Na rychlost načítání stránky je kladen stále větší a větší důraz. V dnešním článku se detailněji podíváme na populární nástroj pro testování rychlosti načítání stránek Pingdom. Můžete jej použít k analýze webové stránky za pomocí vodopádového modelu. Ten pomůže lépe diagnostikovat problémovou část stránky, na kterou se pak můžete zaměřit.
Pingdom je společnost sídlící ve Švédsku, která nabízí monitorování dostupnosti a výkonu webových stránek. Ve světě se proslavila především pomocí zmiňovaného nástroje zdarma pro testování webových stránek, který je oblíbený nejen mezi WordPress komunitou, ale i ostatními vývojáři.

Pingdom umožňuje testovat webové stránky z pěti různých lokalit:
- Dallas, Texas, USA
- Melbourne, Australia
- New York City, New York, USA
- San Jose, California, USA
- Stockholm, Sweden
Výběr nejbližší lokality je velmi důležitý, protože pokud si vyberete vzdálený server, mohou být získaná data zkreslená.
Provádění vodopádové analýzy s Pingdom
Webové stránky jsou vytvořeny pomocí různých prvků, mezi které patří například HTML, JavaScript, CSS, obrázky… Všechny tyto prvky jsou použity na základě požadavku. V zásadě by se dalo říci, že čím více požadavků stránka má, tím pomaleji se načítá. Dále si popíšeme, jak Pingdom zobrazuje nasbíraná data a jak analýzu využít k optimalizaci webové stránky.
Pingdom zprávu o testování stránky zobrazí v několika blocích:
- Shrnutí
- Statistika výkonu
- Stavové kódy
- Velikost obsahu a požadavky podle typu obsahu
- Velikost obsahu a požadavky podle domény
- Vodopádový graf
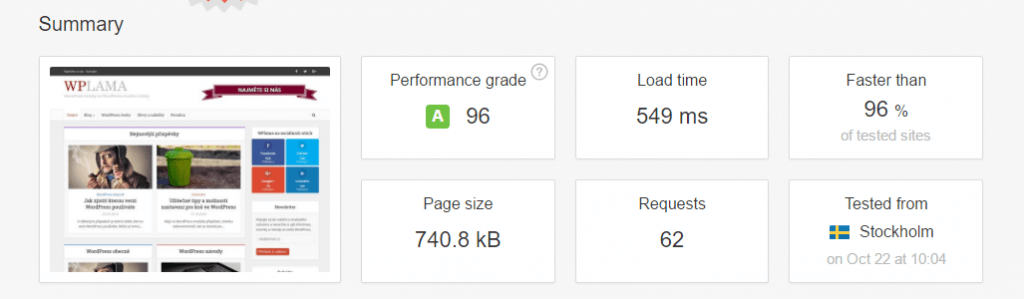
Shrnutí
První, co uvidíte po testování stránky, je celkové shrnutí. Najdete zde výslednou známku, celkový čas potřebný k načtení stránky, velikost stránky a počet požadavků na stránce.
V ukázce jsem použil doménu wplama.cz, která je hostováná v České republice u Českého hostingu. Testovací server jsem vybral Stockholm, Sweden.

Celková známka webu byla A se ziskem 96 bodů ze 100. Rychlost načítání stránky byla 549 ms a velikost 740,8 kB. Kdybych chtěl dosáhnout na 100 bodů, musel bych si ještě pohrát s použitým písmem a některými JS. Nicméně s výsledkem jsem poměrně spokojený.
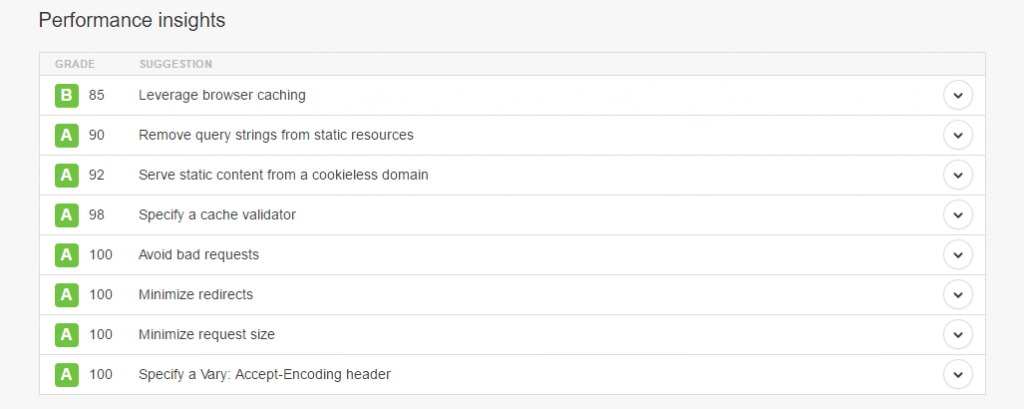
Statistika výkonu
Sekce se statistikou výkonu je také velmi důležitá a je založena na Google PageSpeed Insight pravidlech. Obecně platí, že když odstraníte tyto problémy, zlepšíte rychlost načítání stránky.

