Pokud chcete zlepšit výkon svého WordPress webu, tak plugin Autoptimize je skvělá volba. Tento minifikační plugin dokáže zrychlit vaší stránku tak, že optimalizuje HTML, CSS a JS.

Jak ale Autoptimize pracuje? Plugin komprimuje, minifikuje, slučuje a cachuje všechny scripty a styly. Samotné HTML pak minifikuje.
Minifikace je, že se v HTML, CSS a JavaScriptu zredukuje nepotřebný kód. Díky tomu se tyto soubory stanou menší a rychleji se načítají. Minifikace z kódu odstraňuje:
- Prázdné mezery
- Znaky na začátku nové řádky
- Komentáře
- Blokuje oddělovače
Tyto znaky nejsou potřebné pro běh kódu, ale spíše činí kód přehlednější a čitelnější pro lidi.
Jak nastavit plugin Autoptimize
Plugin Autoptimize se nachází v oficiálním katalogu pluginů a jeho instalace se může provést přímo z WordPress administrace.
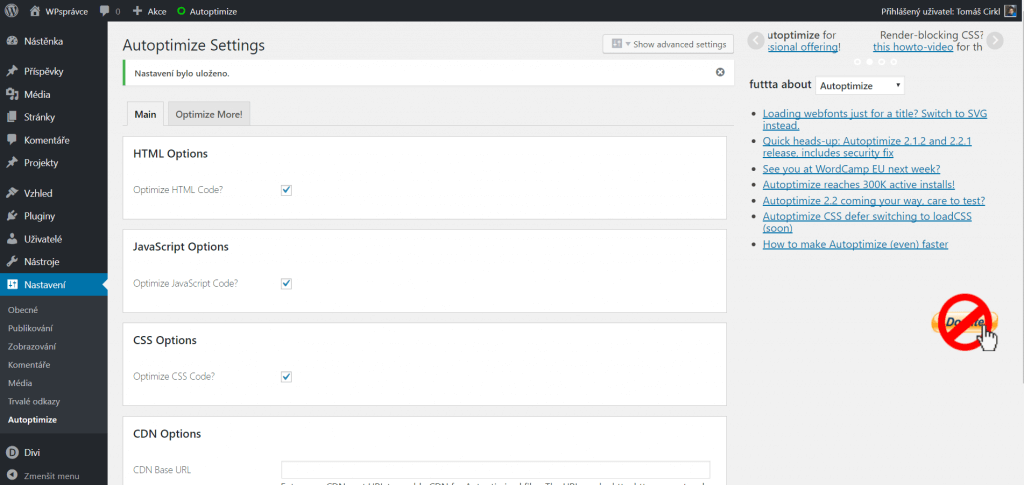
Po instalaci a aktivaci se do nastavení dostanete tak, že v administraci WordPress vyberete Nastavení -> Autoptimize.
Zde najdete jednoduché nastavení, kde stačí zaškrtnout políčka u optimalizace pro HTML, CSS a JS a uložit nastavení.

V tuto chvíli už plugin pracuje a máte nastavený dobrý základ, vhodné pro méně zkušené WordPress administrátory.
Pokročilé nastavení Autoptimize
Autoptimize nicméně obsahuje ještě pokročilé nastavení, které si zobrazíte pomocí tlačítka Show advanced settings v pravém horním rohu. Vzorové nastavení s popisky najdete níže.
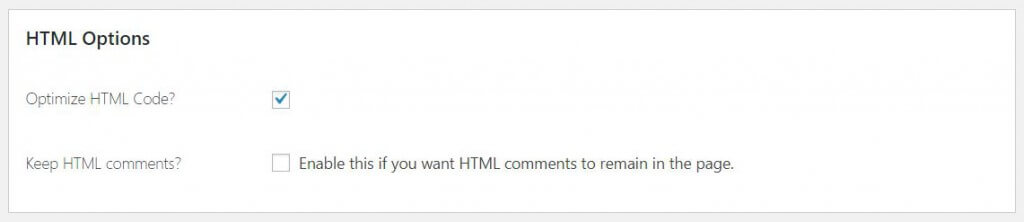
HTML Options

