přepínat mezi statistikami:
- konverze
- kliknutí
- čtení
- bouncy
- interakce
Jednotlivé záložky pak obsahují graf a detailní rozepsaní pro každou variantu.

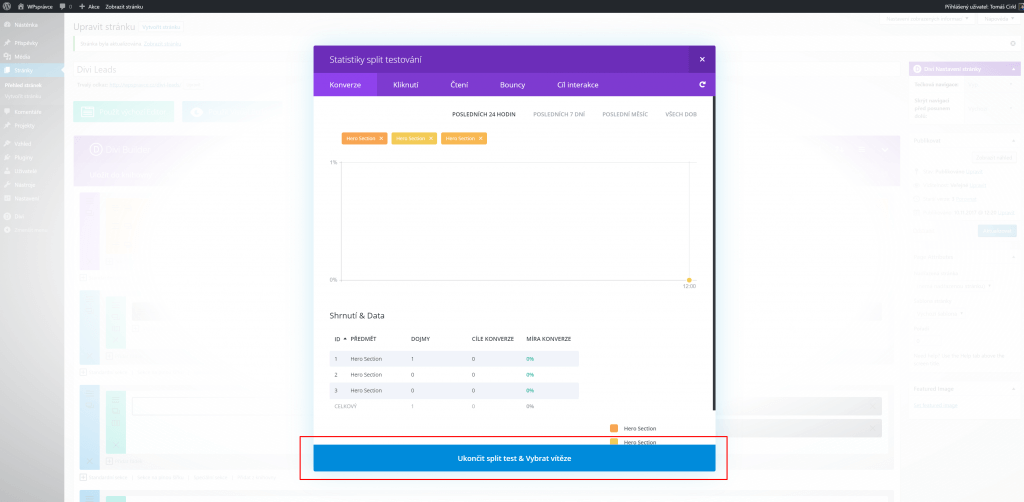
Výběr vítězné varianty
Jakmile se rozhodnete, že máte vítěze testování, běžte opět do statistik testování a v dolní části okna klikněte na tlačítko Ukončit split test & Vybrat vítěze.

Potvrďte volbu a zobrazí se vám Divi Builder s kurzorem, kterým vyberete vítěznou variantu. Kliknutím na vybraný předmět se A/B testování vypne a vybraný předmět se opět obarví na standardní barvu v rámci Divi Builderu.


