V posledních týdnech se opět udály zajímavé aktualizace Divi šablony. Pojďme si představit nové funkce.
Divi 3.14: Rozšířené styly
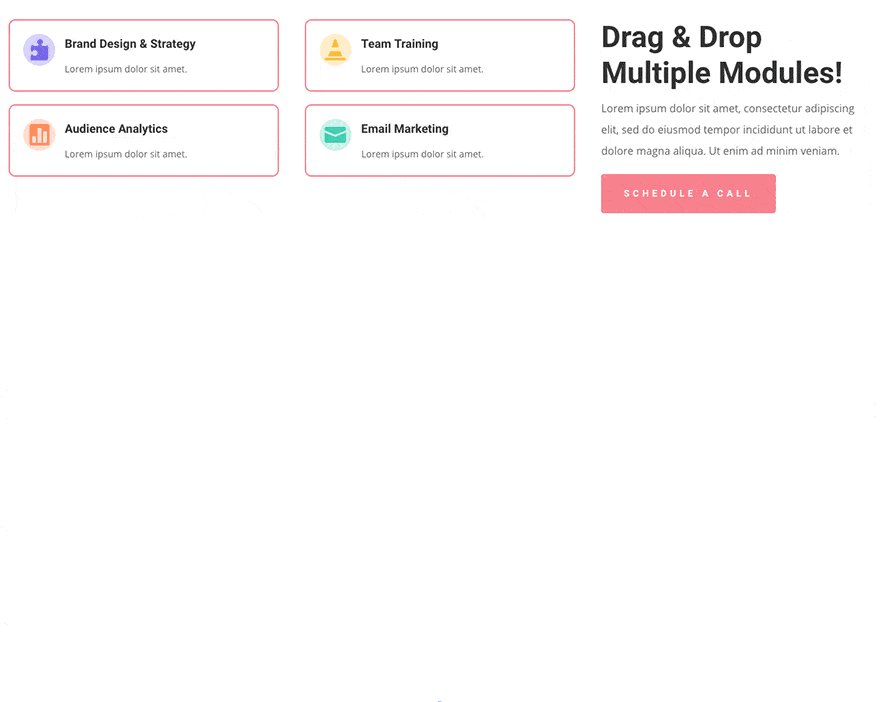
Rozšířené styly umožňují hromadnou úpravu jednoho prvku napříč celou stránkou.