- Optimize HTML Code? – aktivuje optimalizaci HTML, určitě zaškrtněte.
- Keep HTML comments? – zaškrtnutím vynutíte ponechání HTML komentářů.
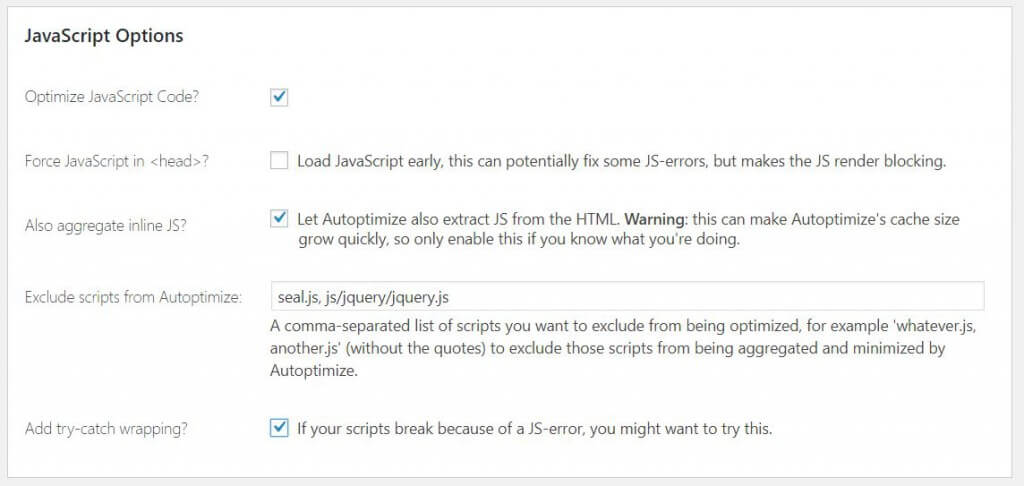
JavaScript Options

- Optimize JavaScript Code? – aktivuje optimalizaci JS, určitě zaškrtněte.
- Force JavaScript in <head>? – vynutí načítání JS v hlavičce, doporučuji nechat vypnuté, protože chcete, aby se JS načítal v patičce stránky a nezpomaloval načítání.
- Also aggregate inline JS? – plugin slučuje JS do jednoho souboru, zaškrtnutím aktivuje slučování i inline vložených JS.
- Exclude scripts from Autoptimize: – seznam JS, které má plugin přeskočit.
- Add try-catch wrapping? – funkce vylepšující kompatibilitu, doporučuji aktivovat.
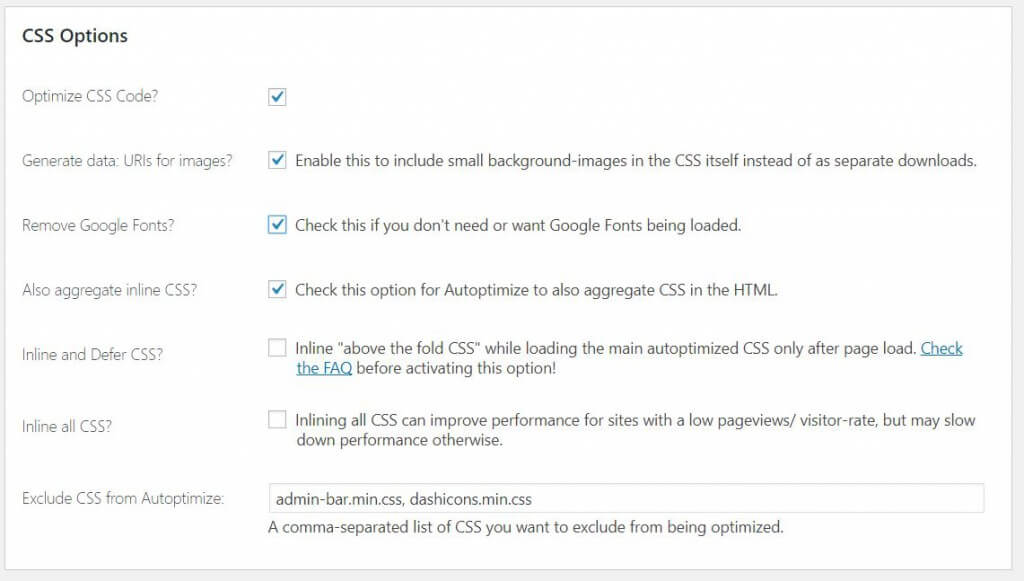
CSS Options

- Optimize CSS Code? – aktivuje optimalizaci CSS, určitě zaškrtněte.
- Generate data: URIs for images? – aktivováním vložíte malé obrázky sloužící pro background-image přímo do stylů.
- Remove Google Fonts? – aktivováním odstraníte načítání písma z Google Fonts.
- Also aggregate inline CSS? – aktivováním zapnete slučování i inline stylů.
- Inline and Defer CSS? – umožňuje vložit CSS kód pro rychlé načítání stránek, musíte však vědět, který CSS to je.
- Inline all CSS? – vložení všech stylů jako inline.
- Exclude CSS from Autoptimize: – seznam CSS, které má plugin přeskočit.
CDN Options

