Potřebujete vytvořit odkaz nebo tlačítko, na které když návštěvník webu klikne, tak se přidá vybraný WooCommerce produkt do košíku a zároveň se uživatel přesměruje rovnou do pokladny? V tomto návodu pro WooCommerce si ukážeme jak na to.
Tento způsob pro objednání produktu se dá využít například při tvorbě speciálních vstupních stránek nebo specificky designovaných stránek, kde by poslání uživatele na stránku produktu zbytečně prodlužovalo nákupní proces.
Vytvoření odkazu pro vložení produktu do košíku
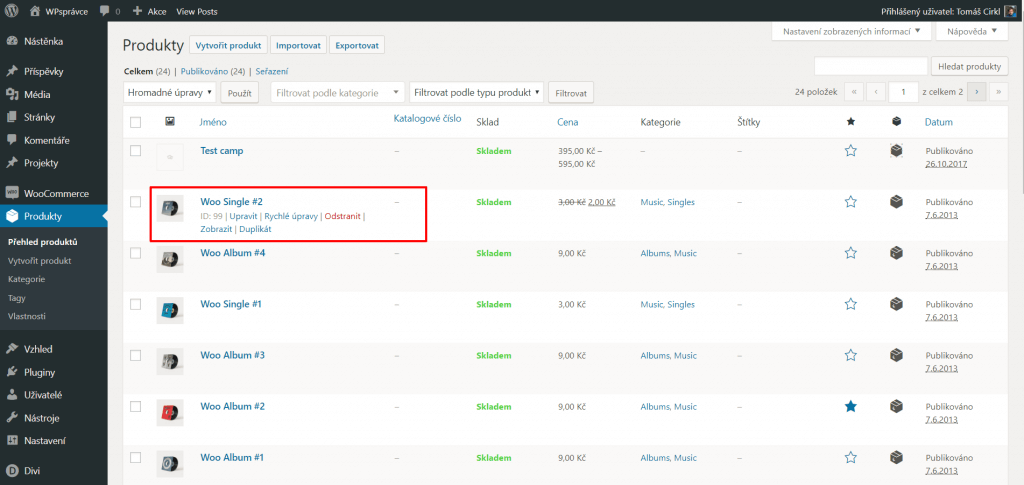
Pro vytvoření odkazu, který má přidat produkt do košíku, je potřeba znát ID produktu. To zjistíte tak, že ve WordPress administraci půjdete do Produkty → Přehled produktů. Najdete zde seznam produktů přidaných do obchodu. Když na vybraný produkt najedete myší, zobrazí se jeho menu a hned první informace je ID produktu.

Jakmile znáte ID WooCommerce produktu, můžete vytvořit odkaz. Odkaz se tvoří tak, že si vezmete základní adresu WordPress stránky a vložíte za ní ?add-to-cart=123, kde 123 je ID produktu.
Celý odkaz pak bude vypadat například http://www.domena.cz/?add-to-cart=123
Nastavení přesměrování do pokladny
Protože odkaz sám o sobě jen přidává produkt do košíku, tak je třeba ještě nastavit automatické přesměrování do pokladny.
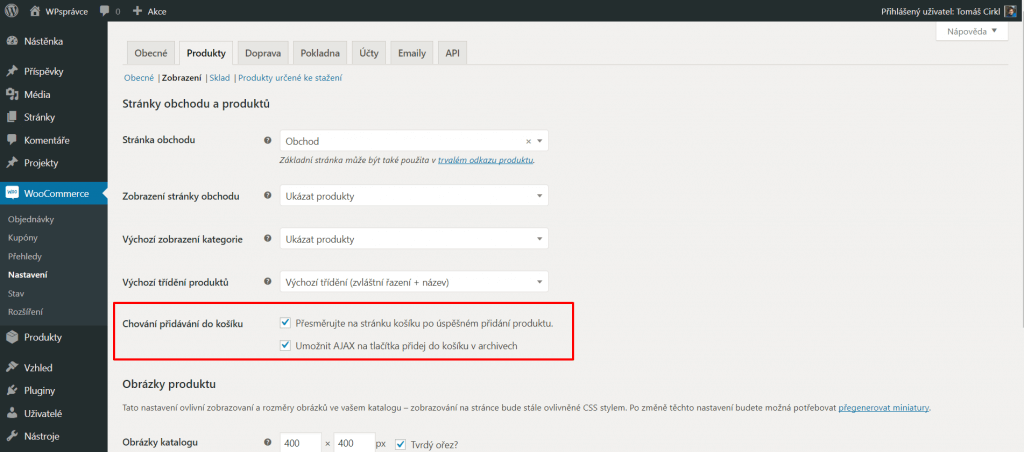
Ve WordPress administraci běžte do WooCommerce → Nastavení a záložky Produkty. Zde poté z podmenu vyberte Zobrazení a u položky Chování přidávání do košíku zaškrtněte možnost Přesměrujte na stránku košíku po úspěšném přidání produktu. Nezapomeňte nastavení uložit.

Nicméně toto je přesměrování do košíku. Pokud vám to stačí, máte hotovo. Jestli chcete přesměrovat rovnou do pokladny, vložte níže uvedený kód do functions.php v šabloně (ideálně child šabloně).
add_filter ('add_to_cart_redirect', 'redirect_to_checkout');
function redirect_to_checkout() {
global $woocommerce;
$checkout_url = $woocommerce->cart->get_checkout_url();
return $checkout_url;
}
Jakmile toto uděláte, máte hotovo. Nyní, když někdo klikne na vytvořený odkaz pro přidání produktu do košíku, bude zároveň přesměrován do WooCommerce pokladny.




Super článek. Díky
Zdravím, použil jsem funkci přidání do košíku, jenže po kliknutí na odkaz mě to hodí na úvodní stránku webu. Rád bych docílil toho, aby se po kliknutí na přidání do košíku nezměnilo krom samotné funkce vůbec nic – tedy aby i zákazník zůstal na stránce/příspěvku, kde na tlačítko kliknul. Dá se to nějak provést, respektive zabránit jakémukoli přesměrování? Díky:-)
AHa, tak dobrý, už mě to trklo – chce to před ten kód přidat celou adresu konkrétní stránky nebo postu, takže visitor je přesměrován tam, kde aktuálně je:-)
Dobrý deň výborný príspevok avšak ešte by som sa rád spýtal ako docielim, aby mi pridalo 2 produkty do košíka teda potrebujem zmeniť quantity=2 ako to napísať do url? Ďakujem za odpoveď
Zdravím,
mělo by to vypadat takto: ?add-to-cart=30&quantity=3
Zdravím,
nevíte, jak ten odkaz vylepšit, aby hodil do košíku konkrétní variantu produktu?
Díky za každý tip.
Dobrý den,
i varianta má svoje ID, takže by to mělo být stejné, jen odkaz bude mít ID varianty a ne celého produktu.