V podstatě můžete nastavit například barvu, písmo nebo rámeček a aplikovat toto nastavení všude na stránce nebo jen na vybraných elementech.
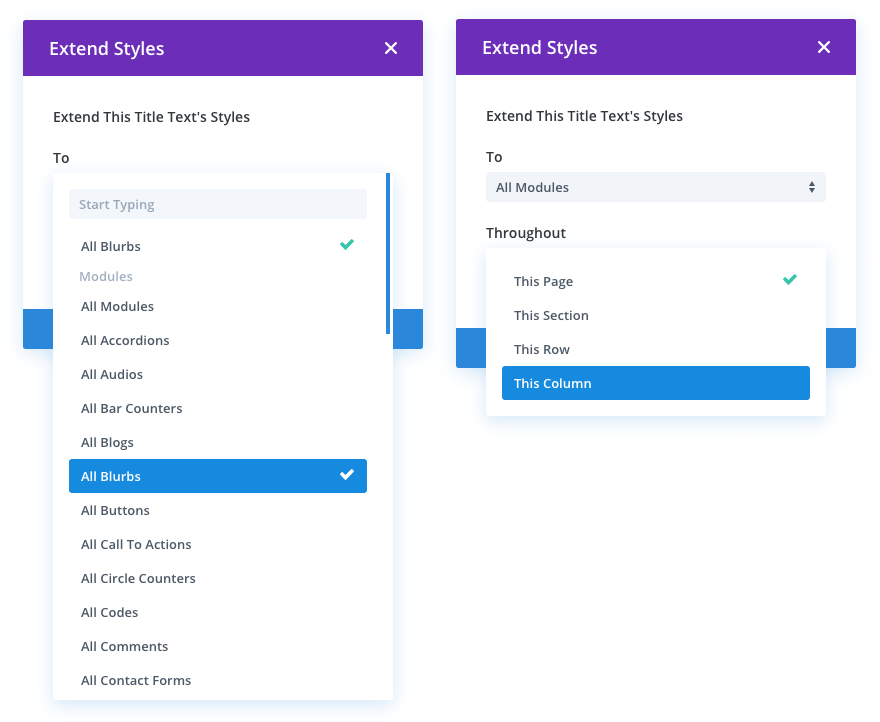
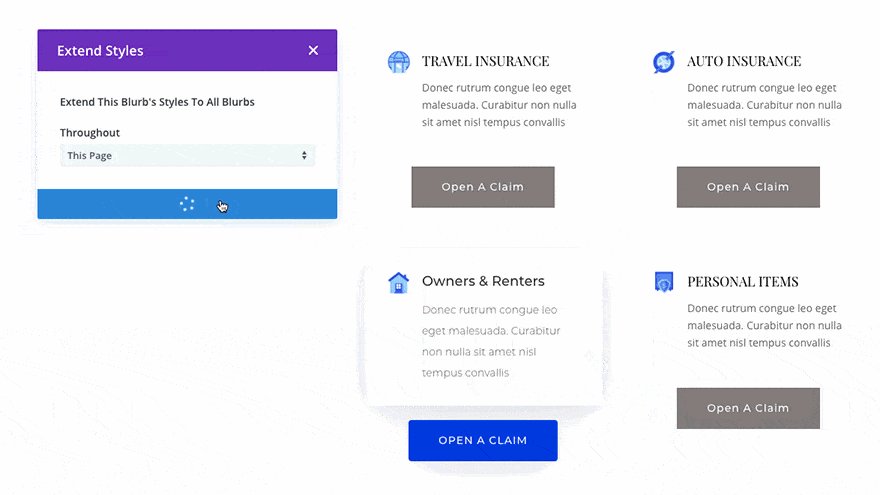
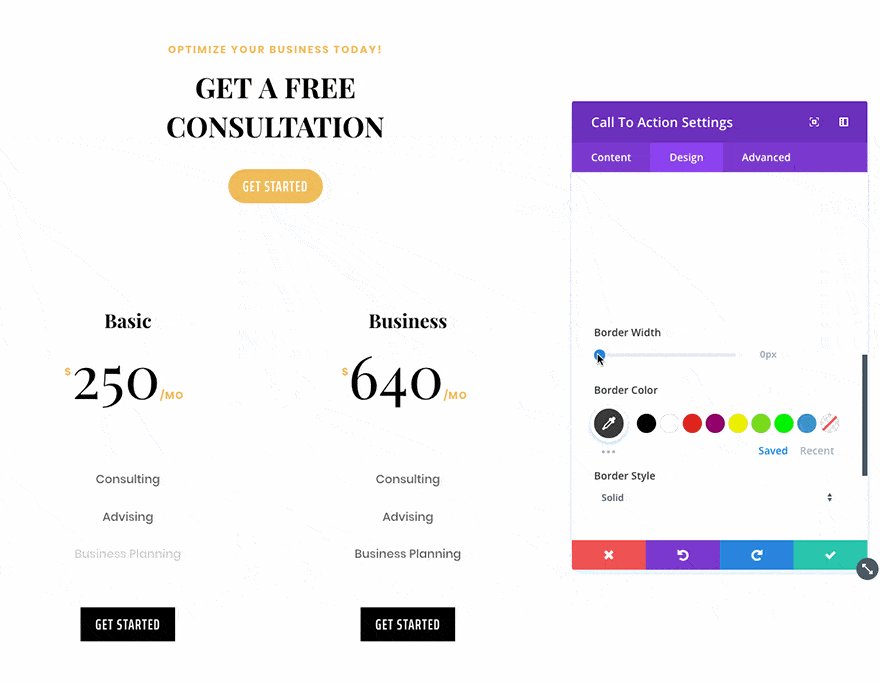