Jestli používáte CDN, tak sem vložte root URL.
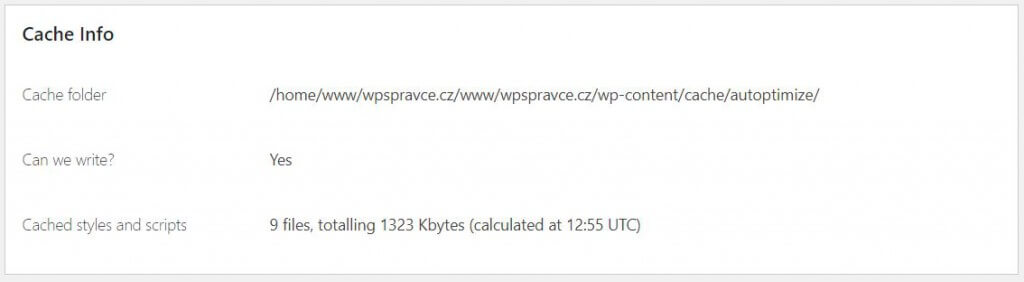
Cache Info

Tabulka s informací o uložení cachovaných souborů.
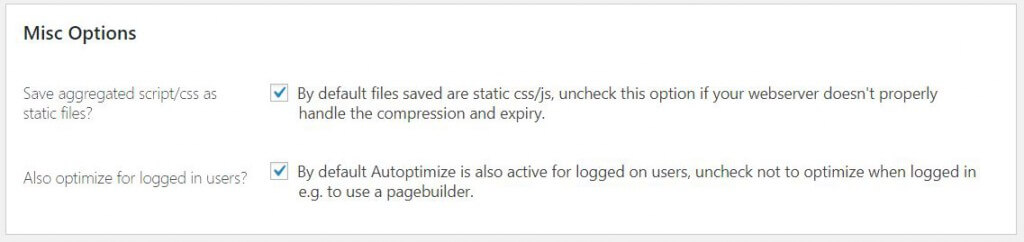
Misc Options

- Save aggregated script/css as static files? – globální nastavení pro slučování CSS a JS, doporučuji nechat aktivované.
- Also optimize for logged in users? – optimalizovat zobrazování stránky i pro přihlášené uživatele, doporučuji nechat aktivované.
Nutno dodat, že nastavení se může lišit v závislosti na šabloně a použitých pluginech, a proto je vždy důležité po uložení nastavení také šablonu řádně otestovat.
Pro ještě lepší výkon webu doporučuji plugin Autoptimize použít v kombinaci s cachovacím pluginem. Výsledek by pak měl být velmi znát. Další důležitý plugin pro optimalizaci rychlosti je i WP Performance Score Booster.




Ahoj nenarazil si u Autoptimize problém s cachováním? Stává se mi u Caldera form, že hlásí invalid token a musel jsem ho vypnout.
Díky za info.
Ahoj,
bohužel Calderu nepoužívám, takže ne.
V tomhle pluginu pozor na problem s CSs. Kdyz to zapnu tak na sablone Enfold. To blbe zobrazuje v IE
V kombinaci s Divi a WooCommerce bohužel. Někde se přebíjí CSS a rozhodí se stylování tlačítek.
S obojím ho používám bez problémů. Nejspíše ale máte aktivované generování statického css v Divi, zkuste to vypnout.
Treba mi tento plugin – ak používam nejaké cachovacie pluginy napr. WP rocket?
Záleží, jestli ten plugin umí minifikaci a slučování. WP rocket to třeba umí sám.
Dobrý den, bohužel při použití tohoto pluginu přestanou funguvat defacto všechny „animační prvky“, jako např. SmartSlider3, Everest Counters, Essent Grid Gallery….prostě nic se nezobrazuje. Je potřeba něco přidat do nastavení? Zkoušela jsem i nastavení u SmartSlideru, které jsem našla na jednom foru, ale bezúspěšně. Díky za odpověd.
Zdravím,
ano, může se stát, že dojde k nekompatibilitě a rozbití stylů nebo funkčnosti. Nejjednodušší je pak vypnout minifikaci nebo slučování CSS a otestovat, zda se problém neopravil.
U SmartSlider3 stačí v nastavení zaškrnout pole „Async“, „Combine“ a „Minify“ a poté už opět funguje…
Dobrý den,
jako začátečník jsem začal používat tento plugin. A chtěl bych se zeptat, zda můžete více rozepsat „funkci“ Inline all CSS? – vložení všech stylů jako inline.
Používám Divi builder(a šablonu), a když nemám zaškrtnuté: „Inline all CSS?“, tak se mi celá šablona rozbije.
V nastavení DIVI builderu, mám vypnuté „Static CSS File Generation“. Další pluginy: WP Performance Score Booster, WP Super Cache, Yoast
Mohli byste aktualizoat článek? Je tam i možnost optimalizace obrázků, ale nevím jak to správně nastavit. díky