Leverage Browser Caching
Velice častý problém, s kterým lidé zápasí. Je to způsobeno nesprávnou hlavičkou cache HTTP na serveru.
Remove Query Strings
Další častý problém. CSS a JS soubory mají obvykle na konci URL zobrazenou verzi, například https://domena.cz/soubor.min.css?ver=4.5.4. Některé servery a proxy servery je pak nejsou schopny cachovat. Jejich odstraněním si můžete pomoci. Vhodný na to je například plugin Query Strings Remover.
Serve static content from a cookieless domain
S využitím nových protokolů jako HTTP/2 to není zas až tak důležité. Nicméně lze vyřešit například používáním CDN nebo rekonfigurací WordPress stránky, kdy se statické prvky načítají z jiné domény nebo subdomény.
Stavové kódy
Další sekce, stavové kódy, odkazuje na HTTP stavové kódy, které vlastně znamenají krátkou zprávu o tom, jak probíhá načítání webové stránky.

Často zobrazované jsou:
- 200 OK – Standardní odpověď pro úspěšný HTTP požadavek.
- 301 Moved Permanently “Tento a všechny budoucí požadavky by měly být směrovány na dané URI” – zobrazuje se, když je některý prvek přesměrován na jinou URL adresu.
- 404 Not Found “Požadovaný dokument nebyl nalezen, ale v budoucnosti může být dostupný” – velice časté, zobrazuje se, když na stránce máte odkaz na prvek, který neexistuje.
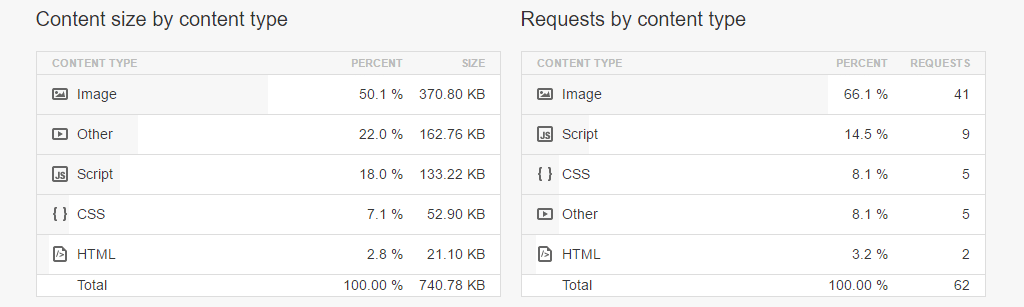
Velikost obsahu a požadavky podle typu obsahu
Tabulka rozdělená na typ obsahu. Rychle zde zjistíte, co zabírá největší velikost na stránce. Podle HTTP Archive jsou obvykle největší obrázky, které tvoří až 64% z celkové velikosti stránky. Pokud by vás zajímalo co se skrývá pod Other, tak to je například písmo použité na stránce.