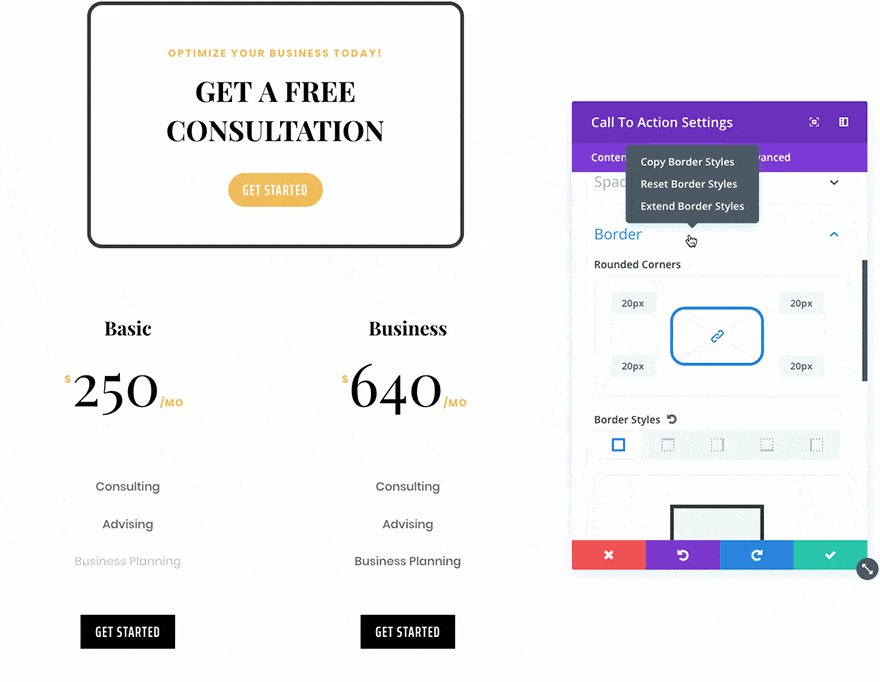
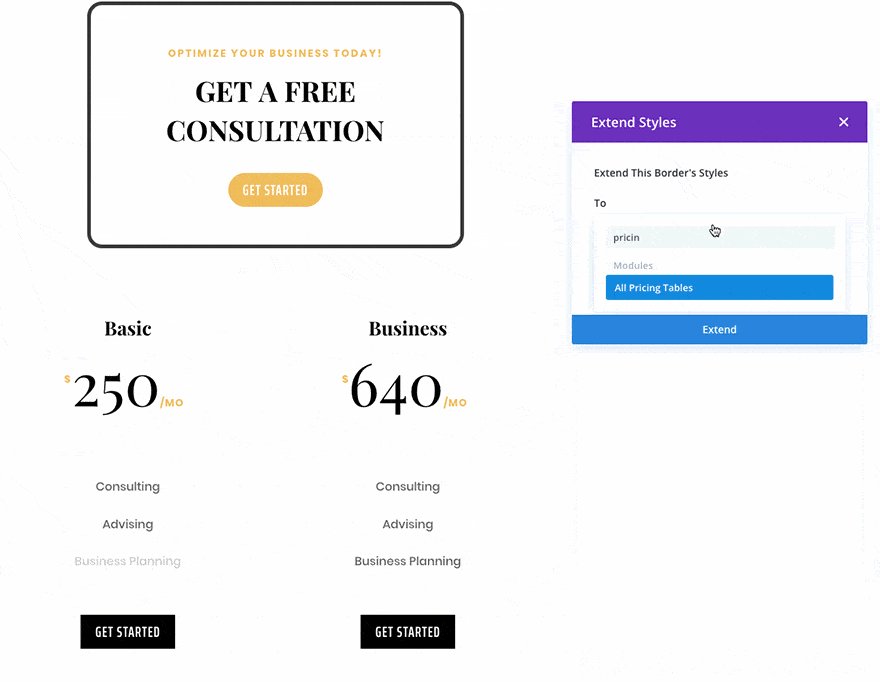
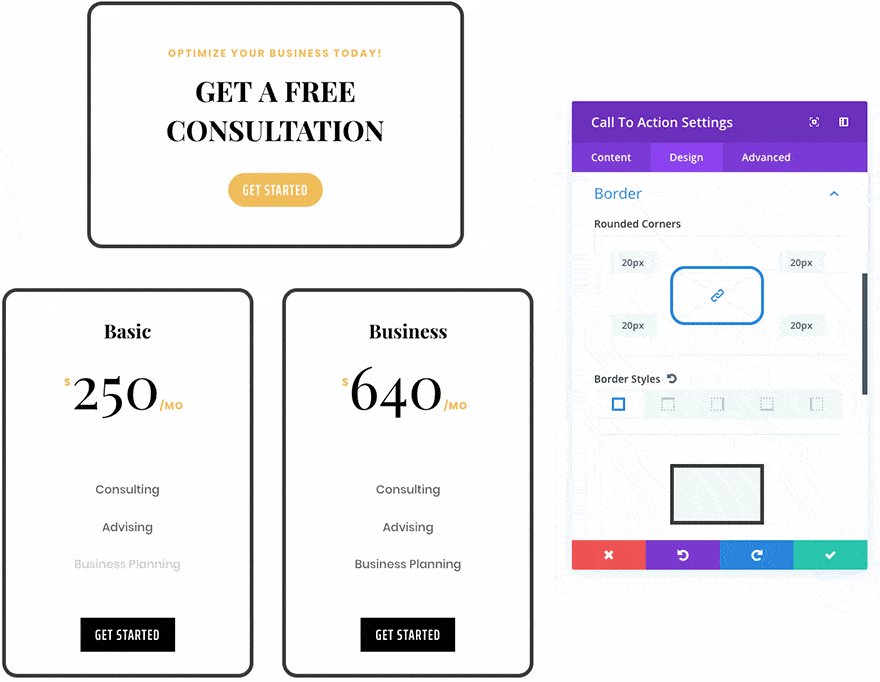
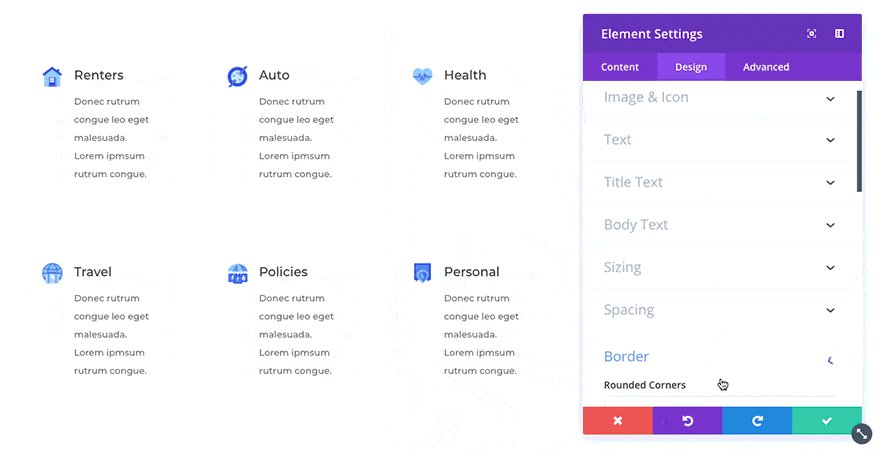
Rozšířené styly

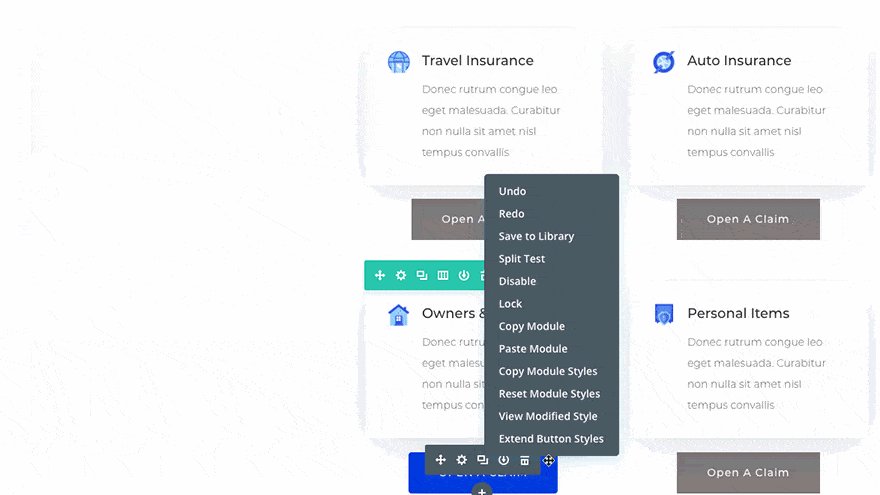
Rozšířené styly aktivujete tak, že na vybraný element kliknete pravým tlačítkem myši a z nabídky vyberete Rozšířené styly (Extended Styles). Dále vyberete na co se mají styly aplikovat a kde se mají aplikovat. Nakonec jen potvrdíte volbu tlačítkem a je hotovo.

Přechod mezi wireframem a hotovou stránkou bude v Divi šabloně opět zase o něco rychlejší.

Funkce rozšířených stylů je nadstavbou pro aktualizaci Divi 3.11, která přinesla hromadné nahrazení vybraných stylů.
Divi 3:15: Hromadný výběr a úpravy
Nová funkce hromadného výběru a úprav je další z řady pro vylepšení workflow a rychlosti tvorby obsahu.
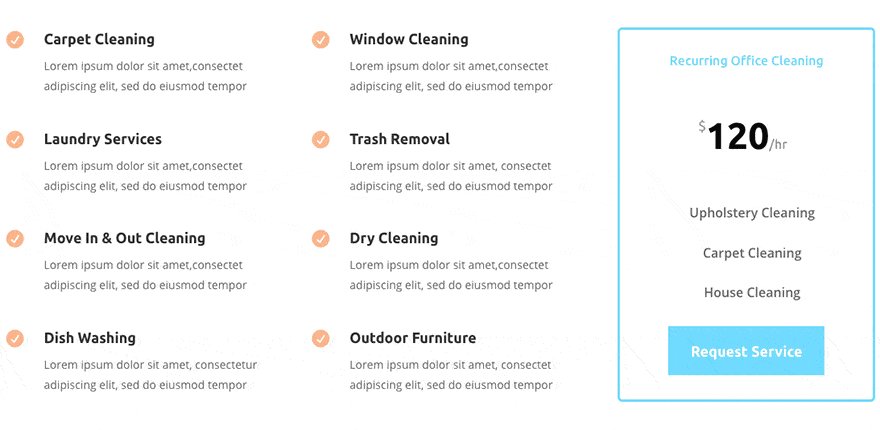