Jak upravit, zlepšit velikost obrázků na stránce jsme psali například v článcích Optimalizace obrázků ve WordPress a Optimalizace obrázků pomocí WP Smush.it.
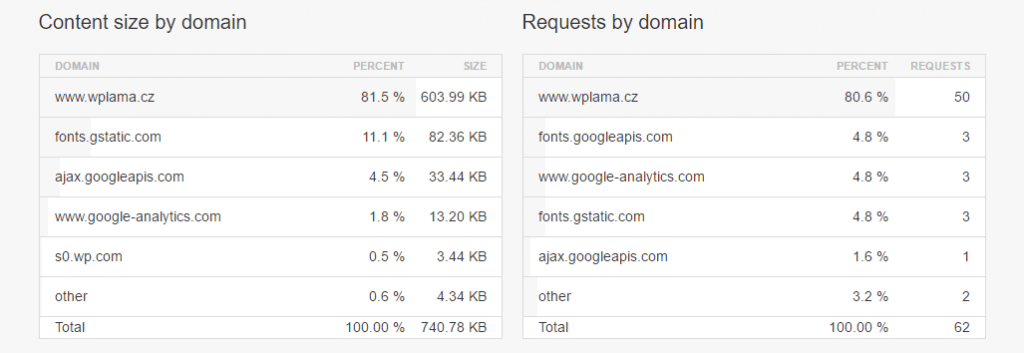
Velikost obsahu a požadavky podle domény
V tabulkách v této sekci najdete velikost obsahu a počet požadavků rozdělených podle domény. Zde rychle zjistíte, které externí servery a skripty na stránce máte. V mém příkladě je to například využívání Google Fonts, Google Analytics nebo napojení pluginu JetPack. Můžete zde ale také často vidět služby jako Facebook, Twitter, Hotjar, SumoMe, AdRoll, atd.
Obecně se dá říci, že čím méně toho načítáte z externích zdrojů, tím lépe. Je to především proto, že externí služby zvyšují prodlevu načítání stránky, kdy se k nim web musí připojit.

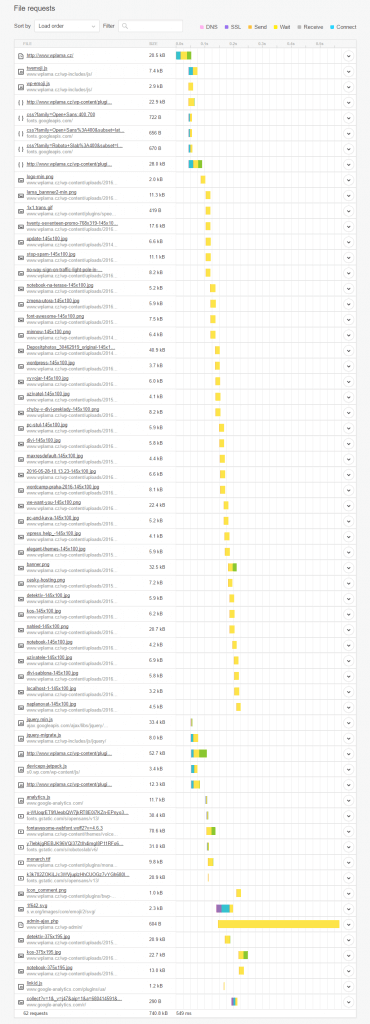
Vodopádový graf
Pingdom vytváří při testování webové stránky také vodopádový graf složený ze všech požadavků na webovou stránku. Můžete zde analyzovat jednotlivé požadavky a zjistit, co způsobuje prodlevu při načítání.

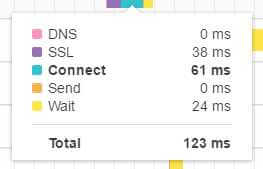
Detail načítání požadavku si zobrazíte při najetí myši na něj.