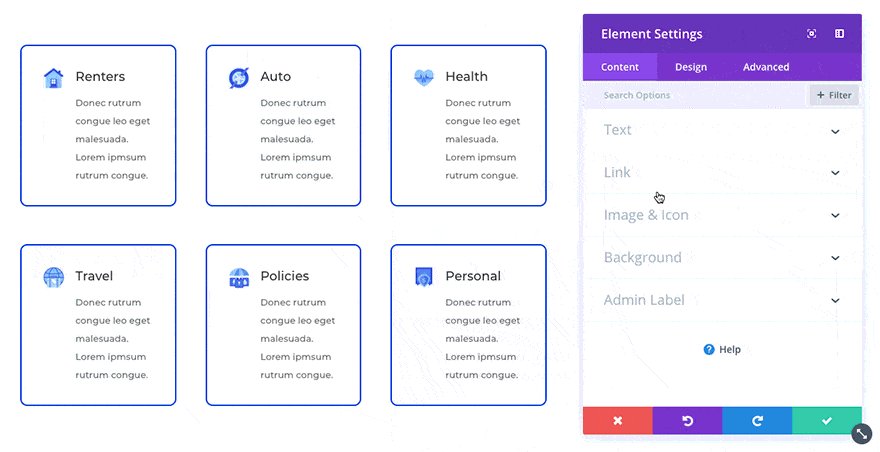
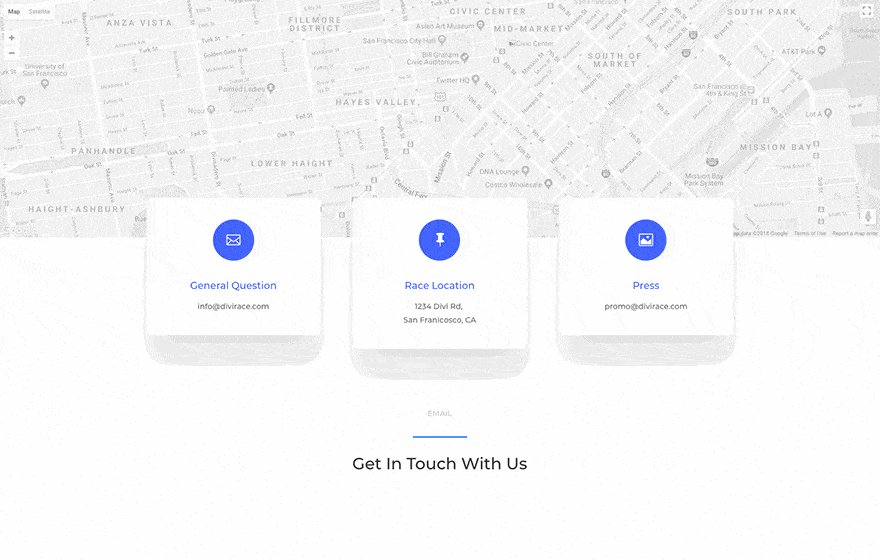
Hromadný výběr a úpravy

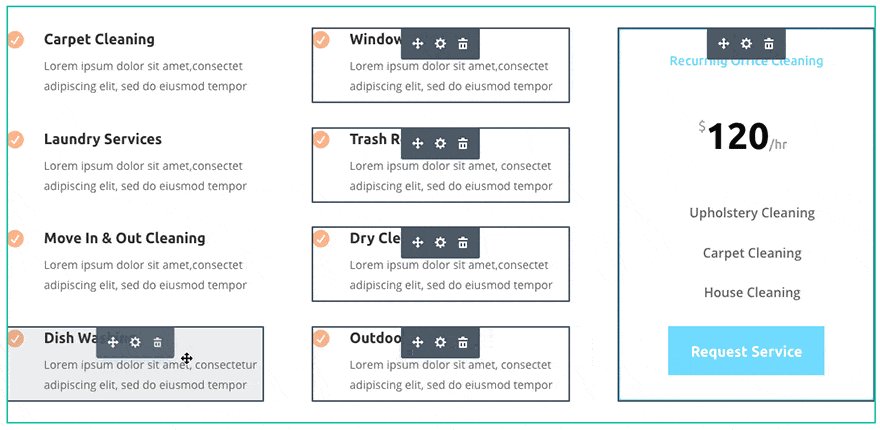
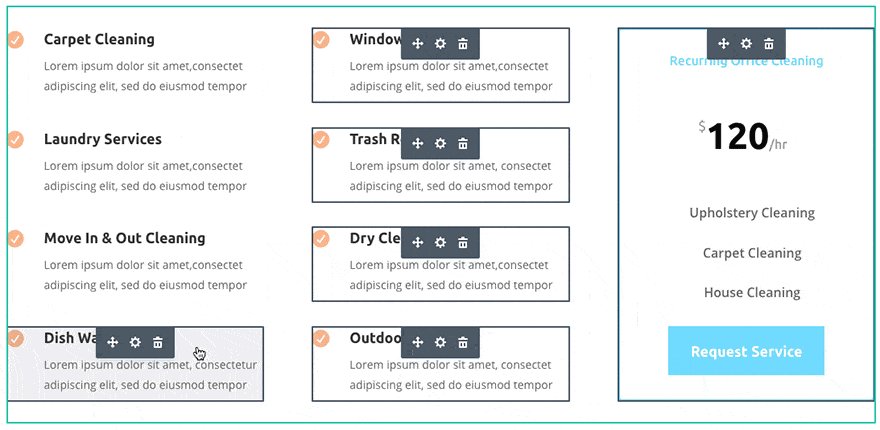
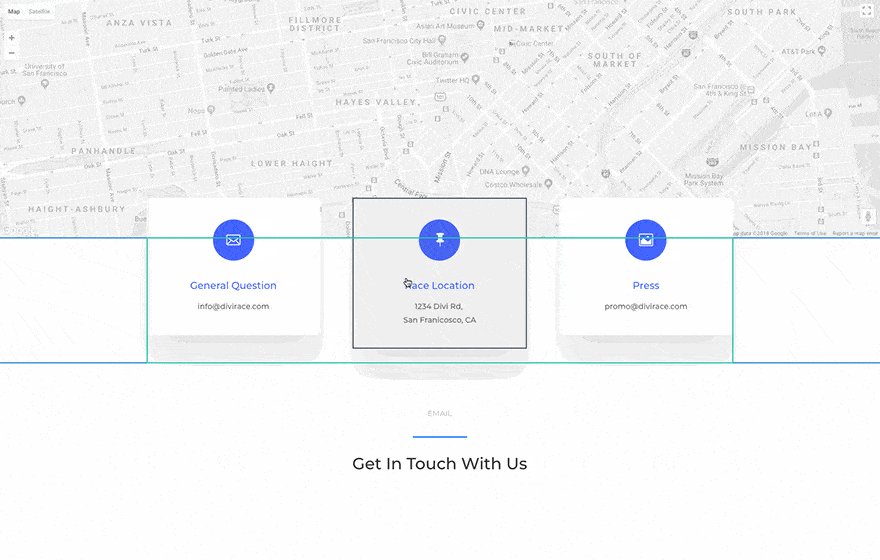
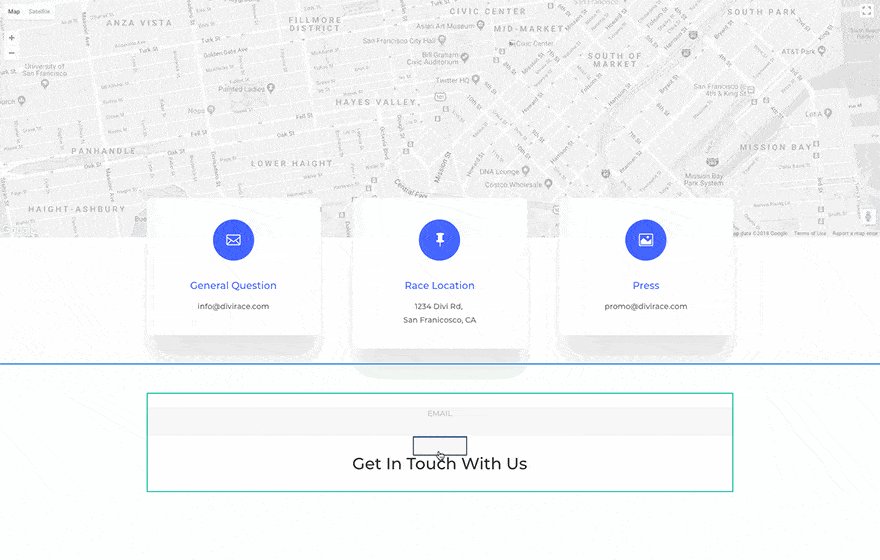
Nově můžete hromadně vybírat prvky na stránce. Stačí při výběru držet klávesu CTRL (nebo Cmd) a kliknout na prvek, který chcete zahrnout do výběru. Alternativně můžete využít i držet klávesu Shift, kde se poté označí celá řada modulů, řádků nebo sekcí na stránce.

Když máte vybrané prvky, které chcete upravit, klikněte na ikonu ozubeného kolečka a dostanete se do hromadného nastavení. Jakmile provedete nějakou změnu, bude automaticky aplikována na všechny vybrané prvky.