Pojďme se podívat, co jednotlivé barvy znamenají:
DNS (růžová)
DNS je jako telefonní seznam. Speciální servery obsahují informace o tom, na jakou IP adresu má být určitá doména směrovaná. V praxi je to tak, že když zadáte doménu do prohlížeče, tak se nejprve u Domain Name Serverů zjistí její IP adresa a až poté se k ní připojíte. Tento proces může trvat nějakou dobu.
Pokud se k dané doméně připojujete znovu, tak se již její IP adresa nezjišťuje, protože ji již znáte. Z toho důvodu bude opakovaný test rychlejší, protože server pro testování již tuto informaci zná.
SSL (fialová)
Fialová barva značí čas, který byl u prohlížeče potřebný pro ověření SSL/TLS. Když provozujete stránku přes HTTPS, tak SSL certifikát způsobuje časovou prodlevu. S tím se nedá nic dělat, určitě je stále lepší SSL certifikát používat.
Připojení (modrá)
Odkazuje na čas potřebný k TCP připojení nebo k celkovému času potřebnému pro vytvoření TCP připojení. Jedná se o komunikační metodu mezi klientem/hostem a serverem.
Čekání (žlutá)
Čas čekání zobrazuje čas potřební k získání prvního bytu. Někdy se lze také setkat se zkratkou z angličtiny TTFB. Obecně platí, že cokoliv pod 100ms je dobré.
Posílání (oranžová) a Přijímání (šedivá)
Tady asi není moc co vysvětlovat. Jedná se o čas potřebný k odeslání a příjímání dat ze serveru. Oba času by při testu měli být velmi malé nebo prakticky žádné.
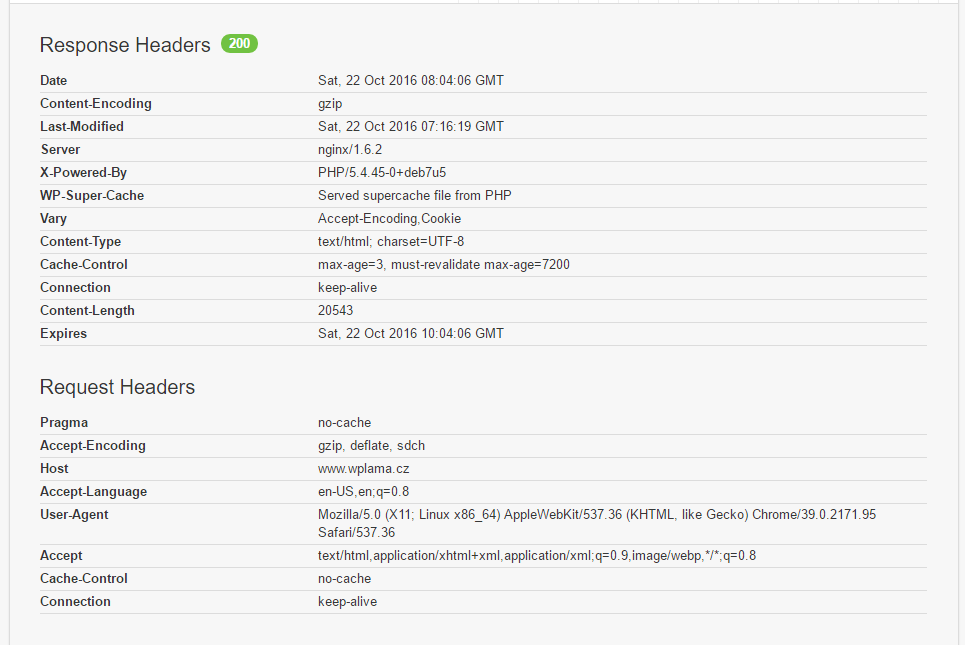
HTTP Response Headers
Když kliknete na jednotlivý prvek ve vodopádovém grafu, tak se zobrazí detailní informace o načtení. Můžete tam snadno najít, zda je prvek poskytován z cache, jakou má expiraci, zda je gzip aktivovaný a spoustu dalšího.

Závěrem
Rychlost načítání stránek je velmi důležitá a neměli byste jí podcenit. Pokud jste se jí na vašem webu ještě nevěnovali, tak to určitě napravte. Dobrým startem může být návod Optimalizace rychlosti načítání webu na WordPress bez znalosti programování, který vám poskytne základ a výrazné vylepšení.
Zajímají vás naše další tipy na zrychlení WordPress stránky? Podívejte se na našeho kompletního průvodce optimalizace rychlosti a výkonu WordPress stránky.




Zdravím,
díky za přínosný článek.
Hezký den.
Byl by možný detailní článek s návodem o “Serve static content from a cookieless domain” a jak správně nakonfigurovat WordPress stránky, aby se statické prvky načítali z jiné domény nebo subdomény?
Předem děkuji za odpověď.
Dobrý den, mám dotaz k vodopádovému grafu. Čekání (žlutá) – toto je ovlivněno rychlostí hostingu?
Zdravím,
ano.
Děkuji za odpověd. Jde tedy říci, že to neovlivňují pluginy, css styly atd? A lze se zaměřit na nějaké úpravy u hostingu (před tím, než změním poskytovatele)?
Ovlivňují to pluginy nebo šablona, čím náročnější aplikace, tím déle trvá zpracování požadavků na hostingu a vygenerování stránky. Lze tomu pomocí za použití cache.
Dobrý den. Čím může být způsobeno, že Pingdom vytýká “Add expires headers”, když mám cache zapnutou? Přes plugin Hummingbird a vše je nastaveno, podle jiných metrik to pravděpodobně funguje zcela správně.