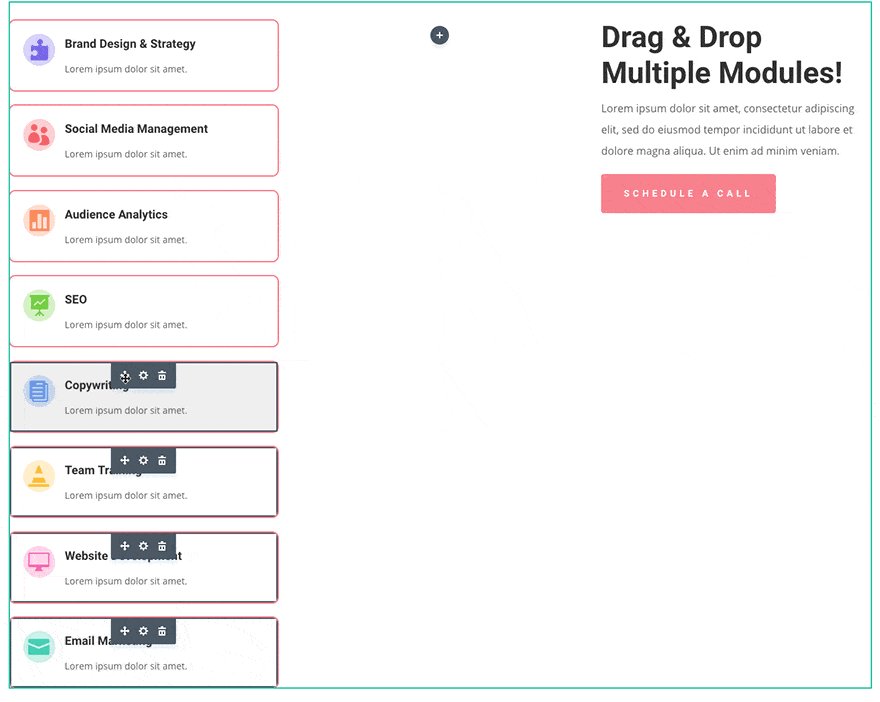
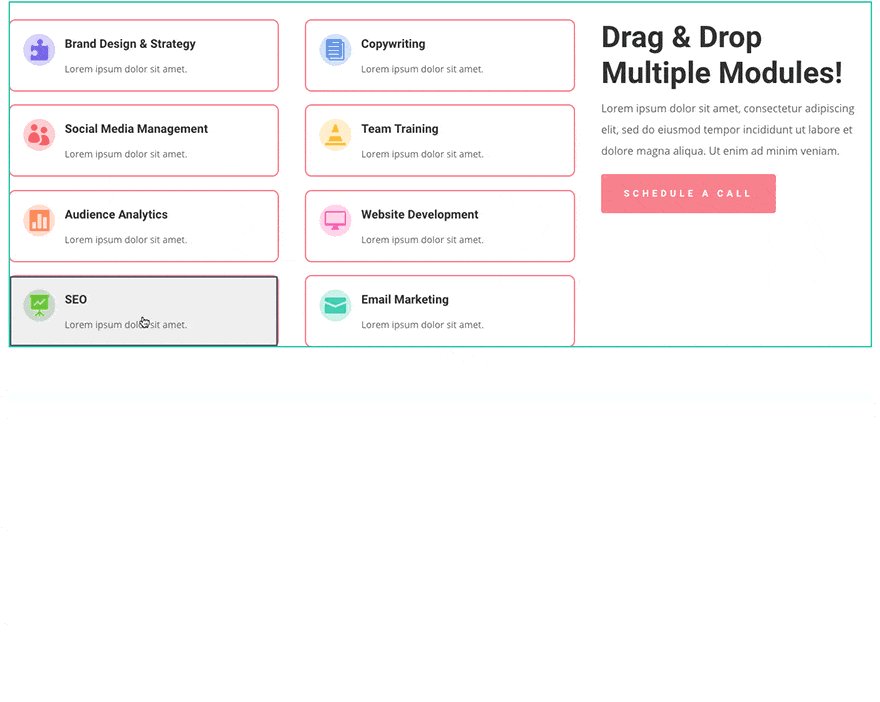
Hromadný výběr můžete také použít k hromadnému přesunu prvků po stránce.

Zobrazení prvků ve Visual Builderu bylo také vylepšeno a nyní by mělo být snazší se na stránce orientovat.
Pokud při najetí na prvek podržíte klávesu CTRL (nebo Cmd) zobrazí se ohraničení, kde se daný prvek nachází. Identifikace struktury je tedy rázem snadná.
Sleva 10%
K příležitosti vydání nové aktualizace Divi šablony nabízí Elegant Themes 10% slevu na členství.

